SHARE 0
SHARE 0
GA4とヒートマップでユーザー行動分析|おすすめヒートマップツールも紹介
アクセス解析 |
こんにちは。「AIアナリスト」ライターチームです。
Webサイトのユーザー行動分析をする際には、GA4とヒートマップの併用がおすすめです。
この記事では、「効率的にユーザー行動分析したい」と思っているWebマーケターに向けて、ヒートマップとは何か、ヒートマップでできることについて解説します。
GA4におけるユーザー行動分析に必須の基本データ、おすすめのヒートマップツールも解説しているので、ぜひ役立ててください。
目次
- ユーザー行動分析が重要な理由
- ヒートマップとは
- ヒートマップでできること
- ユーザー行動分析はGA4とヒートマップを活用する
- GA4におけるユーザー行動分析に必須の基本データ
- GA4とUAの主な違い
- ユーザー行動分析にはGA4とヒートマップの併用が効率的
- GA4と併用したいヒートマップツールおすすめ5選
- まとめ
ユーザー行動分析が重要な理由
コンバージョン率を改善するためには、ユーザーがコンバージョンに至るきっかけを知る必要があります。Webサイトの設計段階では、ユーザーがどのように行動するかを想定して進めることが多いですが、実際のユーザーの行動とは異なるケースもあります。
事前の想定と実際の行動のギャップを埋めるためには、ユーザー行動分析が必要です。ユーザーの詳細な行動を把握することで、適切な改善策の立案につなげられます。
ヒートマップとは
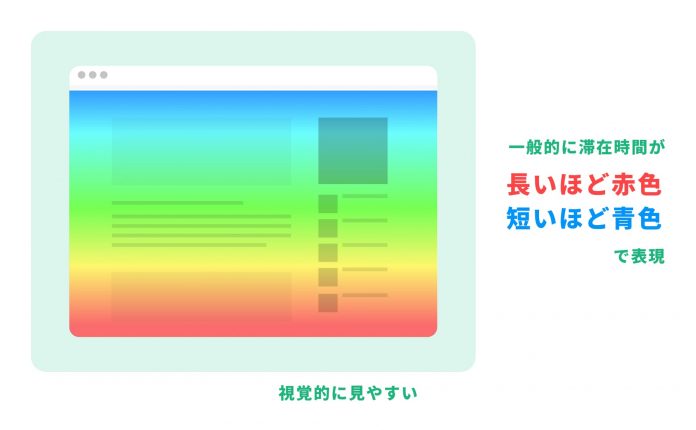
ヒートマップは、ユーザーがWebサイト上でとった行動や反応を視覚的に確認できるものです。一般的には色の濃淡で表現され、数値としてではなく、ページ上の色付けによって直感的にコンテンツの品質を把握できます。
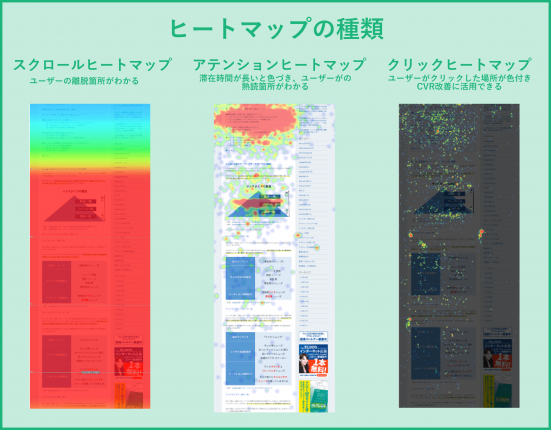
ヒートマップは主に3種類

※SiTest(サイテスト)公式サイトより画像引用:https://sitest.jp/heatmap/
ヒートマップの種類は、主に3つあります。
| スクロール ヒートマップ |
ユーザーの読了・離脱箇所を把握できる |
|---|---|
| アテンション ヒートマップ |
ユーザーが熟読した箇所を把握できる |
| クリック ヒートマップ |
ユーザーにクリックされた箇所を把握できる |
ヒートマップとは?活用方法や注意点、おすすめのツール10選も紹介
ヒートマップでできること
ヒートマップでできることは、主に2つあります。以下では、それぞれについて解説します。
ユーザーの行動を可視化できる
ヒートマップでは、Webサイトに訪問したユーザーの行動を色の濃淡で可視化できます。マウスやスクロールボタンなどの動きが表現されて、表示されます。表示される色が赤いほど数値が高く、ユーザーの注目度が高いことを示します。また、ユーザーに特に読んでもらいたい箇所が、本当に読まれているかどうかの確認も可能です。

Webサイトをどう改善するかの方向性がわかる
ヒートマップでは、Webサイトをどのように改善するのかの方向性もわかります。ユーザーの注目度が高い箇所はどこなのか、反対に注目度が低い箇所も把握できます。また、スクロールヒートマップでは、ユーザーがどこまで読んだか、どこで離脱したかも数値化されて表示されます。
Webサイト内でユーザーに関心を持たれていない箇所や離脱した箇所の見直しなど、改善に向けた方向性を定められるでしょう。
ユーザー行動分析はGA4とヒートマップを活用する
ユーザー行動分析には、「マクロ分析」と「ミクロ分析」の2つの視点が必要です。GA4では「マクロ分析」、ヒートマップでは「ミクロ分析」と、GA4とヒートマップを併用する方法がおすすめです。GA4では運営者側の視点、ヒートマップではユーザー側の視点を分析しましょう。以下にて、それぞれの分析方法について詳しく解説します。
GA4で「マクロ分析」
GA4は、Webサイト全体の動きを把握し、マクロ分析ができるツールです。具体的には、ユーザー数やページビュー数といったアクセス数、デバイスごと、ページごとの数値などを計測できます。GA4を用いることで、マクロな視点で分析でき、Webサイト全体の傾向や課題を把握することが可能です。
ヒートマップで「ミクロ分析」
ヒートマップでは、ミクロ分析ができるツールです。ユーザーページ内でどのように行動したか、細かい動きを可視化できます。具体的には、特定のページでクリックが発生した箇所や、最も長く見られているコンテンツなどを把握できます。
GA4におけるユーザー行動分析に必須の基本データ
GA4におけるユーザー行動分析に必須の基本データについて解説します。
ユーザーの概要を把握する
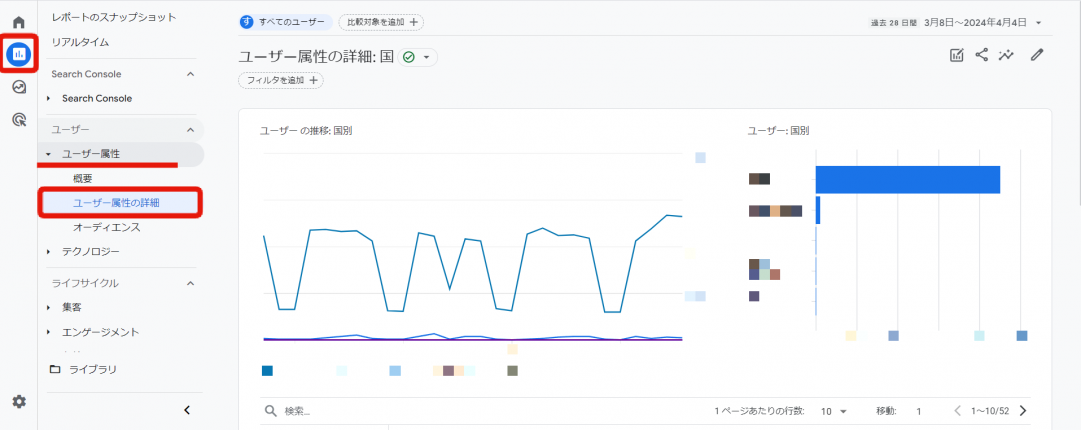
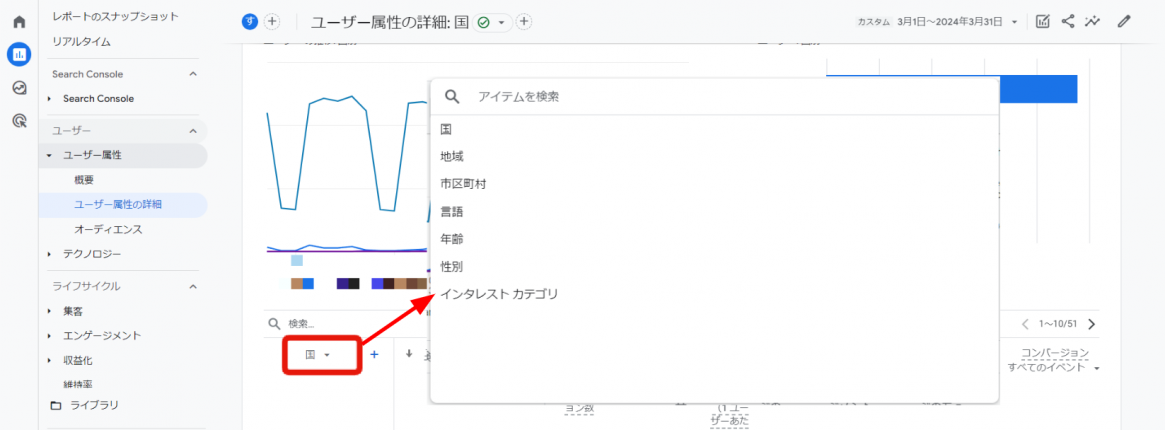
ユーザー属性の詳細を確認する
ユーザー属性では、Webサイトを訪問したユーザーの地域、性別、年齢など、ユーザー属性の詳細が確認できます。ユーザー属性を確認する手順は、以下の通りです。
1.左側のメニューから「レポート」>「ユーザー属性」の「ユーザー属性の詳細」を選択する

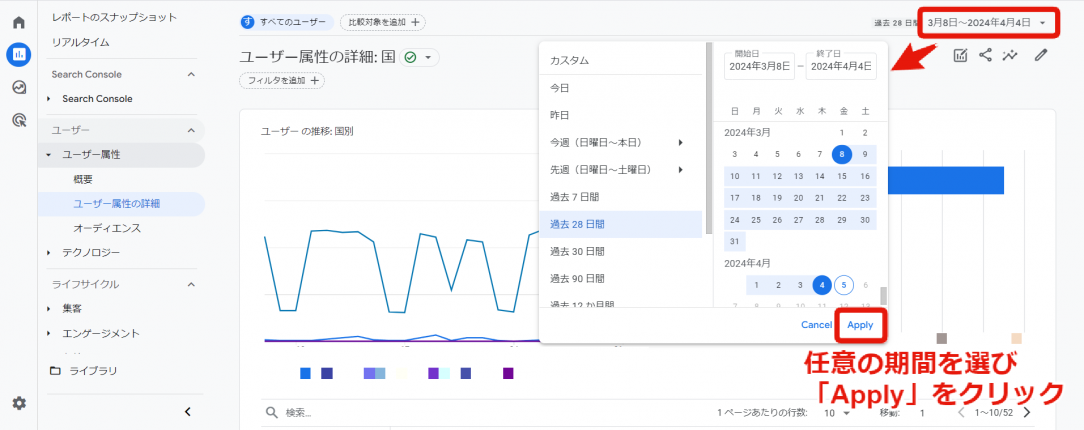
2.確認したい期間を右上の欄で設定する

3.確認したいディメンションを選択する

以下は、ユーザー属性にて確認できる項目の例です。
- 訪問ユーザーの国や地域、市区町村
- 言語
- 性別
- 年齢
- インタレスト カテゴリ(訪問ユーザーが興味関心のあるコンテンツ)
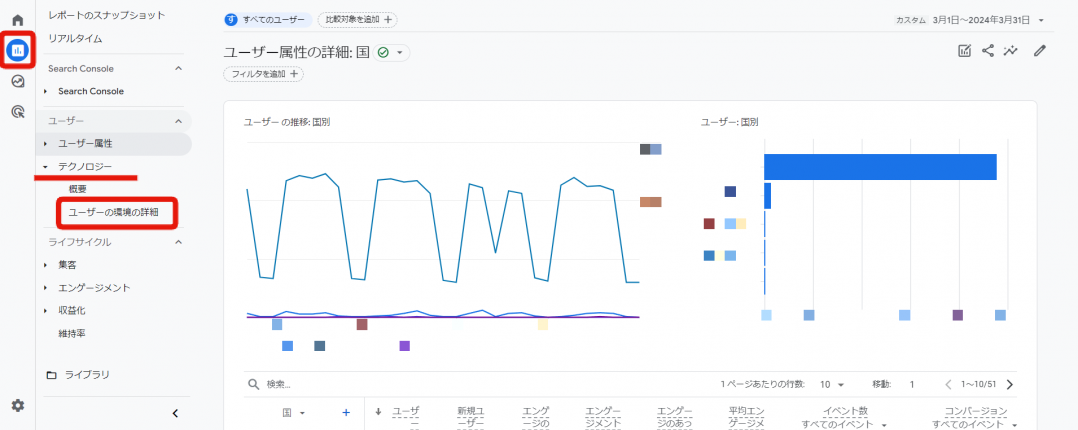
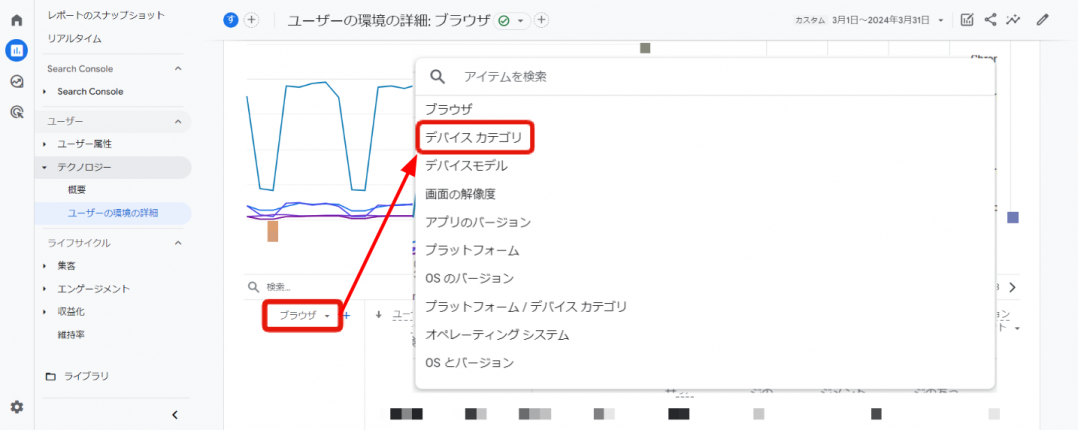
デバイスを確認する
パソコン・スマートフォン・タブレットのデバイスの種類別に、ユーザー数やセッション数を確認します。デバイスのユーザー数やセッション数を確認する方法は、以下の通りです。
1.左側のメニューから「レポート」>「テクノロジー」の「ユーザーの環境の詳細」を選択する

2.デフォルトでは、ディメンションが「ブラウザ」になっている為、プルダウンから「デバイスカテゴリ」を選択し、数値を確認する

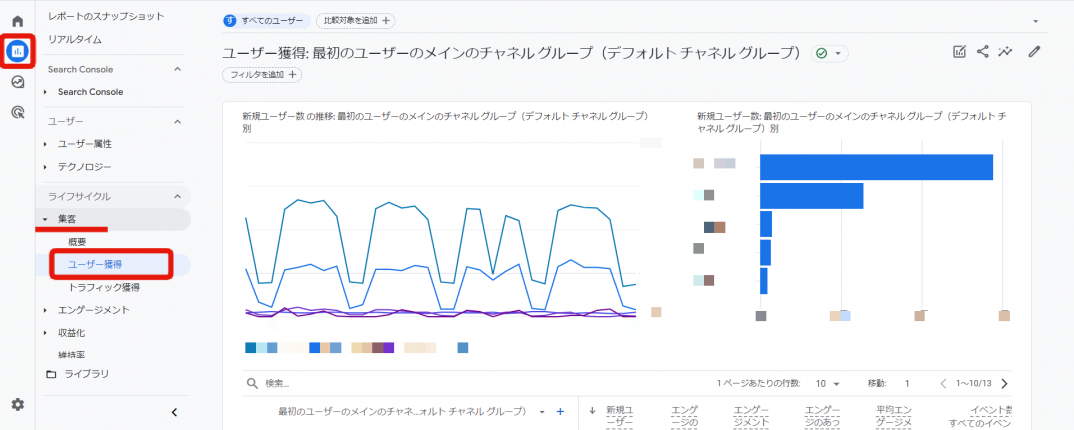
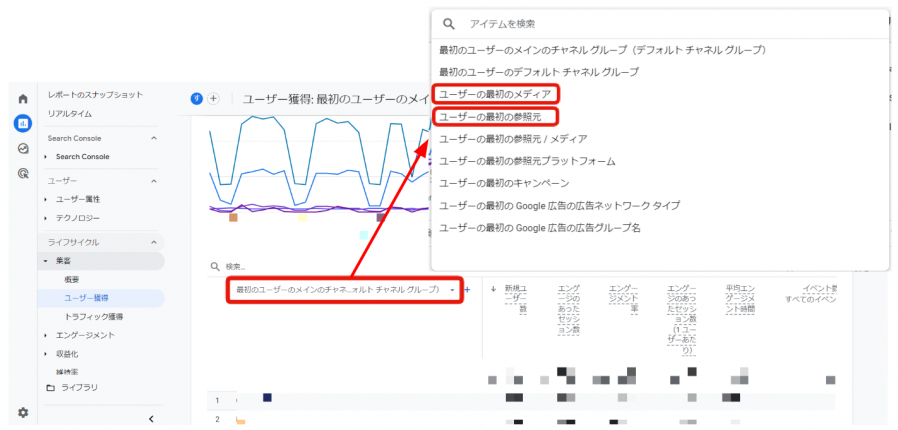
ユーザーの経路を確認する
Web検索や他サイトからのリンクなど、ユーザーがどのような経路でWebサイトを訪問したかを確認します。「エンゲージのあったセッション数」では、集客の質を測れるため、必ず確認しましょう。ユーザーの経路を確認する手順は、以下の通りです。
1.左側のメニューから「レポート」>「集客」の「ユーザー獲得」を選択する

2.ディメンションのプルダウン項目から「ユーザーの最初の参照元」や「ユーザーの最初のメディア」を選択し、各経路を確認する

Webサイト上の「行動」を確認する
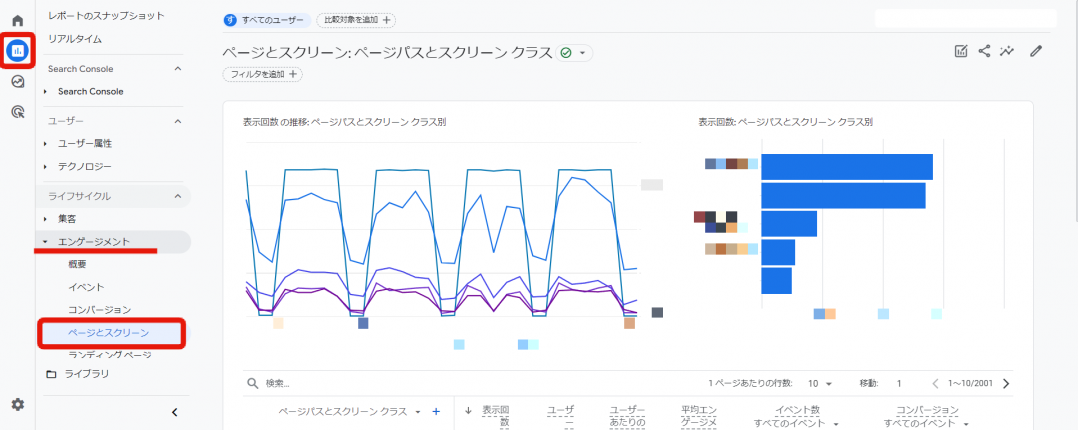
各ページの閲覧状況を確認する
各ページの閲覧状況は、エンゲージメント機能「ページとスクリーン」で確認できます。各ページの閲覧状況を確認する手順は、以下の通りです。
1.左側のメニューから「レポート」>「エンゲージメント」の「ページとスクリーン」を選択する

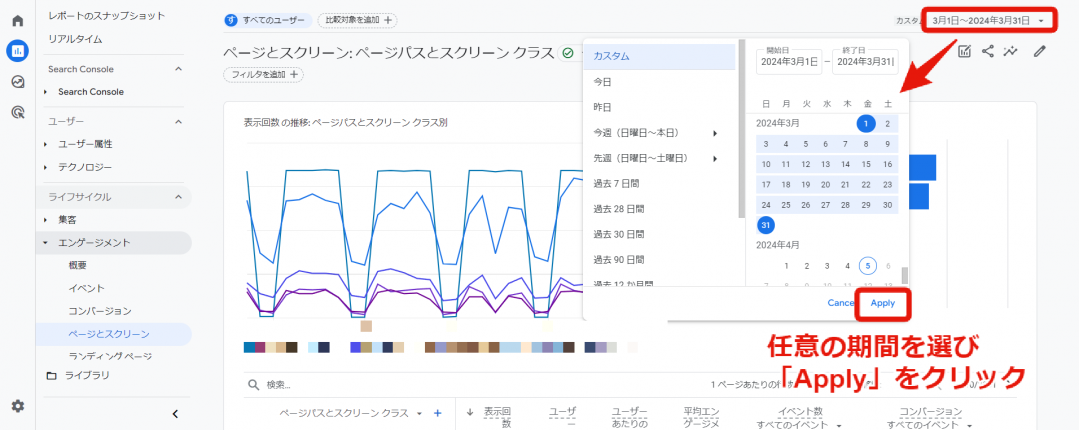
2.確認したい期間を右上の欄で設定する

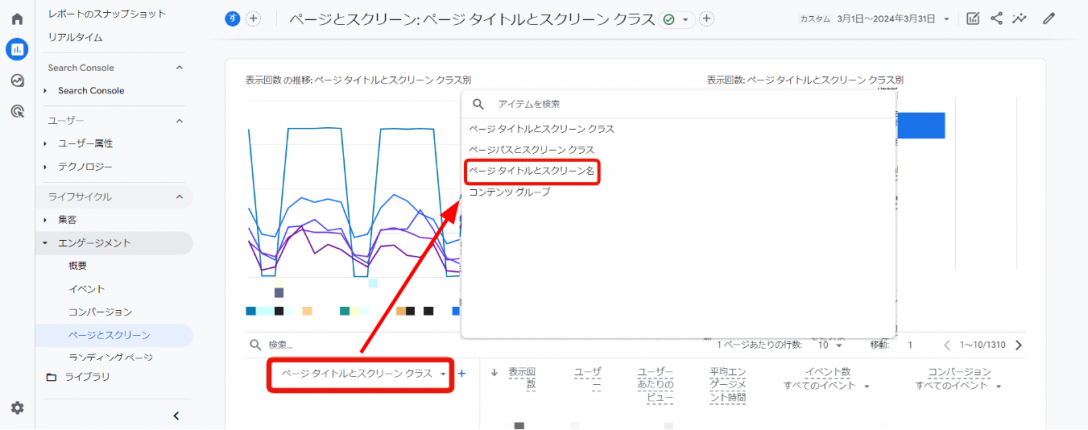
3.閲覧したいディメンションを選択する

ここでは、ディメンションで「ページタイトルとスクリーン名」を選択
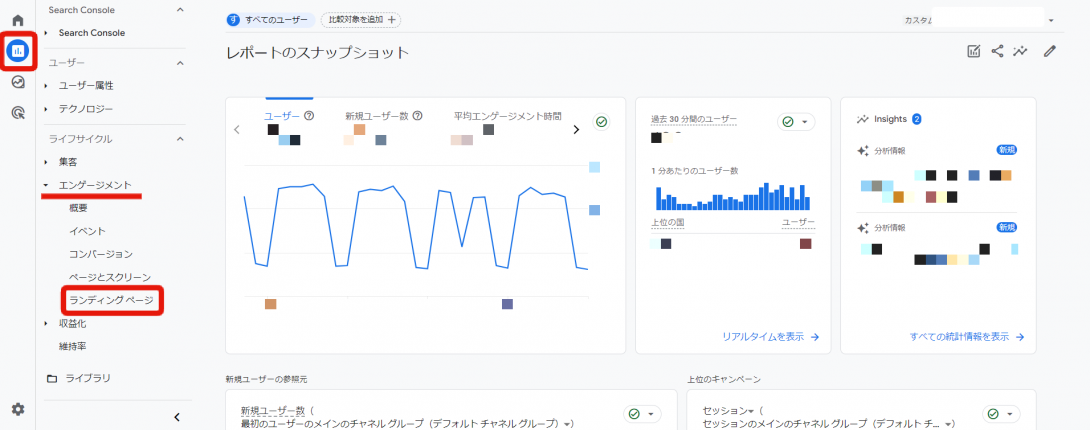
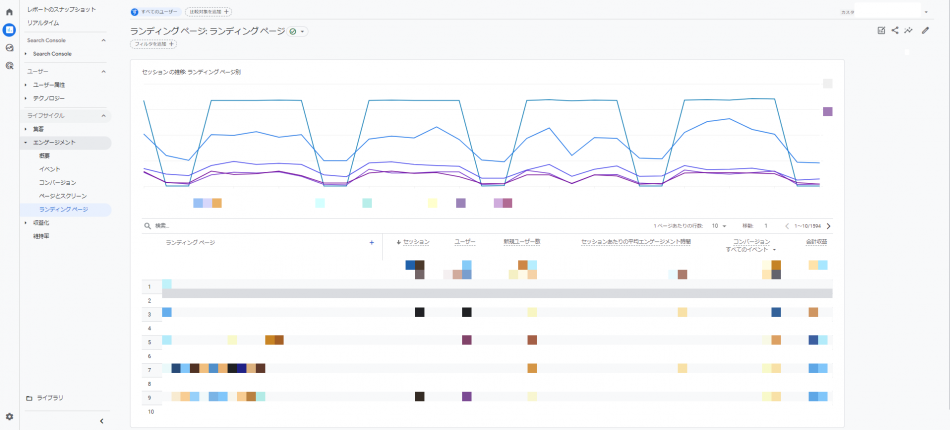
ランディングページを確認する
ユーザーがWebサイトを訪問して最初に見たページ「ランディングページ」の数値を確認する手順は、以下の通りです。
1.左側のメニューから「レポート」>「エンゲージメント」の「ランディングページ」を選択する

2.数値を確認する

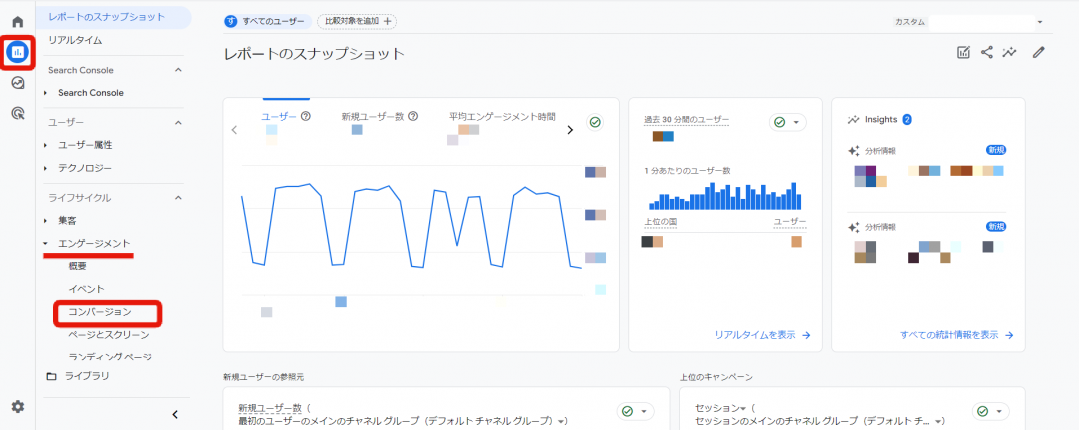
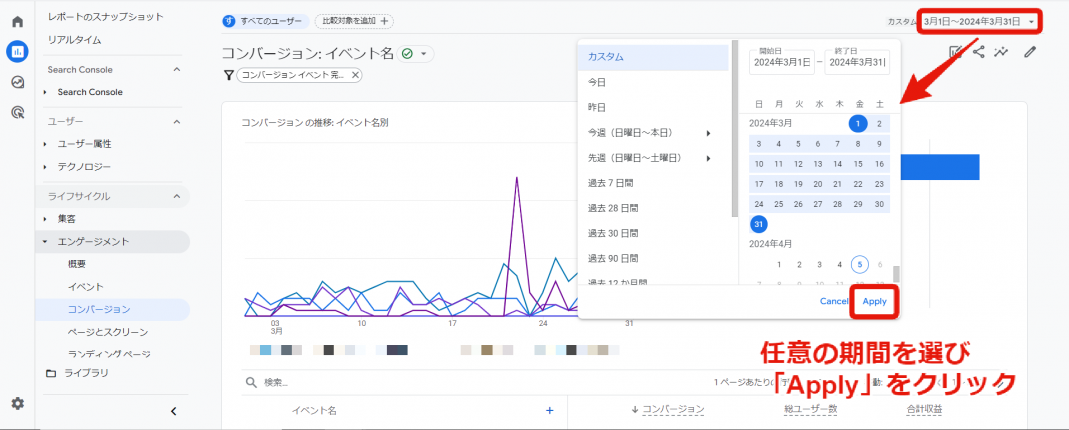
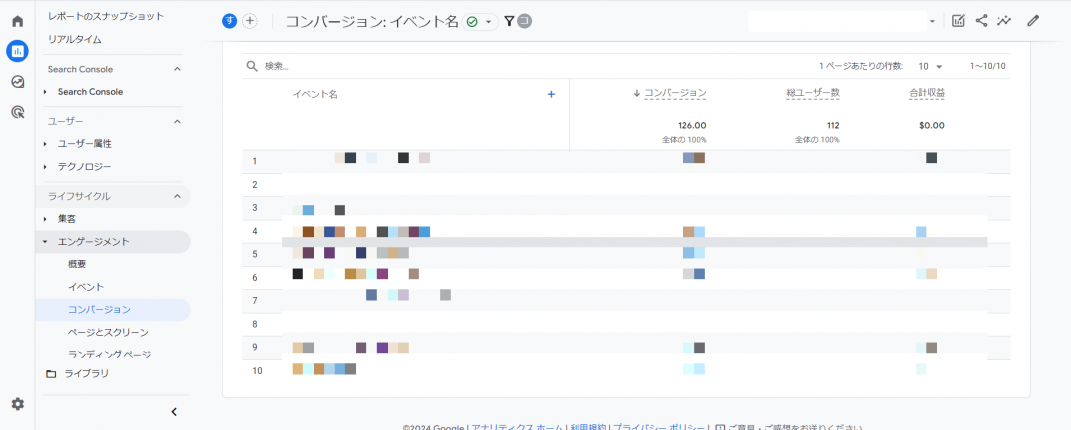
コンバージョンを確認する
「コンバージョン」メニューでは、コンバージョンの内訳を確認できます。コンバージョンの確認方法は、以下の通りです。複数のコンバージョンがある場合も、以下の方法で確認可能です。
1.左側メニューから「レポート」>「エンゲージメント」の「コンバージョン」を選択する

2.確認したい期間を右上の欄で設定する

3.コンバージョン内訳を確認する

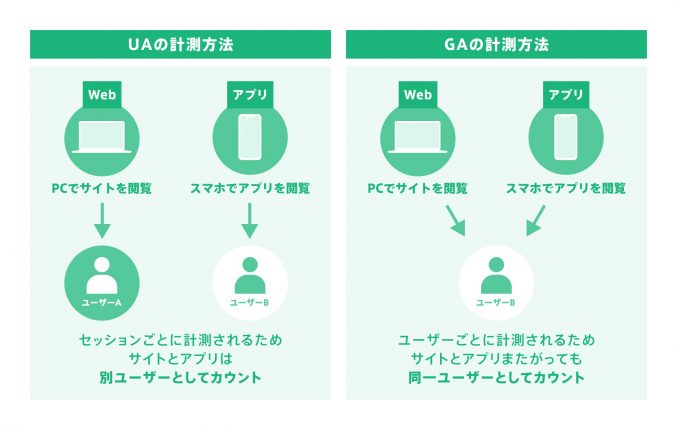
GA4とUAの主な違い
GA4とUAでは、データの計測方法が異なります。UAでは、セッションを最適化するための「セッション」単位で計測されていました。しかし、GA4では「イベント」単位に変更となり、Webサイトとアプリをまたがった計測ができるようになりました。

GA4とUAの主な違いは4点!移行必須の理由や自動移行についても解説
ユーザー行動分析にはGA4とヒートマップの併用が効率的
GA4の「イベント機能」を用いても、ページ内のユーザーの動きをある程度把握できます。GA4のイベントは、ユーザーの「行動」を示します。特定のページのユーザー行動分析は、GA4のイベントトラッキング機能で確認できます。
しかし、イベントトラッキング機能の設定が複雑なだけでなく、ヒートマップのような可視化の機能がないため、ユーザーの行動をスムーズに把握できません。より効率的なユーザー行動分析を実施するためには、GA4とヒートマップを併用することをおすすめします。
GA4を活用した分析対象の特定
GA4を活用して、どこに課題があるか特定しましょう。
- デバイス別の流入数とCVRを確認
- 主なユーザの流入経路を確認
- 閲覧数多いページ、コンバージョン率が高いページを確認
上記項目を確認することでサイトのボトルネックを把握し、流入数やCV数を軸にインパクトが大きいところから優先的に改善をしましょう。
PCよりスマホのほうが流入が多いのにも関わらず、スマホ画面が見ずらく、機会損失しているケースがよくあります。この場合はデバイスごとのCVRにも大きな差が見られます。
ヒートマップを活用し具体の改善策を整理
- 離脱箇所の調査
- 滞在時間×離脱率でコンテンツ評価
- CTAのクリック率調査
GA4を活用して改善対象箇所を特定したら、具体的な改善につなげましょう。
具体的には、LPを新規で用意したがCV(成果)に繋がらない場合、CTAはクリックされているか(クリックヒートマップ)、サービスの強みや概要をユーザーに理解してもらえているか(スクロールヒートマップ・アテンションヒートマップ)など、複数種類のヒートマップを使い確認しましょう。
CTAがクリックされていない場合は、CTAを目立つデザインにしたり、CTAの上にメリット(お試し無料・今だけ送料無料など)を配置するなど、ユーザーにアクションしてもらうように改善をしましょう。
サービスの強みを知ってもらう前にユーザーが離脱している場合は、ファーストビューにメリットを大きく記載するなどの改善を図りましょう。
GA4と併用したいヒートマップツールおすすめ5選
GA4と併用したいおすすめのヒートマップツールを5つ厳選し、紹介します。
ミエルカヒートマップ

※画像引用:【無料】ミエルカヒートマップでコンバージョン最大化
ミエルカヒートマップは、コンバージョンの最大化が可能なヒートマップツールです。ヒートマップ以外にも、コンバージョンを最大化するための多数の機能が搭載されています。例えば、自動キャプチャ保存は、ページ改善前後の正確な前後比較に活用できる機能です。
プランも多数あり、無料・ミニマム・ビジネス・ファースト・エキスパート・スーパーのなかから選べます。ビジネスプラン以上で、分析ができ、ドメイン数も無制限となります。
| クリックヒートマップ | 〇 |
|---|---|
| スクロールヒートマップ | 〇 |
| アテンションヒートマップ | 〇 |
| 対応デバイス | PC・スマホ・タブレット |
| 無料で使える上限 | 3,000PV/月、データ閲覧可能期間30日、 登録サイト数1、登録URL数1、使用アカウント数1 |
| 有料版の最低料金 | 月額10,780円(税込み)※年間契約時の月額 |
| 提供会社 | 株式会社Faber Company |
Ptengine

※画像引用:Ptengineウェブ運営All-in-Oneプラットフォーム | ウェブの改善や改善業務はこれひとつで完結
Ptengineは、ノーコードで使えるヒートマップツールです。1つのタグを設置するだけで全てノーコードで使用できるため、特別なスキルがなくても即利用が可能です。導入や活用の支援などサポートが手厚いため、初心者でも安心して利用できます。
| クリックヒートマップ | 〇 |
|---|---|
| スクロールヒートマップ | 〇 |
| アテンションヒートマップ | 〇 |
| 対応デバイス | PC・スマホ・タブレット |
| 無料で使える上限 | 3,000PV/月、100イベント/月、データ保存期間1ヶ月、コンバージョン設定数1、ページグループ設定数1 |
| 有料版の最低料金 | 月額4,980円(税抜き) |
| 提供会社 | 株式会社Ptmind |
User Heat

※画像引用:無料ヒートマップ解析ツール User Heat : どこが読まれているか見えるアクセス解析
User Heatは、会員登録すれば無料で利用できるヒートマップツールです。1サイトあたり月間30万PV(ページビュー)まで分析が可能です。ヒートマップ機能は、パソコンのみならず、スマートフォンやタブレットにも対応しています。
| クリックヒートマップ | 〇 |
|---|---|
| スクロールヒートマップ | 〇 |
| アテンションヒートマップ | 〇 |
| 対応デバイス | PC・スマホ・タブレット |
| 無料で使える上限 | 300,000PV/月 |
| 有料版の最低料金 | 要問合せ |
| 提供会社 | 株式会社ユーザーローカル |
Contentsquare

※画像引用:世界No1顧客体験分析プラットフォームContentsquare(コンテンツスクエア)
Contentsquareは、ニューヨークに本社を持つコンテンツスクエア社が提供するヒートマップツールです。AIが自動で検知し、優先順位付けや期待収益計算などを実行します。使いやすい分析画面であるため、初めてツールを使う人でも安心です。
| クリックヒートマップ | 〇 |
|---|---|
| スクロールヒートマップ | 〇 |
| アテンションヒートマップ | 〇 |
| 対応デバイス | PC・スマホ |
| 無料で使える上限 | 要問合せ |
| 有料版の最低料金 | 要問合せ |
| 提供会社 | 株式会社ギャプライズ |
heatmap

※画像引用:Heatmap.com
heatmapは、AIを使用して収益要因を明確化するヒートマップツールです。数秒で画面に分析結果が表示される機能が備わっており、改善サイクルを早められます。無料トライアルもあるため、費用をかけずにテスト使用することも可能です。
| クリックヒートマップ | 〇 |
|---|---|
| スクロールヒートマップ | 〇 |
| アテンションヒートマップ | 〇 |
| 対応デバイス | PC・スマホ |
| 無料で使える上限 | 要問合せ |
| 有料版の最低料金 | 89ドル |
| 提供会社 | HeatMap, Inc. |
まとめ
Webサイトのユーザー行動分析を実施する際には、GA4だけではなく、ヒートマップも使用することをおすすめします。ヒートマップは、ページ上でのユーザーの行動や反応を視覚的に把握できるものです。ヒートマップツールの種類は多岐にわたるため、自社の用途に合った機能が搭載されているツールを選びましょう。
GA4やヒートマップと複数ツールを使いこなすのは時間も工数もかかります。
「AIアナリスト」では、GAと連携するだけでワンクリックでツールがサイト分析をしてくれ、サイトの改善ポイントを教えてくれます。3万9,000サイトを導入しており、サイト導線・SEO・広告の成果を伸ばすための改善ポイントをデータ根拠とともにお届けします。設定は2分で終わります。まずは無料版からお試しください。
この記事の執筆者
株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。