SHARE 0
SHARE 0
SEO効果を高めるHTMLとは?重要な理由や基本タグの使い方を解説
SEO |
こんにちは。SEO記事提供サービス「AIアナリストSEO」ライターチームです。
HTMLとは、Webサイトの制作において欠かせない言語です。SEOを高めるために、HTMLは重要な役割を果たします。この記事は、企業のWebマーケターに向け、SEO効果を高めるHTMLについて解説します。押さえておくべきタグや、正しく設定できたのかをチェックする方法も解説しているので、参考にしてください。
目次
SEOでHTMLが重要な理由
HTMLとは、公開されている多くのWebサイトで用いられるコードです。ここでは、HTMLの概要や重要な理由について解説します。
HTMLとは?
HTMLとは、Webサイトを記述するためのプログラミング言語のひとつです。Hyper Text Markup Language(ハイパーテキストマークアップ言語)の頭文字をとっています。「<head>」「<h1>」などのタグを用いて、文字列を囲むことで記述します。HTMLで記述すると、Webサイトのコンテンツを指定したとおりに表示できます。
Webサイトの高評価につながる
SEO効果を高めるためには、HTMLが欠かせません。決まったコードを使うことで、ページのタイトルや見出し、画像の説明文などを、検索エンジンに正しく伝えられます。検索エンジンは、HTMLで書かれたコードを使って、Webサイトを理解しようとします。構造がわかりやすければコンテンツ内容を認知しやすく、評価が上がります。
最適化しておくべき8つのタグと使うポイント
HTMLタグの中でも、SEOにおいて重要といわれるタグが8つあります。ここでは、8つのタグと、それらを使うポイントについて解説します。
titleタグ
ページのタイトルにつけるタグで、ユーザーや検索エンジンにどのようなページなのかを伝える役割を果たします。タイトルを記載する場合、「<title>SEO効果を高めるHTMLとは?</title>」のようにタグで囲みます。
設定したタイトルは、ブラウザ上のタグや検索結果の一覧に表示されます。SEOのポイントは、タイトルの文字数を35文字前後にすること、ページの特徴がわかるキーワードを盛り込むことです。
descriptionタグ
description(ディスクリプション)タグは、検索結果に表示されるタイトルについて、その概要を表示するタグです。「<meta name="description" content="ページの概要文">」と記述し、概要文は120程度にまとめましょう。
概要文のポイントはキーワードを入れることです。検索結果を見たユーザーが内容を理解しやすくなり、クリック率の上昇につながります。検索エンジンは、テーマに沿ったコンテンツであると判断する材料にします。
hタグ
見出しを表すタグで、hと数字を組み合わせて使います。h1はページ全体の見出しとなる大見出し、h2は見出し、h3は中見出し、h4は小見出しのように、h6まで設定できます。以下のように記述します。
<h1> HTMLとは?</h1>
<h2> 8つのタグ</h2>
<h3> hタグ</h3>
<h3> リストタグ</h3>
ポイントは、キーワードを含めること、長すぎないように文字数を意識すること、見ただけで本文の内容がイメージできることなどです。
リストタグ
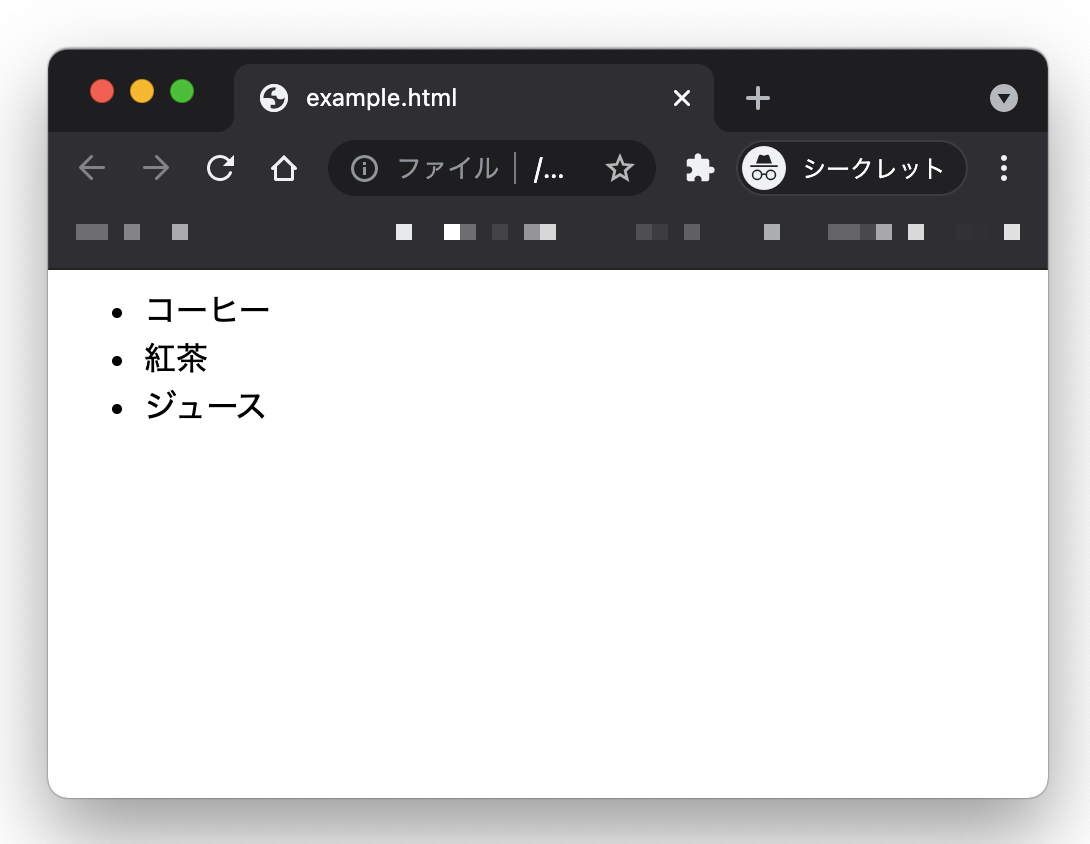
箇条書きで使われるタグです。ユーザーが見やすくなるだけではなく、検索エンジンに認識されやすくなるため、SEO効果が期待できます。たとえばメニューを記載する場合、以下のようなリストタグを設定します。
<ul>
<li>コーヒー</li>
<li>紅茶</li>
<li>ジュース</li>
</ul>
実際のページでは、以下のように表示されます。

中黒ではなく、数字による箇条書きにしたい場合は、<ol>を使って記述しましょう。
aタグ
指定する部分にリンクを設定するタグです。文字だけではなく、画像も指定できます。「<a href="リンク先のURL">アンカーテキスト</a>」と記述しましょう。アンカーテキストとは、リンクが設定される文字列です。リンク先のページをイメージできる簡潔なもので、対策キーワードを含めると効果的です。aタグについては、以下の記事でも詳しく解説しています。ぜひ参考にしてください。
pタグ
段落を意味するタグで、paragraph(パラグラフ)の頭文字から名付けられました。「<p>文章</p>」と記述します。文章を区切って、ひとまとまりの段落をつくることで、ユーザーに読みやすいテキストを表示できます。
長い文章などを改行するbrタグと混同されがちですが、段落とは意味が異なるため、注意が必要です。本来brタグで改行すべきところを、pタグで段落をつくって区切ると、検索エンジンが正しく文書構造を認識できなくなります。段落か改行なのかを検討し、適切に使い分けましょう。
alt属性タグ
Webサイト内に配置した画像に、情報を持たせるタグです。「<img src=”abc.jpg” alt=”画像の説明”>」と記載します。ユーザーの画面で画像が表示できないときに、代わりに説明文が表示されます。
alt属性タグにより、不具合で画像が表示されない場合には、どのような画像があるのかをテキストで示せます。SEO目的でもありますが、ユーザーのために設置する意味合いが強いタグです。「イメージ」「画像」よりも、「黒い犬の写真」といった具体的な説明を記載しましょう。
canonicalタグ
Webサイト内に重複ページがある場合、コピーコンテンツと認識させずに、最も重要なページや優先してほしいページを示すタグです。文書のヘッダ部分を指定するhead内に、以下のように記載します。
<head>
<link rel=”canonical” href=”http://www.WebサイトのURL”>
</head>
https://とhttp://がある場合や、パソコン用・スマートフォン用のページがそれぞれ存在する場合などに設定が必要です。
HTMLが正しく設定できているかチェックする方法
HTMLが設定できたら、ブラウザでどのように表示されるのかをチェックしましょう。ここでは、チェック方法について解説します。
ツールで検証する
チェックツールを利用すると、構文を貼り付けるだけで、正しく設定できているのかどうかを確認できます。専用ツールはいくつかありますが、たとえば「Another HTML Lint」は検証したいURLを貼り付けて確認する無料ツールです。「Markup Validation Service」は英語の無料ツールで、問題があると、エラーとして表示します。
HTMLの設定が不安な場合の対策方法
HTMLの専門知識が十分ではない場合、不安を感じる人も多いでしょう。ここでは、効果的な対策について解説します。
CMSを利用する
CMSとは、Contents Management System(コンテンツ・マネジメント・システム)の略称で、Webサイトに関する知識が少ない人でも、簡単に作成や更新ができるシステムです。タグの専門知識がなくても直感的に利用できて、自動的にSEOに適したコンテンツを作成が可能です。
CMSには、国内・海外問わずさまざまなシステムがありますが、世界的シェアを誇るWordPressが有名です。SEOの観点からも人気を集めています。
SEO対策のツールを利用する
SEO対策のツールやサービスを提供している企業に依頼すると、専門知識がなくてもコンテンツが作りやすくなります。HTMLの設定だけでなく、すべての作業を依頼できるなど、内容もさまざまです。
たとえばSEO記事提供サービス「AIアナリストSEO」は、高品質SEO記事提供サービスです。35,000以上のサイトを分析したノウハウを活かし、キーワード選定から記事構成、執筆・納品まで行います。高品質な記事でコンテンツマーケティングを実現したい企業に最適です。
まとめ
HTMLとは、プログラミング言語のひとつです。正しく設定できれば見やすいコンテンツを作れるだけではなく、ユーザーのクリック率や、検索エンジンからの評価も高めます。HTMLの設定が難しいと感じる場合は、CMSやツールの利用がおすすめです。
SEO記事提供サービス「AIアナリストSEO」は、1位獲得31%上位表示73%の実績を持つ、高品質SEO記事提供サービスです。狙うべきキーワードの選定から、ユーザビリティを考慮した記事づくりまで一括してサポートします。コンテンツ公開後はユーザーの動向を分析し、改善施策を提案します。HTMLの設定や、コンテンツマーケティングにお悩みの場合はお気軽にご相談ください。
この記事の執筆者
株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。