SHARE 0
SHARE 0
EFOとは?効果的な4つの改善ポイント
サイト改善 |
Webサイトを改善するにあたって、SEO(検索エンジン最適化)やアクセス解析と並んで重要な施策と言われているのがEFO(=Entry Form Optimization/入力フォーム最適化)です。
EFOについてそれほど詳しくない方に向けて、今回の記事ではEFOとは何かという解説から実際の改善ポイントまで解説していきます。
目次
EFOとは?-EFOが必要なワケ
EFOとはEntry Form Optimizationの略称で、「入力フォーム最適化」を指します。会員登録やお問い合わせ画面などでユーザーに情報を入力してもらう場面で、ユーザーの入力負担を減らし入力完了率を高めるための施策です。
ユーザーは入力画面にたどり着いたとしても、入力項目の多さやエラーの頻発からストレスを感じ入力を途中で放棄してしまう場合があります。これを途中離脱といいます。実は、この途中離脱の損失はとても大きいものなのです。
フォーム通過率が低いと顧客獲得の費用対効果が悪くなる
サイトには会員登録や商品購入、お問い合わせの完了など、ユーザーに最終的に到達してほしいアクション(=コンバージョン)があるはずです。その多くは情報入力画面を伴うものですが、入力画面で途中離脱するユーザーが多い場合、コンバージョンへのモチベーションの高いユーザーを逃しているということになります。
サイト運営は、ユーザーをコンバージョンにつなげることが最終目標なわけですから、これは非常にもったいないです。
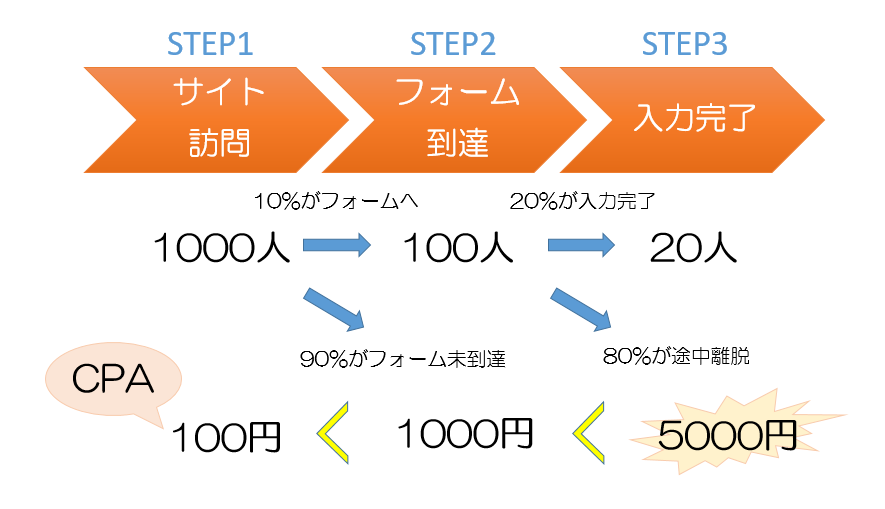
Webサイトでは、集客のために様々な施策が行われています。これをCPA(Cost Per Aquaintation/顧客一人獲得あたりにかかった費用)で考えてみましょう。
例えば、10万円を使ってサイトへの集客(SEOやネット広告)を行い、1000人の訪問者を獲得できたとします。
このとき、顧客一人当たりの費用は100円です。
そして、そのうち10%が入力フォームにたどり着き、さらにそのなかで80%が途中離脱し20%がフォームの入力を完了したとしましょう。

すると、フォームの入力を完了する顧客1人を獲得するのに5000円のコストがかかることになります。
このように、いくら集客に注力したとしても途中離脱が多ければ費用対効果における損失も大きくなってしまいますので、EFOにまだ取り組んでいない方はサイトのフォーム通過率を見直してみましょう。
ユーザーが離れてしまう入力フォームの特徴
ユーザーが入力画面から途中離脱してしまう原因は、端的に言って情報の入力がストレスになっているということです。実際にどのような入力フォームがユーザーにとってストレスとなってしまうのでしょうか。
1) 項目数が多い
入力する項目が多すぎると、ユーザーが面倒に感じてしまい途中離脱してしまう可能性が高まります。
入力項目は極力最小限にすることをおすすめします。
2) 項目入力時に問題が発生する
半角全角のどちらを打てばいいのか、またどの記号を使っていいのかなどの但し書きが明示されていないと、情報を入力後に誤りと判断されてユーザーに情報の再入力を強いることになってしまいます。
3) フォーム以外が原因
入力画面自体以外にも問題がある場合があります。例えば入力画面に他ページへのリンクがあったり、確認ボタンが分かりづらいなど、情報入力以外の要素も入力完了率に関わってきます。
入力フォームの改善で意識すべき4つのポイント
入力フォームの改善で意識すべきポイントは4つだけです。細かく解説するサイトもありますが、初心者の方はまずこの4つを意識して改善してみましょう。
1) 入力する情報をなるべく短くする
入力欄一つに入れる情報を長くしすぎないことが大切です。
例えば住所を入力する場合、郵便番号を入力するだけで町名まで自動入力されるとユーザーは番地以降を入力するだけで済み、負担が軽減されます。
ただし、これは入力ボックスを増やせばいいというわけではありません。
例えば電話番号の入力の際、ハイフンごとにボックスが分かれていたらユーザーに「カーソルを移動する」という行為を強いることになります。これは非常にストレスがかかるので、ハイフンなどの処理はシステム側で行うようにしましょう。
2) 項目数をなるべく少なくする
入力項目の数も、可能な限り削減しましょう。これは単に項目数自体を減らすというだけでなく、見た目で入力項目数が多くないように見せるということも大切です。
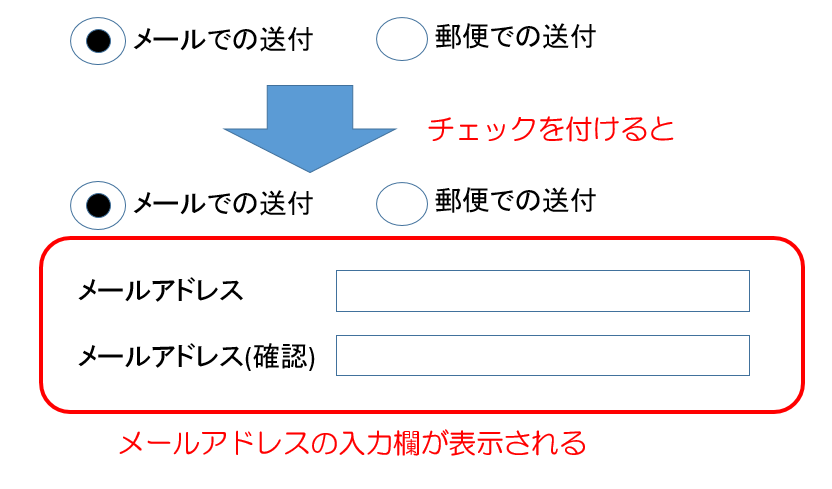
この手法のひとつにアコーディオンというものがあります。
これは、デフォルトでは入力項目を隠しておいて入力時のみテキストボックスなどが開く形式を指します。
例えば資料の送付について、「メール」と「郵便」を選ぶチェックボックスがあったとします。
初見ではそのチェックボックスだけなのですが、選択すると必要な情報を入力する欄が出現します。
これがアコーディオン方式です。

情報の入力量は同じなのですが、見た目でユーザーの負担を軽減できます。
3) 何を入力すべきか誰にでも分かるようにする
これは二つの意味があります。
1つは、入力フォーム全体でどの情報を優先的に入力すべきかわかりやすくするということです。これはポイント2にもつながります。最低限入力が必要な個所に「必須」マークをつけたり、入力ボックスの色を変えたりしましょう。
もう一つに、入力欄一つ一つに関してです。例えば半角全角の切り替えはユーザーにとって大きな負担になります。入力欄の近くにどちらで入力すべきか表示しておくべきです。それか半角でも全角でも自動で変換されるようにシステムを構成しておくとユーザーの負担が軽減できます。
4) 情報の入力箇所以外にも気を配る
情報入力箇所以外にも気を配りましょう。例えば、入力画面や確認画面に余計なリンクは貼らない、確認画面では情報の再入力が必要な個所を見やすく表示する、といった気配りが大切です。
サイト改善するのにおすすめのツール
EFOは、コンバージョンにつなげるサイト改善をするために必要不可欠な施策です。とにかく、ユーザーがストレスを感じず楽に情報を入力できるかどうかという観点から取り組みましょう。
エントリーフォームでユーザーを取りこぼしていないかチェックするためには、アクセス解析が重要です。
そこでおすすめなのが以下のリンク先から読めるe-bookです。
サイトの分析や、伸びしろの大きい課題とその改善方法の発見の仕方をわかりやすく説明しています。これを読めば、サイト毎の最優先改善ポイントがわかります。そして、Googleアナリティクスのデータを利用し、サイトを改善してCV数アップが目指せます。
初心者の方でもわかりやすいようになっていますので、すべてのWebご担当者様必見です!
無料配布中ですので是非一度ご覧ください!
この記事を書いた人

株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。

この記事を書いた人
株式会社WACUL