SHARE 0
SHARE 0
【超重要】サイトのページ表示速度を知ろう!測定方法から改善方法まで解説
サイト改善 |
こんにちは、「AIアナリスト」運営チームの野内です。
Webサイトを運営している皆様は、自分のサイトのページ表示速度をチェックしていますか?
ページ表示速度は、コンバージョンやSEOにも影響する非常に重要なポイントです。
今回はwebサイトの表示速度が与える影響、表示速度のチェック方法、そしてページ表示速度の簡単な改善法まで詳しく解説します。
目次
サイト表示速度はCV率にも影響する重要ポイント
ページの読み込み速度が遅く、ストレスに感じた経験はないでしょうか?
表示が遅くイライラした結果、具体的にどのようなデメリットがあるのか、その影響を示す興味深いデータがあります。
またGoogleは、ページ表示速度がSEOに影響することを公表しています。
加えて、Googleは2018年7月に「モバイル検索の検索順位要素としてページ表示速度を使用する」という内容のSpeed Updateを導入しました。
ページ表示速度はランキングの要素でもあり、ページ速度の向上は滞在時間や被リンク獲得に影響するなど、非常に重要なランキング要素のひとつです。
このようなデータが示すとおり、読み込み速度はUX(ユーザー体験) に深く関連し、離脱率やコンバージョン率に影響する非常に重要なポイントといえます。
ページの読み込みに3秒以上かかるようであれば、読み込みの高速化に取り組みましょう!
(関連記事:「AIが自動でサイト分析!GoogleアナリティクスのAssistant機能の実力は?」)
表示速度のチェック方法は?
サイトの表示速度は、無料で簡単に計測することができます。
代表的な測定方法を二つご紹介します。
1) Google PageSpeed Insights
2) Googleアナリティクスの「サイトの速度」
1) Google PageSpeed Insights
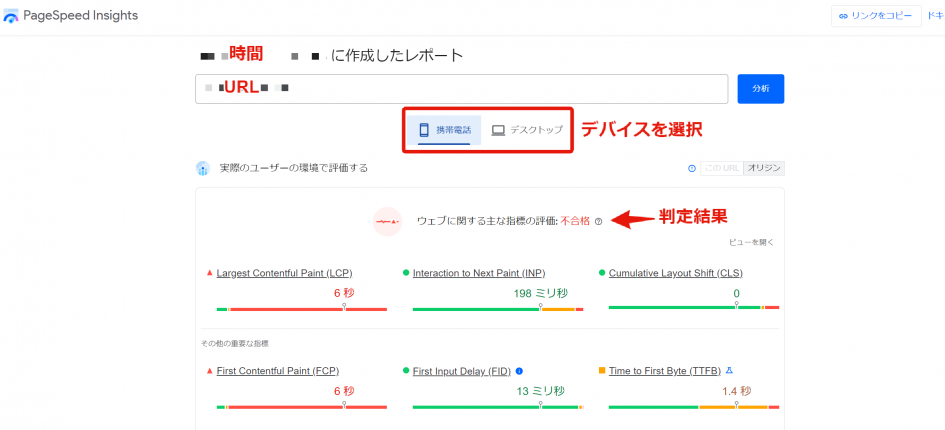
Google PageSpeed Insightsは、Googleが提供する無料ツールで、URLを入力するだけでモバイル/PCのそれぞれのページパフォーマンスを測定してくれます。

URLをいれて分析するとデバイスごとの判定結果を確認することができます。

速度は100点満点で採点され、修正が必要な項目や改善方法も提示してくれるので、取り組みやすい項目から改善していくことができます。
また、Googleのアカウントを持っていなくても利用することができるので、誰でも気軽に測定できます。
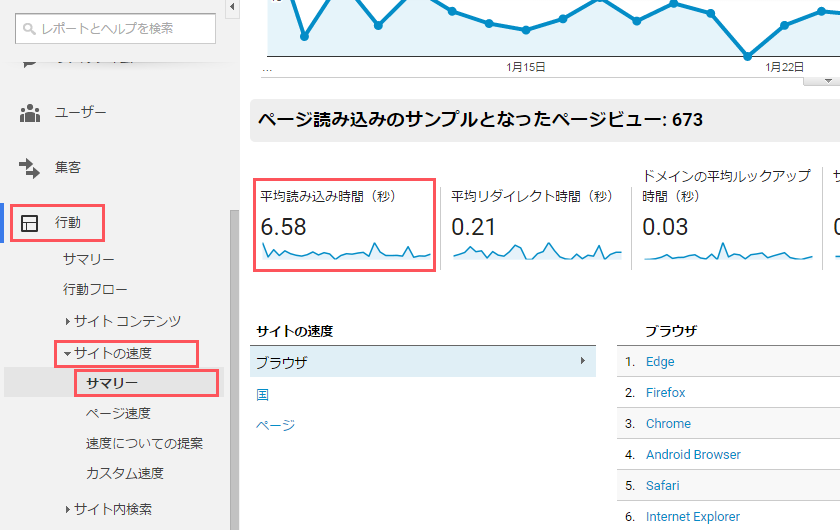
2) Googleアナリティクスの「サイトの速度」
実はGoogleアナリティクスでも、Google PageSpeed Insightsと同様にページ表示速度を確認することができます。URLをいちいち打ち込む必要がなくサイト内の全ページの測定ができるため、Googleアナリティクスを導入している場合はこちらの方法がおすすめです。
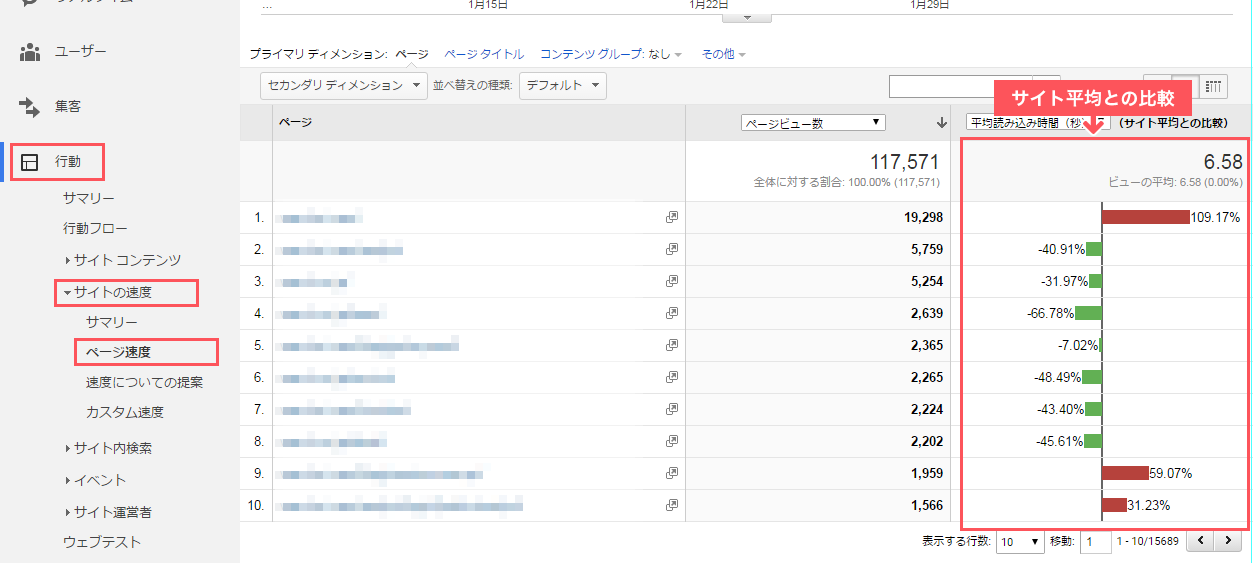
サイト内の平均読み込み時間は、Googleアナリティクスにログインし左メニューの「行動」→「サイトの速度」→「サマリー」で確認できます。

各ページの読み込み時間は「行動」→「サイトの速度」→「ページ速度」で確認でき、サイト平均より遅い場合は右側に赤く、早い場合は左側に緑で表示されます。

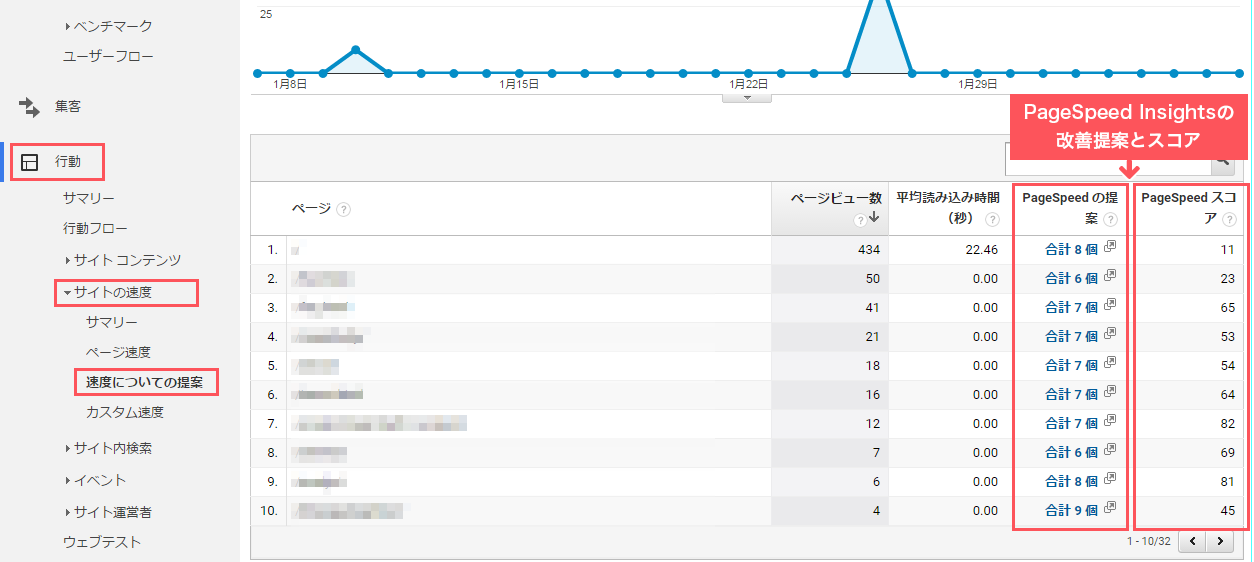
また、「行動」→「サイトの速度」→「速度についての提案」では、Google PageSpeed Insightsの改善提案とスコアもチェックできます。提案のリンクをクリックするとPageSpeed Insightsの分析結果のページが表示されるため、URLを打ち込む手間も省けて便利です。

(関連記事:「Googleアナリティクスのユーザー必見!レポート自動作成ツール6選」)
表示速度を改善する方法
ページ表示速度を改善する代表的な3つの方法をご紹介します。
1) HTTPリクエストの回数を減らす
2) 画像を最適化する
3) ファイルを軽量化する
1) HTTPリクエストの回数を減らす
ページ表示時間の80%は、ページ内のパーツをダウンロードする時間に費やされています。
画像・CSS・JSなどそれぞれのパーツに対してHTTPリクエストが行われるため、画像やCSS、JSの数を減らすほどHTTPリクエストの回数も減り、ページ表示の高速化につながります。
2) 画像を最適化する
画像は使用するサイズにあわせトリミングを行い、出来る限り容量を抑えることで表示速度を上げることができます。
画像にあわせ最適なフォーマット(GIF、JPG、PNG)で保存することも重要です。
不必要に高品質にこだわるよりも、状況に合わせ最適なサイズとフォーマットを選択しましょう。
3) ファイルを軽量化する
画像と同じく、html・CSS・JSファイルもファイルサイズを軽くすることで表示速度を改善することが出来ます。
不必要なスペース、改行、タブインデントなどを取り除きファイルを軽量化する方法です。
手作業でも可能ですが、自動で圧縮してくれる便利なツールを活用して効率的に軽量化を行うとよいでしょう。
(関連記事:「Googleアナリティクスだけじゃない!?サイト改善方法がわかるツール 7選」)
まとめ
ページ表示速度の高速化は、SEOによる集客面でも、CVR向上の面でも非常に重要なポイントです。まだ実践していない場合は、ぜひ一度測定・改善を行ってみてください。
さらにCVRをあげるには、ページ表示速度の高速化に加えてサイト改善も必要です。ユーザーが欲しい情報にすぐにたどり着くことができなければ、CVRは下がってしまいます。
まずはお手持ちのWebサイトにおけるユーザーの行動を現状分析して、改善案を考えていきましょう。
その際、ユーザーの行動のデータ根拠を見るには弊社ツール「AIアナリスト」が有効です。
AIアナリストはGoogleアナリティクスのデータと連携して人工知能がWebサイトを分析し、課題発見・改善方針の提案まで全て自動で行ってくれるサービスです。
つまり、アクセス解析の工数ゼロで、サイトの改善案と根拠となるデータを受け取ることができます。無料で登録できるので、サイト改善を効率化するために一度登録してみてはいかがでしょうか?
この記事を書いた人

株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。

この記事を書いた人
株式会社WACUL