SHARE 0
SHARE 0
サイトリニューアルをする際の手順は?タイミング・時期、メリットなども解説
Web制作 |
こんにちは。サイト制作・リニューアルを提供している「AIアナリスト」ライターチームです。
サイトリニューアルは、適切なタイミングと手順で進めることが大切です。
この記事では、サイトリニューアルのタイミング・時期、作成手順、メリットなどについて解説します。デメリットや注意点なども解説しているので、サイトをリニューアルする際の参考にしてください。
目次
- サイトリニューアルとは
- サイトリニューアルのタイミング・時期
- サイトリニューアルを検討する理由
- サイトリニューアルをする際の手順
- サイトリニューアル後にやるべき5つのこと
- サイトリニューアルの3つのメリット
- サイトリニューアルの2つのデメリット
- サイトリニューアルをする際の注意点
- サイトリニューアルで失敗しないための対策方法
- サイトリニューアルに関するよくある質問
- サイトリニューアルをするなら、「WACULのサイト制作」がおすすめ
- まとめ
サイトリニューアルとは
サイトリニューアルとは、Webサイトの構成やデザイン、システムなどをリニューアルすることです。更新や改修と混同されやすいですが、意味は異なります。以下で、更新・改修との違いについて解説します。
更新・改修との違い
更新は、目的を達成するために改善を繰り返す作業です。改修は、Webサイトのデザインの一部を変える、部分的に機能を搭載するなどのことです。一方でリニューアルは、目的ごと立て直して、最適化することを意味します。家に例えると、更新が清掃、改修が部分リフォーム、リニューアルは建て替えです。
サイトリニューアルのタイミング・時期
サイトリニューアルは、いつどのタイミングで実施すべきなのかを検討することが大切です。例えば、以下のようなタイミングや時期が挙げられます。
サイトリニューアルの間隔
サイトリニューアルの間隔として一般的な頻度は、3~5年に1度です。マーケティング戦略の計画の切り替わりを考慮すると、3〜5年の周期になるためです。ただし、コンテンツの更新は最低月1回以上実施することをおすすめします。頻繁に更新し、最新の情報を掲載すると、ユーザーに安心感を与えられるでしょう。
サイトリニューアルにかかる期間
サイトリニューアルにかかる期間は、Webサイトのページ数で変わりますが、平均3~4か月が目安です。公開時期が決まっている場合は、逆算して間に合う時期から余裕を持ってリニューアルを開始しましょう。
サイトリニューアルを検討する理由
サイトリニューアルを検討する理由は、ブランディングの向上やデザイン刷新など、さまざまです。ここでは、5つの理由について解説します。
1.ブランディングの向上
サイトリニューアルは、ブランディングの向上を図るために検討されます。ブランディングの方向性とWebサイトを統一するために、Webサイトのデザインやコンテンツなどを変更します。ブランドイメージを定めた後、テキストや画像、動画などに統一感を持たせることが大切です。
2.デザイン刷新
デザインを刷新するためにサイトリニューアルを実施する場合もあります。
Webサイトのデザインが古い場合、トレンドに合わせたデザインにすることが大切です。デザインが古いと、「このWebサイトは機能しているのか」「サービスや商品について問い合わせてもよいのか」などとユーザーに不信感を抱かせることもあるでしょう。
3.サイト運用の効率化
サイトリニューアルは、サイト運用の効率化を図るためにも実施されます。サイト運用が非効率で悩んでいる場合、根本的な原因を解決することが必要です。サイト運用の効率化を図るためには、CMSを導入する方法も有効です。CMSを導入すれば、複雑なコーディング作業や専門知識が不要になり、効率的にサイト運営ができます。
4.ユーザビリティの改善
ユーザビリティの改善も、サイトリニューアルを検討する理由の1つです。
ユーザーにとって使い勝手が悪い場合、ユーザーの離脱率が高くなってしまうため、ユーザビリティを改善する必要があります。
具体的には、導線設計やUI(ユーザーインターフェイス)の改善が必要です。

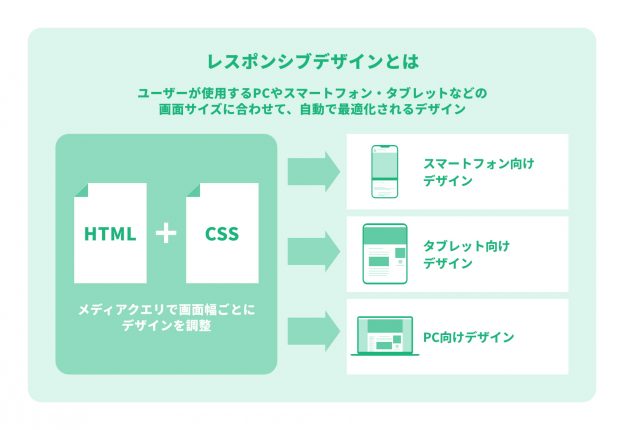
5.スマートフォン最適化

サイトリニューアルは、スマートフォン最適化を進めるためにも実施されます。
スマートフォンできちんと閲覧できないWebサイトの場合、離脱率が高くなります。
そのため、スマートフォンやパソコン、タブレットなどの端末の種類に影響されない、レスポンシブデザインへの対応が必要です。
サイトリニューアルをする際の手順

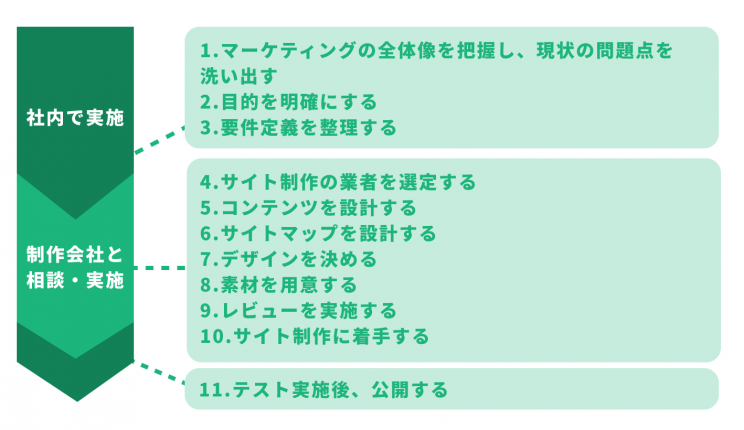
サイトリニューアルをする際には、手順を把握することも重要です。ここでは、サイトリニューアルの手順について解説します。
1.マーケティングの全体像を把握し、現状の問題点を洗い出す

サイトリニューアルをする際には、まずは自社のマーケティングの全体像を整理しましょう。全体像を一枚図にして整理する方法がおすすめです。全体像が整理できたら、Webサイトの現状の問題点を洗い出します。無駄なリニューアルを実施しないためにも、問題点を明確化することは大切です。
2.目的を明確にする
優先度整理表
| カテゴリ | 課題 | 優先順位 |
|---|---|---|
| UI | 競合他社に比べてサイトデザインが古い | 4 |
| 情報が多すぎて必要なページにアクセスしづらい | 7 | |
| 操作性が悪くサイト利用時にストレスを感じる | 10 | |
| SEO | コンテンツが不足しており全体のPVが少ない | 8 |
| 内部リンクを有効活用できていない | 6 | |
| 更新頻度が遅い | 7 | |
| コンテンツ | コンバージョンにつながる導線が整っていない | 9 |
| サイト全体の回遊性が低い | 7 | |
| 複数のKWで重複コンテンツが存在する | 8 | |
| テキスト以外のコンテンツが少ない | 5 |
※上限「10」に近づくほど優先順位が高い
現状の問題点を見つけ出したら、サイトリニューアルの目的を明確にしましょう。ターゲットを定義した上で、Webマーケティングとサイトリニューアルの目的を合わせることが大切です。例えば、BtoB企業の場合、Webサイトを通じて案件を獲得したり、商談を作り出したりすることが主な目的となります。
3.要件定義を整理する

サイトリニューアルの目的を明確化できたら、要件定義を整理しましょう。明確にした問題点をもとに、仮説を立てて方向性を決めます。その後、Webサイトの要件や目的を定義しましょう。
社内で合意形成した内容をまとめる際には、要件定義書の作成がおすすめです。要件定義書は、WordやExcel、Googleドキュメントなどの管理ツールを使用して、作成しましょう。
4.サイト制作の業者を選定する
要件定義を整理したら、サイト制作の業者を選定します。目的や要件に沿った内容で、サイト制作の業者を選定することがポイントです。
業者を選ぶ際には、下記の点を基準にしましょう。
5.コンテンツを設計する

サイト制作の業者が決まったら、コンテンツ設計を進めます。ターゲットをもとに、どのようなコンテンツを設計すべきか検討しましょう。ユーザーが訪問するきっかけや、どのような順番でコンテンツを閲覧するのかなどを整理することがポイントです。
6.サイトマップを設計する

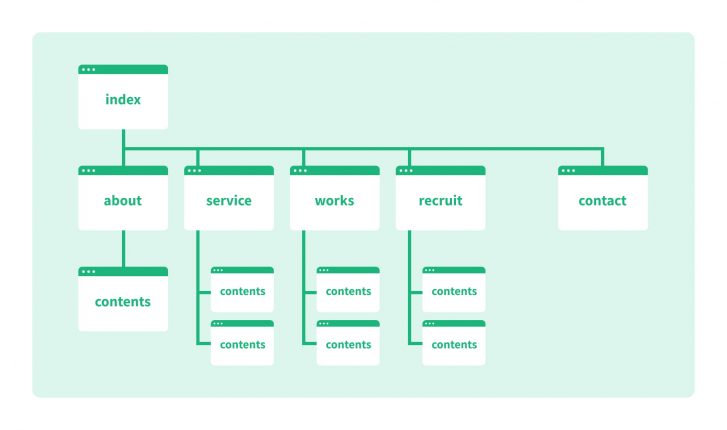
コンテンツ設計が完了したら、サイトマップを設計します。サイトマップは、Webサイト全体の設計図で、サイトのページ構造をツリー上に表現することを意味します。サイトマップの作成手順は、以下の通りです。
- 現状のサイトマップを把握する
- 現状のサイトマップの問題点を洗い出す
- 新しいサイトマップに作り変える
サイトマップとは?作成方法をご紹介
7.デザインを決める
サイトマップの設計が完了したら、サイトリニューアル後のデザインを確定させます。自社のターゲットや課題などに合うデザインにすることが大切です。Webサイトを訪れる顧客の視点に立って、デザインしましょう。また、導線設計や色合いなど、Webサイト上のユーザー体験を重視することも重要です。
8.素材を用意する
デザインが確定したら、Webサイトに用いる素材を用意しましょう。画像やテキスト、デザインロゴなどをサイト制作の業者に提供します。自社での用意が難しい場合は、サイト制作の業者から有料素材を提供してもらうケースもあります。また、文章執筆や動画編集などをプロに依頼する場合は、外注先を探しましょう。
9.レビューを実施する
サイト制作の業者に素材を提供したら、デザインに素材を落とし込み、レビューを実施します。このフェーズであれば、デザインの変更が容易にできます。ただし、大幅に変更する必要がある場合、別途費用がかかる可能性があるため、注意が必要です。
10.サイト制作に着手する
レビューが完了したら、サイト制作に着手します。サイト制作の業者とのコミュニケーションを通じて、制作状況を適時確認しましょう。実装が完了すると、デザイン変更ができない可能性があるため、気になる点があればこの段階で確認する必要があります。
11.テスト実施後、公開する
サイト制作が完了したら、テストを実施し、問題があれば修正しましょう。問題がなければ、Webサイトを公開します。Webサイト公開後は、運用フェーズに移行します。プレスリリースやSNSでの周知を行い、Webサイトを宣伝しましょう。
サイトリニューアル後にやるべき5つのこと
サイトリニューアル後にやるべきことは、主に5つあります。
ここでは、5つの点について解説します。
1.リダイレクト確認
サイトリニューアルが完了したら、リダイレクトを確認します。リニューアル前のページが新ページに遷移できるように設定されているかをチェックすることは大切です。
2.ページ速度の確認と改善
ページ速度の確認と改善も必要です。ページの表示が遅くなると、ユーザーが離脱する原因になります。そのため、表示速度に問題がないかチェックすることは大切です。
表示速度が遅くなっている場合、画像のファイルサイズ調整して改善を図りましょう。
3.リニューアルの告知をする

サイトリニューアルが完了したら、リニューアルの告知をすることも重要です。SNSやプレスリリース、メールマガジンなどのメディアを有効活用しましょう。幅広く告知することで、ターゲットへアプローチできます。
4.SEOへの影響を確認する
SEOへの影響を確認することも必要です。サイトリニューアルの内容に問題がある場合、SEOに悪影響を及ぼす可能性があります。以下の項目に当てはまっている場合は、1つずつ見直し、改善していきましょう。
5.効果測定をし、改善をする
アクセス解析ツール、SEOツールなどを活用し、効果測定をし、改善することも大切です。効果測定を行う際には以下のような項目を元にチェックを行います。
また、効果測定を行うだけではなく、PDCAサイクルを繰り返しましょう。
PDCAとは、Plan(計画)、Do(実行)、Check(評価)、Action(改善)の頭文字をとった言葉です。
サイトリニューアルの3つのメリット
サイトリニューアルのメリットは、主に3つあります。ここでは、3つのメリットについて解説します。
1.イメージアップにつながる
Webサイトを使いやすく閲覧しやすいデザインにすることで、企業のイメージアップにつながります。また、最新のUIデザインに対応することで、ユーザーに「更新されていないWebサイトだ」と思われることを避けられます。フラットデザインを採用する、動画を活用するなど、最新のトレンドを調査しながらデザインを考えましょう。
2.注文数や問い合わせ数が増える
サイトリニューアルは、注文数や問い合わせ数を増やすことにもつながります。使い勝手をよくしたり、スマートフォン最適化したりすることで、ユーザーに情報が伝わりやすくなります。また、デザイン性がよくなると、ユーザーにサービス・商品をアピールしやすくなるでしょう。
3.検索結果上位に表示されやすくなる
サイトリニューアルをすると、検索結果が上位に表示されやすくなり、SEO対策が簡単になります。SEOは検索エンジン最適化を意味し、SEO対策は検索結果で上位に表示させるための対策です。サイトリニューアルは、SEO対策を見直すに相応しいタイミングです。
サイトリニューアルの2つのデメリット
サイトリニューアルはメリットがある反面、デメリットもあります。ここでは、2つのデメリットについて解説します。
流入が減る可能性がある
サイトリニューアルでコンテンツのリライトや削除などをすることで、Webサイトへの流入数が減るおそれがあります。流入数を減らさないためには、元のドメインを引き継ぎ、URLを変更しないようにしましょう。
時間とコストがかかる
サイトリニューアルは、時間とコストがかかります。特に規模が大きいWebサイトほど、かかる時間やコストは増えます。事前に予算を確保し、コストと利益のバランスをとった計画を立てましょう。
サイトリニューアルをする際の注意点
サイトリニューアルをする際には、注意すべき点もあります。ここでは、3つの注意点を解説します。
目的を曖昧にしない
サイトリニューアルをする際には、目的を曖昧にしてはなりません。目的が曖昧なまま進めると、Webマーケティングとサイトリニューアルの方向性がずれるリスクが高まるためです。リニューアル施策は、目的から逆算して決めることが大切です。明確にした目的をもとに要件を定め、サイトリニューアルを進めましょう。
SEOに関する知識を得る
サイトリニューアルをする際には、SEOに関する知識が必要です。SEOに関する知識がないと、SEOに必要なコンテンツをなくす可能性があります。SEOによる自然流入は集客手段として必要不可欠であるため、SEOに関する理解を深めておきましょう。
デザインのみを重視しない
サイトリニューアルをする際には、デザインのみを重視しないようにしましょう。希望のデザインにして、Web担当者が満足しただけでは、リニューアルする意味がありません。UI/UXも含め、目的を果たすためのデザインになっているかを確認することが大切です。
WebサイトリニューアルとCV・CVR向上の相関関係についての調査
サイトリニューアルで失敗しないための対策方法
サイトリニューアルをする際には、失敗しないための対策方法を知ることも重要です。以下は、失敗しないための対策方法です。
サイトリニューアルに関するよくある質問
サイトリニューアルに関するよくある質問を2つピックアップし、解説します。
サイトリニューアルにかかる費用は?
サイトリニューアルにかかる費用は、50〜300万円程度です。
オープンソース型、シンプルな機能のCMSの場合、100万円以内が目安です。
一方で、企業サイトの運営に必要な機能やセキュリティを確保できるCMSの場合、100〜200万円以内が目安といわれています。
| 制作行程 | 項目別の金額相場 |
|---|---|
| 企画構成比・プロジェクト管理費 | ディレクション費用(ディレクター人件費):3~6万円/日 |
| 企画・構成費:10万円~ | |
| Webページ作成費用(デザイン・コーディング) | トップページ作成費用:7~20万円 |
| 下層ページ作成費用:1ページあたり2~8万円ランディングページ(LP)デザイン費:5万円~ | |
| バナーデザイン費:5,000~2万円 | |
| 企画構成比・プロジェクト管理費 | Web広告出稿代行費:5万円/月~ |
| アクセス解析レポート費:5万円/月~ | |
| SNS運用代行:5万円/月~ | |
| 取材・記事ライティング代行:1記事あたり1~3万円 |
サイト制作を外注するために必要なものは?
サイト制作を外注するために必要なものは、以下の通りです。
RFPは、発注先のサイト制作の業者に提出するために、依頼する側が作成する提案依頼書です。
また、業者選定シートは、複数の業者で相見積もりをとり、コンペを実施する際に利用する比較シートです。デザインやロゴデータなどの素材は、依頼する側が別途準備しておく必要があります。
RFPは目的/予算/納期だけでよい。Webサイト発注時のベストプラクティス
サイトリニューアルをするなら、「WACULのサイト制作」がおすすめ
サイトリニューアルをするなら「WACULのサイト制作」がおすすめです。ここでは、サービス内容と実績について解説します。
サービス内容
株式会社WACULでは、データに基づいた構造的な改善をし、失敗しないサイト制作を実現しています。SEO対策とCV最大化を支援しており、CV数175%増という結果を残しています。サイトリニューアルで成果を出したい人は、ぜひご検討ください。
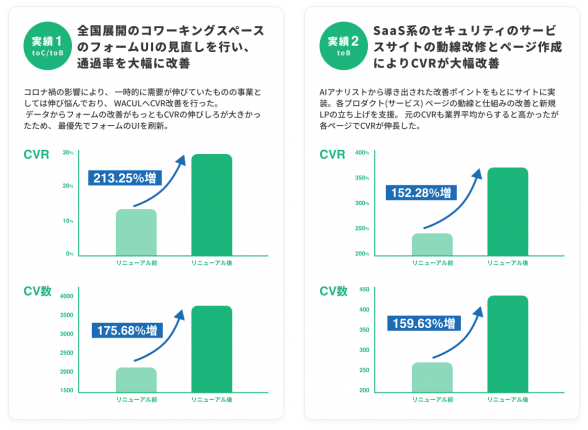
実績
株式会社WACULのサイトリニューアル実績は、以下の通りです。

上記以外も、多くのWebサイトでサイトリニューアルを実施し、CV数やCVRを改善している実績があります。
まとめ
サイトリニューアルとは、Webサイトの構成、デザイン、およびシステムをリニューアルすることです。サイトリニューアルは、自社のイメージアップや、注文数や問い合わせ数の増加、検索結果上位へ表示など、多くのメリットが得られます。

株式会社WACULでは、CV数175%増を実現した「WACULのサイト制作・リニューアルサービス」を実施しています。データに基づいた構造的な改善で効果の創出に特化したサイト制作を実現しており、サイトリニューアルにも対応可能です。
約40,000サイト×約12,000件のサイト改善ノウハウから成果の出る構造をもとにしたサイト制作しているので、サイトリニューアルでお悩みの人はお気軽にご相談ください。
この記事を書いた人

株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。

この記事を書いた人
株式会社WACUL