SHARE 8

アクセス解析 |
Googleアナリティクスの仮想ページビュー
SHARE 8
目次
仮想ページビューとは
Googleアナリティクスのタグに特殊な設定を加えてることで、同一URLで計測できなかったページや、pdf資料のダウンロードを、「仮想ページ」としてトラッキングする方法です。
「仮想ページビュー」という名前のとおり、実際には計測できないページを、Googleアナリティクス上で架空のページビューを発生させて計測するための機能です。
この機能を利用すると、本来のURLを変えることなく、詳細なアクセスデータを計測することができます。
この手法はバーチャルページビューともよばれます。
今回は、この「仮想ページビュー」の設定方法をご紹介します。
オススメの利用シーン
仮想ページビューは、以下のシーンでおすすめの設定です。
- 「フォーム入力ページ」「内容確認ページ」「入力完了ページ」のURLが同一でも各ページの実績を計測したい
- pdf資料のPV数を計測したい
今回は、「フォームの入力ページ」「内容確認ページ」「入力完了ページ」のURLが同一で、各ページの数値を計測したい場合の設定方法を例にご説明します。
(関連記事:「AIが自動でサイト分析!GoogleアナリティクスのAssistant機能の実力は?」)
設定方法
1)設定可能なページかどうか確認する
入力、確認、完了ページに、それぞれのGoogleアナリティクスタグを設置する必要があります。
システム的にできない場合もあるため、事前に確認しましょう。
2)タグの記述を変更する
Googleアナリティクスタグに、下記のような記述を加えます。
例:フォームのサンクスページに仮想ページビューを設定する場合
ga('create', 'UA-XXX-X', 'auto');
ga('send', 'pageview', {'page': '【任意のURL:thanks.html】', 'title': '【任意のタイトル:thanks】'});
【 】内は任意の文字を指定します。
'page':Googleアナリティクスに認識させたいURLを入力します。
※この記述を加えると、本来のURLを変えることなく、Googleアナリティクス上で指定したURLとして計測されます。
'title':ページのタイトルを指定します。こちらも任意のものが設定されます。
(関連記事:「プロが厳選!絶対に入れておきたいアクセス解析ツール4選」)
確認方法
設定ができたら、早速確認しましょう!
Googleアナリティクスの「リアルタイム」機能を使った確認方法を説明します。
リアルタイム機能とは
リアルタイム 機能とは、Webサイトで発生しているセッションやコンバージョン等をリアルタイムで確認できます。以下のような場合にぜひ使いたい機能です。
- Googleアナリティクスの目標設定を変更したので、計測できているかすぐに確認したい
- Googleアナリティクスタグに変更を加えた(クロスドメインや、仮想ページビュー等)ので機能しているか確認したい
- イベント トラッキングを新たに設定したので、機能しているか確認したい
1)Googleアナリティクスの「リアルタイム」を選択
まずはGoogleアナリティクスを開きましょう。
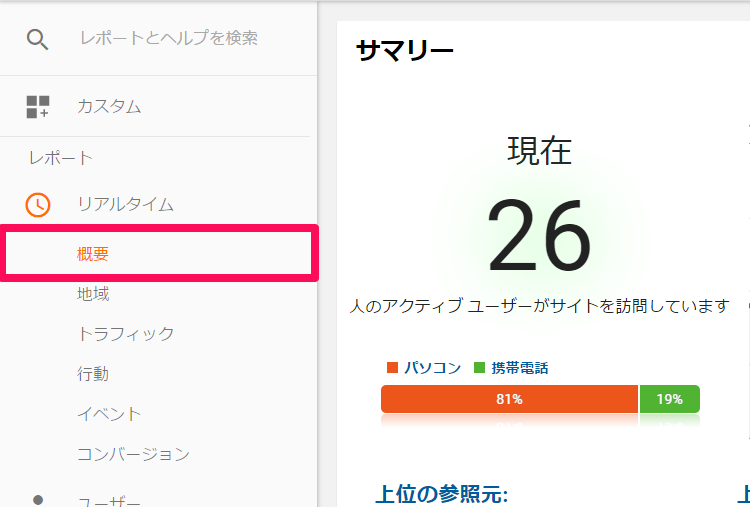
下記のように、レポート画面内の「リアルタイム 」をクリックし、「概要」を選択してください。

2)Webサイトを開く
次に、Googleアナリティクスを開いているブラウザとは別のブラウザを使用して、仮想ページビューを設定したWebサイトを開いてください。
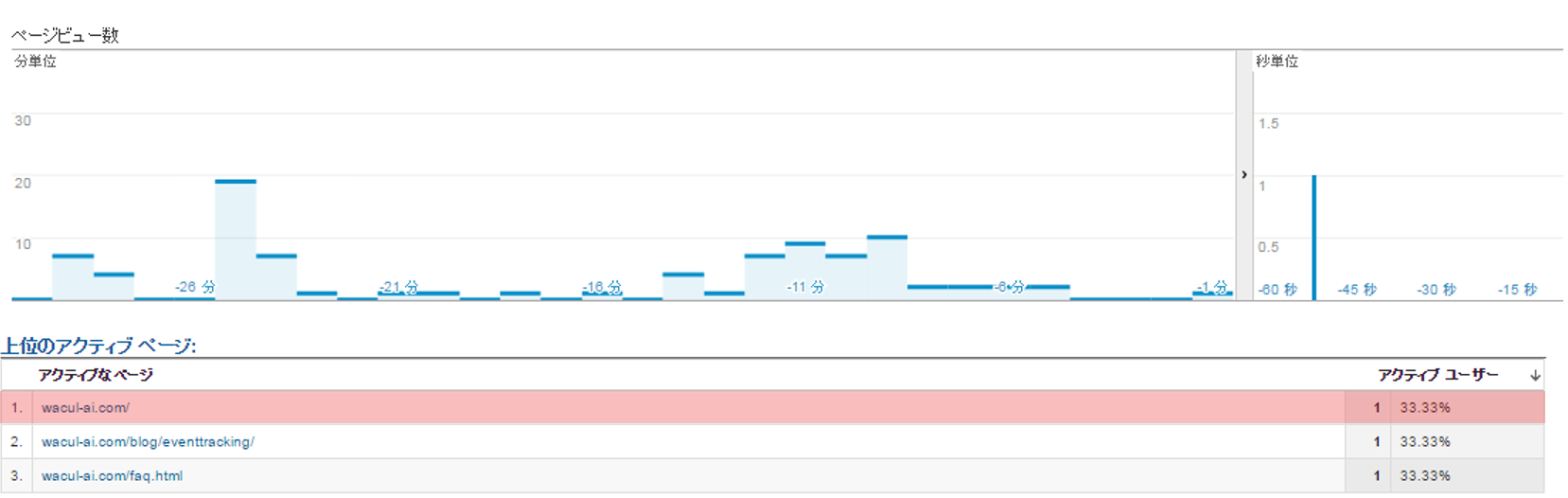
すると、新たにセッションが発生した瞬間に、「アクティブなページ」の該当部分に色がつきます。

※注意
セッション数の多いwebサイトの場合、ご自身のセッションを追いかけることは難しいです。
その際は、デバイスや地域、流入元等を指定した上で、データを参照しましょう。
3)仮想ページビューを設定したページを開く
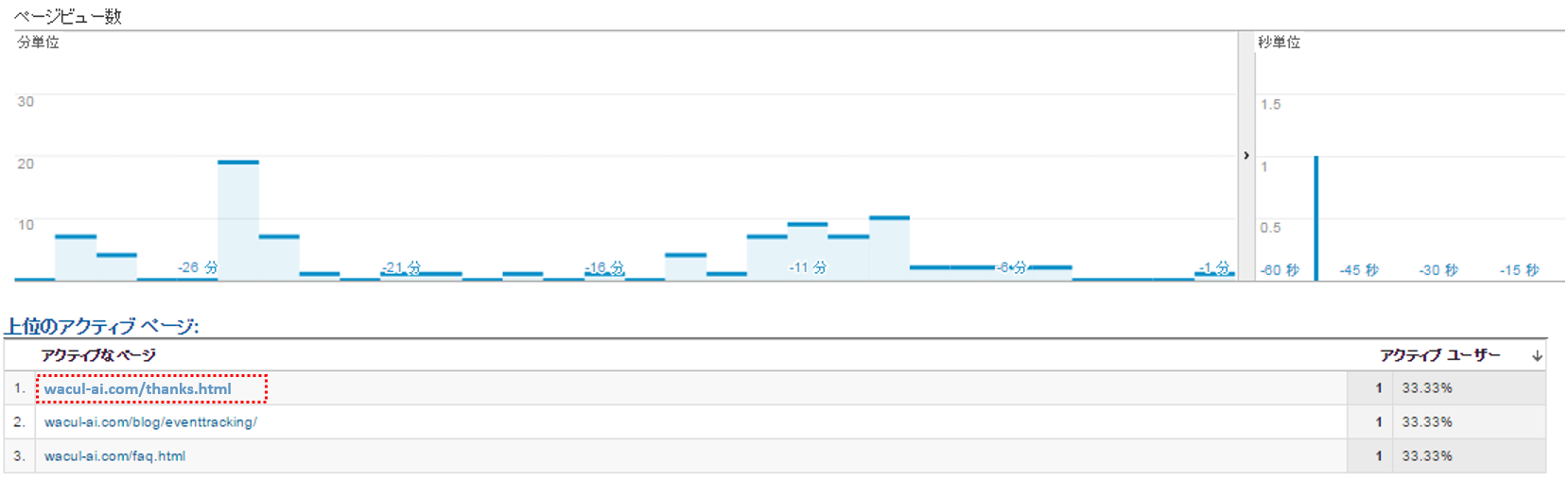
仮想ページビューを設定したページを開いてください。
該当ページを開いた時に、任意のURLが表示されていれば、問題なく設定できています。

(関連記事:「Googleアナリティクスのユーザー必見!レポート自動作成ツール6選」)
その他の使い方
本来、htmlファイルではないpdf資料等を「ページビュー」として計測することもできます。
この場合、通常のページビューとして計測されるため、滞在時間等にも影響が出ます。
ページビューとして計測したくない方は、イベントトラッキングの計測をオススメします。
ページビューとして計測されるためには、該当部分へのリンク<a href="~" 以降のタグを下記の様に記述変更して下さい。
例:pdf資料に仮想ページビューを設定する場合
<a href="~" onClick="ga('send','pageview',{'page':'【任意のURL:/download.html】','title':'【任意のタイトル:資料A】'});"></a>
設定できたら、先ほど同様に確認しましょう。
以上で仮想ページビューの設定は完了です!
正確なアクセスデータを取得して、Webサイトの改善に役立てましょう!
(関連記事:「Googleアナリティクスだけじゃない!?サイト改善方法がわかるツール 7選」)
Googleアナリティクスをさらに活用したい方は…
「手に入れたGoogleアナリティクスのデータをもっと使いたいが、どう利用したらいいかわからない」
「サイト改善したいけれど、どこから手を付けたらいいかわからない」
このようなお悩みをお持ちの方に、以下のリンク先から読めるe-bookをご紹介します。
わかりやすく、基礎からデータ分析やサイト改善について解説しています。
無料配布中ですので是非ご一読くださいね!
データ分析をしてサイト改善ができるようになるe-book 無料ダウンロードはこちら
この記事の執筆者
上杉 文乃
コンサルタント。社内トップクラスの知識量と丁寧なお客様対応で評判です。
38,000サイト以上の分析データから
効果的な集客とリード獲得を支援します