SHARE 0
SHARE 0
サイト導線って何? 「動線」との違いから分析方法まで解説!
サイト改善 |
こんにちは。「AIアナリスト」ライターチームです。
今回紹介するテーマは、サイト導線です。
Webサイトはただやみくもに見せたいコンテンツを載せれば良いというものではありません。「誰にどんな行動をして欲しいか」という目的を明確にして、ユーザーを上手にCVへと誘導できるような導線設計を行う必要があります。
この記事を読んでサイト導線設計のポイントをしっかりと理解し、CVしてもらえるWebサイトをつくっていきましょう。
Googleアナリティクスの分析を自動化|「AIアナリスト」無料版を使ってみる
目次
サイトの「導線」と「動線」の違いは?
よく使われる二つの単語「導線」と「動線」、似ているようで意味は異なるので区別しましょう。
違いは以下の通りです。
| 導線 | 「導く線」と書くように、サイトを作る側がユーザーを導く経路のこと |
|---|---|
| 動線 | 実際にユーザーが動いた経路 |
スーパーを例に考えます。スーパーにおける導線とは買い物客が店内を回る順番のことです。客がスムーズに買い物ができるように青果、精肉、鮮魚、惣菜の順番で配置が工夫されています。それに対して実際に買い物客が動いた経路のことを動線と言います。
スーパー同様、サイトの設計においてもユーザーがこちらの意図通りに動いてくれるように工夫することが必要になります。
サイト運営側は意図した通りにユーザーに動いてもらうために導線を工夫します。導線を設計する際には「どのようなユーザーにどのような行為をして欲しいか」を明確にした上でサイトの導線を考えていくことが大切です。
導線設計はなぜ重要?
実際に導線設計をする前になぜ導線の工夫が重要なのかを理解しましょう。
インターネット上には様々なサイトが存在し、情報が溢れかえっています。もし訪れたサイトが迷路のように難解で、どこに何が書いてあるかわからなかったらどうでしょうか。そのユーザーは確実にそのサイトを離れてしまいます。目的を達成する前にサイトを離脱してしまうのです。そのようなことを避けるためにも訪問者にとって導線がわかりやすく、シンプルなサイトにする必要があります。
ユーザーにしっかりと閲覧してもらうためにも、想定される経路に沿って適切なコンテンツを配置することが重要です。
(関連記事:「プロが厳選!絶対に入れておきたいアクセス解析ツール4選」)
「導線」は「動線」をもとに改善を繰り返そう!
導線設計の重要性がわかったところで実際にはどのように設計すれば良いのでしょうか。
ポイントになるのは以下の2点です。
訪問者の求めるもの、行動を考える
まずは訪問者がどのようなものを求めているかを考え、それを経路に落とし込むということが第一歩です。
単に訪問者と言っても人によって目的や条件は違います。各々の目的や条件に応じた導き方をしなければなりません。例えば情報収集の段階の人もいればその企業の担当者に会おうと決めている段階の人もいます。また、そのサイトに初めて訪れた人もいれば複数回に渡って訪問している人もいます。
想定される訪問者のパターンを分けてそれぞれの条件にあった導線を設計しましょう。
「動線」を元に試行錯誤を繰り返す
一度導線設計をしてサイトを作ったらそれで終わりではありません。実際の訪問者の動き、すなわち「動線」を元に改善を繰り返すことが最も重要です。
様々な訪問者のパターンを想定し、綿密に設計したとしてもそれが現実にぴったり合った完璧な導線であることはほとんどありません。想定と現実は乖離するものです。そこで動線を分析して、新たな仮説を立ててサイトを修正し、再び動線分析と試行錯誤によってより良い導線を目指しましょう。
導線設計 → (実際の)動線分析 → 導線修正 → 動線改善 → さらなる分析 → 導線修正の繰り返しこそが重要です。
分析に当たってはGoogleアナリティクスのデータを複数掛け合わせて見ることが必要になります。Excelでエクスポートすることができますので、ぜひ活用してくださいね。
【参考記事】
「GoogleアナリティクスのデータをExcelにエクスポートする方法を徹底解説!」
これだけは抑えたい、導線設計のポイント
導線設計の大まかな流れを解説してきましたが、ここでは設計するに当たって外すことのできない基本的なポイントについて解説していきます。そのポイントとはナビゲーションとランディングページです。
先ほども述べてように良いサイトというのは訪問者にとってわかりやすいサイトです。では、わかりやすくするためにはどのようなことに注意すれば良いでしょうか。
ナビゲーションの効果的な活用が大事!
まずはどこに何が書いてあるのかを明確にするためにナビゲーションの配置を考えましょう。ナビゲーションには以下のような種類があります。
| グローバルナビ | サイトトップに配置 |
|---|---|
| サイドメニュー | サイトの左か右の端に配置 |
| フッターメニュー | サイトの最下部に配置 |
| パンくずリスト | 訪問者が今どのページにいるかわかりやすくするために上位の階層のページを階層順にリストアップしてリンクを配置したリスト |
訪問者を意図した通りに導くためにどのようにナビゲーションを配置するかを細かく検討する必要があります。
ランディングページに標識となるものを!
そしてナビゲーションに加えてもう一つ重要なのはランディンページです。
訪問者はそのサイトが有益かどうか一瞬で判断すると言われています。したがってランディングページは一目で有益だと思うような配置、デザインにしなければなりません。
また、仮に有益だと判断したとしても、その後どのページを見れば良いかがすぐにわからなければサイトを離れてしまう可能性は高くなってしまいます。ランディングにグラフィカルなメニューやリンクを配置することでそのような状況を回避することができます。いわば、ランディングページに標識となるものを配置するということです。
最近では当たり前のことになってきていますが、トップページへ飛べるリンクを配置することも大切なポイントです。訪問者がサイト内で迷ってしまってもトップページに戻ることができれば最初からやり直すことができるからです。「トップ」のボタンを配置したり、サイト上部のメイン画像からワンクリックで飛べるようにリンクを配置することが多いです。
(関連記事:「Googleアナリティクスだけじゃない!?サイト改善方法がわかるツール 7選」)
動線分析の方法
導線の改善のところで動線の分析を繰り返すことが大切と言いましたが、実際には何に着目して分析すれば良いのでしょうか。それはズバリ
の3点です。これらの3点はGoogle アナリティクスを使うことで簡単に見ることができるので合わせて解説していきます。
どのページから入ってきているか
どのページからというのはそのサイトで最初に見たページ(入口ページ)のことです。いわゆるランディングページと呼ばれるものです。
入口ページは確実に把握しておく必要があります。
なぜなら入口ページは、ユーザーがサイト閲覧を続けて最終的にコンバージョンするか否かの最初の分かれ道だからです。
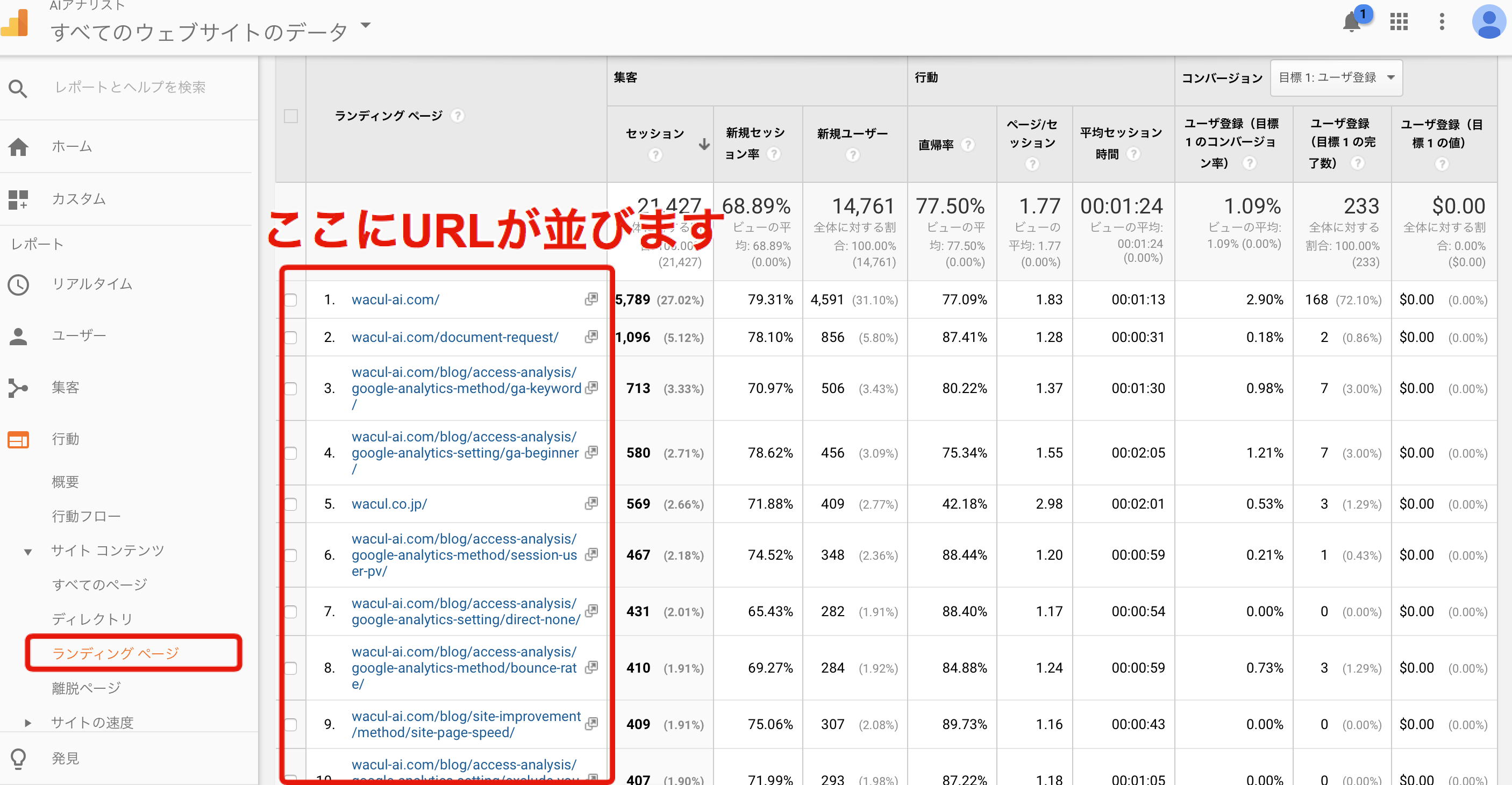
Google アナリティクスでランディングページを確認する方法は以下の通りです。「行動」 → 「サイトコンテンツ」 → 「ランディングページ」をクリックします。ランディングページの項目はデフォルトだとセッション数の多い順番で並んでいます。

なお、Googleアナリティクスでの入口ページ分析の方法についてより詳細に知りたいという方は、こちらの記事(【Googleアナリティクス】ランディングページの分析方法 | チェックするべき指標とは?)も合わせてご覧ください。
どのページが最もよく閲覧されているか
そもそも導線設計は訪問者を意図したページに導くことです。もし意図しないページの閲覧数が最も多ければ、それは導線と動線が食い違っているということです。また、そのページの閲覧が多い理由を考えれば意図したページへうまく導くこともできるかもしれません。
最も閲覧されているページというのは変更を加えた時に最も大きな影響を持つページとも言えるので把握しておく必要があります。
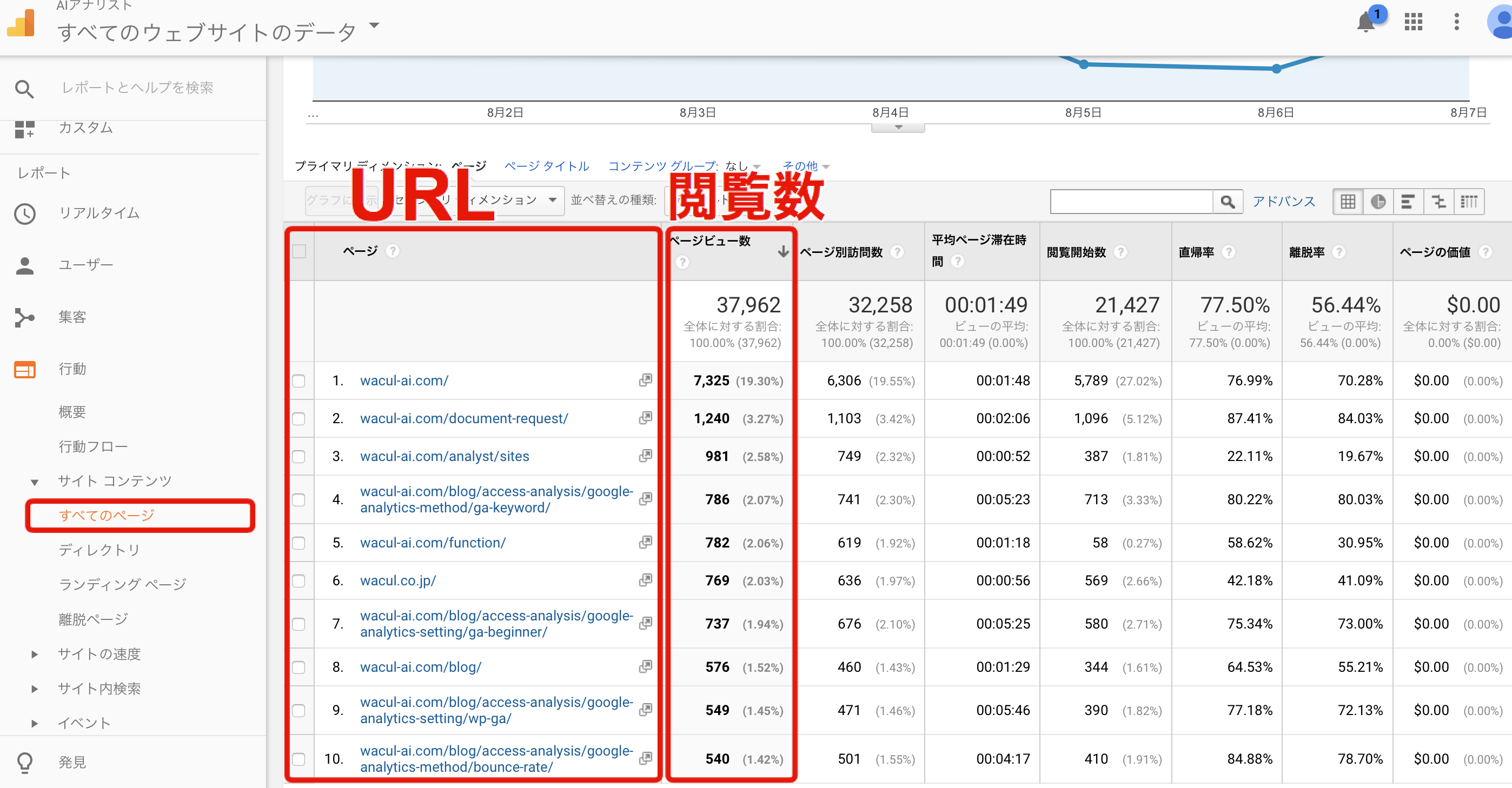
Google アナリティクスでは「すべてのページ」という項目から各ページのセッション数を確認することができます。「行動」 → 「サイトコンテンツ」 → 「すべてのページ」の順番でクリックします。

ランディングページの項目と同じくURLが閲覧数(セッション数)の多い順番で並んでいます。
サイト内でどのように移動しているか
動線というのは実際にサイト内でどのように移動したかそのものことなので、このデータを見ることは非常に重要です。意図したページに導けているのか否かによって改善すべき点は全く異なってくるからです。
意図したページを閲覧しているのにCV数に結びついていないとすれば、商品の魅力を伝えられていない可能性があります。場合によっては当初の「ユーザーにこういう風に動いてもらえればCVしてくれるだろう」という仮説が間違っていた可能性もあります。
ユーザーのサイト内での移動経路は、Googleアナリティクの「行動フロー」というレポートから確認できます。
行動フロー機能の使い方については、こちらの記事(【Googleアナリティクス】「行動フロー」レポートでサイトの課題を発見しよう)で詳しく解説しているので参考にしてください。
(関連記事:「Googleアナリティクスのユーザー必見!レポート自動作成ツール6選」)
動線分析をもっと手軽に行うために
ここまで導線設計の重要性及び分析の仕方について解説してきました。サイトを訪れた人がすぐに離脱しないように、そしてCVを達成してもらうために上手に誘導するサイト導線を目指しましょう。また、導線設計は実際の訪問者の行動データを元に試行錯誤を繰り返すことでより良いものになっていきます。
とはいえ、サイトの動線は無数にあり、どこを直せばCV数アップに結び付きやすいのかを特定するのは大変です。また、よりCVにつながる導線を考えるのにもスキルが必要になってきます。
そんなあなたにオススメしたいのが、以下のリンク先から読めるe-bookです。
導線設計の仕方はもちろん、Googleアナリティクスのデータの活用の仕方、サイト改善方法を詳しく説明しています。本当に見るべきポイントのみの解説なので、データの集計・分析の工数を削減できます。
これを読めば、どこの動線をどのように直せばいいのかが誰にでもわかります。
サイト改善をしたいけどどこを優先すべきかわからない方、今より手軽にCVRを上げたい方は必見です!
無料配布中ですので是非ご一読くださいね!
この記事を書いた人

株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。

この記事を書いた人
株式会社WACUL