SHARE 0
SHARE 0
効果的なランディングページ(LP)のレイアウトとは?デザインのコツや事例などを解説
Web制作 |
こんにちは。LP制作サービス「AIアナリストLP」ライターチームです。
ランディングページとは、縦長のレイアウトが特徴的な目的のあるサイトのことをいいます。
この記事では、企業でWebマーケティングを担当している人に向けて、ランディングページの概要や基本的なレイアウト、LPの具体的な作成方法を解説します。作成方法の参考にして、スムーズなLPの作成に役立ててください。
目次
- ランディングページとは
- ランディングページを制作する流れ
- レイアウトは見せ方が重要
- ランディングページをレイアウトする際のポイント
- 効果的なレイアウトデザインとは
- ランディングページのレイアウト事例5選
- まとめ
ランディングページとは
ここでは、ランディングページの意味や構成、効果的なレイアウト方法について解説します。
ランディングページの構成
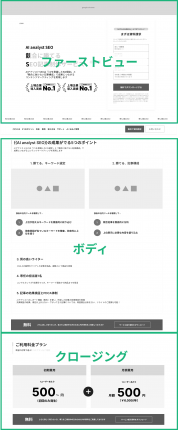
ランディングページは、基本的に広告などをリンクしたときに表示される縦長のWebページのことです。ランディングページは、効果を高めるためにファーストビュー・ボディ・クロージングの3つに分類してレイアウトします。レイアウトとはデザインや構成のことです。訪問者を離脱させないよう、CVに至る動線の設置も重要です。

効果的なランディングページのレイアウトとは
ランディングページで効果を出すにはレイアウトが重要です。たとえば、インパクトで派手なデザインであることや、CVのボタンサイズが大きく、ページの複数箇所に設置していることなどです。訪問者の知りたい情報が適切な位置に配置されていれば、問い合わせや購入への後押しになります。
ランディングページを制作する流れ
ランディングページの制作は、目的の設定、ペルソナ設定、構造の作成という流れで行います。以下で解説します。
目的の設定
目的の設定なくしてランディングページの成功はありえません。従来のホームページでは達成できないことなのかなど、ランディングページを作る目的を明確にして、効果を発揮させましょう。
ペルソナ設定
ランディングページを作成するときは、どんな人に商材を売りたいのか、どんな人に訴求するのか、どんな角度からアプローチすべきかを決めることが重要です。具体的なペルソナ設定が、レイアウトやデザインに影響を及ぼします。
ランディングページの構造の作成
洗い出した情報に優先度をつけ、整理することが大切です。どの情報をどの配置で伝えるかは訪問者の心理を考えながら検討します。その後、ワイヤーフレームを作成します。ワイヤーフレームとは、制作に携わる担当者と完成図の認識をすり合わせるためのもので、レイアウトに関する設計図となります。
レイアウトは見せ方が重要
特にレイアウトに一番気をつける箇所はファーストビューです。ファーストビューとは、最初に表示される部分のことです。魅力的な写真やコピーで、商材のことをしっかり伝えられるようにしましょう。また、横並びばかりのレイアウトであれば、変化をつけるために縦並びのレイアウトを差し込むと訪問者を飽きさせることなく効果的です。
ランディングページをレイアウトする際のポイント
ここでは、ランディングページをレイアウトする際に重要な3つのポイントについて解説します。
ファーストビューで訪問者を引きつける
ページ自体が訪問者にとって有益な内容だったとしても、ファーストビューが訪問者を引きつける内容でなければ離脱されてしまいます。そのため、ファーストビューで訪問者の行動を起こさせることがポイントです。表示できる領域は限られているため、表示させる優先順位を選別する必要があります。
ページを見ることで訪問者にとってどんなメリットがあるのかを、少ない情報量で魅力的に伝えられるかがカギとなるでしょう。
コンバージョンエリアを核にする
コンバージョン(CV)とは、訪問者に行動を起こしてもらうためのボタンやテキストをいいます。商品購入、資料請求、お問い合わせなどが該当します。縦に長いランディングページの場合、ほかの箇所に埋もれて訪問者に読み飛ばされてしまわないために、どの要素よりも目立たせる必要があります。
また、コンバージョンエリアはメインカラーと同系色ではなく、色を変えるのが効果的です。ページで使用するコンバージョンエリアの色は統一しておきましょう。
エントリーフォームで訪問者の情報を得る
エントリーフォームとは訪問者の情報を獲得するフォームのことです。訪問者がコンバージョンをするためには、情報をエントリーフォームに登録する必要があります。エントリーフォームの出来次第では、訪問者が離脱してしまう可能性があります。訪問者の視点に立った使い勝手を模索し、ストレスを与えないことが重要です。
たとえば、どの項目が必須なのかがすぐにわかるようにすること、入力補助をおこなうことなどがあります。
効果的なレイアウトデザインとは
必要に応じて、グラフ・写真・比較表を活用することで効果的なレイアウトデザインができます。以下で解説します。
見るだけで内容を伝えたいならグラフ
情報が数値データで表せる場合はグラフを用いることも効果的です。円グラフや棒グラフなどは視覚に訴えられるため情報を伝えやすく、ランディングページを見やすくできます。また、数字やグラフを点滅させたりすることで伝えたいポイントを強調できます。棒グラフのデザインでは、使用前・使用後の強調を強めることでより魅力を伝えられます。
ただし、グラフは使い方を間違えると訪問者に誤解を生んでしまうことがあるため、正しい情報を伝えられるようにしましょう。
訪問者の心を掴むなら写真
写真は商材の魅力を効果的に伝えることができる重要な要素です。訪問者が想像しやすい場面の写真を選択しましょう。なるべく被写体がナチュラルに写っている写真のほうが、訪問者がリアリティを感じることができます。また、できるだけオリジナルの写真を使うことが大切です。無料素材はさまざまな場面で見かけるため、インパクトに欠けてしまいます。その場合、加工などしてオリジナリティを出しましょう。
競合との違いを伝えるなら比較表
自社の商材の優位性を印象づけ、競合との差別化を訴えることができる比較表は、わかりやすく視覚化できます。訪問者の判断を決定する要素となるため、多くのランディングページで使われています。比較する競合の数は、多くても3社程度としましょう。自社の強みを競合と比較することで、より効果的に魅力を伝えられます。
ランディングページのレイアウト事例5選
ここでは、5社のランディングページのレイアウト事例を紹介します。
資生堂 recipist
ナチュラルな印象の商材と同様に、フォントや余白から世界観が伝わってくるランディングページです。問題点をストーリー仕立てにしていて、最終的に解決策を提示し悩みの解決につながるようになっています。また、フローチャートで商品が選べる楽しい作りが印象的です。インスタグラムを積極的に使っており、ターゲット層を購買へと導いています。
※参考:資生堂 recipist
個別指導 明光義塾
強みを全面に出していて目を引き、CVボタンが大きいところが特徴的です。数値やグラフを効果的に使用しており説得力のある内容となっています。そのほか、見込み顧客に共感されるような勉強の悩みや、説得力のある口コミや体験談がレイアウトされています。このページを見ることで、訪問者は自分に関係のあることと考え、リアリティを感じるでしょう。
※参考:個別指導 明光義塾
ECzine
こちらは構造について解説しており、ストーリー性の重要性がわかります。新規・見込み客の獲得は縦長でストーリー性のあるデザインが効果的です。短いLPよりもボリュームのある縦長のコンテンツで商材の訴求をし、本気度の高い見込み顧客を集めることで、効果的なLPになることが分かります。
※参考:ECzine
高級カーシェア専用 CHAIN
ファーストビューには新規顧客に向けてお得なことがわかるメッセージを配置しています。ファーストビュー以降のインパクトのあるキャッチコピーは、ハードルの高い高級車に対して抵抗を抑えることができます。気軽に感じてもらえながらも、フォントや色からは高級感も同時に感じられるデザインとなっています。
TOYOTA ランドクルーザー
商材のイメージ写真を多く配置し、車の力強さやかっこよさを全面に押し出しています。見た目のかっこよさだけでなく、開発コンセプトを購入者に伝えるメッセージ性の強さと機能面の信頼感を感じられるランディングページとなっています。詳細の内容は別ページのリンクをつけ、伝えたい内容を短くし読み進めやすい作りになっています。
※参考:TOYOTA ランドクルーザー
まとめ
ランディングページのレイアウトは、目的やペルソナを設定し、情報に優先度をつけて整理することによって効果的なデザインに仕上げることができます。
当社WACULでは、ワイヤーフレームの作成からデザイン、フォーム作成まで、すべてを網羅したオールインワンのLP制作パッケージサービスをご提供しています。
約40,000サイトのデータから得た成果の出るLP制作に必要なノウハウを活かし、CV獲得に特化したランディングページを制作します。
成功するLPの秘訣を資料にまとめています。サービスについて知りたい方、LPのノウハウが知りたい方はこちらよりダウンロードできます。
この記事を書いた人

株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。

この記事を書いた人
株式会社WACUL