SHARE 0
SHARE 0
Googleアナリティクスでバナーのクリック数をカウントする方法を解説
アクセス解析 |
こんにちは。「AIアナリスト」ライターチームです。
今回はGoogleアナリティクスでバナーごとのクリック数を計測する方法を解説します。
サイトに設置したバナーが何回クリックされているのか知りたいと思っている方はいませんか?
Googleアナリティクスでは、自分のサイトとは関連しない別ドメインのサイトに移動した場合、その行動は計測できません。
そのため、アフィリエイトサイトなどでバナーをクリックして外部サイトに遷移すると、
どれくらいバナーがクリックされたのか分かりません。
実はイベントトラッキングという設定すると計測できるようになります。
その設定も面倒なものではなく、HTMLのコードに1,2行追加するだけです!
バナーのクリック数が計測できるようになれば、バナーの設置位置や内容、大きさなどを変えたときの差もわかるようになります。
この記事を読んでクリック数を計測しましょう!
目次
イベントトラッキングとは?
イベントトラッキングとはURLの遷移がなく、デフォルトの設定のGoogleアナリティクスでは計測できない行動を計測するための機能のことです。
Googleアナリティクスでは計測できない行動には、たとえば
などがあります。
このようにページの遷移を伴わない行動(イベントと言います。)を計測し、目標として設定することができます。
イベントトラッキングについてはイベントトラッキングとは?Googleアナリティクスでの活用法を解説!も併せてご覧ください。
イベントトラッキングでバナーのクリック数を計測しよう!
ここからは実際にバナーのクリック数を計測する手順を説明していきます。必要な作業はとてもシンプルです。
それは
onclick="ga('send', 'event', 'sidebar','click', 'banner',1 );"
をバナーのaタグに書き込むというものです。ページのhtmlコードを開いて以下のように記述を加えましょう。
例えば
<a href="http://example.com/file.jpg" onclick="ga('send','event','banner','click','file', 1);">
<img src="http://example.com/file.jpg" />
</a>
といった感じです。
それぞれ見ていきます。
| onclick=”~~” | これはJavaScriptの書き方の一つです。 クリックされたときに~~を実行せよという記述です。 |
|---|---|
| ga('send','event',~ | イベントとして計測して、Googleアナリティクスに送るという記述です。 |
| banner | イベントカテゴリ(計測するデータのグループ)の名前です。特に規定はないのでわかりやすい名前をつけましょう。例ではバナーのクリック数なのでbannerにしています。 |
| click | イベントアクション(この動作の名前)の名前です。イベントカテゴリの名前同様にわかりやすい名前をつけましょう。クリック数をカウントするのでclickにしています。 |
| file | イベントラベル(計測するデータ)の名前です。 どのバナーのラベルなのかわかるようにするといいでしょう。 |
| 1 | これは1クリックあたりに加えられる値です。クリック回数をカウントするだけなのであれば1でよいです。同じURLを複数設置し位置ごとの差異を調べるときなどバナーごとに重みをつけて計測したい場合などは適宜変更できます。 |
たった1,2行追加するだけでクリック数の計測が可能になります。
コードを追加したあと、実際にクリック数が記録されるようになるには1,2日かかるので少し待ちましょう。
Googleアナリティクスで動作確認をしよう!
コードを設置したあとは実際に記録されているかを確認しましょう。
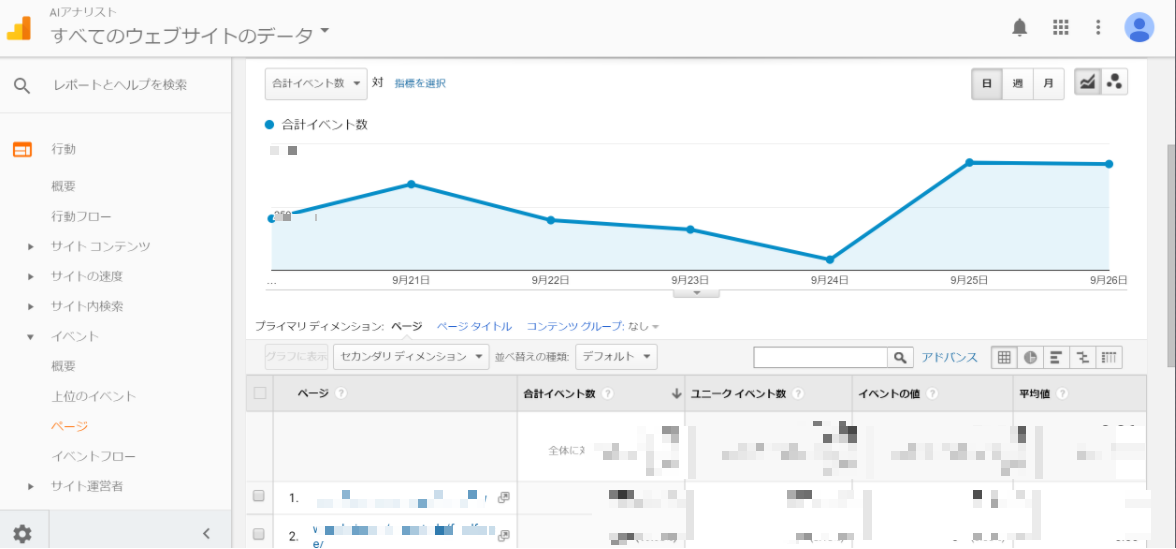
Googleアナリティクスのレポート画面から「行動」→「イベント」→「ページ」の順番でクリックしてください。
各ページのイベント発生状況を確認できます。

| 合計イベント数 | イベントが発生した数の合計 |
|---|---|
| ユニークイベント数 | 同一イベント(カテゴリ・アクション・ラベルが同じイベント)を重複して数えない指標。 1回のユーザーセッションの中で同じイベントが何回も発生しても、それはユニークイベント数=1 とみなされる |
| イベントの値 | イベントに設定した値の合計値。 「イベントに設定した値」×「イベントの発生回数」で算出される |
| 平均値 | イベントに設定した値の平均値 |
CV数を伸ばしたい方へ
イベントトラッキングの設定を行うと「バナークリック」や「電話番号のタップ」などのCV数を知ることができます。
CV数を可視化したら次はサイト改善してCV数を伸ばすことを目指しましょう。
サイト改善にオススメなのは弊社が提供するツール「AIアナリスト」です。
「AIアナリスト」はサイトのアクセス数などのデータを人工知能が分析し課題を発見し、
さらには課題に対する改善案も自動で提案してくれるツールです。
無料で登録できるので是非サイト改善にお役立てください。
この記事を書いた人

株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。

この記事を書いた人
株式会社WACUL