SHARE 0
SHARE 0
YouTube動画をGoogleアナリティクスで解析する方法を解説!【埋め込み動画の効果測定】
アクセス解析 |
こんにちは。「AIアナリスト」マーケティングチームの横山です。
今回紹介するテーマは、Webページに埋込んだYouTube動画をGoogleアナリティクスでアクセス解析する方法です。
当ブログをお読みのWeb担当者のみなさまの中には、WebページにYouTubeの動画を埋込んでいる方、それを検討されている方も多いかと思います。
動画は画像に比べて訴求できる表現の幅が広いため、うまく活用すればユーザーのCVへのモチベーションを高めることができます。埋め込み動画の効果測定を行うことができれば、CV率の向上に繋がります。
しかし、埋め込みYouTube動画のアクセス解析は通常のWebページとは異なり、特別な設定が必要となります。そこで今回は、埋込んだYouTube動画のアクセス状況を把握するためにすべきGoogleアナリティクスの設定について、わかりやすく解説していきます。
目次
YouTubeをGoogleアナリティクスで計測する方法は2つある
Webサイトに埋め込んだYouTubeの動画が、購買や会員登録などのコンバージョンに貢献しているのかどうか調べたい時、webページと同様にGoogleアナリティクスに連携することができれば良いのですが、残念ながらGoogleアナリティクスで直接YouTube動画を解析することはできません。
YouTube動画のURLをGoogleアナリティクスに登録して(YouTubeのページにトラッキングコードを挿入して)も、ページへのアクセス数しか把握することができないのです。
また、YouTubeアナリティクスという専用のアクセス解析ツールはあるのですが、Googleアナリティクスとの連携ができないためwebページにおける貢献度合いを詳細に計測することができないのです。
しかし、動画のアクセス数や再生回数、再生時間などの詳しいアクセス状況を収集することができれば、効率的なアクセス解析、サイト改善を行うことが可能です。
そこでいくつかあるYouTubeの動画をGoogleアナリティクスで解析する方法を2つご紹介します。1つ目はその1 タグマネージャーを用いる方法、2つ目はその2 YouTube IFrame APIを用いる方法です。
JavaScriptについて知識が無い方やタグマネージャーを利用している方はその1を、JavaScriptについて知識がある方はその2もご参照ください。
(関連記事:「AIが自動でサイト分析!GoogleアナリティクスのAssistant機能の実力は?」)
【その1】タグマネージャーを用いる場合
まずはJavaScriptの知識が無い方、タグマネージャーを利用している方向けのGoogleタグマネージャーを用いる方法を丁寧にご説明します。
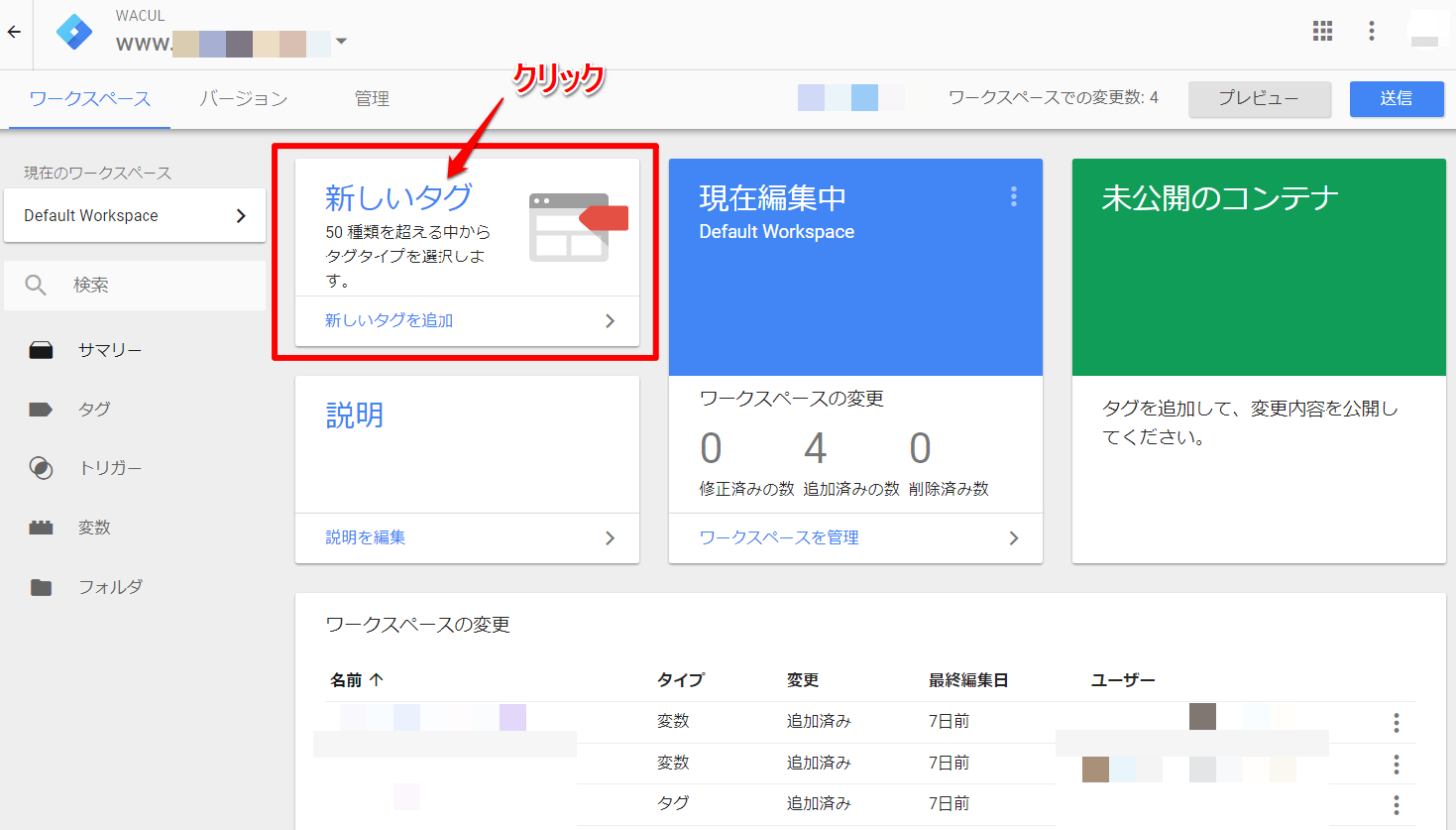
1) 新しいタグの作成
Googleタグマネージャーにログインして、新しいタグを作成します。

下の様な画面が表示されます。タグの設定とトリガーをそれぞれ設定していきます。
タグは動画に埋め込むコードのこと、トリガーとはアクセス解析を行うタイミングを定義するものです。今回の場合には埋め込んだ動画が再生されたタイミングで、その再生数などをカウントするようなタグ・トリガーを設定していきます。

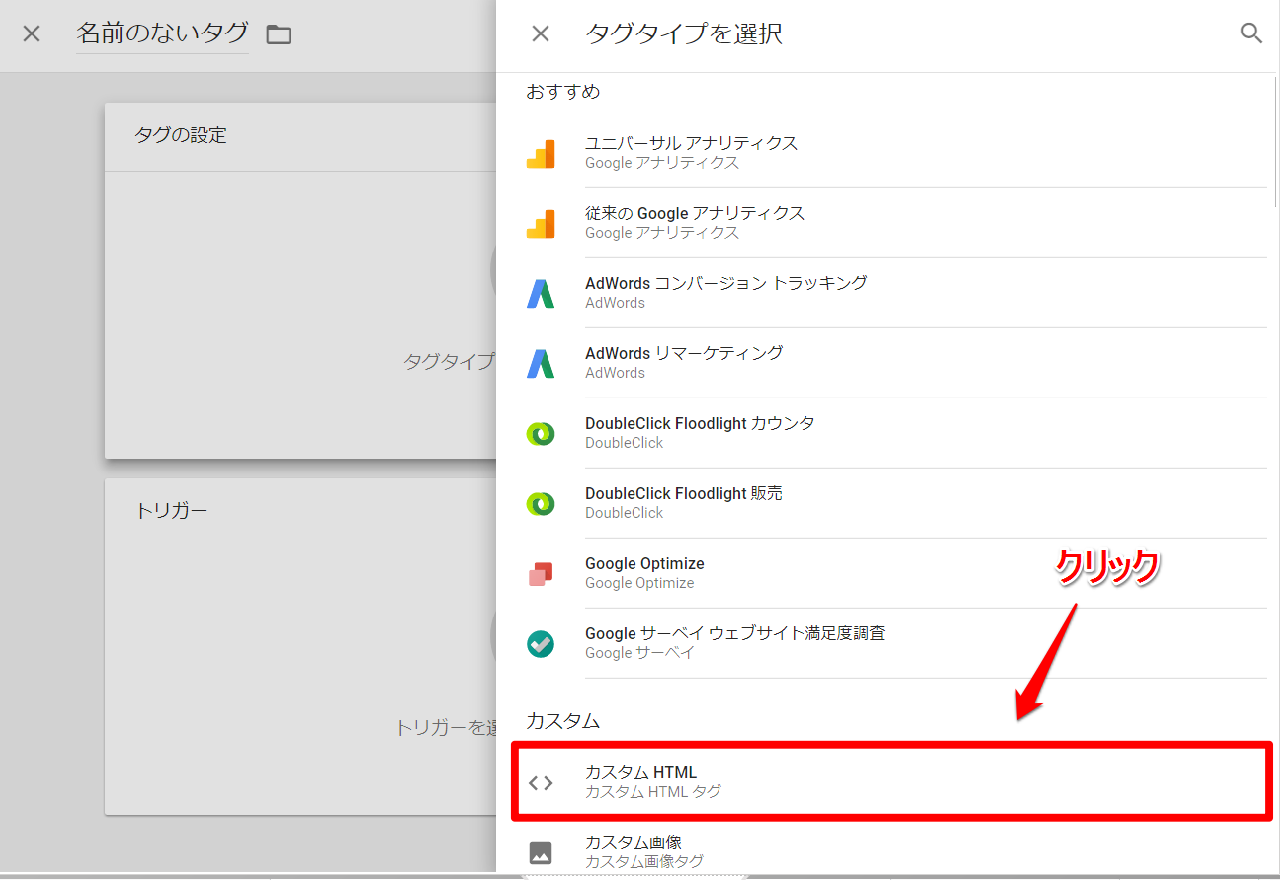
2) タグの設定(カスタムHTMLタグ)
タグの設定をクリックして、カスタムHTMLを選択します。

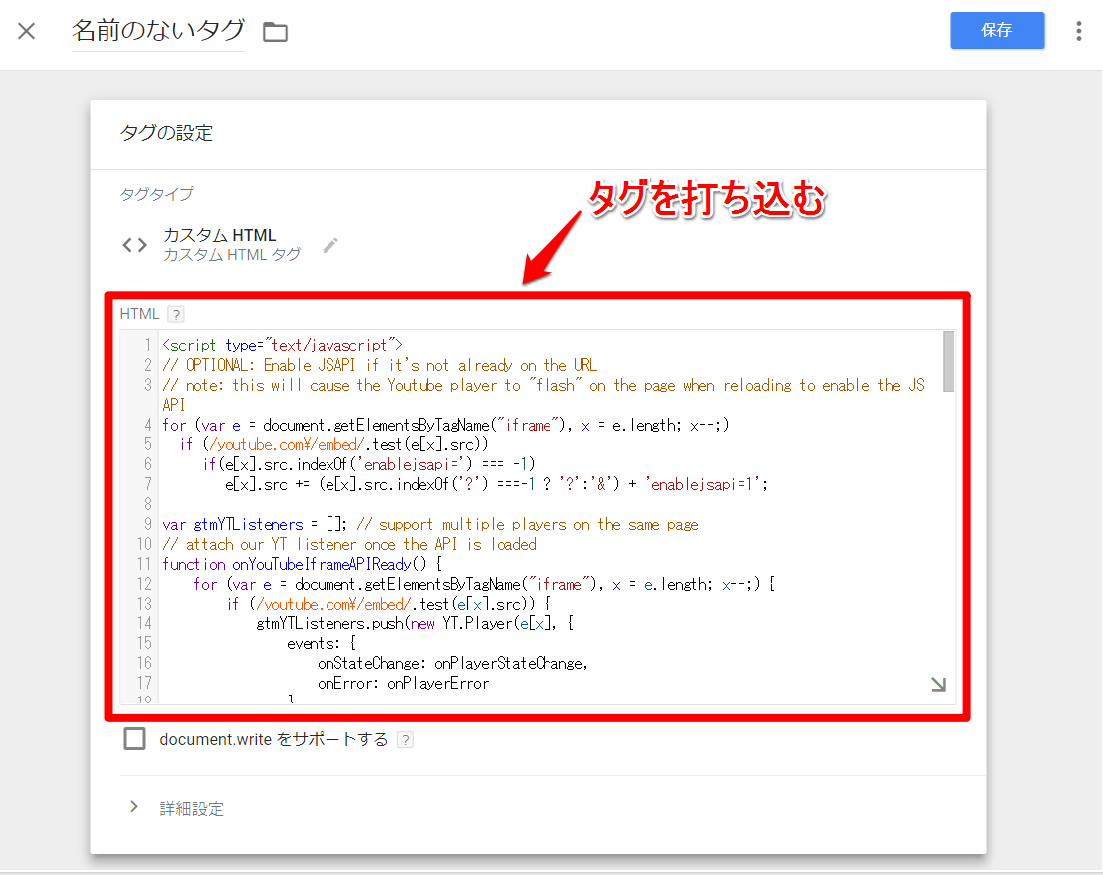
タグを打ち込む欄が表示されます。こちらに打ち込むタグは以下の参考URLのListen for Youtube activityの欄のHTMLがおすすめです。
参考 : YouTube video tracking with GTM and UA: a step by step guide | Cardinal Path Blog(CRDINAL PATH Stéphane Hamel氏)

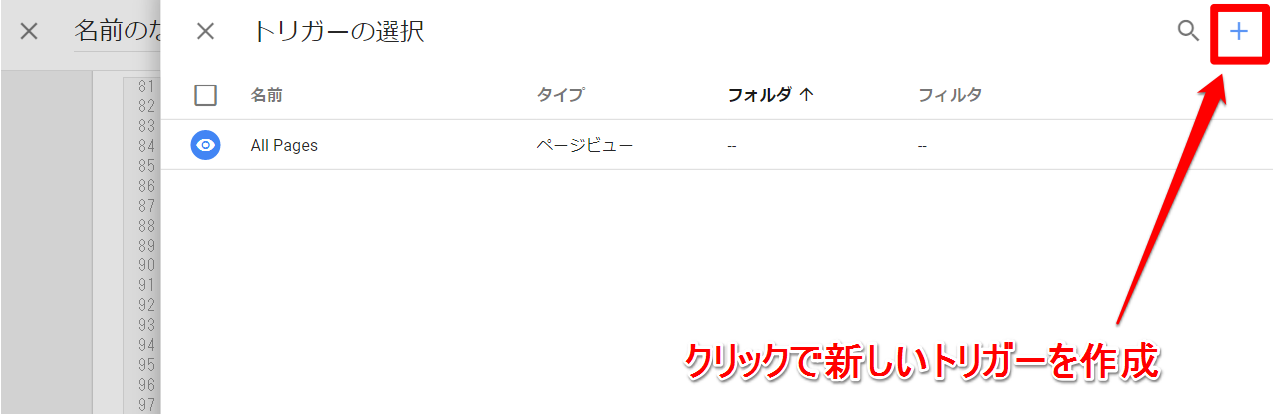
3) トリガーの設定(カスタムHTMLタグ)
次に、トリガーを設定します。
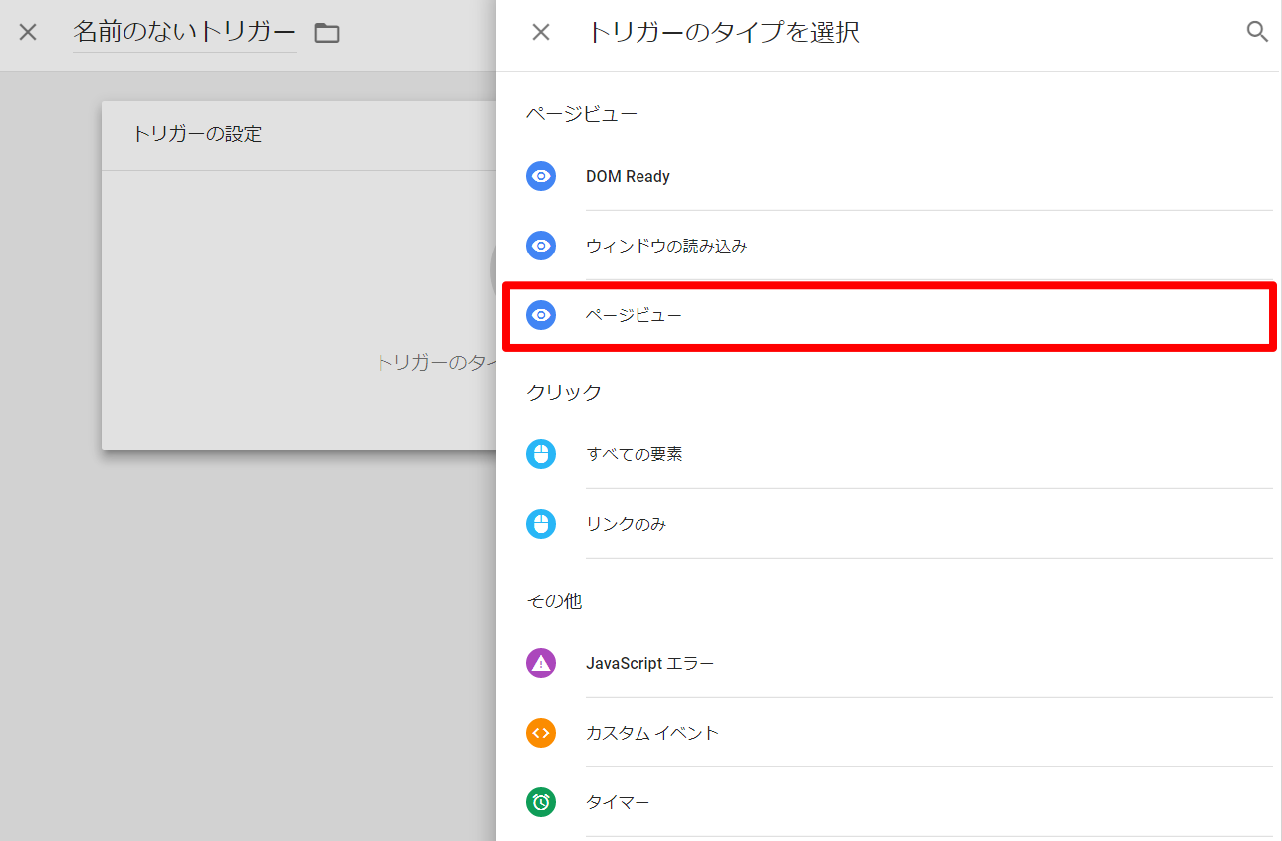
トリガーを選択の画面を開き、右上の+印をクリックして新しいトリガーを作成します。

トリガーのタイプはページビューを選択します。

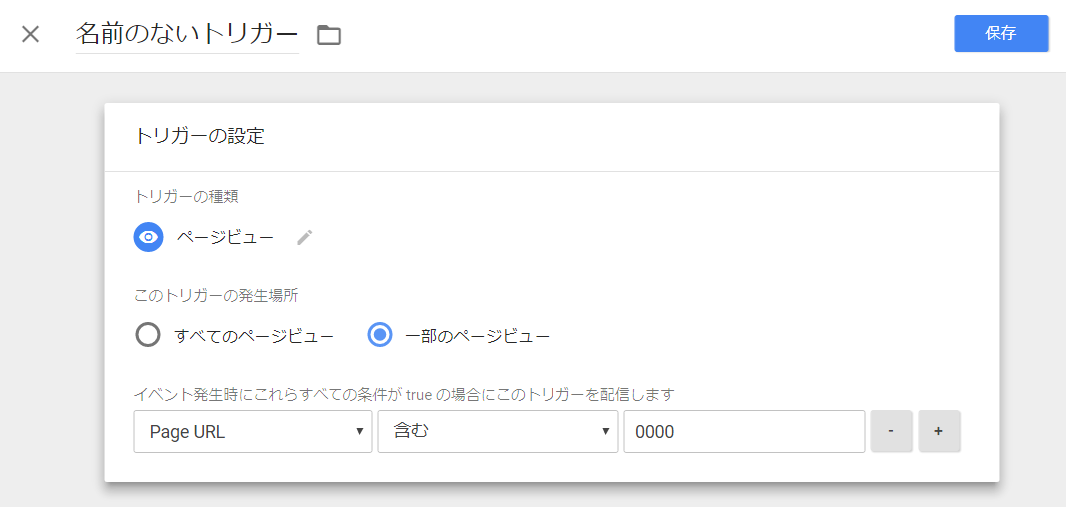
トリガーの設定画面が開きますから、一部のページビューを選択し、イベント発生タイミングを設定します。タイミングは記事のIDに設定します。

最後にこれらを保存して、新しいタグの完成です。
4) 変数の設定
次に、変数を2つ設定します。
1つはactionという変数で、ユーザーの行動に関するタグです。2つ目はlabelという変数で、解析対象関するタグです。
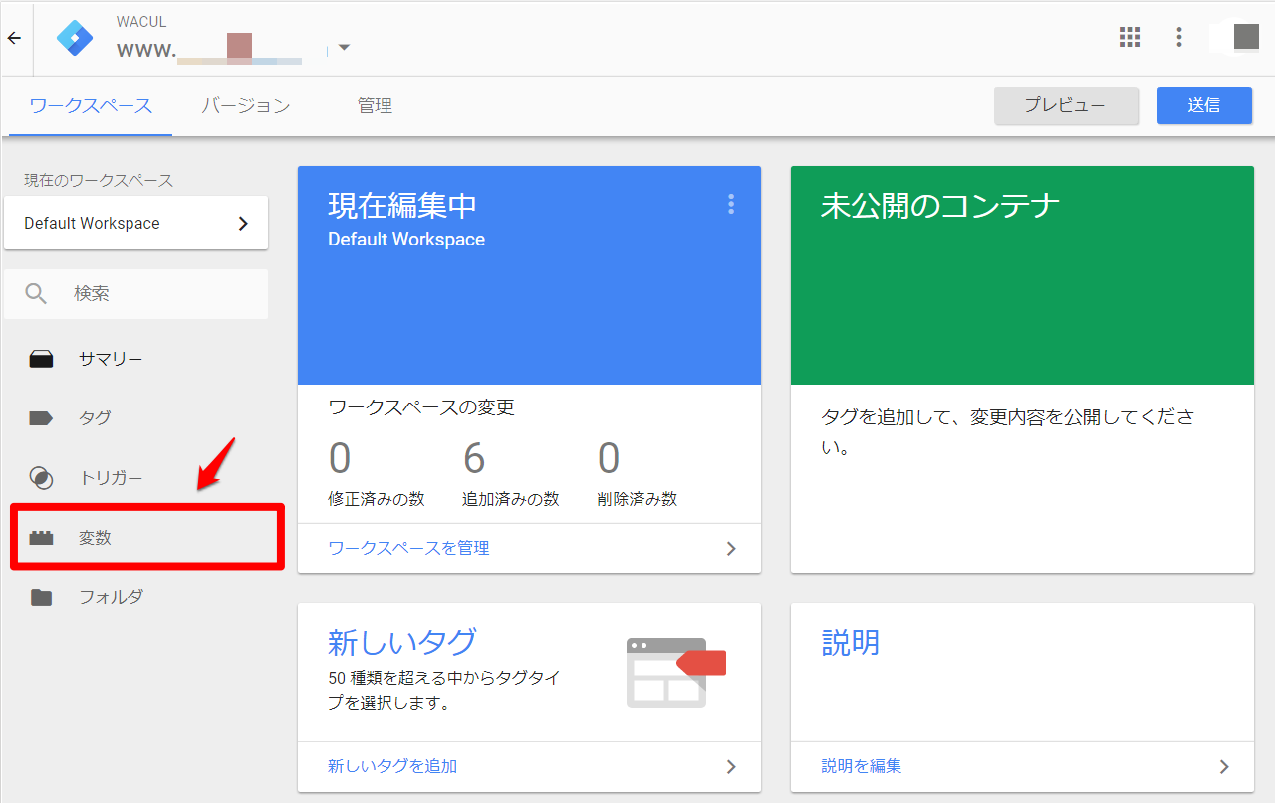
まず、ログイン後の画面に戻って、左欄から変数をクリックします。

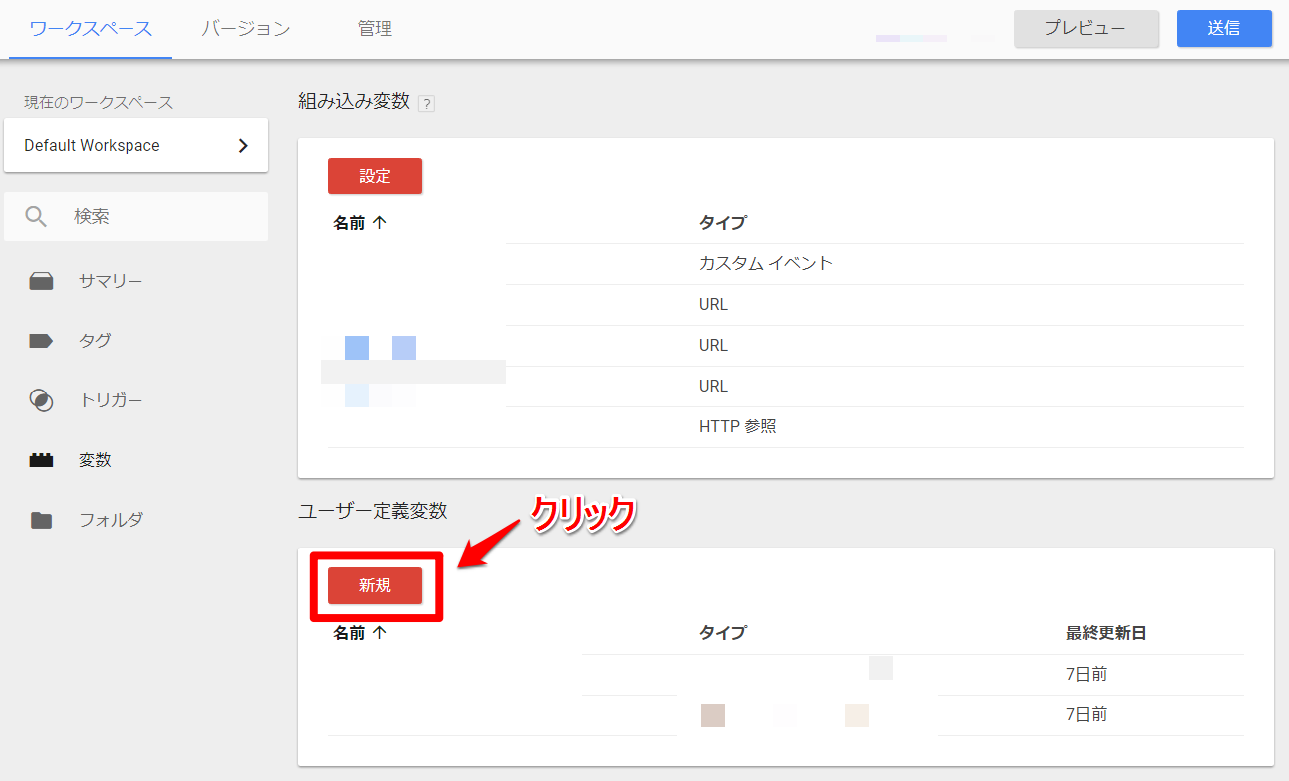
ユーザー定義変数の新規ボタンをクリックして新規作成します。

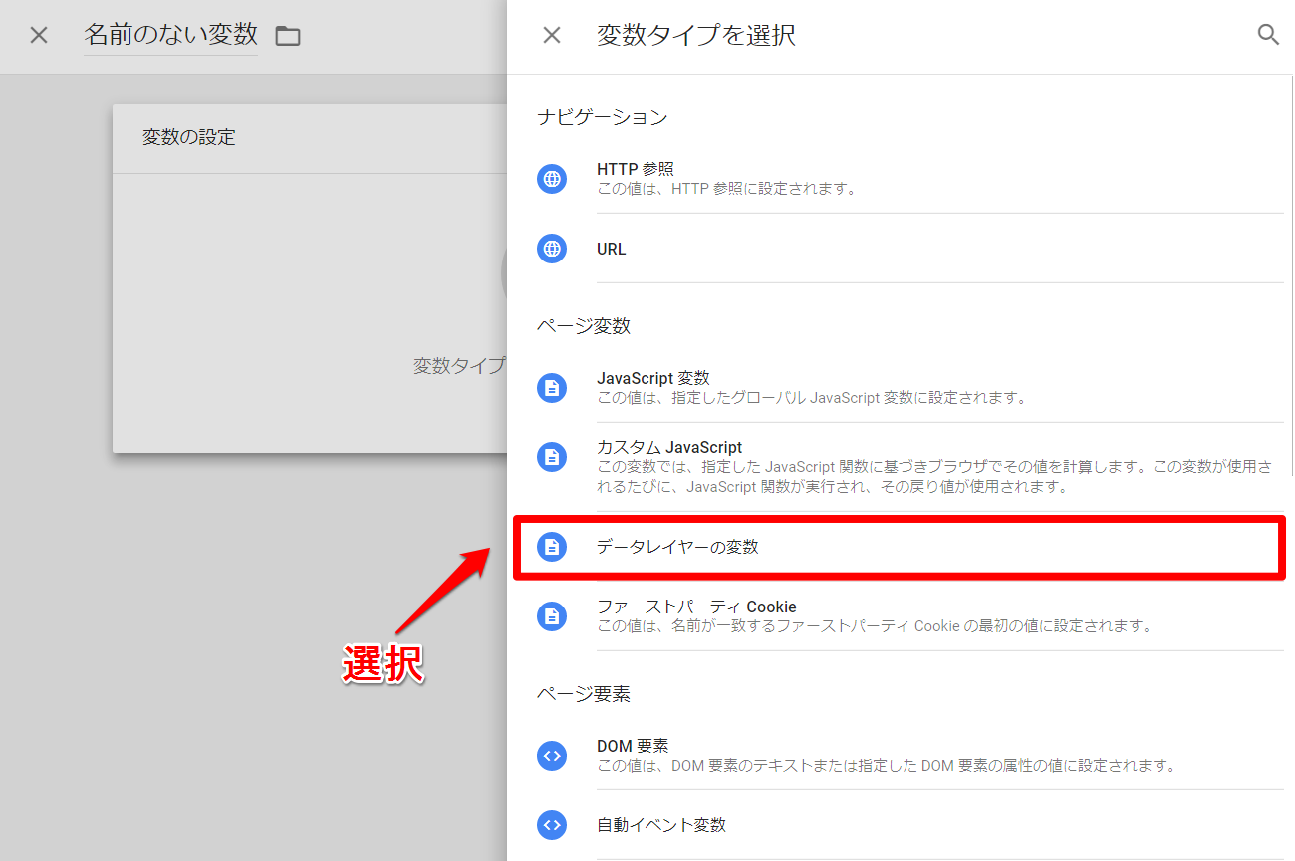
変数タイプはデータレイヤーの変数を選択します。

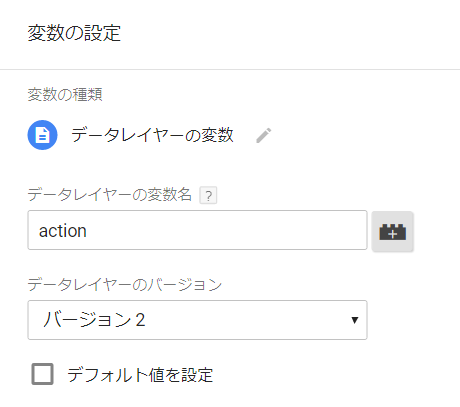
変数の設定画面に入ったら、action変数とlabel変数を作成します。


これで変数設定は完了です。
5) Googleアナリティクスのタグ設定
次に、Googleアナリティクスのタグを作成します。
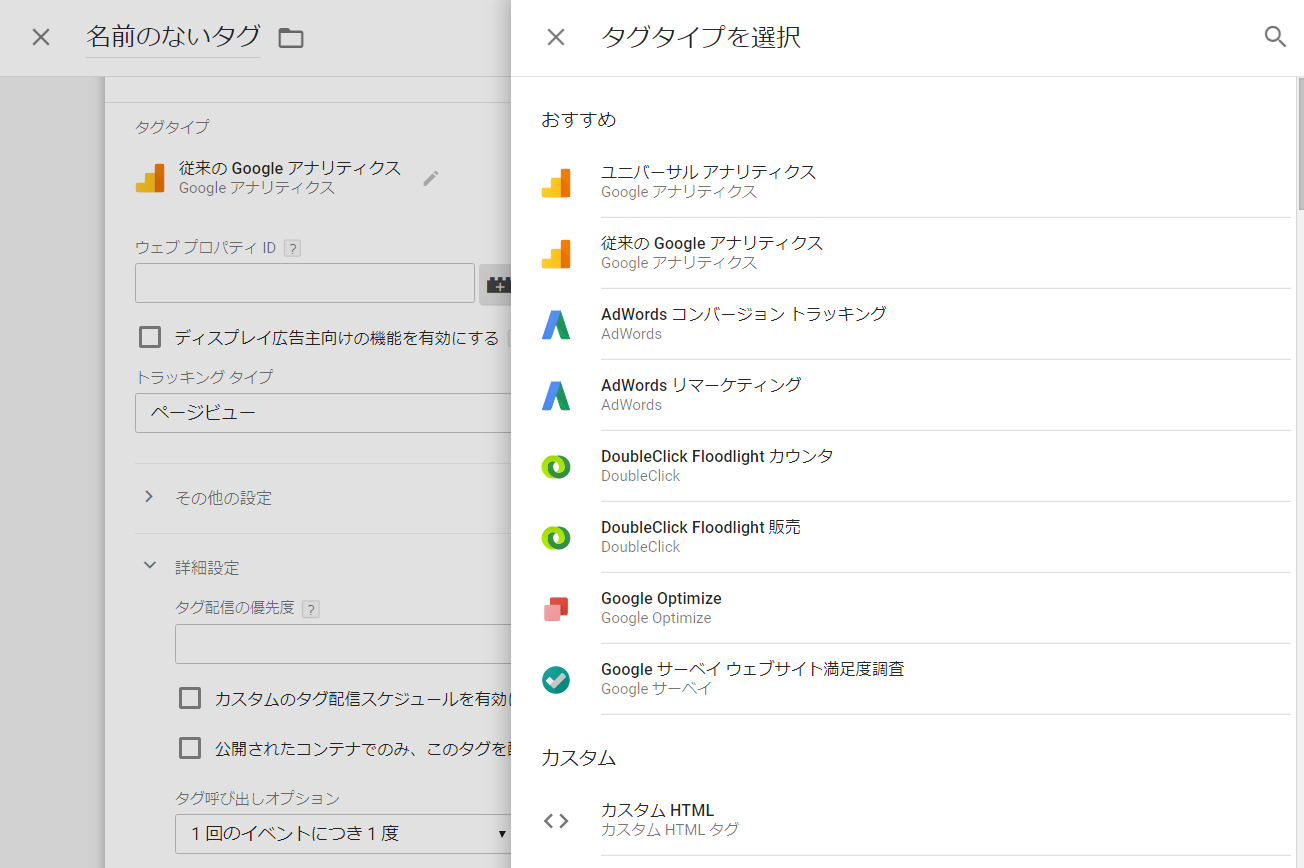
先述の様にタグの新規作成を行います。
タグタイプの選択で従来のGoogleアナリティクスを選択します。

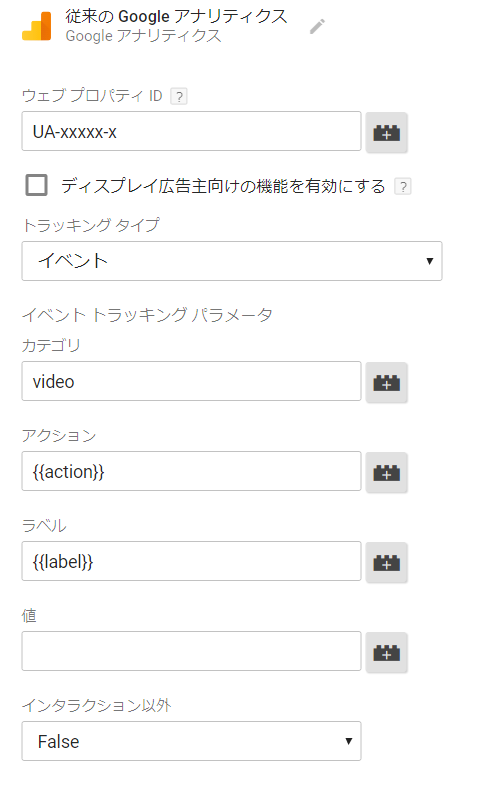
以下のような設定画面が開きます。各設定を以下のように設定して下さい。

これでタグの基本的な設定が完了です。次いでトリガーを設定します。
6) Googleアナリティクスのトリガー設定
次にトリガーを設定します。
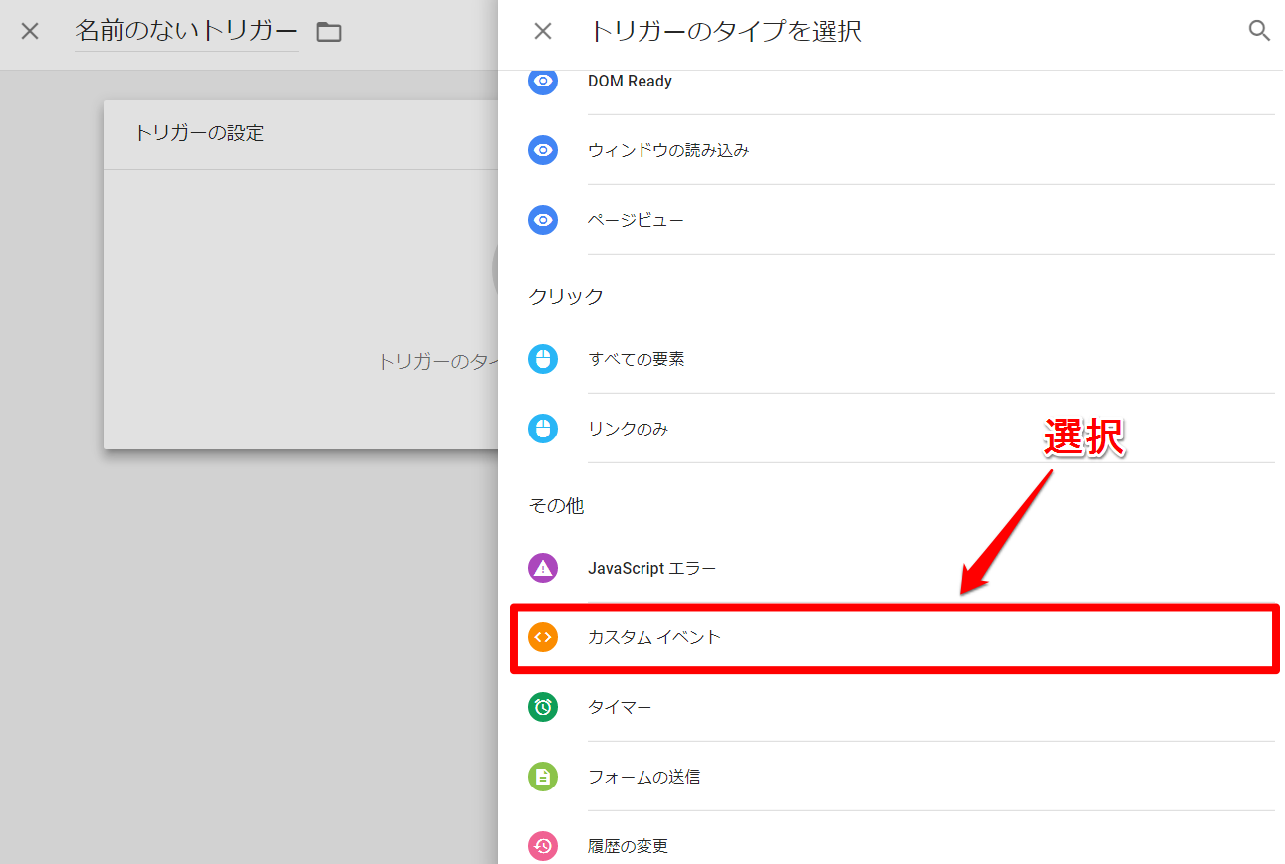
先述の様に新しいトリガーを作成し、トリガーのタイプはカスタムイベントを選択します。

好きなにイベント名を打ち込んで保存すれば、トリガーは完成です。
7) htmlの設定
最後に、動画を埋め込んであるhtmlタグの編集を開いて、
<iframe src="//www.youtube.com/◯◯◯
の行の動画URLの最後に
?version=3&enablejsapi=1
を挿入します。
これでタグマネージャーによる埋込みYouTube動画のアクセス解析設定作業は完了です!
(関連記事:「Googleアナリティクスのユーザー必見!レポート自動作成ツール6選」)
【その2】YouTube IFrame APIを用いる場合
2つ目の方法はYouTube IFrame APIを用いる方法です。JavaScriptについての知識がある方向けで、YouTube IFrame APIを用いてJavaScriptによって動画のアクセス状況の解析を行う方法です。
JavaScriptでプログラムを設定することで、動画の再生・停止、プレーヤーの音量調整の情報を収集したり、特定のプレーヤーイベント(プレーヤーの状態の変化や動画の再生画質の変化など)に応じて実行されるイベントを追加することができます。
つまり、自由度の高い設定を行うことができます。例えば、ユーザーが埋め込み動画を画面に表示させたタイミングで動画を読み込み、6 秒間再生し、停止する、といった細かい設定が可能なのです。
YouTube IFrame APIについてはこちらをご参照下さい。
YouTube IFrame APIに書き込むJavaScriptについては、以下の参考URLのコードが参考になります。
(関連記事:「Googleアナリティクスだけじゃない!?サイト改善方法がわかるツール 7選」)
まとめ
Webサイトに埋込んだYouTube動画のアクセス解析のための設定方法を2つ説明しました。
1つ目はGoogleタグマネージャーを用いる方法です。JavaScriptの知識が無い方、タグマネージャーを利用している方におすすめです。タグやトリガーなどを簡単に設定することができます。
2つ目はYouTube IFrame APIを用いる方法です。YouTube IFrame APIにJavaScriptでプログラムを入れてアクセス状況を把握する方法です。JavaScriptの知識が無いと使いこなすのは難しいですが、動画の再生タイミングや再生時間などを細かく設定することができます。
動画は画像に比べて訴求できる表現の幅が広いという利点があります。Webサイトの埋め込み動画を放置せずにしっかりとアクセス解析して課題を発見し、CV数を最大化していきましょう!
とはいえ、アクセス解析が苦手な方や、そこまで手を回す時間がない方も多いのではないでしょうか。
そんな方にオススメなのが以下のリンク先から読めるe-bookです。
Googleアナリティクスのデータを分析し、サイトの課題や改善方法を詳しく説明しています。施策にる数値、訪問数やCV数の変化が従来よりわかりやすくなるでしょう。これにより分析にかかる労力を大幅に減らすことができます。
無料配布中ですので是非ご一読くださいね!
この記事を書いた人

株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。

この記事を書いた人
株式会社WACUL