SHARE 0
SHARE 0
Googleアナリティクスの使い方 | すぐ実践できる便利な小技集
アクセス解析 |
Googleアナリティクスで数字を見ていても、サイトで発生している課題に気づくことは、なかなか難しいですよね。また、サイトを分析する時間をなかなか確保できないという方も多いのではないでしょうか。
この記事を読むと、以下のようなGoogleアナリティクスの効果的な使い方を理解できます。
Googleアナリティクスの使い方をマスターして、サイトの課題にいち早く気づきましょう!
目次
サイトの振り返りで最低限見るべきポイント
サイトの目的は、コンバージョン数を伸ばすことです。しかし、漫然とコンバージョン数の推移だけ見てもサイトの課題はなかなか見当たりません。もう少し細かい粒度でチェックしてみましょう。
ここで分かりやすいのが、流入元別でチェックすることです。
この結果、全体のコンバージョン数が増えたのは、「外部サイトで紹介されたため」「新しい広告を出稿したため」などの原因の特定がしやすくなります。
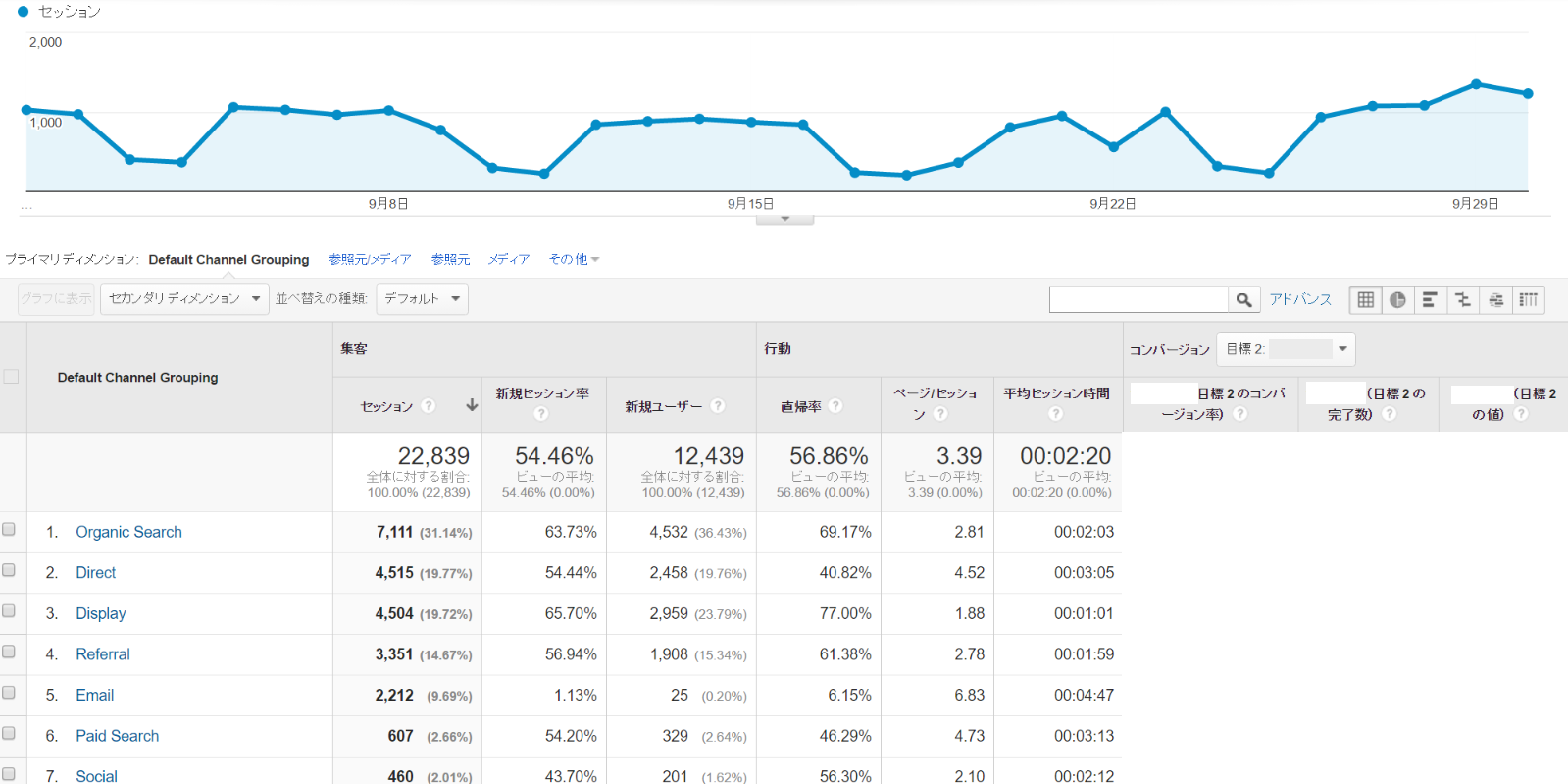
流入元別でチェックするには、左メニューの[集客] → [チャネル]の順番にクリックしてください。
毎週の振り返りの場合、画面右上の期間は直近1週間を指定すれば問題ありません。
初期設定では、折れ線グラフにすべての流入元の合計セッション数推移が表示されています。

この画面で表示される用語について不明点があれば、以下の記事を参考にしてみてください。
Googleアナリティクスの基本用語【初心者向け】
ここで覚えておきたいのは、以下の計算式です。
コンバージョン数(CV数)=セッション数(訪問数)×コンバージョン率(CVR)
そのため、流入元別で、CV数が増えているのは、セッション数が増えたためなのか、CVRが伸びたためなのかも特定できます。
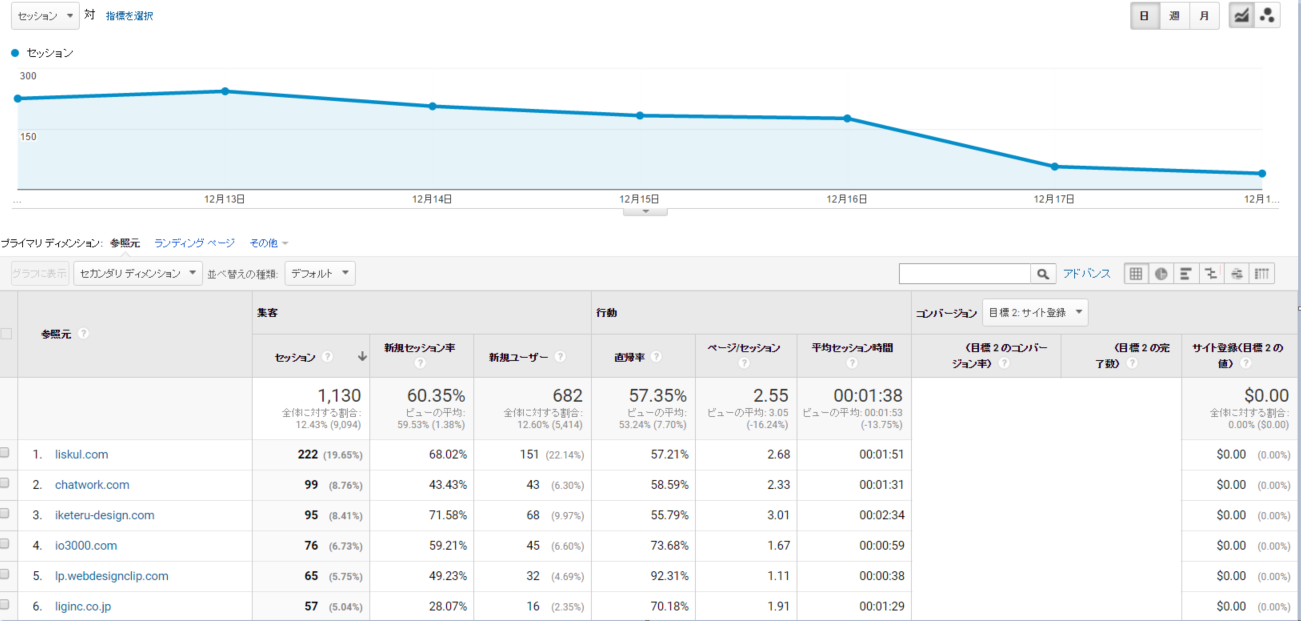
また、グループ名をクリックするとより詳細なデータを確認できます。例えば、Referralをクリックすると、流入があった外部サイトが全て表示できます。

このように調べることで、例えばReferralのCV数が伸びているのは、”●●●.com”というサイトに新しく掲載されたためと原因の深掘りができます。
使い方その1|サイトの課題に気づきやすくする小技
先ほど紹介した方法にあわせて、これから紹介する小技を使うことで、サイトの課題がもっと見つけやすくなります。早速見ていきましょう。
折れ線グラフの表示変更
セッション数やコンバージョン数などの指標の推移をグラフで見てみましょう。
この機能を使うことで、「コンバージョン率が12月12日から大きく下がった」のような課題がみつかります。

画像の枠をクリックして、確認したい指標を入力の上、選択すればグラフで表示される指標が変更されます。
ここでは、セッション数・コンバージョン数・コンバージョン率・直帰率の推移を調べておけば問題ないでしょう。
グループごとのグラフ比較
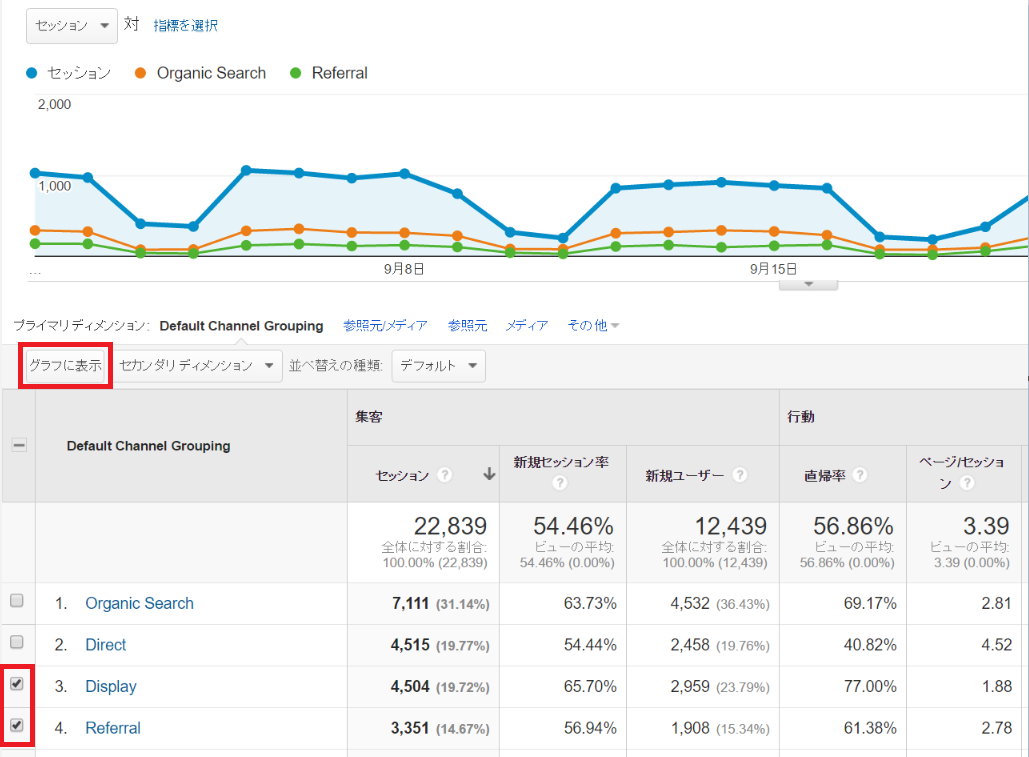
次に、グループごとでグラフに表示することで、グループごとの比較をしてみましょう。
「広告からのコンバージョン数は伸びているけど、自然検索は少しずつ落ちてきている」のような課題がみつかります。

流入元のチェックボックスをクリックして「グラフに表示」をクリックします。これだけで、全体のグラフに合わせて、流入元別の推移が可視化されます。
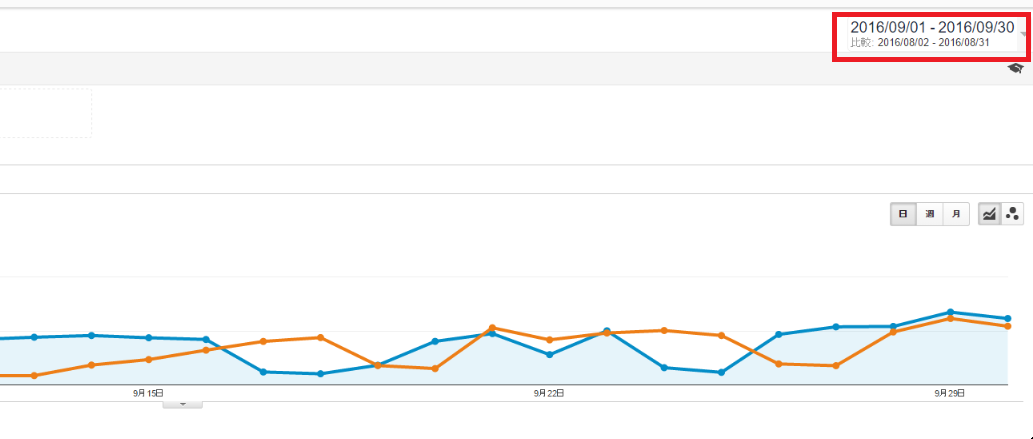
別期間との比較
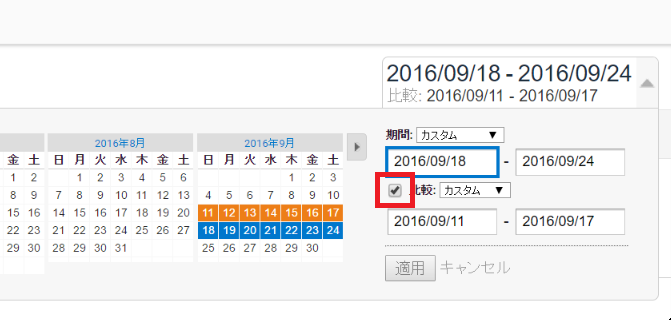
最後に、現状の実績を過去の別の期間と比較してみましょう。
「先週と比較して自然検索が伸びている」「昨年の同時期よりもコンバージョン数が20%落ちている」のような課題がみつかります。

右上の期間部分をクリックして、「比較」のチェックボックスをクリックします。ここで、任意の期間を指定して、「適用」をクリックしてください。

すると、先週や前年同時期のグラフが表示されるので、簡単に変化に気づくことができます。
使い方その2|サイト分析の工数を削減できる小技
毎日・毎週、サイトの数字を振り返るには、なかなか工数がかかります。そこで、少しでも工数が削減できるような小技を紹介します。
ショートカット
Googleアナリティクスにも、エクセルで使えるようなショートカットキーがあります。
種類は多いですが、覚えていなくても「?」を入力すればショートカットキーを一覧で見れるので、ご安心ください。
| ? | ショートカットキーの一覧を表示する。 |
|---|---|
| s | レポートの検索窓に移動する(最近閲覧したレポートにすぐ移動できます) |
| Shift + d | マイレポートを表示する |
| M | 左メニューの表示・非表示に変更する |
| D → T | 期間を「今日」に設定する |
| D → Y | 期間を「昨日」に設定する |
| D → M | 期間を「先月」に設定する |
| D → 7 | 期間を「過去7日間」に設定する |
| D → 3 → 0 | 期間を「過去30日間」に設定する |
| D → C | 「前の期間」と比較する |
| D → X | 「前年」と比較する |

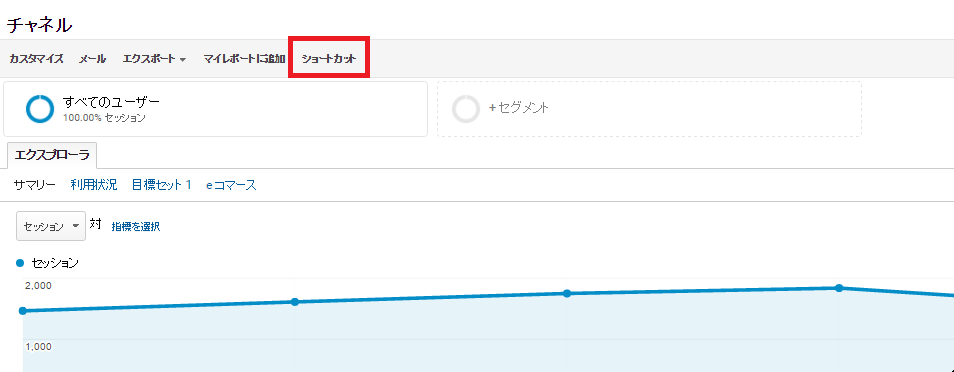
また、よくみるレポートがある場合は、画面が表示された状態で、「ショートカット」をクリックすると、上部メニューに常にショートカットが表示されるので、簡単に移動できるようになります。
マイレポート
レポートをカスタマイズして、見たい情報のみを一覧で並べられる機能があります。
マイレポートは複数つくれるので、例えば毎日見るレポートと毎週見るレポートをそれぞれ作成すれば、ルーチンのチェック工数を大幅に削減できます。
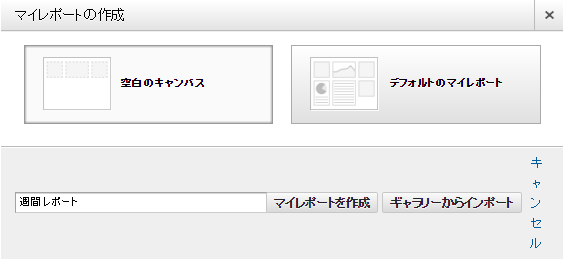
[レポート]→[マイレポート一覧]→[新しいマイレポート]の順にクリックします。

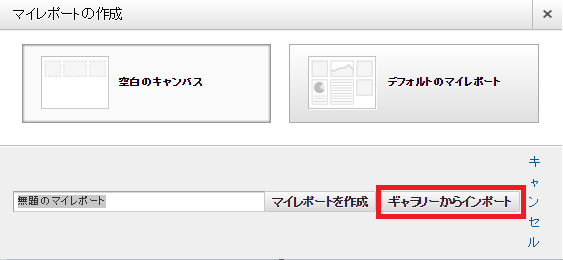
イチからレポートを作りたい方は「空白のキャンバス」、主要なデータが既に入っているレポートに追加したいなら「デフォルトのマイレポート」を選択しましょう。
レポートの名前を入力して、「マイレポートを作成」をクリックします。

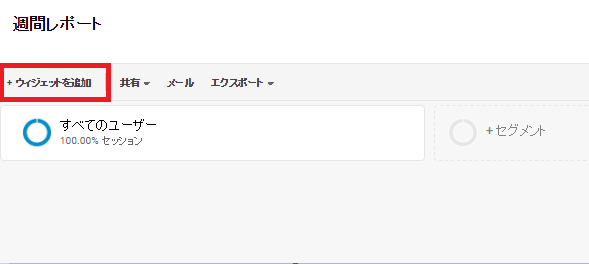
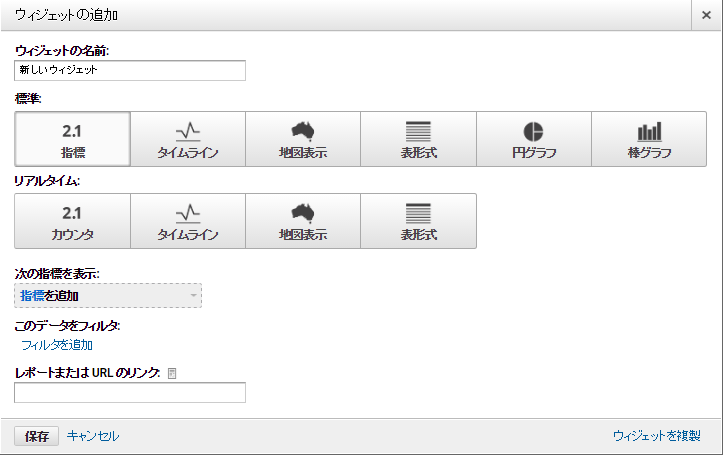
まずは「ウイジェットを追加」をクリックします。

次のウィジェット追加画面で表示される情報は以下のとおりです。
| 標準 | 通常のレポートと同様に期間を指定してデータを表示します。 |
|---|---|
| リアルタイム | サイトのリアルタイムでのデータを表示します。 |
基本的に数値で見たい場合は「指標」もしくは「カウンタ」を選択して、図で視覚的に見たい場合は、データに合った形式を選択しましょう。
そのあとに「セッション数」や「コンバージョン数」のように指標を選択して保存をクリックします。
同様の作業を繰り返して、レポート一覧で見たい情報を並べれば完成です。
どんなレポートを見るべきか分からないなら
Googleアナリティクスでは、世界のアクセス解析のプロが作成したマイレポートを使用することができます。新しいレポートを作成する時に、「ギャラリーからインポート」を選択して、テンプレートを選択してください。ニーズに合致したものが見つかればぜひ試してみましょう。

異常値の自動通知
どうしても振り返る時間をとれないという方でも、少なくとも異常が発生したときにGoogleアナリティクスをチェックしたいものです。そんな方におすすめなのが、異常値が出た場合にメールで自動的に通知される設定です。
まずは、[レポート]→[インテリジェンスイベント]→[サマリー]の順番にクリックしてください。
![[レポート]→[インテリジェンスイベント]→[サマリー]の順番にクリック](https://i.gyazo.com/7c14461eafa2661a246ee317210665c1.png)
カスタムアラートをクリックして、「カスタムアラートの管理」をクリックします。
次の画面で「新しいアラート」をクリックします。

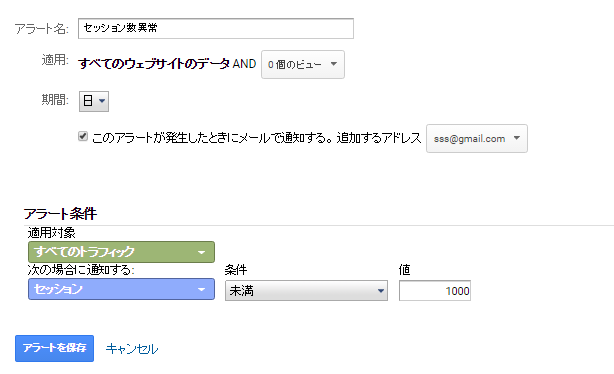
上からアラートの名前・期間・送信したいメールアドレスを入力します。
最後にメールが送信される場合のアラート条件を設定して、アラートを保存をクリックすれば設定が完了です。自身のサイトに合わせて、異常値と判定できるセッション数やCV数を設定してください。
さらに効率的なサイト改善をするには?
以上、Googleアナリティクスの効率的な使い方、具体的な小技をご紹介しました。
とはいえ、このような小技を毎日使っているような工数がとれない、という方も多いでしょう。そこでご紹介するのが以下のリンク先から読めるe-bookです。
サイト改善に必要なノウハウをコンパクトにわかりやすくまとめてあります。
「Googleアナリティクスを最大限活用したい」「分析工数を大幅に削減したい」という方は是非1度ご一読くださいね。
サイト改善のノウハウが詰まったe-book 無料ダウンロードはこちら
この記事を書いた人

株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。

この記事を書いた人
株式会社WACUL