SHARE 0
SHARE 0
Googleアナリティクスの二重計測に注意|原因と確認方法を徹底解説!
アクセス解析 |
こんにちは。「AIアナリスト」ライターチームです。
今回は、Googleアナリティクスの二重計測について解説します。
二重計測は、名前の通りデータを二重に計測している状態のことを指しています。「突然PV数が倍増した」「直帰率が低すぎる」という方は、二重計測になっている可能性があります。もし心当たりのある方は、Webサイトのデータを正確に分析するためにも、今一度見直してみましょう。
この記事では、二重計測を理解するための前提知識から、二重計測の確認方法とその対処法までを紹介します。ご自身のWebサイトの見直しにぜひお役立てください。
目次
二重計測の前提知識からおさらい
まずは、二重計測の仕組みを説明するために必要な基本知識からおさらいします。
トラッキングコード
二重計測は、複数のトラッキングコードを設定することで発生する現象です。
トラッキングコードとは、Googleアナリティクスが提供する専用の計測コードです。ユーザーがWebサイトにアクセスした時にページと共に読み込まれ、ページのアクセス状況をGoogleアナリティクスに伝えます。
ここでは、Googleアナリティクスの最新バージョンであるgtag.jsと、現在でも多くのWebサイトで使われているユニバーサルアナリティクスのトラッキングコードを載せています。
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'UA-xxxxxxxx-x');
</script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxxxx-x', 'auto');
ga('send', 'pageview');
</script>
赤字になっている部分はトラッキングIDと言い、このIDのプロパティでデータを計測していることを示しています。Googleアナリティクスを有効にするには、上記のようなトラッキングコードを計測したいページのHEAD要素に埋め込む必要があります。
トラッキングIDについては以下の記事で詳しく解説しています。あわせてお読みください。
▼関連記事
GoogleアナリティクスのトラッキングIDとは? 発行・設置・確認方法を解説!
ページビュー/直帰率
Googleアナリティクスでは、様々な項目のデータを計測していますが、二重計測によって直接影響を受けるデータは「ページビュー」と「直帰率」です。
ページビューとは、ページが閲覧された回数のことです。
直帰率とは、サイト内で最初に入った1ページしか見ずにそのままサイトから離脱してしまった(直帰した)セッションの割合のことです。
一般的に50%〜70%であることが多い直帰率が、それよりも低い数値を出している場合は二重計測されている可能性があります。具体的には、直帰率が20%未満のページは、二重計測されている可能性が高いので、確認した方がよいでしょう。
直帰率については、以下の記事で詳しく解説されています。あわせてお読みください。
▼おすすめ記事
直帰率とは|離脱率との違いや目安を徹底解説!
二重計測で生じる問題
Googleアナリティクスで二重計測になってしまうと、ユーザーの行動を正確に計測できなくなります。
二重計測の状態では、「ユーザーがページを閲覧した」というデータが2回Googleアナリティクスに送信されるため、ページビュー数が実際の倍として、計測されます。
また直帰率とは、上記で触れたように「1ページのみを閲覧してそのまま離脱したセッションの割合」のことですが、最初に訪問したページのページビュー数が2として計測されてしまうため、1ページのみを閲覧して離脱したセッションが発生せず、直帰率が実際の数値より低く計測されます。
注意:二重計測になっていても、直帰率が0%になるとは限りません。例えば、ページ読み込み中、1度目のGAへのデータ送信が行われたあと、2度目の送信が行われる前に離脱した場合は直帰になります。
二重計測を確認する方法
二重計測になっていないかを確認するには、Googleアナリティクスでページビュー数や直帰率を見てみるのが一番簡単です。短期間でページビュー数が倍増していたり、通常50%〜70%と言われている直帰率が、20%未満などの低い数値を記録した場合は、二重計測を疑った方が良いでしょう。
詳しい原因を調べるにはGoogle Tag Assistantを使いましょう。
GoogleTag Assistantを使って二重計測を確認する方法
Google Tag Assistantは、Chromeブラウザの拡張ツールです。
Google Tag Assistantを使って、二重計測かどうかを確認する手順は以下の通りです。
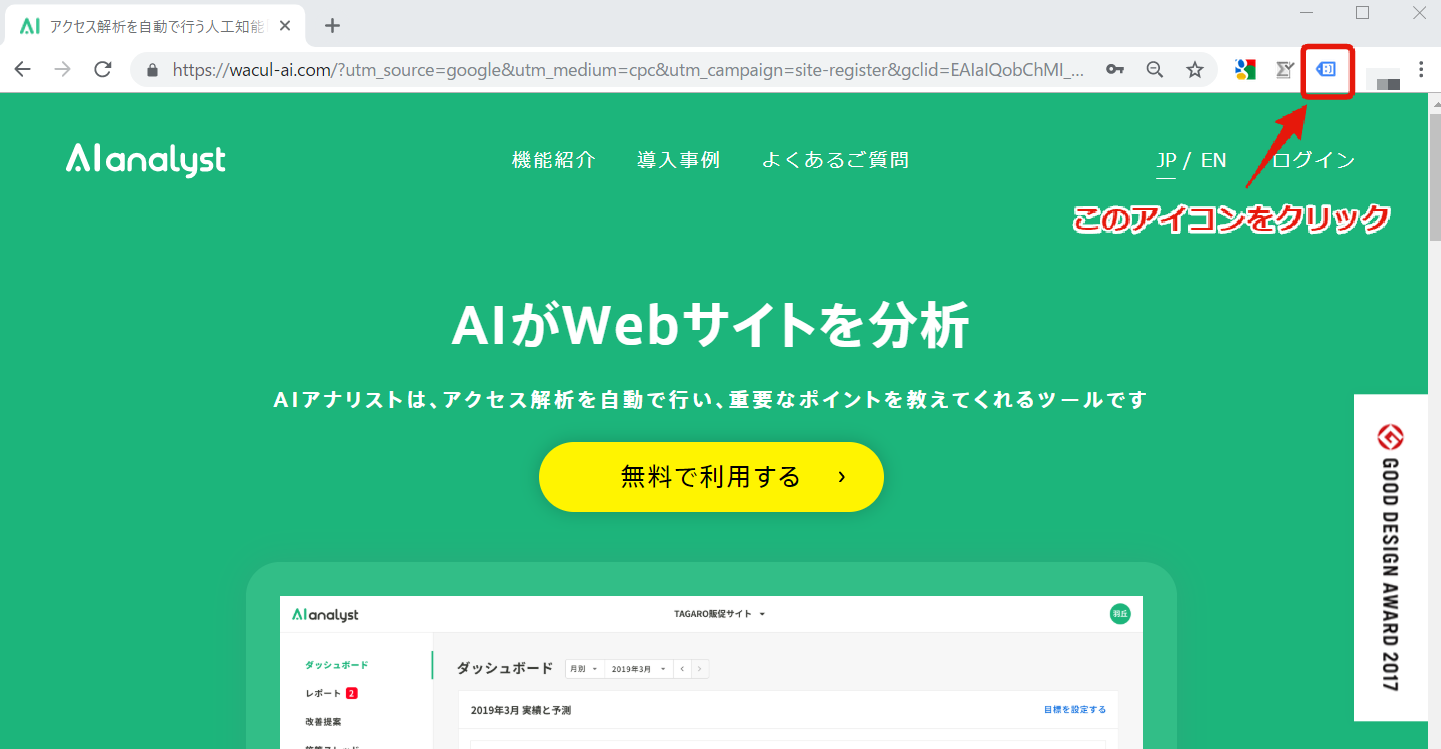
1.タグを確認したいサイト上でGoogle Tag Assistantのアイコンをクリック

2.ウィンドウの左下にある「Enable」をクリック

3.ページをリロードする
4.Google Tag Assistantのアイコンを再びクリック
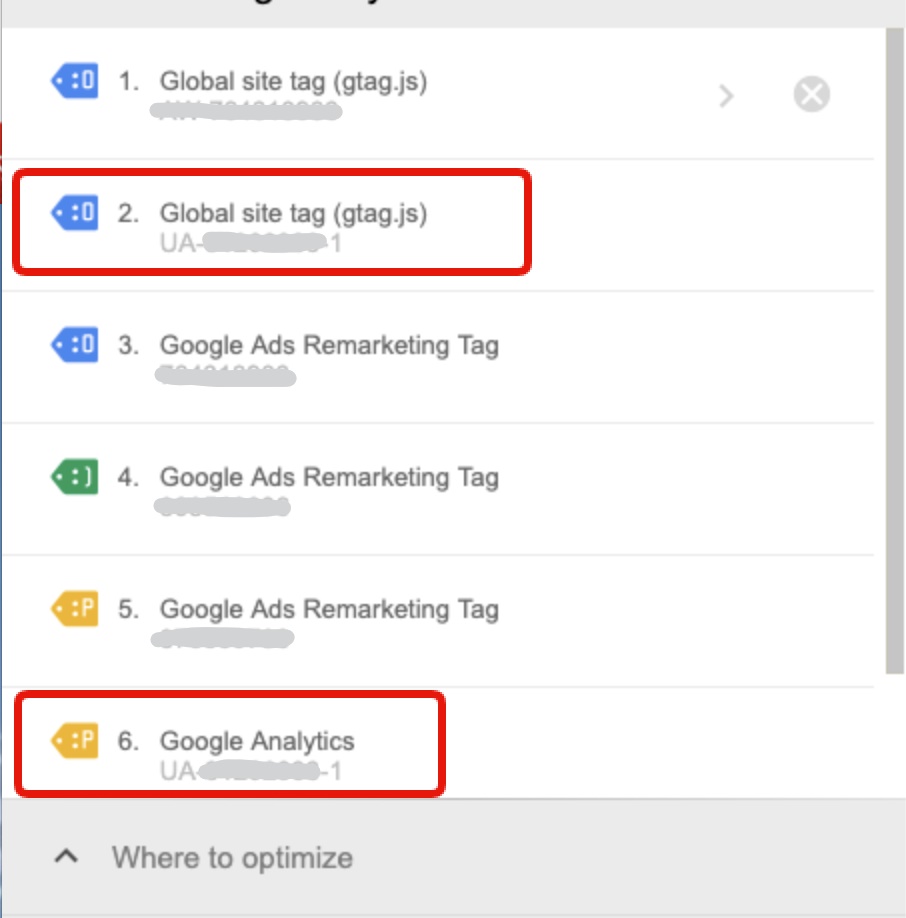
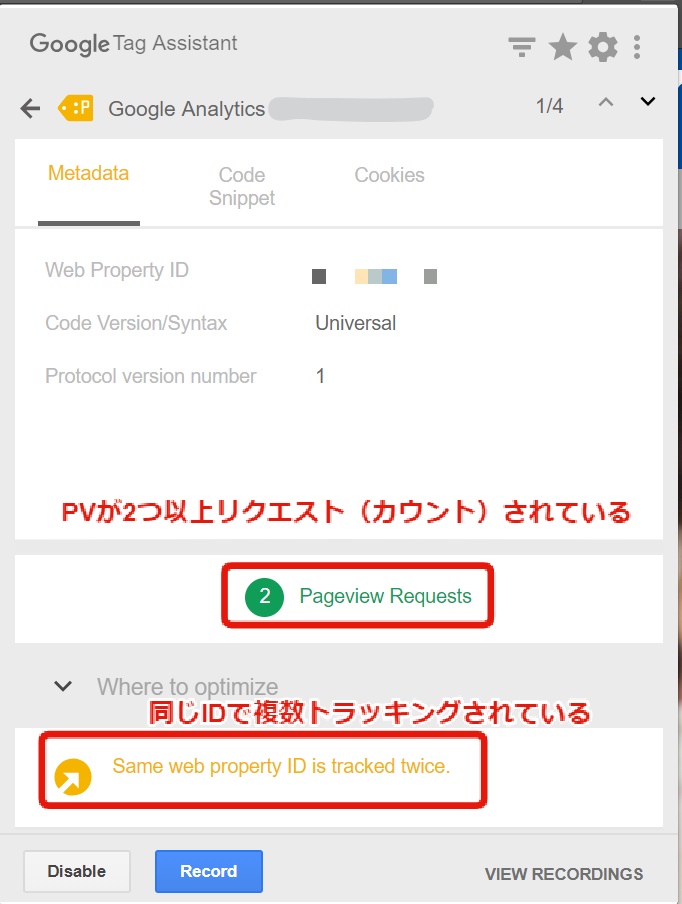
以下は二重計測が行われている場合に表示される画面の一例です。

赤枠で囲まれているのは、同じプロパティIDのタグです。二つ入っているタグのどちらかがエラー表示されています。このような表示が出た場合は二重計測が行われています。

その他にも、エラー表示されたタグの詳細でこのような画面が出た場合、二重計測が行われています。
▼関連記事
Google Tag Assistantとは?機能から使い方まで徹底解説!
二重計測の主な原因と対処法
もしWebサイトに二重計測が見つかったら、原因に沿った対応をしていきましょう。
ここでは、二重計測の主な原因と、その対処法について紹介していきます。
ソースコード上に同じタグが2つ設置されている場合、二重計測になります。サイトの運営担当者が変更になるときに起こりがちなミスです。
この場合、どちらか片方のタグを削除し、タグを1つにすることで解決します。
ソースコード上のトラッキングコードに加えて、WordPressのプラグインや、GTMなどでGoogleアナリティクスの計測をしてしまうことで発生します。
この場合は、いずれか1つのみ残し、他の設定を外すことで解決します。
最新のトラッキングコードであるgtag.jsの場合は1サイトに複数トラッキングIDのコードを設置してもエラーになりません。
しかし、1世代前のユニバーサルアナリティクスの場合は、専用の記述をしないと二重計測になることがあります。トラッキングIDの異なるタグを同一ページに複数入れる場合は、IDごとに名前を振り分け、タグを修正する必要があります。以下のように、赤字部分を追記することで解決します。
3つ以上を設置する場合も、同様にそれぞれ名前をつける必要があります。
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxxxx-1', 'auto');
ga('send', 'pageview');
</script>
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxxxx-2', 'auto', {'name': 'myTracker'}
);
ga('myTracker.send', 'pageview');
</script>
まとめ
Googleアナリティクスで二重計測が発生すると、ページビュー数や直帰率が正しく計測できなくなります。ページビュー数や直帰率はWebサイトを評価する重要な要素なので、正確に把握することが大切です。二重計測はトラッキングコードを複数設置してしまったり、誤った記述方法で設置してしまうことで発生します。そのため普段からGoogleアナリティクスをチェックし、ページビュー数や直帰率が異常な値になっていないか、把握しておくことが大切です。
正しいデータ計測が行えるようになったら、次はCVを増やすためにデータ分析を行いましょう。Googleアナリティクスのデータを分析するときにおすすめなのが、弊社の提供する「AIアナリスト」です。
AIアナリストは、Googleアナリティクスのデータをもとに、AIが自動でサイト改善案を提案するツールです。計測したデータをさらに活用して、CVアップを目指したい方にはおすすめですので、ぜひ一度無料登録をお試しください。
この記事を書いた人

株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。

この記事を書いた人
株式会社WACUL