SHARE 0
SHARE 0
今すぐに取り組むべきスマホサイト改善ポイント9選【あなたのサイトは大丈夫?】
サイト改善 |
この記事では、スマホサイトの改善ポイントを9個ご紹介します。
どれも絶対に押さえておきたいポイントなので、スマホサイトからのCV数をアップさせたい方は必読です!
以前はwebサイトやLPの制作・運用はPCがメインで、スマートフォンやモバイル端末への対応は後手に回るケースが一般的でした。
しかし、スマートフォンの普及が加速した現在、webサイトのモバイル対応はもはや必須事項となっています。
今回はそんなスマホ時代ともいうべき今、PCとの違いを理解しスマホサイトへ最適化するための改善ポイントを厳選して9個ご紹介します。
目次
今やスマホサイトの改善は必須
スマートフォンの普及率が72%を超過し、スマホでのインターネット利用率も年々上昇しています。
総務省がまとめた「平成27年通信利用動向調査の結果」では、10代から40代でスマートフォンの利用がパソコンを上回るという結果が出ています。
スマートフォンでのインターネット利用率が高まった現在、スマホサイトの改善は必須です。
とはいえ、PCサイトと注意すべきポイントが大きく異なるわけではありません。
スマホサイトの改善のポイントは大きく分けて2軸です。
それではこの2軸を詳しくみていきましょう。
見せ方をスマホに最適化するための5ポイント
スマホに最適化した見せ方とはどのようなものでしょうか?
最適化した見せ方を知るには、PCとの違いを理解することが重要です。
PCと異なりスマートフォンでは、
といった操作上の特徴があり、見せ方を最適化するためにはこの5ポイントに対応していくことが必要です。
1) 極力「戻る」を使わずに済むようにする
スマホの中でもiPhoneでは、特にスワイプの「戻る」を使いこなせない人が多く見られます。
このため、ユーザーが極力「戻る」を使わずに済むように、以下の3点に注意して最適化を行います。
「戻る」が必要なページ移動を極力減らし、必要な情報が1ページに収まるように改善しましょう。

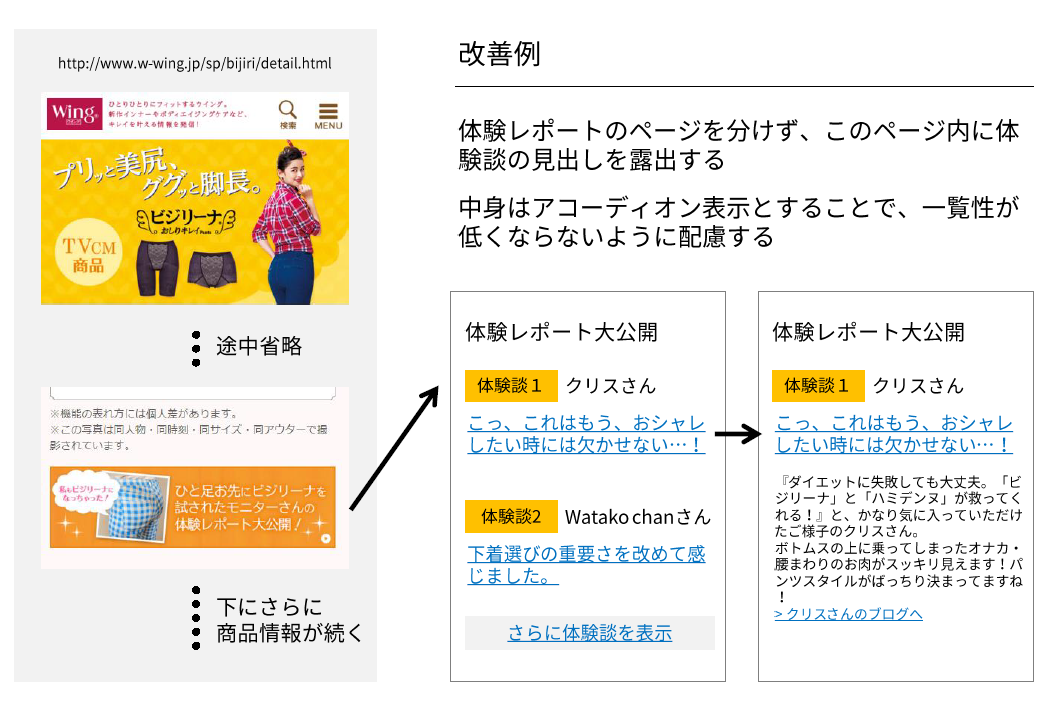
2) 情報をコンパクトに一画面におさめる
スマートフォンは画面が狭いため、一覧と詳細を同時に見せられず、選びづらい・比較しづらいという点が挙げられます。
そのため、多階層や多項目の一覧メニューや商品情報一覧ページでは、情報がコンパクトに一画面に収まるように、
といった配慮をしましょう。


3) スクロールが止まらないことに配慮する
スマートフォンでは読み込み前からスクロールが開始され、ファーストビューで勝負しづらく、じっくり読まない傾向があります。
このような点に配慮した画面設計を行いましょう。
4) 文字入力がしづらいことを考慮する
ソフトウェアキーボードを使った文字入力は、慣れるまでフリック操作も難しく感じたり、ミスタッチも多くなりがちで、ストレスを感じるユーザが離脱してしまう大きなポイントとなります。
文字入力での離脱を防ぐために、
といったポイントを抑え入力フォームの改善に取り組みましょう。
5) タッチパネルでの操作性を高める
スマートフォンは指で操作するタッチパネルのため、PCのマウス操作よりも誤操作が多くなります。
そこで、
というように、男性やつめの長い女性でも押し間違いのないよう、大きさやスペースなど見せ方に配慮しましょう。
コンテンツを改善するための4ポイント
コンテンツについては、CVRアップにつながるように改善を行いましょう。
これはスマホでもPCでもやることは同じです。
ここでは、洗練されたコンテンツへと改善するため、画面設計上で特に重要な以下の4つの改善ポイントを紹介します。
6) 1番最初にデータを見る
コンテンツは、思い付きで改善するのではなく、必ずデータ根拠に基づいた改善を行いましょう。
とはいえ、アクセス解析ツールを導入して、目的が曖昧なままデータを眺めていても成果にはつながりません。
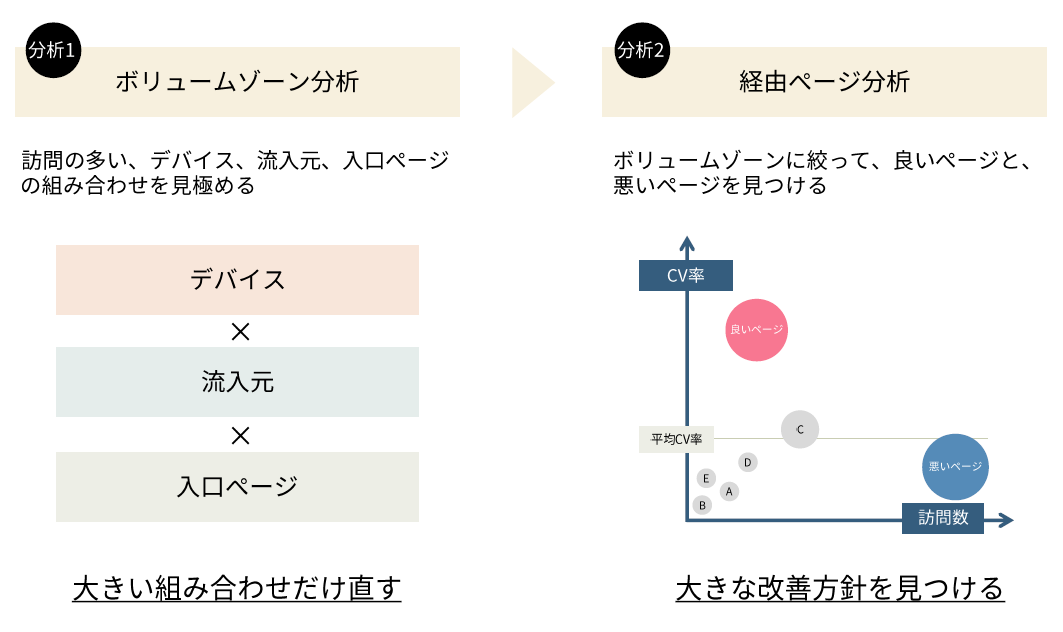
どのように改善していけばよいか判断する「CVを増やす」ための分析ポイントは2つです。
まず最初に、ボリュームゾーン分析で、分析対象をボリュームゾーン(デバイス×流入元×入口ページの組み合わせのうち、セッション数の多いもの)に絞ります。
次に、経由ページ分析で、そのボリュームゾーンに絞ってCVRの高いページと低いページを洗い出し、改善方針を見つけます。
たとえば、訪問数が多くCVRが低いページの場合、見せないようにすべき、もしくは改善しなければいけないページということになります。
逆に訪問数が少なくCVRが高いページであれば、もっと見せるべきページに改善するべきでしょう。

データに基づいたサイト分析の方法については、こちらの記事(すぐに成果が出るサイト分析の方法を一挙公開!【CVR4倍も夢じゃない】)で詳しく説明されているので、ぜひ参照してみてください。
7) フット・イン・ザ・ドアで要素配置
流入直後のユーザは、そのページの情報に懐疑的な状態のため、受け入れる情報量が少なめです。
そこで、マーケティングでもよく使われるフット・イン・ザ・ドアのテクニックを画面設計に活用します。
情報量は、ページの下部に進むにつれ徐々に増やし、ユーザにすんなり受け入れられるようにしましょう。

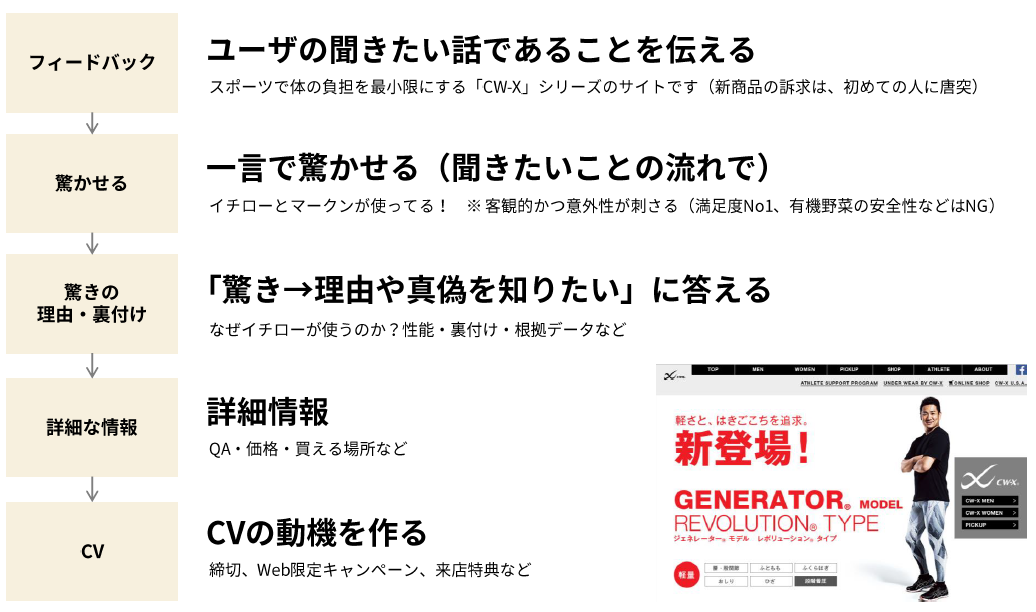
8) 「言いたいこと」ではなく「聞かれたこと」に答える
ユーザは知りたいことがあってwebサイトへ訪問してくるため、流入直後は知りたいこと以外は目もくれない状態です。
説得の流れは、ユーザの話を聞いて、質問に答え続ける流れにしましょう。

9) とにかくシンプルな文言作りを心がける
webサイトでは流し読みが基本で、じっくりと読まれることはありません。
見出しだけでも内容がわかるよう、サムネイル(親指)に書けるくらいシンプルな文言作りを心がけましょう。
そのために、
などの点を考慮しましょう。
サイト毎の最優先改善ポイントを発見するには?
今回はモバイル対応のための改善ポイントを見せ方・コンテンツの2軸でご紹介しました。
スマホサイトの改善にお悩みの方の参考になりましたら幸いです。
とはいえ、この記事でご紹介したポイントはどれも一般的なものです。
どのポイントを最優先に改善していけば最も効率的にCV数が増やせるのかは、サイトによって異なります。
そのサイト毎の最優先改善ポイントを発見するためには、かなりハイレベルな分析スキル・膨大な集計工数が求められます。
しかし、アクセス解析・サイト改善にそこまでの労力を割いている余裕がない方も多いでしょう。
そこでおすすめなのが以下のリンク先から読めるe-bookです。
サイトの分析や、伸びしろの大きい課題とその改善方法の発見の仕方をわかりやすく説明しています。これを読めば、サイト毎の最優先改善ポイントがわかります!
Googleアナリティクスのデータを利用し、スマホサイトの改善でCV数アップを目指している方にお勧めです。
無料配布中ですので是非一度ご覧ください!
この記事を書いた人

株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。

この記事を書いた人
株式会社WACUL