SHARE 0
SHARE 0
GA4のeコマース設定方法|移行・確認方法、データが反映されない場合の対処法も解説
アクセス解析 |
こんにちは。「AIアナリスト」ライターチームです。
従来のUA(ユニバーサルアナリティクス)から、GA4に移行が始まりました。ECサイト運営でUAを活用している場合は、GA4におけるeコマース設定が必要です。
この記事では、Webマーケターに向けて、GA4のeコマース設定について解説します。レポートを確認する方法や、データが反映されないときの対処法も解説しているので、参考にしてください。
目次
- GA4におけるeコマースイベント設定とは
- GA4のeコマースはイベントデータで構成される
- おすすめの4つのeコマースイベント設定
- UAからGA4へ移行しておく必要がある
- GA4のeコマースイベント設定方法
- GA4のeコマースレポートを確認する方法
- データが反映されないときの対処法
- まとめ
GA4におけるeコマースイベント設定とは
GA4のeコマースイベント設定の基礎知識について把握しましょう。計測できる範囲や確認できること、UAとの違いについて解説します。
概要
eコマースとは、電子商取引のことです。eコマースイベント設定とは、販売する商品やサービスに対して、ユーザーが取る行動を把握するものです。商品を表示、カートに追加、決済開始、購入完了といった購買行動のデータを段階的に収集・分析することで、ECサイトやモバイルアプリでの体験を最適化するのに役立ちます。
計測できる範囲
計測できる主な範囲は、以下のとおりです。
幅広い範囲を計測できますが、自社のECサイトで計測したい範囲のみを実装できます。
確認できること
eコマースイベント設定をすると、収益化レポートを確認できます。ECサイトの売上や購入者数がわかり、誰にどのようなものが売れているかが明らかになります。「商品を閲覧したが、カートに追加していない」「カートに追加したが、購入していない」といった段階に分けた詳細な分析も可能です。
UAとは設定が異なる
GA4は、従来のUAとフォーマットが異なります。UAには、標準のeコマースと拡張eコマースの設定がありました。GA4での実装方法は1つになり、拡張eコマースとほとんど同じデータを取得できます。現在UAを使用している場合は、GA4への移行スケジュールを加味して、eコマースを実装するかを検討しましょう。
GA4のeコマースはイベントデータで構成される
データ構造を理解すると、スムーズな設定に役立ちます。ここでは、データ構造と主なイベントについて解説します。
データ構造
GA4のデータ構造では、すべてのデータをイベント単位で計測することが基本です。イベントとは、カートへの追加、購入、払い戻しといったユーザーの購買行動の単位です。商品単位で計測するには、イベントパラメータを追加する必要があります。自動的に収集されるよりも詳しいデータが必要な場合は、推奨イベントを追加して計測します。
主なイベントとトリガーのタイミング
ECサイト向けにおすすめの、主なイベントとトリガーのタイミングは以下のとおりです。
| イベント | トリガーのタイミング |
|---|---|
| view_item | 商品表示 |
| add_to_cart | カートへの商品追加 |
| add_to_wishlist | ほしい物リストに商品を追加 |
| view_cart | カートを表示 |
| remove_from_cart | カートから商品を削除 |
| login | ログイン |
| add_payment_info | 支払い情報送信 |
| add_shipping_info | 配送先情報送信 |
| begin_checkout | 購入手続き開始 |
| purchase | 購入完了 |
| refund | 払い戻し実行 |
| generate_lead | 問い合わせフォーム送信 |
上記は一例であり、すべて実装する必要はありません。実情に合わせて、必要なものを組み合わせましょう。
おすすめの4つのeコマースイベント設定
実装できるイベントは多数ありますが、以下の4つを設定すれば、一般的な購買行動の流れを計測できます。
UAからGA4へ移行しておく必要がある
UAのイベント名やパラメータは、一部変更されています。そのため、そのままGA4の計測に利用することはできません。すでにUAで設定している場合でも、GA4で新しいイベントとパラメータを追加設定する必要があります。
GA4への移行については、以下の記事で詳しく解説しています。ぜひ参考にしてください。
※参考:今すぐ実施!GA4への移行手順をキャプチャ付きでわかりやすく解説
GA4のeコマースイベント設定方法
設定する手順について、購入完了ページへの設定を例に解説します。その他のページも、設定方法は同様の手順です。
1.データレイヤーを追記
対象ページのheadタグ内のデータレイヤーに記述を追加します。以下のコードを追加して記述しましょう。
| パラメータ名 | 対応するディメンション |
|---|---|
| transaction_id | 決済ID |
| value | 収益 |
| currency | 通貨 |
| item_name | 商品名 |
| item_id | 商品ID |
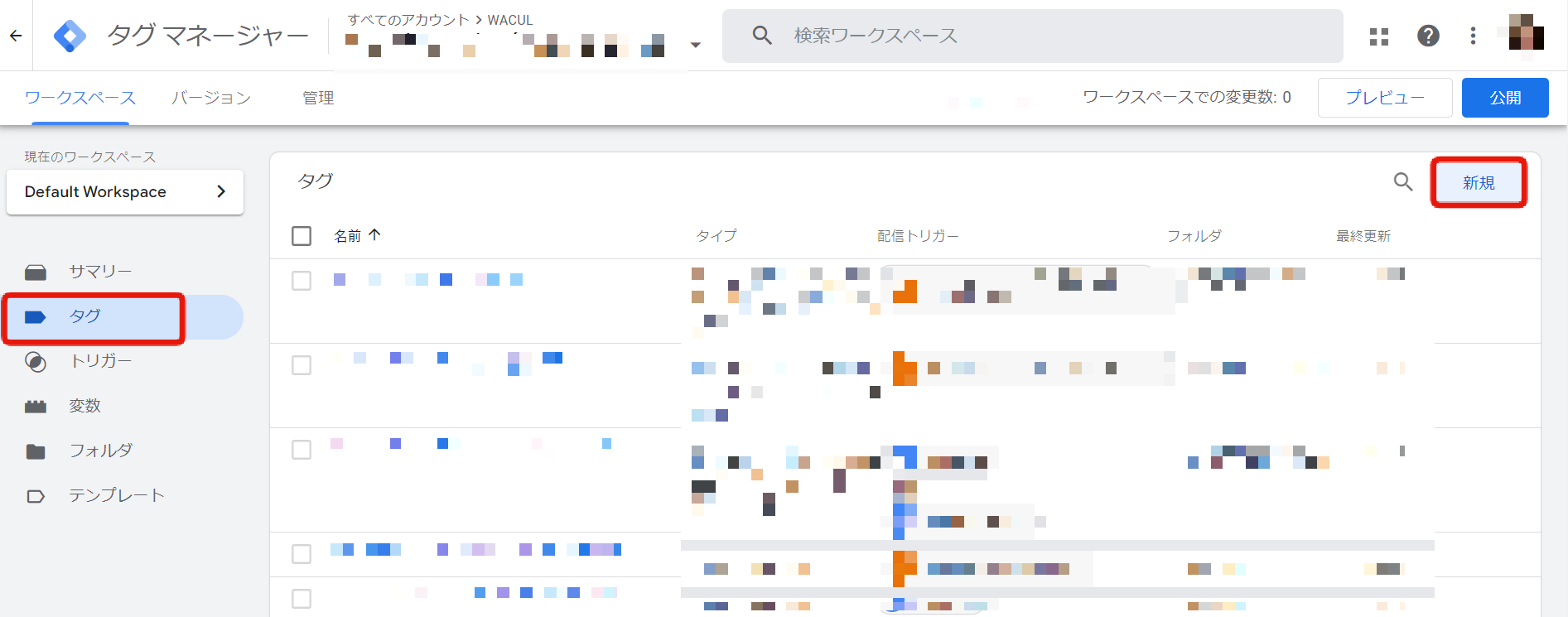
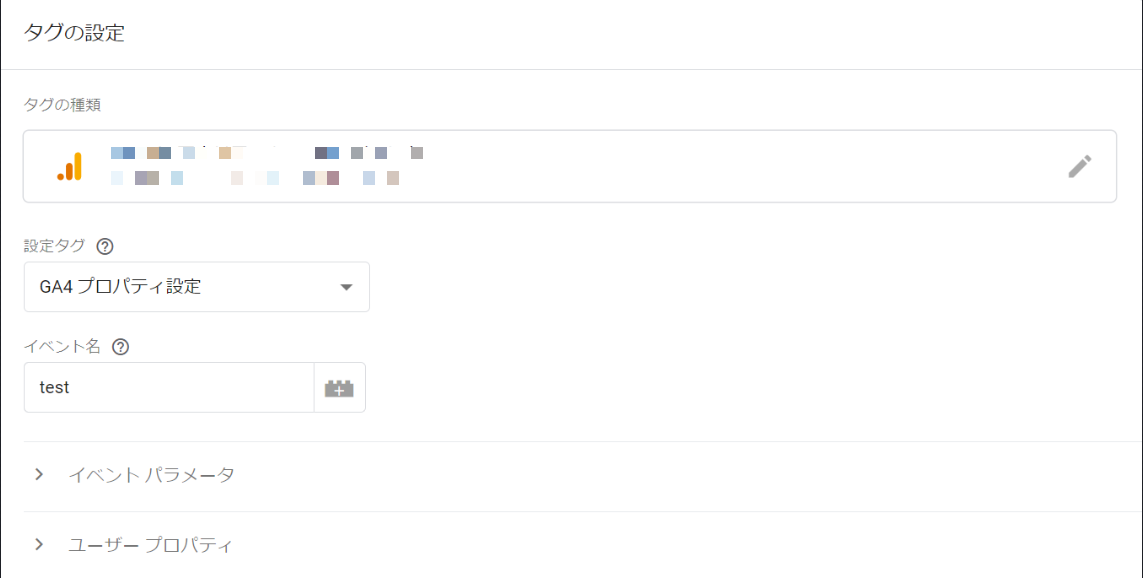
2.Googleタグマネージャーを設定
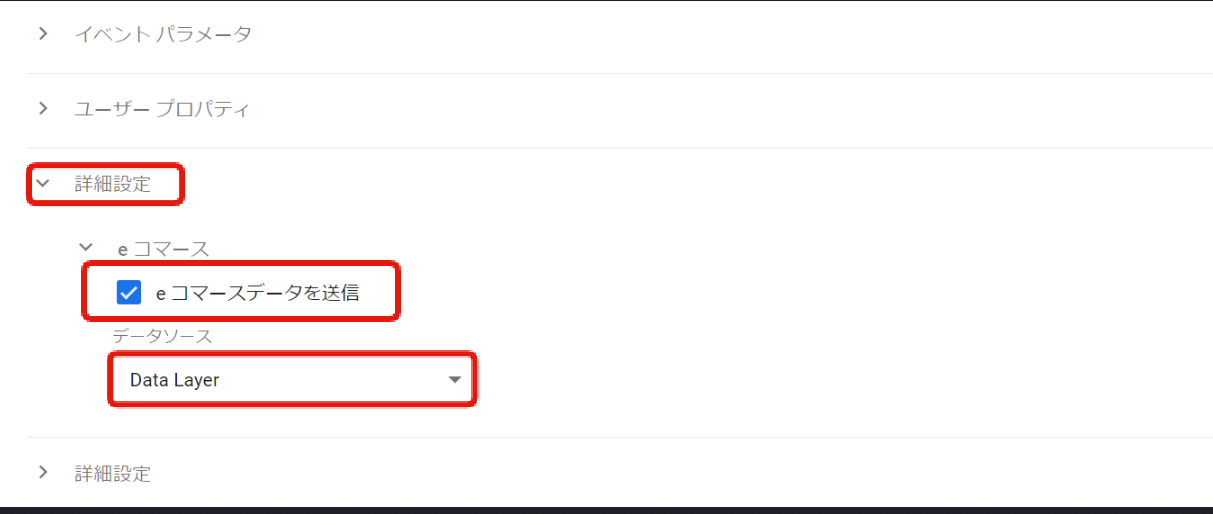
これまではGoogleタグマネージャーで変数、トリガー、タグを設定する必要がありました。しかし、GA4では適切なデータレイヤーの記述を行えば、変数の設定やイベントパラメータの設定が不要になります。
現在は、Googleタグマネージャーの「タグの設定」内の詳細設定で、「eコマースデータを送信」にチェックを入れ、データソースで「Date Layer」を選択すれば、設定できます。



3.計測できているかを確認
最後に「プレビュー」をクリックし、計測できているかを確認しましょう。問題がなければ、右上の「公開」を選択し、設定が完了します。
GA4のeコマースレポートを確認する方法
取得したデータは、収益レポートと探索機能を使って確認できます。ここでは、確認方法について解説します。
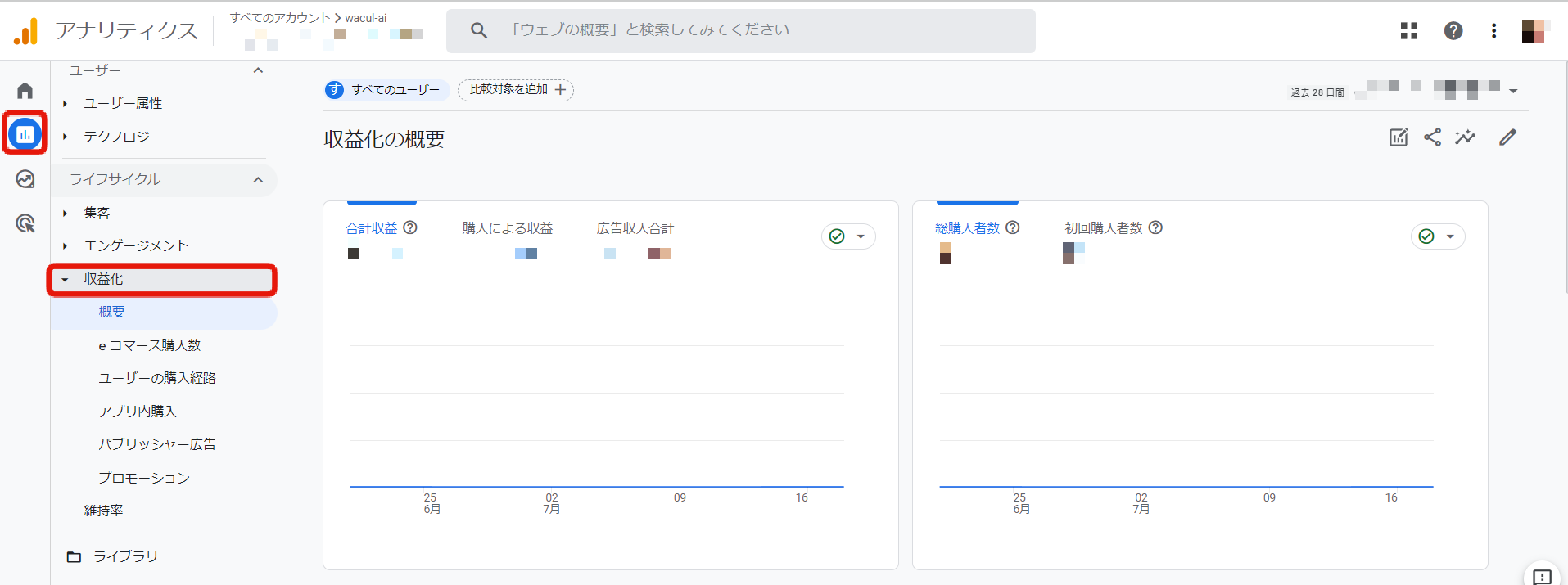
収益レポートを使う
収益レポートは、メニューの「レポート」内、「収益化」から表示します。「概要」は、収益や購入者数、ユーザーあたりの平均購入収益額といった、概要が反映される画面です。「eコマース購入数」は、商品の表示回数、カートへの追加数、eコマース購入数などを確認できます。

探索機能を使う
メニュー内の「探索」にある探索機能では、より詳しい分析が可能です。eコマースの分析では、「目標到達プロセスデータ探索」の活用がおすすめです。たとえば「サイト訪問・商品表示・カート追加・決済開始・購入完了」の5つのステップを選択し、適用をクリックします。ステップごとのユーザーの割合が表示され、どこで離脱したかが明らかになります。

データが反映されないときの対処法
データが反映されないときは、以下の2点を確認しましょう。ここでは、データが反映されないときの対処法について解説します。
UAのトラッキングコードと連携しているかを確認する
GA4はタグを新規作成で設定せずに、UAのトラッキングコードを使えます。しかし、そのままのコードでは名称が異なるため、GA4に引き継ぎできません。UAのデータレイヤーは削除せず、併記する形でGA専用のデータレイヤーを設置しましょう。
記述に不備がないか見直す
データレイヤーの記述に不備があると、正しく計測されない可能性が高くなります。記述は、一言一句正しいことが求められます。スペルミスや文字抜けがないか、書式が正しいか、すべての変数に対して値が記載されているかを見直しましょう。
まとめ
自社でECサイトを運営している場合は、GA4におけるeコマース設定が必要です。設定すれば、レポートを活用して、ECサイトやモバイルアプリでの体験を最適化できます。自社での分析に不安を感じる場合は、ツールの活用もおすすめです。
「AIアナリスト」は、AIがアクセス解析を⾃動で⾏い、重要な改善ポイントを教えてくれるツールです。37,000サイトを改善したノウハウで、Webサイトの膨大なデータを分析し、成果を伸ばすための改善ポイントをデータ根拠とともにお届けします。Googleアナリティクスに連携するだけで利用可能で、設定は2分で終わります。まずは無料版からお試しください。
この記事を書いた人

株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。

この記事を書いた人
株式会社WACUL