SHARE 0
SHARE 0
h2とは?SEOで重要な役割を持つh2の意味と作成時のポイントなどを紹介
SEO |
こんにちは。SEOコンサルティングサービス「AIアナリストSEO」ライターチームです。
この記事では、h2の意味や作成時のポイントを紹介します。h2は、SEOライティングにおける、見出しタグh1~h6の中の1つです。検索エンジンに分かりやすい文章の構造を伝えるために重要な役割を果たします。読みやすさにも関わるため、SEOライティング時の参考にしてください。
目次
SEOライティングとh2
SEOライティングは、検索エンジンに分かりやすい構造で行う必要があります。構造が複雑だと、Webサイトの内容が検索エンジンに伝わりづらくなるためです。Webサイトを検索上位に表示させるには、SEOの内部対策を行う必要があります。
h2は、「見出し」を意味するHTMLタグです。プログラミングスキルがない方でも簡単に見出しが作成できるよう、CMSなどに実装されています。最近ではWebサイトの作成に多く利用されるため、WebデザイナーやWebライターにも知ってもらいたい知識です。
見出しタグは、通常文字より目立つため、記事内のポイントを伝えるために使用されます。使い方を誤ると、SEOに悪影響を与える可能性があるため、内容を理解して使うことが大切です。
h2とは
h2とは、SEO内部対策に有効な見出しタグ「h1~h6」のうちの1つです。書き方を含めた見出しタグの解説と、 h1~h6それぞれの意味を以下で紹介するので、ぜひ参考にしてください。
見出しタグの役割

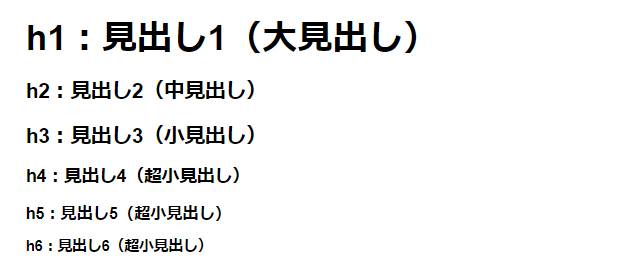
見出しタグは、数字の小さい方から順に使っていくのが基本です。最も大事な見出しがh1で、そこから順にh2,h3・・・と続きます。文字の大きさもこの順番に対応し、一番大きいのがh1です。h2.h3となるうちに目立ちにくくなるため、文章にメリハリがつけられます。読みやすさを上げたいときにおすすめです。
見出しの後には、見出しの内容を解説している本文を作成します。見出しを作成するだけでは、コンテンツとならないので注意しましょう。見出しと逸脱しない内容にすることが大切です。
画像は、基本的に見出しタグを用いません。どうしても利用したい場合は、alt属性に代替テキストを設定しましょう。
h1(大見出し)
h1(大見出し)は、最も重要である文章を表します。多用することはできず、1ページにつき1つが原則です。ユーザーの目に触れやすいテーマやタイトルに利用されます。記事作成において設定しているタイトルと同一内容だと分かりやすいですが、必ずしも同じである必要はありません。
h2(中見出し)
h2(中見出し)は、2番目に重要な文章を表します。使用制限はなく、1ページ内で何回使っても大丈夫です。一般的な記事内でも使われることが多く、目次の章にあたる部分が該当します。
h3(小見出し)
h3(小見出し)は、直前のh2のポイントになる部分を表します。h2とセットで使われるのが特徴です。h2内の文字数が多くなる場合や、テーマが複数になる場合に利用されます。
h4・h5・h6(超小見出し)
h4・h5・h6(超小見出し)は、直前のh3の補足など、さらに細かく内容を説明したいときに使います。h3でも内容が納まりきれないときにおすすめです。
h2の重要性が高まった理由
h2の重要性が高まったのは、h2が検索結果に表示されるようになったためです。検索エンジンにはもともと記事のタイトルや説明文だけ表示されていましたが、アップデートを繰り返すうちにh2タグも表示されるようになりました。
h2は本文の構成に関わるため、Webサイト運営において重要です。SEOの対策キーワードを入れるだけでは検索順位に影響を与えませんが、以下のようなメリットがあるので、積極的に活用しましょう。作り方については、メリットの次の項目で解説します。
h2を作成するメリット
h2を作成すると、どのようなメリットがあるのでしょうか。詳しく紹介します。
検索エンジンに対し、ページ内容を伝えることができる
見出しごとにどんな内容なのかが分かるため、検索エンジンに対し、ページ内容を伝えられます。見出しを使わずに作成した文章と比べると、伝えられる情報量は大きく異なるでしょう。たとえばショートケーキの作り方を紹介する場合は、「準備するもの」と「具体的な作り方」という見出しを作るのが効果的です。見出しを使わずにテキストを羅列すると、どんな内容なのか分からなくなります。
ユーザーに対し、見出しごとに伝えたい内容を示すことができる
見出しがそのまま説明となるため、ユーザーに対し、伝えたい内容を分かりやすく紹介できます。見出しごとに内容が決まっているため、執筆時の手間やコストを抑えるのにも効果的です。視認性が上がり読みやすくなるため、スムーズに情報を伝えられます。見出しごとに分かりやすく内容をまとめることで、SEOのスキルも向上するでしょう。
コンテンツの質が高まる(SEO対策になる)
見出しにより要点がまとまると、コンテンツの質が高まり、有効なSEO対策となります。テキストの羅列で、内容が見づらくなることもありません。アクセス数やリピーターも増えていき、検索順位の向上にも繋がるでしょう。h2を含めた見出しを活用すれば、検索エンジンとユーザー双方の評価を高められます。
効果的なh2を作るためのポイントや注意点
効果的なh2を作るためのポイントや注意点を解説します。コンテンツを制作する際の参考にしてください。
h2を見ただけで内容が伝わるようにする
h2を見ただけで内容が伝わるようにしましょう。h2は、検索エンジンやユーザーに記事の内容を伝えるのが目的だからです。中には見出しだけ流し読みして、記事を読むかどうか決めるユーザーもいます。コンテンツを作成する際は、h2を見ただけで、ひとめで内容を理解できるようにしましょう。
h2を文章にしない
h2は、文章にせず、簡潔なタイトルを付けましょう。文字数が多すぎると読み飛ばされる可能性が高まるためです。たとえば「なぜh2が重要なのでしょうか?」という文より、「h2が重要な理由」の方が読みやすく心に刺さります。h2は、ユーザーの興味関心を引きつつ、ひとめで内容を理解できるものにしましょう。
h2は何回使っても良い
h2〜h6は、使用制限がないため、1ページ内で何回使っても構いません。必要なところがあれば、積極的に活用しましょう。ただしh1は、最も重要な部分を指すため、1回しか使用できません。ユーザーの目に触れやすいタイトルに使用するのが一般的です。
見出しタグの順番を守る
見出しタグは、小さい数字から順番に使いましょう。順番を考えずに使うと、検索エンジンが記事内容を理解できなくなる可能性があります。ただし、h2とh3については厳格でなくても問題ありません。
見た目の調整が目的で、h2含め他のタグを使わない
h2を含めた見出しタグは、SEO対策としての役割があるため、見た目の調整に使ってはいけません。無理に見た目の調整に使うと、順番がバラバラになり、本文内の論理性も崩れます。見た目を調整したい場合は、CSSなどを使って、プログラムを書き換えましょう。
h2の設定だけでは、SEO対策にはならないことにも注意
h2の設定だけでは、SEO対策にはならないため、見出しにキーワードを詰め込みすぎるのはやめましょう。Googleは、見出しにキーワードを詰め込むことを快く思っていません。不自然にキーワードを乱用すると、SEO評価を下げる可能性もあります。検索順位を上げたい場合は、h2以外の施策がおすすめです。
h3の役割も重要になってきている
Webサイト運営において、h3の役割も重要になっています。最近はh2だけではなく、h3も検索結果に表示されるためです。h2とh3のいずれも前半部分が表示されているため、作成の際は見出しの最初にキーワードやテーマを持ってきた方が良いでしょう。見出しをうまく活用して、質の高い記事を増やしていきましょう。
SEOライティング全般への理解を深めたい方は、以下の記事がおすすめです。
SEOライティングの基本|SEO初心者が注意すべきポイント徹底解説!
まとめ
h2は、見出しタグのひとつで、中見出しを意味します。内容をコンパクトにまとめ、検索エンジンにどんな記事か分かりやすく伝えるのが目的です。ユーザビリティの向上も期待できるため、積極的に活用しましょう。
コンテンツマーケティングに取り組むにあたり社内だけでのリソースでは難しいという方は、ぜひAIアナリストをご検討ください、
WACULが提供する「AIアナリストSEO」は、月額30万円で戦略から実行まで一貫サポートする「SEOコンサルティング」サービスです。本サービスは、貴社サイトデータだけでなく、競合サイトや弊社が保有するビックデータの分析に基づき、CV獲得に特化したSEO戦略を立案し、記事制作からCVR改善提案まで幅広くサポートいたします。
この記事を書いた人

株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。

この記事を書いた人
株式会社WACUL