SHARE 0
SHARE 0
GoogleアナリティクスのABテスト(ウェブテスト)機能を使いこなす!
アクセス解析 |
今回は、ABテストの実施と効果検証をGoogleアナリティクスで行う方法を紹介します。
※ABテストの基本についてはこちらの記事で詳細に解説しています。
無料でありながら、高機能なアクセス解析ツールとして名高いGoogleアナリティクス。その機能のひとつに「ウェブテスト」というものがあることをご存知でしょうか。実はこの機能を使うと、簡単3ステップでABテストを実行できるのです!
目次
GoogleアナリティクスでABテスト(ウェブテスト)をやるメリット
GoogleアナリティクスでABテストを行うメリットとして、次の4点が挙げられます。
- Googleアナリティクスの基本機能なのでもちろん無料
- 何度でもABテストを実施できる
- 簡単な操作で、細かくテスト設計をすることが可能である
- テストの対象となるユーザーの割合を指定できる
- Googleアナリティクスの指標をそのまま使用できる
高額なツールを使わずとも、基本的なABテストを実施できることが非常に魅力的なのが「ウェブテスト」機能です。設定方法も簡易なため、ABテストに不慣れな初心者の方でも取り組みやすいツールと言えます。
(関連記事:「AIが自動でサイト分析!GoogleアナリティクスのAssistant機能の実力は?」)
ウェブテスト機能の使い方~3つの手順
それでは、「ウェブテスト」機能を使って、ABテストを実施してみましょう。
1) テスト用のページを作成する
まずは、テスト用のページを作成しておきます。
テストページのパターンは複数設定することができますが、基本的にはオリジナルと1つのパターンとの2種類で行うことが多いです。
その理由はテスト実施のサイクルが早まるからです。統計的に意味のあるテスト結果を得るためには十分なページ訪問数が必要になります。ABテストはテストページを訪問したユーザーに対し、ランダムでいずれかのパターンを表示します。そのため例えばパターン1つごとに訪問数が1万必要だとすると、2パターンでのテストなら2万、3パターンでは3万回の訪問がトータルで必要になります。単純計算で1.5倍の訪問数と期間が必要になってしまいます。
テストページを作る際の注意点としては、次のことが挙げられます。
| テスト要素を1つに絞る | 複数の要素を一度のテストで変更すると、好結果につながった変更の特定が難しくなります。 |
|---|---|
| 大胆に見た目を変更する | テストする要素が、ユーザーにとって容易に注目できる箇所でなければ、テストの意味はありません。ユーザー行動に影響しそうな要素を大胆に変更しましょう。 |
以上のことに注意して、オリジナルのページから検証したい箇所を1か所変更したテストページを作成してみましょう。またテストの実施にあたり、テスト用のページも公開設定されている必要があります。
2) ABテストの導入設定をする
テストページの用意が出来たら、いよいよ導入設定です。
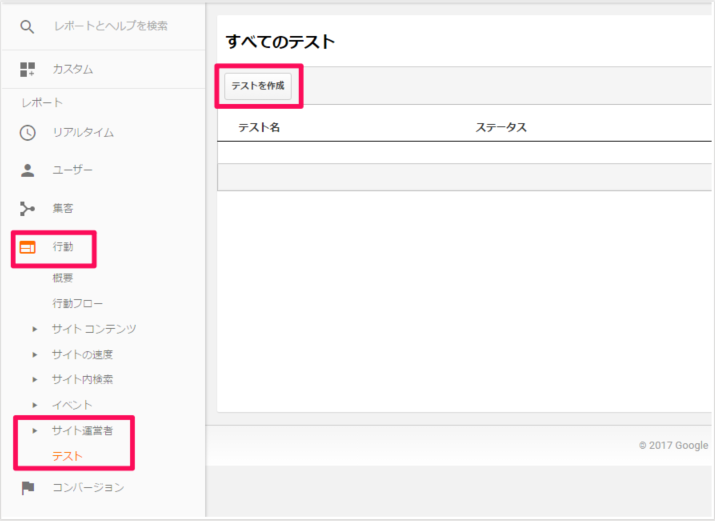
Googleアナリティクスのメニューから、「行動」>「サイト運営者」>「テスト」を選択しましょう。

ウェブテストの画面になったら、「テストを作成」のボタンを押して、新たなテストを作成します。
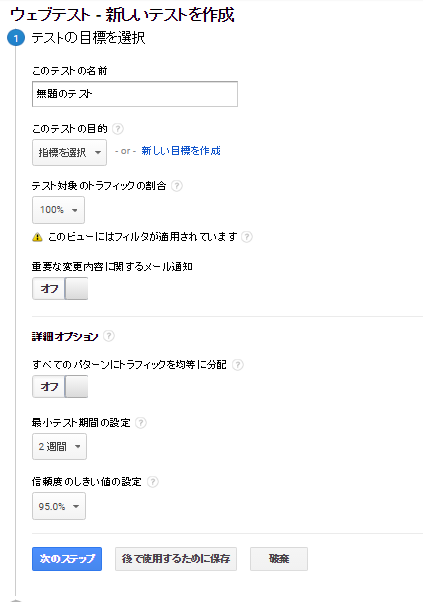
すると、以下のようなテストの作成画面になります。画面の指示に従って、項目を埋めていきましょう。

| このテストの名前 | テストに名称をつけましょう。 |
|---|---|
| このテストの目的 | テストでアップさせたい指標を指定します。Googleアナリティクスで設定した「目標」や「イベント」、またeコマーストラッキングの指標などを指定することができます。 |
| テスト対象のトラフィックの割合 | 例えば50%に設定した場合、全体のトラフィックの50%がABテストに利用されます。 数字が大きいほど信頼に足るテストデータが早く集まりますが、その分トラフィック多くの割合をテストに用いるということになりリスクも高まります。 |
| 重要な変更に関するメール通知 | テストの進捗状況をメールで確認することが出来ます。ABテストに慣れていない方は設定しても良いでしょう。 |
| 詳細オプション | 基本的にはすべてデフォルト設定のままで構わないでしょう。デフォルト設定のままでも、十分に統計的に意味のある結果を得ることができます。 |
デフォルト設定では、テスト中のCVR悪化を極力防ぐため、優秀そうだと判明したパターンにトラフィックを自動的に増やしていくように調整されています。ただし、「すべてのパターンにトラフィックを均等に分配」をオンにすれば、より正確なABテストの結果を得ることができるようになります。
設定が完了したら、「次のステップ」へ進みましょう。

続いてテストページを設定します。オリジナルのページとテスト用のページのURLを、パラメーターを含め正確に入力しましょう。
設定が完了したら、「次のステップ」へ進みます。

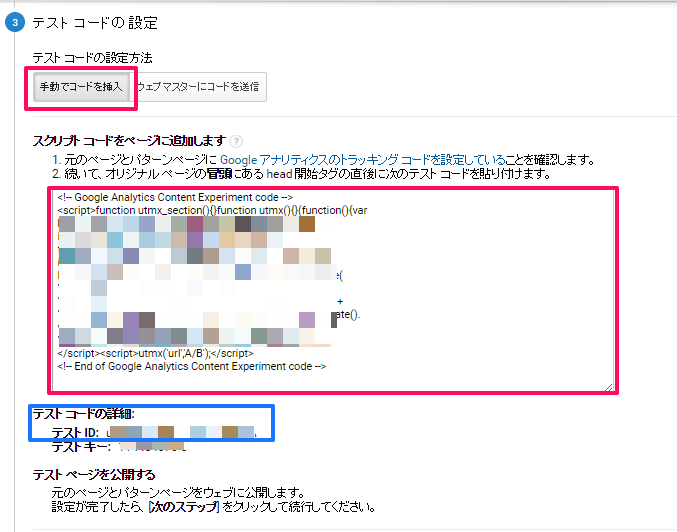
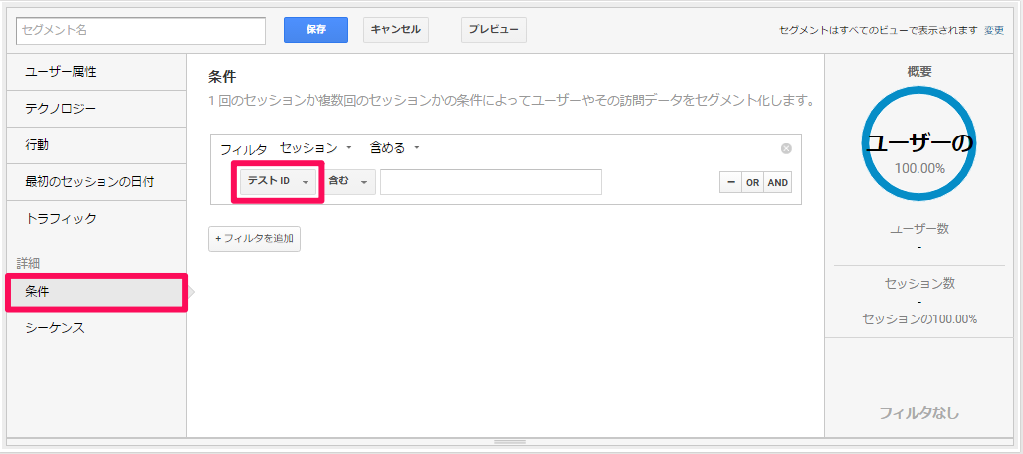
テストの設定が完了したら、コードが発行されます。「手動でコードを挿入」をクリックしましょう。
表示されるスクリプトコード(上図の赤枠で囲われたコードすべて)をオリジナルページの <head> タグ直後に貼り付けて、設置完了です!

コードの設置が出来たら「次のステップ」を押し、設定を確認したらテストを開始しましょう。
3) テスト結果を確認する
テストが開始されたら、レポート画面を見ることができるようになります。
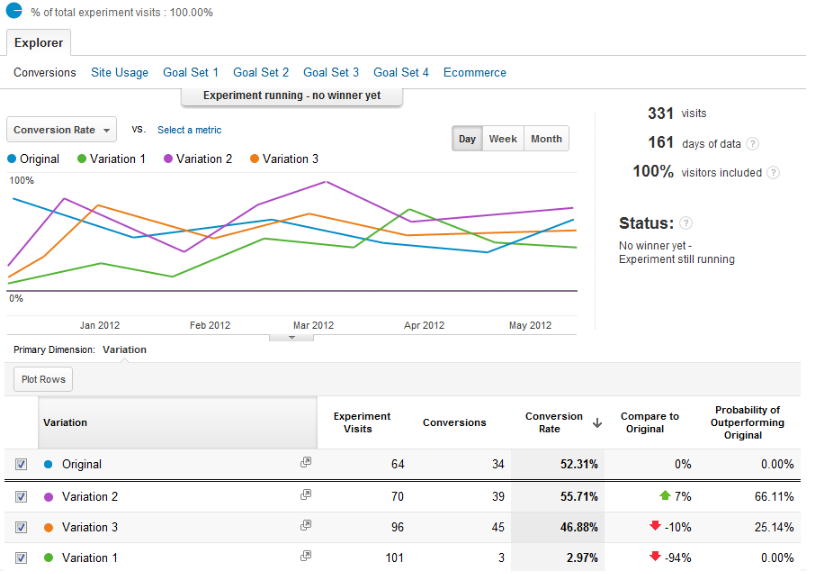
Googleアナリティクスの「行動」>「ウェブテスト」から、作成したテストのリストを確認することが出来ます。詳細を確認したいテストをクリックすると、以下のようにリアルタイムでテストの進捗状況を確認することが出来ます。(画像はGoogleアナリティクスのヘルプページから転用した英語版のものです。)

このレポートでは、コンバージョンレートなど、テストの目的に指定した指標が、オリジナルページに比べてどの程度優れているかを確認することが出来ます。
(関連記事:「Googleアナリティクスだけじゃない!?サイト改善方法がわかるツール 7選」)
サイト改善を効率的に行うには
今回はGoogleアナリティクスの「ウェブテスト」機能を利用して、ABテストを実施する手順を説明してきました。無料で使用できるツールでも、このように十分に効果のあるABテストを行うことが可能です。
サイト改善のためには、なるべく早期にABテストを開始し始め、数多くの検証を重ねていくことが重要になります。価格など導入の障壁となるものを、可能な限り取り除くことのできるGoogleアナリティクスで、ABテストを始めてみましょう。
とはいえ、サイトのどこのページを優先して改善していけばCVRにつながるのか、わからない方が多いかと思います。
そこでお勧めするのが以下のリンク先から読めるe-bookです。
サイトを網羅的に分析し、成果をあげるために何をすべきかがわかるようになります。
サイト改善をしたいけれど何をしたらよいかわからない方、サイト改善を効率的に行いたい方必見です!
無料配布中ですので是非ご一読くださいね!
この記事の執筆者
佐久間 智大
東京大学在学中のインターン。Webに関する幅広い知識を持つ、期待の若手です。