SHARE 0

サイト改善 |
サイト改善の6ステップ|課題の見つけ方と具体的な改善例を解説
SHARE 0
こんにちは。「AIアナリスト」ライターチームです。
サイト改善とは、目的や目標に合わせて、サイトの質やユーザーの利便性を高める施策を指す言葉です。
この記事では、サイト改善の目的や実施するメリット、手順について解説します。サイト分析におすすめのツールやサイト改善した事例についても紹介するので、参考にしてください。
目次
- サイト改善とは
- サイト改善の目的とは
- サイト改善のメリット
- サイト改善が失敗する原因
- サイト改善を成功させるコツ
- サイト分析でチェックすべき指標
- サイト改善の6つの手順
- 効果的にサイト改善するコツ
- サイト分析におすすめのツール
- サイト改善の事例
- サイト改善の注意点
- まとめ
サイト改善とは
サイト改善とは、サイトの構造やデザイン、ユーザビリティなどを分析し、改善することです。サイト改善の種類には、CV率の向上やリピート率の改善などがあります。
サイト改善の目的とは

サイト改善を実施することで、リピート率の向上やCVRの数値改善などが期待できます。5つの目的を解説します。
SEO対策のため
サイト改善でSEO対策をすることで、検索上位を目指せます。GoogleやYahoo!などのアルゴリズムに合わせてサイトを改善すれば、検索上位に表示されるようになり、より多くの見込み客にサイトを見てもらう機会が増えるでしょう。
検索上位に表示されると、サイトのブランド認知度や信用性などが高まる効果も期待できます。SEO対策のためには、タイトルの変更、内部リンクの見直しなどが必要です。
リピート率向上のため
再度訪れる価値があると、ユーザーが判断したサイトは、多くのファンを集客できます。すると、口コミや紹介などで、リピート客だけでなく、新規のユーザーも獲得できるようになり、さらにファンが増えます。リピート率向上のために、サイトのデザインやUI、レイアウトなどを見直しましょう。
適切なサイト導線を設置するため
サイト改善で、適切なサイト導線が設置できると、設定したゴールへユーザーを導けます。サイト導線は、サイトに訪れたユーザーのサイト内行動をあらわすものです。ニーズを満たすゴールに導くことで、ユーザーの満足度向上にもつながります。メニューやカテゴリー、おすすめ記事などを提示し、サイトの使いやすさや操作性を改善しましょう。
CTAを改善するため
サイト改善により、CTAの改善が見込めます。CTAとは、「Call To Action」の頭文字をとった略語で、日本語では「行動喚起」です。サイトを訪れたユーザーに対して、購入、問い合わせ、資料請求など、サイトの目的に沿った行動を促す言葉です。
CTAの改善は、コンバージョン数やコンバージョン率に影響します。CTAを改善することで、ユーザーの離脱回避も期待できます。サイトのボタンやリンクの色や配置などを見直しましょう。
CVRを改善するため
CVRとは、Conversion Rate(コンバージョンレート改善)の頭文字をとった略称で、CV(コンバージョン)率改善の取り組みを指します。サイトを訪れたユーザーが、想定したアクションを起こす確率がCV率です。
CV率には、購入に至ったユーザーの割合や会員登録したユーザーの割合などがあります。CVRを改善することで、ユーザーが想定するアクションを起こす割合が高くなるため、利益向上が見込めます。CVR改善には、サイトのデザインや配列などを見直しましょう。
サイト改善のメリット
サイト改善は、自社サイトの優位性向上、ユーザー獲得につながります。それぞれのメリットを詳しく解説します。
他社との差別化が図れる
サイトの集客率が高まるため、多くの潜在ユーザーとの接点が持てます。その結果、ブランド認知度や信頼性、信用性などの向上につながります。口コミでの高評価は、企業の印象にも影響を与え、他社との差別化ができるでしょう。
多くのユーザーを獲得できる
UIをスマートフォンに対応したり、導線を適切化したりすることで、ユーザーの使い勝手や操作性が向上します。その結果、使いやすく見やすいサイトであるとの認識が生まれ、多くのユーザーを獲得できるでしょう。
今すぐに取り組むべきスマホサイト改善ポイント9選
サイト改善が失敗する原因
サイト改善は、必ずしも上手くいくとは限りません。失敗する原因を解説します。
ターゲットが不明瞭
ターゲットが曖昧では、戦略も不明瞭になりがちです。ターゲットは、年齢や性別など大まかに決めればよい訳ではありません。年齢層が同じであっても、学生か社会人か、家族構成や趣味、ライフスタイルなどにより人物像は大きく異なります。
ターゲットの名前や性別、年齢、居住地、家族構成、使用頻度が高いアプリやサービスなどを決めましょう。社会人であれば勤務先や職種、学生であれば学校の所在地など、細かくペルソナを設定する必要があります。家族構成も、独身、子どもとの3人暮らしなど、パターンはさまざまです。
ペルソナを細かく設定することで、伝えるべきメッセージが明確になり、ユーザーニーズが発見しやすくなります。ターゲットに合わせたサイト改善を意識することが大切です。
目的が曖昧
目的が曖昧なままでは、サイトの方向性や優先順位が定まらないため、期待するような結果につながりません。目的が曖昧なサイトは、見た目を整えたり、デザインを変えたりと表面上の変化ばかりを意識しがちです。見た目の変化だけでは、サイト改善の十分な効果やメリットを得られないでしょう。
「申し込み数を増やしたい」「ユーザーの離脱を防ぎたい」など目的を明確にすることが重要です。
経験や勘に頼っているため
過去の経験や勘に頼ったサイト改善は、十分な効果や利益が得られません。過去に最適とされたマーケティングが、現在も有効であるとは限らないためです。変化が目まぐるしいマーケティングの世界において、過去の成功体験が有益とならないことは、十分に考えられます。
根拠や仮説がないまま、過去の経験や勘のみで着手すると、目的や効果が不明瞭になりかねません。結果からさらなる改善が見込めないため、期待するような効果が得られない可能性が高まるでしょう。
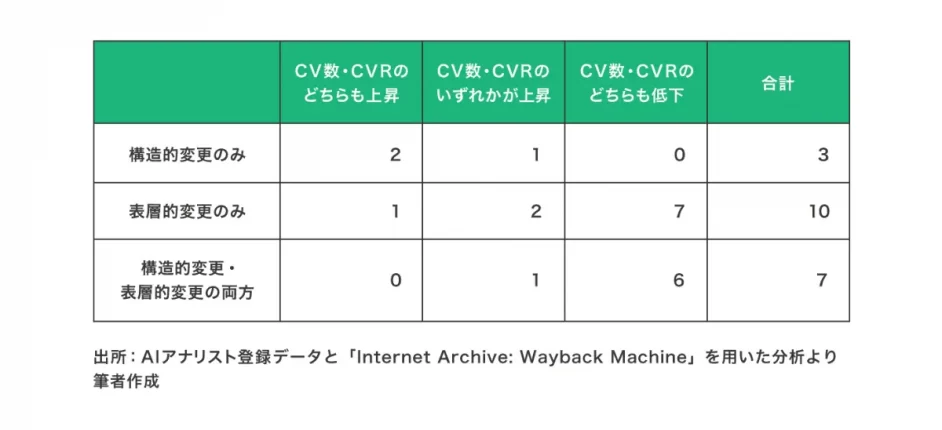
デザインしか変更しない

書式デザインや文字の大きさ、レイアウトなど、表層的な部分のみ変更するだけでは、サイト改善は成功しないでしょう。そればかりか、ユーザーのサイト直帰率を上げる結果になりかねません。CV・CVRの改善には、デザイン以外に、ユーザー導線やCVのポイント変更、新規コンテンツ配置などの構造的な見直しが必要です。
PDCAを回さない
サイト改善の成果を確認するためには、サイトの効果測定が重要です。自社の事業がどの段階にあるかによって、サイトが目指すべき成果は異なります。PDCAを回し、定期的なデータ収集と分析を行いましょう。
サイト改善を成功させるコツ
サイト改善で期待する効果を出すためには、さまざまな視点で取り組む必要があります。サイト改善を成功させるコツを3つに分けて解説します。
ユーザー目線で取り組む
サイト改善は、ユーザーのニーズや求めるものを理解して、進めることが重要です。ユーザーの視点に立ってサイト改善に取り組むことが、サイトを訪れたユーザーの満足度向上に直結します。ユーザー目線で取り組むサイト改善施策は、ユーザーが使いやすいコンテンツやアクセスしやすいサイト設計を意識する、読みやすいコンテンツを心がける、フォームを簡潔にするなどです。
PDCAを回す
アクセス解析に基づくPDCAを回すことが、サイト改善をスムーズに進め、継続させるために必要です。データを元に課題を分析、施策することで、サイトの成果を上げることが求められます。サイト改善は、一度で終わりではなく定期的かつ長期的に実施する必要があります。
PDCAサイクルを回し、市場環境の変化、自社のビジネス課題の変化に応じた、サイト改善を続けることが、サイト改善の成功につながります。
他社と比較する
他社の成功事例やアイディアは、自社サイトの改善に活用できます。他社を分析することで、差別化のポイントや改善のポテンシャル発見にもつながります。他社で成果が出た改善策を自社でも活用することで、自社の成果に結びつくこともあります。
他社の戦略を自社に取り入れることも必要です。競合他社の成功例を参考にしたり、相対的に比較したりして、自社サイトの課題や改善点を見い出しましょう。
サイト分析でチェックすべき指標
| 「定量分析」 →数値を元にした分析 |
「定性分析」 →顧客の心理、または市場全体の課題などを分析 |
|
|---|---|---|
| 分析方法 | 解析ツールを使用 | アンケート調査・ユーザーテスト など |
| 特徴 |
|
|
| 弱点 | 顧客のニーズや市場全体が抱える問題や課題は把握できない(数値が得られない領域が不得意) | 主観が入りやすく、誰が分析するかによって、とらえかたが異なってくる |
| 例 | 解析ツールを使用して得られる下記のような指標
など |
Webサイトでのユーザーテストを行うことで、仮説で実装していた箇所を、具体化できる |
サイト分析には、「定量分析」と「定性分析」があります。定量分析とは、数値を元にした分析を指す言葉です。一方、定性分析とは、数値では表せないデータをもとに行う分析です。サイト改善は、一般的に定量分析から定着します。定量分析で重要な指標について解説します。
表示速度
サイトの読み込み速度は、UXに大きく影響します。サイトの読み込み時間が長いと、ユーザーはストレスを感じるため、直帰率が高まります。サイトの読み込み速度を改善するためには、画像サイズの見直し、キャッシュの最適化、 CSSやJavaScriptファイルの圧縮、不要なプラグインや改行、コメントアウトの削除などが効果的です。サイトを高速化し、ユーザーに快適な環境を提供しましょう。
Googleが提供する「PageSpeed Insights」にて速度度確認も可能
直帰率
直帰率とは、ユーザーが最初に訪れたページを閲覧した後に、そのままサイトを離脱した割合を指す言葉です。直帰率を下げるためには、ユーザーがサイトに留まりたくなるきっかけを作ることが大切です。直帰率が高い原因には、ユーザーの目的とサイトの内容に相違がある、ナビゲーションが複雑でわかりにくいなどがあります。
滞在時間
滞在時間は、ユーザーがサイトにどれくらい滞在したかを示す指標です。多くのユーザーが、20秒以上滞在したサイトを熟読する傾向にあるとの研究結果があります。ユーザーの滞在時間が短い場合、最初に見るページでSEO最適化がされていない、ユーザーが求める情報が記載されていないなどの理由が考えられます。
CVR
直帰率が高い、滞在時間が短いなど解決すべき課題はないものの、CVRが低い場合があります。CVRが低い原因には、フォームで入力する項目が多い、半角と全角が混在しているなどがあります。CVRを算出する方法は、SEOでは、「CV数 ÷ アクセス数 × 100」で導き出します。
流入経路
ユーザーがどこからサイトに来たか、流入経路を知ることで、具体的なユーザー像が把握できます。流入経路には、直接アクセス、検索エンジンや他サイトからのリンク、SNS、広告などがあります。
流入キーワード
流入キーワードとは、ユーザーがサイトにたどりつくために使用したキーワードです。流入キーワードを知ることで、ユーザーの目的やニーズ、関心が明確になります。SEO戦略で、より効果的なキーワード改善も望めます。
使用デバイス
パソコンやスマートフォンなど、どのデバイスからサイトに訪れているかを把握しましょう。デバイスによるCV数の違いが、改善ポイントを発見するきっかけになることもあります。サイトのデザインや機能を最適化し、ユーザビリティを高めましょう。
訪問のタイミング
ユーザーがサイトを訪れる時間や曜日などを分析することで、コンテンツの公開に適したタイミングやマーケティング活動の計画が、明確になります。訪問のタイミングを知ることは、ペルソナの再構築につながるでしょう。
サイト改善の6つの手順

サイト改善は、手順を踏むことが大切です。サイト改善の手順を6つに分けて解説します。
1.自社サイトを分析する
自社サイトを分析し、ボトルネックを発見しましょう。ボトルネックに対して対策をすることで、成果が期待できます。分析項目は、直帰率やCVR率、訪問経路、サイトを訪れたユーザーの属性や使用デバイスなどです。
2.課題を洗い出す
分析したデータをもとに、設定した目標値に達していない目的を洗い出し、原因を探ります。目的値は、何をどれくらい達成したか数値で示しましょう。目的達成を阻害する原因を見つけるには、ユーザーの行動やその意図を分析、理解することが大切です。原因の特定が、課題発見につながります。
3.課題の解決策を考える
課題を解決する具体的な対策を考えましょう。課題解決は、多角的な視点でアイディアを考察することが大切です。課題の解決につながる具体的な対策の例には、以下のものがあります。
- サイトの表示速度を改善する
- サイト流入数を改善する
- SEOの内部対策をする
- CTAデザインを改善する
- デバイスに合わせてデザインを最適化する
4.優先順位の高い解決策から実施する
解決策の優先度を決めます。改善することで得られる効果が高いものほど、優先度が高まります。優先順位が上位の解決策から実施していきましょう。
5.効果を測定する
解決策を実施したら、効果を測定しましょう。効果や変化の定量的な計測が、サイト改善に欠かせません。感覚的な評価ではなく「PVが何%上がった」「流入数が何%上がった」など、具体的な数値を示すことが重要です。
解決策を実施したにもかかわらず、数値が変わらなかったり、減ってしまったりすることも考えられます。その場合は、数値が向上しなかった原因を探り、分析することが求められます。さらなる分析は、新たな改善策の発見にもつながるでしょう。
6.効果の評価をもとに、さらなる改善策を練る
効果検証したデータをもとに、次の改善策を練りましょう。サイト改善は、期待したとおりの結果になるとは限りません。成果が出たとしても一時的なもので、時間が経過すると、数値がもとに戻ることも十分あり得ます。PDCAを回し、さらなる改善策を練ることが重要です。PDCAサイクルとは、プラン(Plan)ドゥ(Do)チェック(Check)アクト(Act)からなる継続的な改善プロセスです。
効果的にサイト改善するコツ
サイト改善を効果的に実施するには、ユーザーの声に耳を傾けたり、アプローチ方法を変更したりすることが重要です。ここでは、改善のコツを3つ解説します。
アンケートを実施する
サイト改善は、ユーザー視点に立つことが重要です。アンケートを実施しユーザーの声に耳を傾けましょう。併せて、自社の従業員にアイディアを募ることも重要です。課題や改善のアイディアは、多角的な視点を得るきっかけになるでしょう。
A/Bテストを実施する
A/Bテストとは、異なる複数のものを比較して、成果が出ているほうを採用することです。インターネットマーケティングの主流であるA/Bテストで、訴求方法やテキスト表現を比較し、どの要素が効果的かを検証しましょう。A/Bテストでは、CTAのボタンの色や形、文言、価格表記方法を変えて成果を分析します。
リード獲得のアプローチを変更する
リード獲得のアプローチを変更することで、新たなユーザーを取り込める可能性が高まります。ード獲得とは、自社の製品やサービスを購入したり問い合わせたりする可能性がある「見込み客」を獲得する施策です。リード獲得手法には、外部サイトからのリンク、SEO運用、Web広告などがあります。
サイト分析におすすめのツール
サイト改善には、サイト分析が欠かせません。サイト分析におすすめのツールを5つ紹介します。
AIアナリスト

引用元:AIアナリスト
AIアナリストは、株式会社WACUL社が提供するアクセス解析ツールです。ユーザー属性の情報やアクセス状況に対して自動でレポートが作成されるため、自社サイトの現状と課題が可視化できます。解析したデータをもとに、改善方法の提案をする機能も搭載しているため、改善策のアイディアに行き詰ったときに、手助けとなるでしょう。
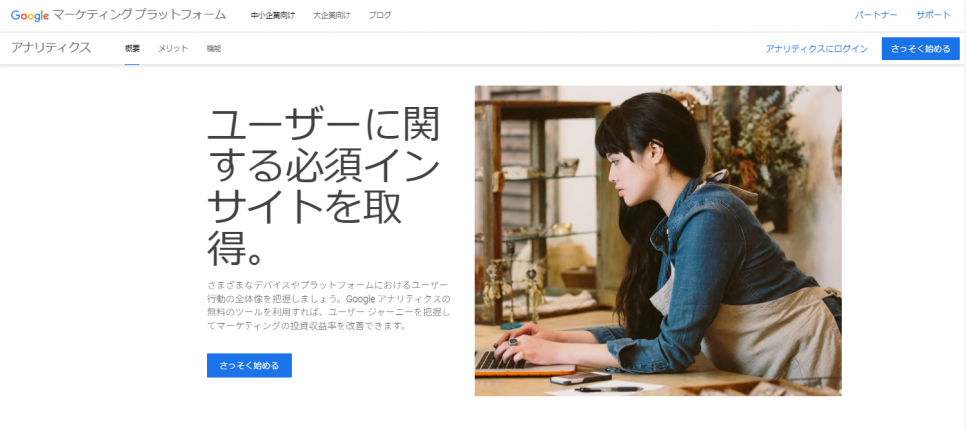
Google Analytics

引用元:Google Analytics
Google Analyticsは、滞在時間、直帰率などサイト分析に必要な指標を確認し、アクセス情報を分析できるツールです。細かくユーザー属性や行動データを設定して分析できるため、サイトがターゲットのニーズに合っているかが判断できます。計測したいサイトを登録し、生成されたコードをサイト内に埋め込むだけで、細かいデータの計測が可能です。
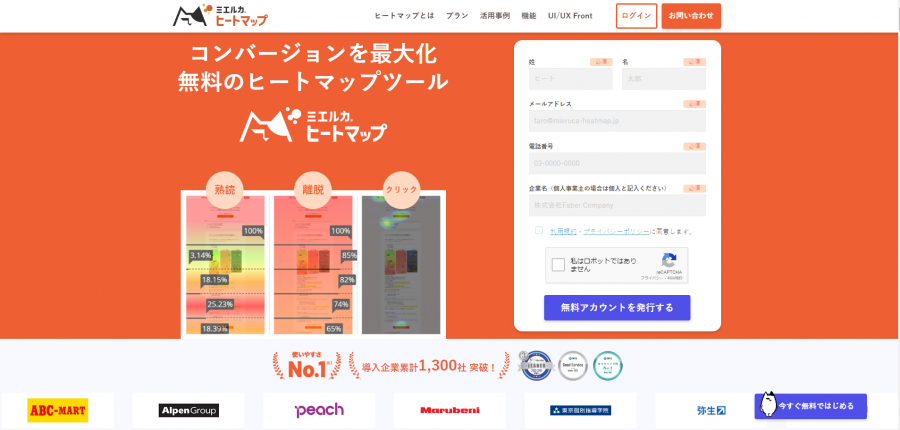
ヒートマップ

引用元:ミエルカヒートマップ
サイトを訪れたユーザーが、サイト内でどのような行動をとっているかを色分けするツールです。ユーザーが長く滞在したページや熟読したコンテンツ、離脱したポイントなどが明らかです。ヒートマップを使用することで、ページを最後までスクロールしたか、どこまでスクロールしたか、どこをクリックしたかなども可視化できます。
GA4とヒートマップでユーザー行動分析|おすすめヒートマップツールも紹介
Google Search Console

Google Search Consoleは、Googleが提供するインターネット検索の分析ツールです。検索キーワードの表示回数や順位などが分析できます。これにより、ユーザーが検索したキーワードや被リンクなどのリンク状況、サイトの問題点などが把握できます。サイト流入数が少ない原因を分析することで、SEO対策ができ、検索順位が向上するでしょう。
EFOツール
EFOツールとは、入力支援機能やログ解析などが搭載された、ユーザーのフォーム入力をサポートしてくれるツールです。EFOとは、Entry Form Optimisationの頭文字をとったもので、入力フォームをユーザーにとって使いやすく、入力しやすい形に最適化する施策を指します。日本語では「入力フォーム最適化」といいます。
EFOツールでCVR改善! | おすすめEFOツール4選
サイト改善の事例
分析、施策を実行したことでサイト改善につながった例を、2つ紹介します。
家電販売ECサイト
個人向けに家電を販売している家電販売ECサイトが、サイト改善により、CV数が1.5倍に向上した事例です。改善以前は、毎月、多くのユーザーが自社サイトを訪れるため、膨大なアクセス解析のデータからユーザーのインサイトが把握できず、悩んでいました。
「Googleアナリティクス」からデータを読み込み、自動で分析することで、サイト改善につながる課題が明確になりました。そこで、商品一覧ページにランキングを設置したことで、商品一覧ページから商品詳細ページへの誘導強化が実現します。これにより、CV数が増加しました。
【サイト改善事例】ランキングを設置しただけでCV数1.5倍に!
アコム株式会社
申し込みフォームを改善したことで、UX向上を実現した事例です。ユーザー行動を調査する手法の1つ、認知的ウォークスルーを活用することで課題が発見できました。
A/Bテストは兼ねてから実施していたものの、数値の違いは誤差でしかなく、判断が明確ではありませんでした。とくに、広告を見て流入したユーザーの導線を踏まえた見方が不足していたため、ユーザーが離脱していたと考えられます。質問内容や順番を変えてユーザー理解を高めたことで、離脱防止につながりました。
アコム株式会社のUX改善事例
サイト改善の注意点
サイト改善は、必ずしも期待した効果が出るわけではありません。また、かかる費用についても理解する必要があります。ここでは、2つの注意点を解説します。
改悪になる場合もある
対策をしたからといって、必ずしも結果が出るとは限りません。そればかりか、課題や解決策を十分に検討しないままリニューアルを進めると、改悪にもなり得ます。改悪になる例は、SEO対策が不十分で、流入数が減少する、デザイン変更によりユーザビリティが悪化し、CV数の低下につながるなどです。
コストがかかる
サイト改善は、規模が大きければ大きいほど費用や時間などのコストが増す傾向にあります。また、手間がかかればかかるほど、人件費が高まります。サイト改善は見込まれる効果と、費用や時間などのコストを天秤にかけて、判断することが重要です。
まとめ
サイト改善をすることで、自社のファンを獲得できたり、コンバージョン率が改善し、利益が向上したりすることにつながります。ユーザーの直帰率や流入経路などを分析し、課題を解説する方法を優先度が高いものから進めていきましょう。成果を得るには、課題や問題点を正しく分析し、解決策をしっかりと検討することが大切です。
サイト改善には、AIがアクセス解析を⾃動で⾏い、重要な改善ポイントを教えてくれるツール「AIアナリスト」がおすすめです。約4万サイトを改善したノウハウで、サイトの膨大なデータを分析し、成果を伸ばすための改善ポイントを、データ根拠とともにお届けします。まずは無料版からお試しください。
この記事の執筆者
株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。
38,000サイト以上の分析データから
効果的な集客とリード獲得を支援します