SHARE 0
SHARE 0
GA4で離脱率を計算する方法とは?高くなる原因や離脱率を下げる方法を解説
アクセス解析 |
こんにちは。「AIアナリスト」ライターチームです。
GA4の離脱率とは、最終的にユーザーが離脱したページになった割合のことで、離脱数とPV数から算出できます。
この記事では、離脱率と直帰率、GA4とUAの離脱率の違い、離脱率を確認する方法を解説します。離脱率が高くなる原因と対策についても解説するので、参考にしてください。
目次
- 離脱率とは
- 直帰率と離脱率の違い
- GA4とUAの離脱率の違い
- GA4で離脱数とPV数を確認する方法
- GA4活用での離脱法分析について
- 離脱率が高くなる原因
- 離脱率を改善する方法
- 離脱率を算出する際の注意点
- まとめ
離脱率とは
GA4における離脱率とはどのようなものか、計算式も含めて解説します。
GA4における離脱率と離脱率の計算方法
GA4には、UAのときには存在した離脱率という指標がなくなりました。そのため、離脱率は探索で確認する必要があります。離脱は、サイトを訪れたユーザーが、サイトを離れることを指す言葉です。離脱率とは、ページが表示された回数に対する、ユーザーがページを離脱した割合のことです。
離脱率の計算には、以下の式を利用します。
ユーザーがサイトを離脱することは、セッションの切断と同義です。つまり、離脱数は、そのページでユーザーの離脱が発生したセッション数でもあります。
直帰率と離脱率の違い
サイト分析において、離脱率と直帰率は、いずれも重要な指標です。言葉は似ていますが、意味は異なります。直帰率は、サイトを初めて訪れたユーザーがほかのどのページにも移動せず、サイトから離脱することを指します。
検索エンジンやSNSなどから、ランディングページやトップページにアクセスしたユーザーが、他のページに遷移せずサイトを離れた場合、そのセッションは直帰となります。GA4における使用目的は、主にランディングページのパフォーマンスを評価、改善することです。
直帰率の計算方法は、以下のとおりです。
エンゲージメントとは、GA4で採用された新しい指標です。
以下の3つのセッション数のうち、いずれかに該当します。
- サイトを訪れてから10秒以上が経過した
- CVが発生した
- ページビューやスクリーンビューが2回以上発生した
離脱率は、前述したように、サイトを訪れたユーザーのうち、何%が特定のページで離脱したかの割合を示す言葉です。離脱率がすべてのページで使われるのに対し、直帰率は、最初にアクセスしたページに限られます。つまり、直帰率は離脱率の一部であると言い換えられます。
GA4とUAの離脱率の違い
GA4とUAで、離脱率は同義です。ただし、UAにはあった離脱率という項目が、GA4では排除されたという違いはあります。前項で解説した直帰率も、GA4では表示されません。これは、直帰率の定義がGA4とUAでは異なるためです。
GA4で離脱数とPV数を確認する方法
GA4では、離脱率の指標はありませんが、離脱数÷PV数の計算式で算出できます。
ここでは、離脱数とPV数を確認する手順を解説します。
離脱数を確認する方法
離脱数を確認する手順は、以下のとおりです。
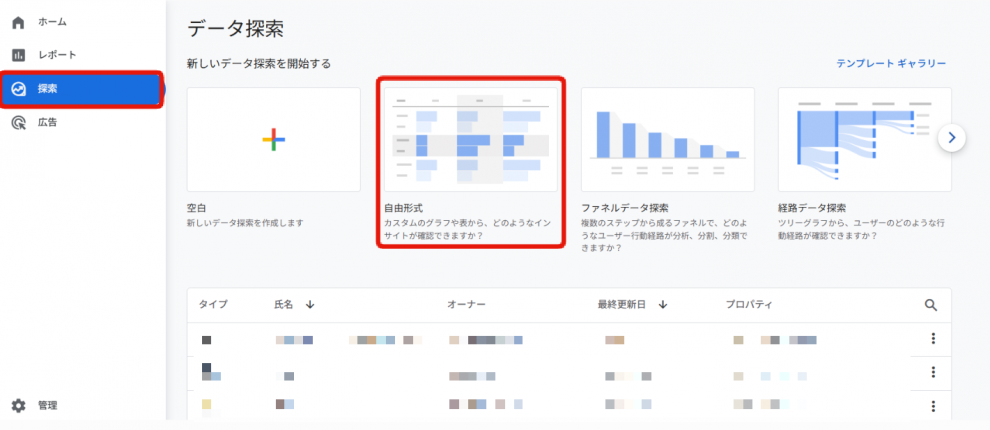
1.GA4を開き、左側のメニューで「探索」を選択し、「自由形式」レポートを選択する

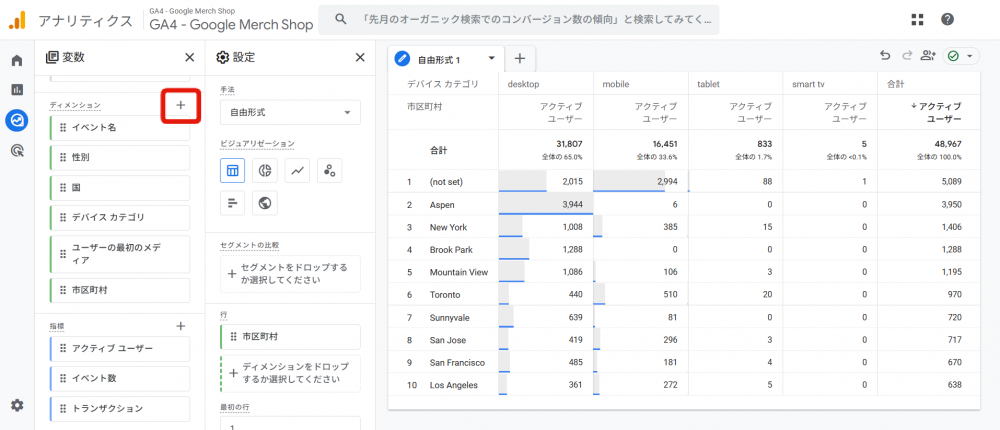
2.ディメンション横の「+」をクリック

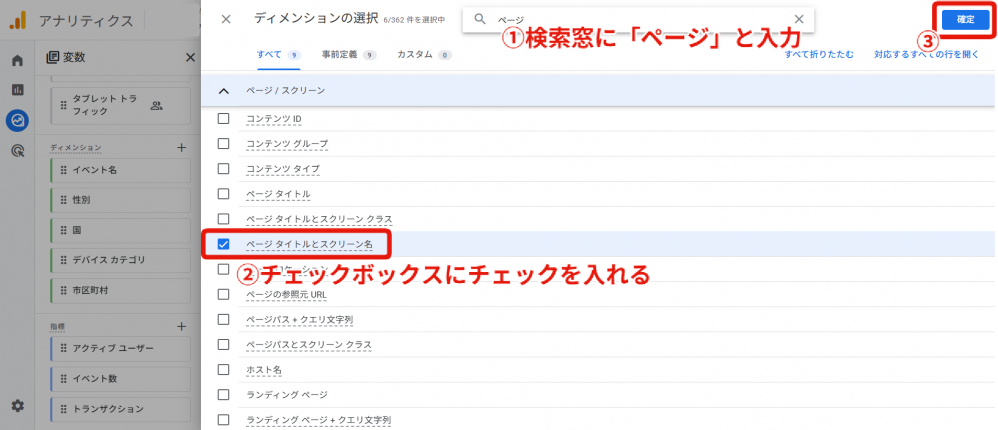
3.「ページタイトルとスクリーン名」にチェックを入れ、「確定」をクリック

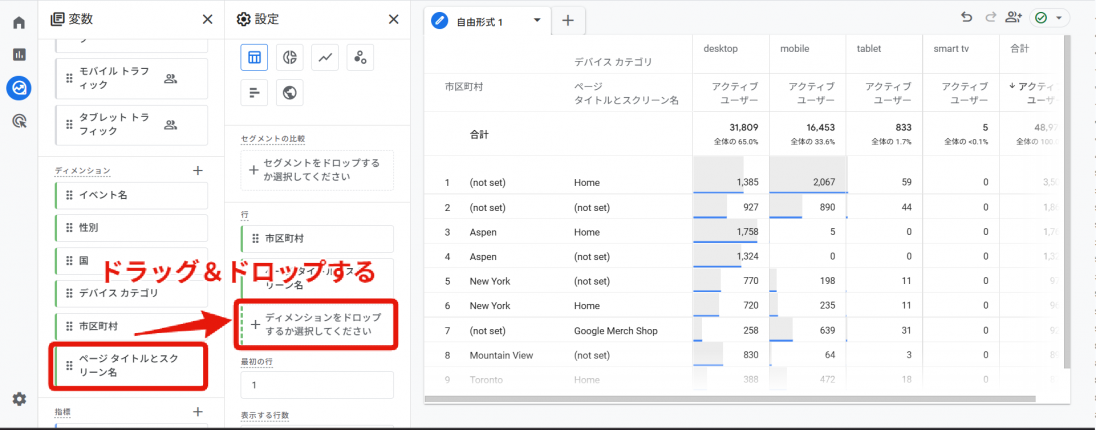
4.「変数」配下のディメンションにある「ページタイトルとスクリーン名」を「設定」の行にドラッグ&ドラップする
※この時不要であれば「設定」にデフォルトである「市区町村」を削除する

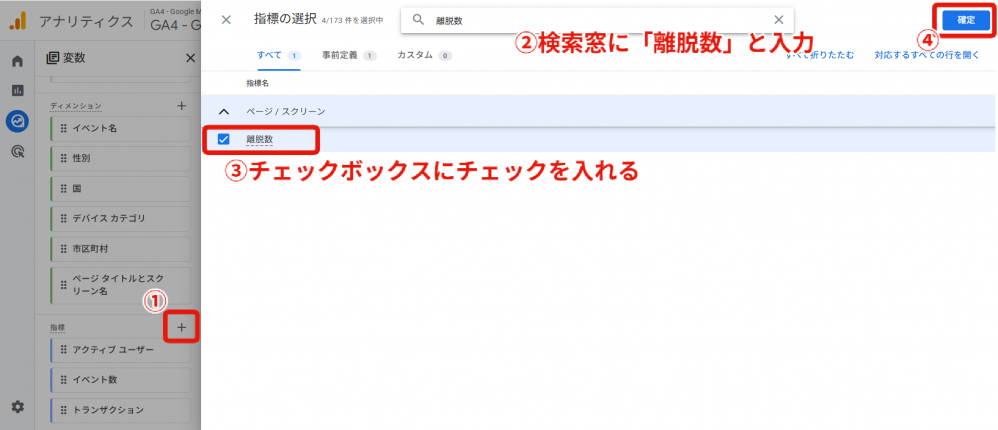
5.変数配下の「指標」横の「+」ボタンをクリックし、「離脱数」にチェックを入れて「確定」をクリック

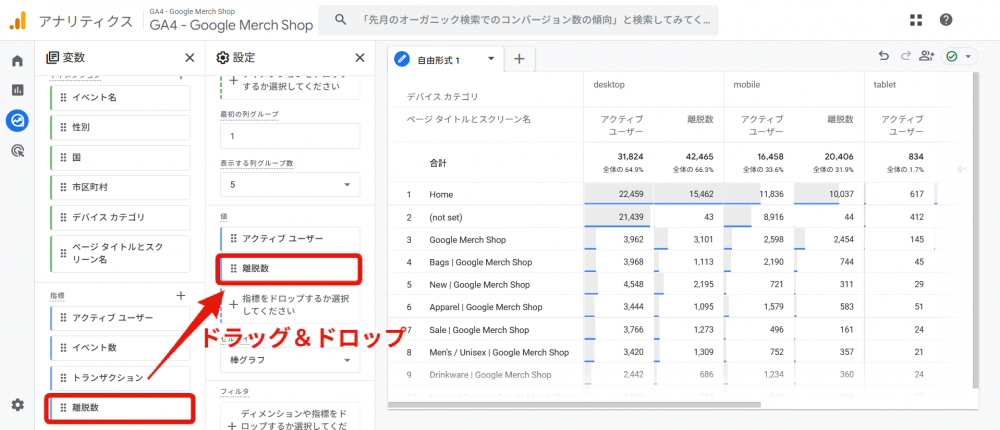
6.「変数」の「値」にある「離脱数」を「設定」の「値」にドラッグ&ドラップする

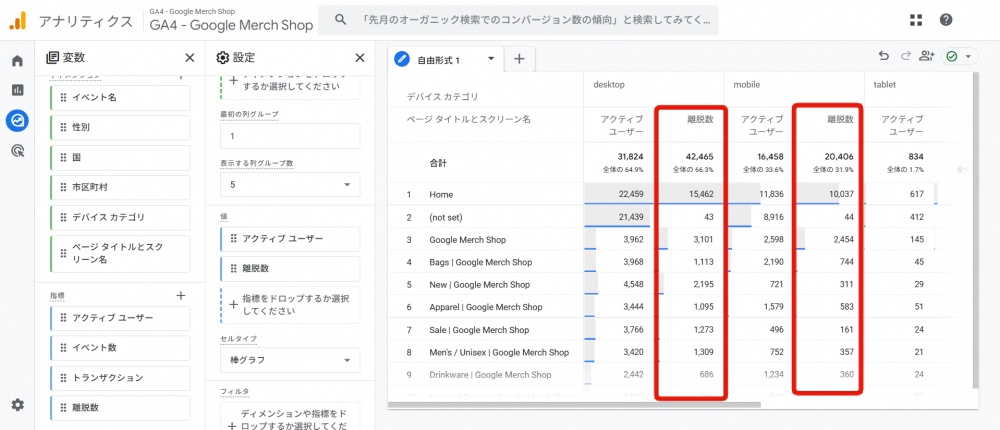
7.上記手順で、ページごとの離脱数を確認が可能に

PV数を確認する方法
GA4でPV数を確認する方法は、ページとスクリーンから確認する方法と、探索から確認する方法があります。それぞれの確認方法を、手順に沿って解説します。
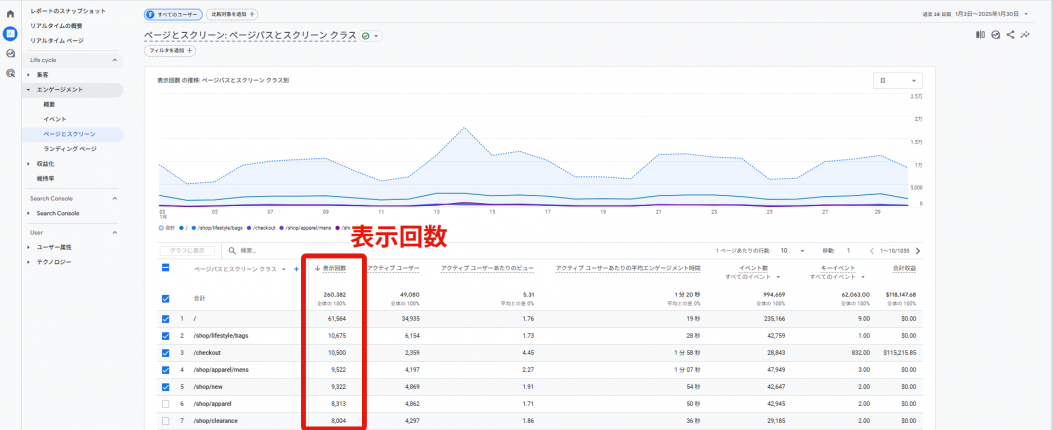
ページとスクリーンから確認する
ページとスクリーンから確認する手順は、以下のとおりです。
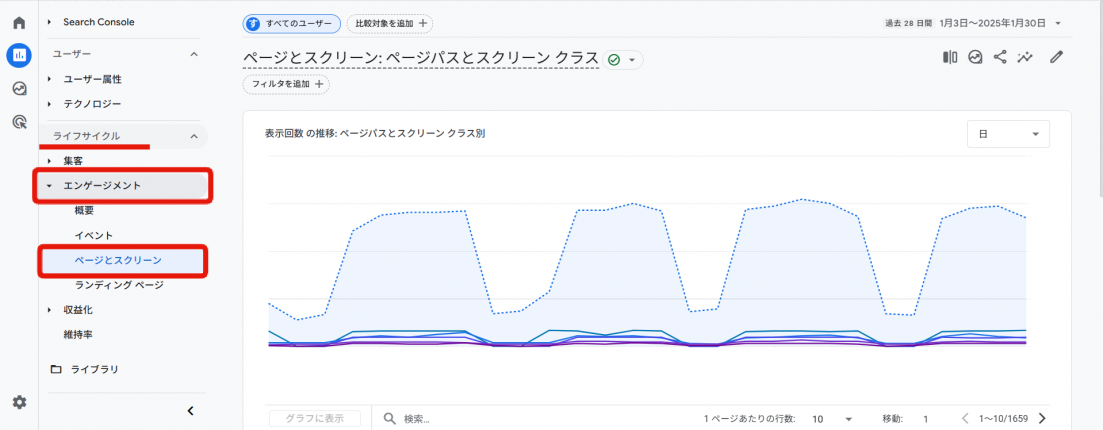
1.GA4を開き、「レポート」をクリック

2.「ライフサイクル」の「エンゲージメント」「ページとスクリーン」の順にクリック

3「表示回数(page_view)」から全体もしくはページ別のPV数が確認できる

PV数の表記は、UAのPV数から変わり、「表示回数」もしくは「page_view」になりました。ある決まったページのPV数を確認したい場合は、検索窓にそのページのURLを入れて検索することで、データの抽出が可能です。
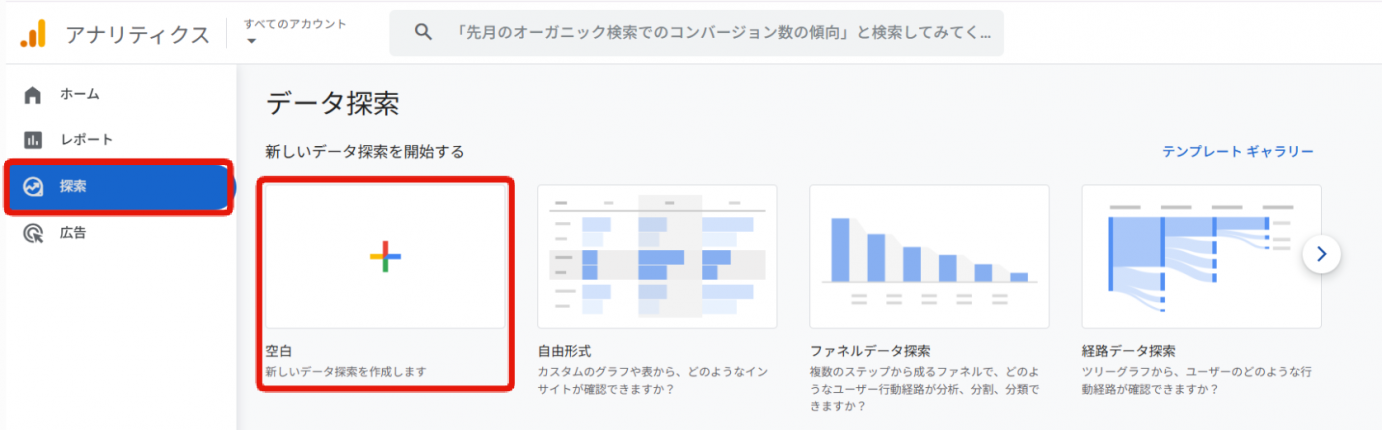
探索から確認する
探索から確認する方法は、以下のとおりです。
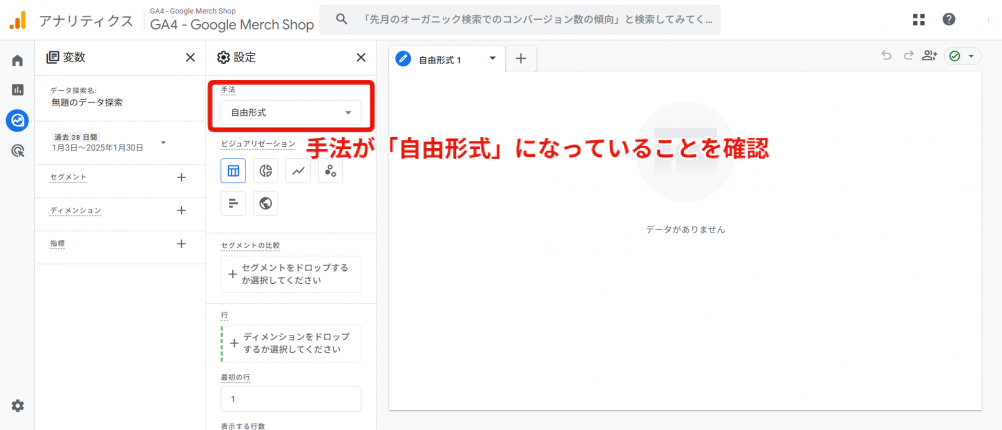
1.GA4にアクセスし、左側のメニューから「探索」を選択し、「空白」を選択する

2.手法が「自由形式」になっていることを確認する

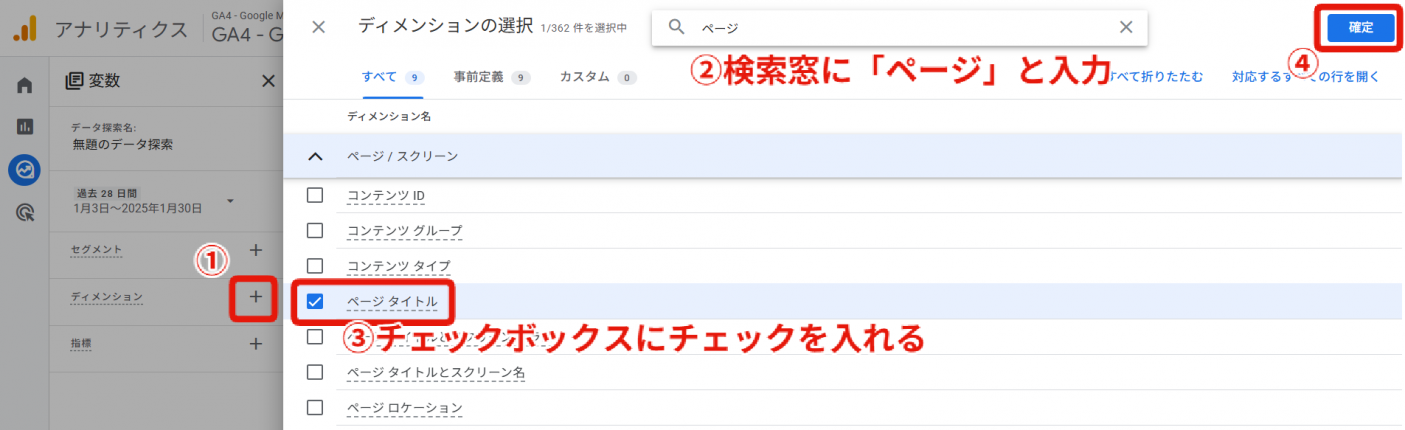
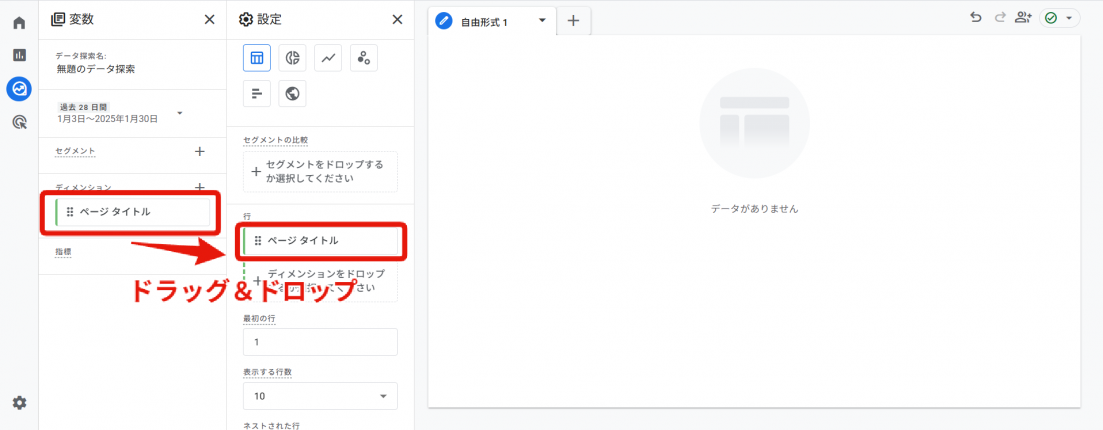
3.ディメンション横の「+」をクリックし、「ページタイトル」をディメンションに追加する

4.「変数」の「ディメンション」の項目にある「ページタイトル」を「設定」の「行」へドラッグ&ドロップする

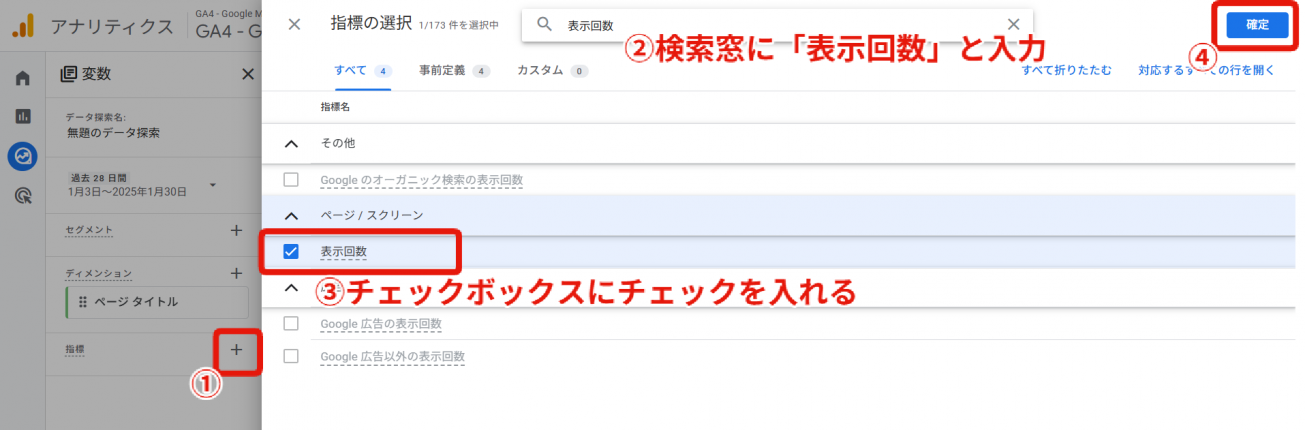
5.「指標」横の「+」をクリックし「表示回数」を指標に追加する

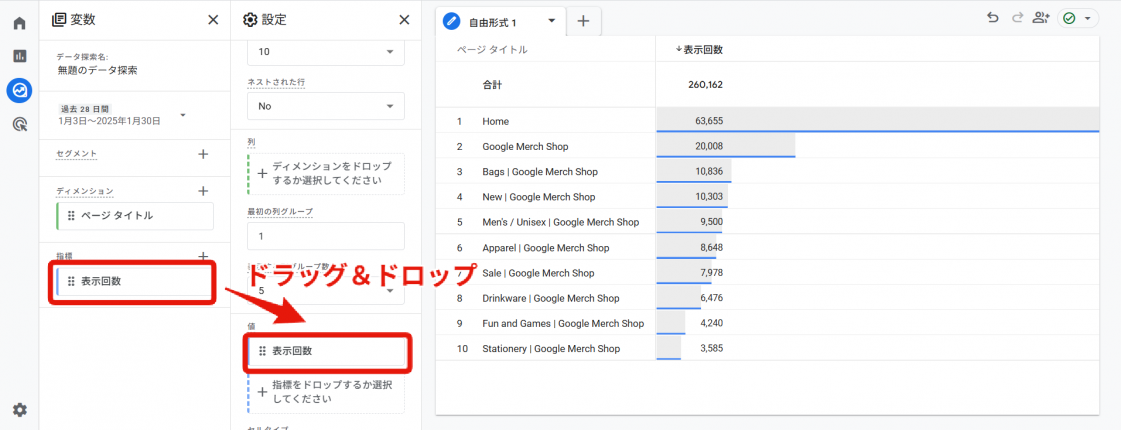
6.「変数」の指標にある「表示回数」を「設定」の「値」へドラッグ&ドロップする

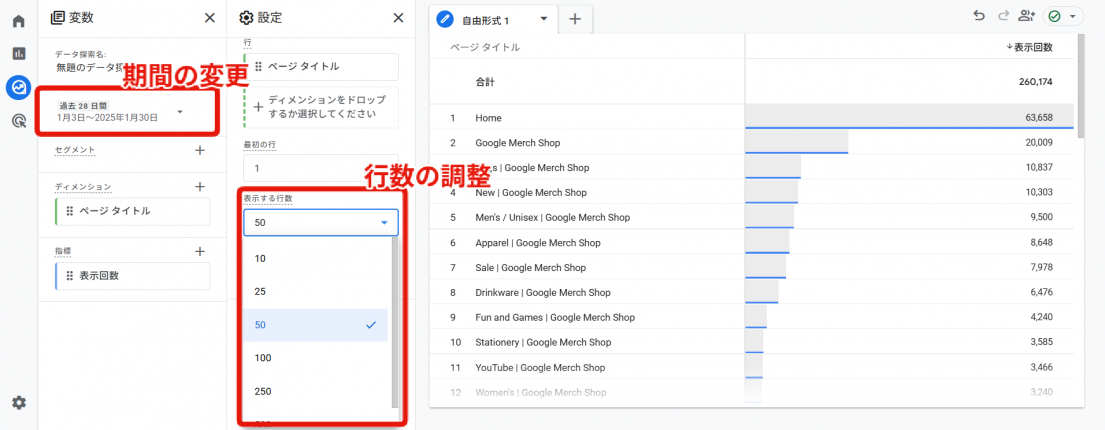
7.以下を参考にレポートの期間や、表示する行数を切り替えることもできる

離脱率を手計算する
離脱率は、上記手順で算出した離脱数、PV数を使い、計算が可能です。
計算式は、以下のとおりです。
たとえば、離脱数が20回で表示回数(PV数)が100回であった場合、計算式は以下になり、離脱率は20%と判断できます。
- 離脱率(%)=(20÷100)×100=20%
該当部分に、GA4の探索やページとスクリーンで確認した離脱数とPV数を入れることで、ページごとの離脱率が計算できます。
GA4活用での離脱法分析について
GA4を活用することで、離脱法の分析が可能です。ここでは、カスタムレポートの作成、セグメント別の離脱率分析、時系列でのトレンド分析の活用について、解説します。
1. カスタムレポートの作成
探索レポートを活用することで、カスタムレポートが作成できます。ページごとの離脱率だけでなく、SP/PCのデバイスや、新規ユーザー/リピーターなど、特定のセグメントの掛け合わせも可能です。カスタムレポートの作成は、以下の手順で行います。
1.メイン画面から「探索」を選択する
2.「空白」をクリックし、自由形式で新しいレポートを作成する
3.新規でレポートを開き、デバイスなど見たいセグメントを追加する
4.ページごとのセッション、離脱数などの指標を選択する
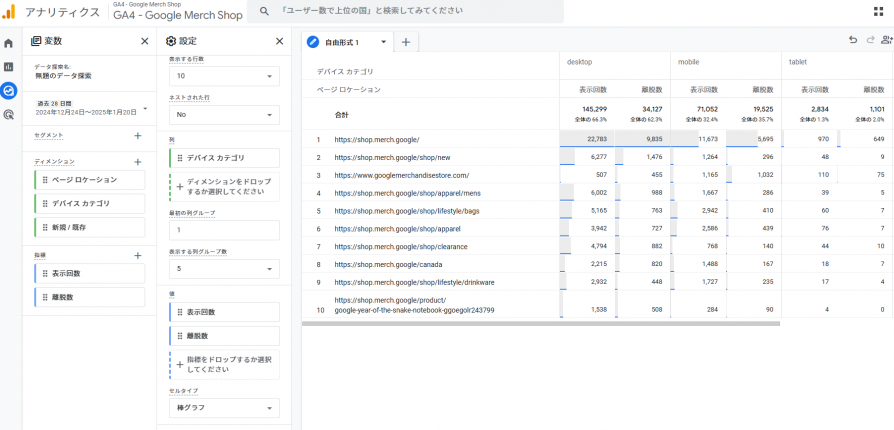
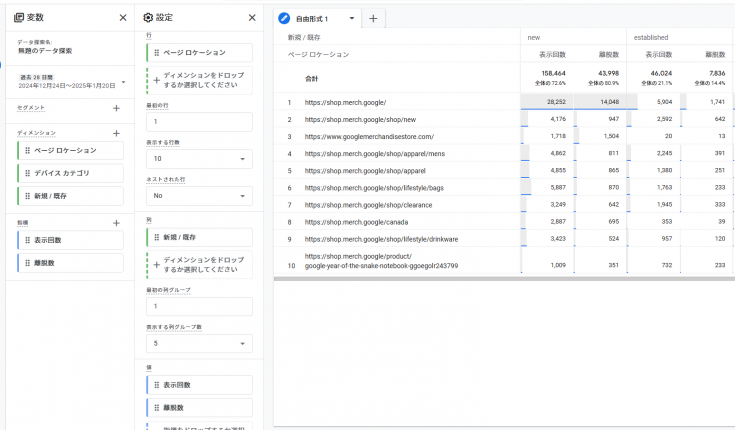
【参考】
デバイスカテゴリ別の表示回数/離脱数

新規ユーザー/リピーター別の表示回数/離脱数

2. セグメント別の離脱率分析
GA4では、デフォルトで提供されるレポートにフィルタをかけることで、特定のセグメントに絞った分析もできます。これにより、新規ユーザーとリピーター、あるいはモバイルユーザーとデスクトップユーザーのあいだで、離脱率に差があるかを確認可能です。セグメントごとに、離脱率を分析することで、特定のユーザー層の課題の特定にもつながります。
モバイルユーザーの離脱率が突出している場合、そのページがモバイルフレンドリーに対応していない可能性が考えられます。新規ユーザーの離脱率が高く出る場合は、はじめて訪れるユーザーにとって、サイトの導線が不親切である可能性が高めです。わかりやすい導線にするために、サイト改善が必要です。
このように、セグメント別の離脱率の分析結果をもとにページ改善を進めることで、特定のユーザー層に合わせた最適化が実現します。
セグメントの作成方法については、こちらの記事をご参照ください。
3. 時系列でのトレンド分析
GA4は、リアルタイムでデータを収集するセグメントの作成方法については、こちらの記事収集できるため、時系列で数値推移が把握できます。これにより、サイト全体あるいは、特定ページにおける離脱率の遷移を時系列で追跡可能です。
たとえば、離脱率が悪化したタイミングが、サイトのリニューアルや期間限定のキャンペーンの実施後であった場合、その施策が本当に効果があったかの振り返りが必要です。数値が改善した施策、悪化した施策をモニタリングすることで、施策策定のヒントとなる情報の獲得につながります。
離脱率が高くなる原因
離脱率が高くなる原因として、ページを表示するまでの時間が長いことや、モバイルフレンドリー対応ではないことなどが考えられるでしょう。ここでは、離脱率が高くなる原因を5つに分けて解説します。
ページが表示されるまでに時間がかかる
ページがなかなか表示されない、テキストは表示されるが画像が読み込まれないなど、ページが完全に表示されるまでに時間がかかる場合、離脱率が高くなります。とくに、モバイルユーザーの離脱率に影響を与える傾向です。
読み込みが遅いページを訪れたユーザーは、不満やストレスを抱くでしょう。ユーザーから、使いづらい、役に立たないと判断されると、読み込み速度の遅さに比例するように、離脱率も上がります。昨今、ページが高速で表示されることへの期待が高まっています。読み込みスピードの数秒の差が、離脱率に大きく影響するといっても過言ではありません。
モバイルフレンドリー対応ではない
ページがスマートフォンに対応しておらず、文字が小さい、画像が見にくい、文字や画像がずれて表示されるといった不便さがあると、モバイルユーザーは離脱します。過半数が、パソコンではなくスマートフォンでサイトを閲覧している現代において、モバイルフレンドリー対応であることは、もはや当たり前になっています。
Googleも、モバイルフレンドリー対応に重きを置くと公言しています。スマートフォンでは見にくいことは、十分に離脱の理由です。デバイスごとにページを最適化することが重要です。
内部リンクが整っていない
ほかのページに遷移する内部リンクや、成約ページに遷移するCTAが整っていないなど、内部・外部リンクが適切でないサイトは離脱率が高くなります。購入画面にたどり着けない、問い合わせページが見つからないなど、機会損失につながります。離脱率だけでなく、直帰率も高く、平均滞在時間が長い場合、内部リンクが整っておらず、ユーザーをほかのページにスムーズに遷移できていないと考えるべきです。
ユーザーが必要とする情報を提示していない
ユーザーが必要とする情報をサイト内に記載できていないサイトは、ユーザーにとって無価値です。ユーザーの悩みを解決できるサイトになっていなければ、離脱率も直帰率も高くなります。ユーザーの悩みに対し、最適な答えを提供できるか否かが、離脱率に影響を及ぼします。
ユーザーの立場に立たず、見にくい探しにくい
構成に統一感がなく、どこに何の情報があるかがわかりにくいサイトも、ユーザーから敬遠される傾向です。文章のルールが曖昧である、漢字ばかり続く、読点がないなど、テキストが読みにくいサイトも離脱率が上がります。背景と同系色でテキストが書かれていたり、テキストがチカチカしたりといった装飾もユーザーに「読みにくい」といった印象を与えます。
ナビゲーションが不十分だったり、重要なボタンやリンクが見つけにくかったりするページも、サイト内の遷移がスムーズにいかず、ユーザーが離脱するでしょう。
離脱率を改善する方法
離脱率が高い場合、ページの表示速度やサイトの構成を見直したり、Googleが推奨しているレスポンシブ対応を実施したりすることで、離脱率が改善できる場合があります。ここでは、離脱率を改善する方法を4つ解説します。
ページの表示速度を速める
ページの表示速度が遅いと、離脱率が上がります。自サイトの表示速度を測定し、必要に応じて対策しましょう。測定にはGoogleの「PageSpeedInsight」が便利です。
PageSpeedInsightを開き、検索バーに、表示速度を計測したいページにURLを入力すると、LCP・TBT・CLSが表示されます。

LCP・TBT・CLSの基準は、それぞれ以下のとおりです。
- LCP:2.5秒未満
- TBT:100ミリ秒未満
- CLS:0.1未満
基準値を下回る場合、以下のような対策を取りましょう。
- 画像やファイルのサイズを見直す
- ソースコードを圧縮する
- サーバーを変更する
- ブラウザキャッシュの設定を再考する
表示速度改善については、「PageSpeed Insightsとは?サイトの表示速度を改善する方法を解説」で紹介しています。
Googleが推奨しているレスポンシブ対応を実施する
自サイトがモバイルフレンドリーに対応しているか否かは、Google Serch Consoleで確認できます。メニューから「モバイルユーザビリティレポート」を選び、レポートを確認します。未対応である場合、レスポンシブ対応を実施しましょう。レスポンシブ対応とは、画面サイズに合わせてサイト表示が最適化される仕様のことです。
さらに、ユーザビリティを高めるために、カテゴリを細かくする、文字を装飾する、ボタンを立体的に見やすくするなどの対策も有効です。
レスポンシブ対応ついては、「LPにレスポンシブデザインは必要?」で解説しています。
内部リンクや導線の設置を検討し、回遊できる仕組みを作る
内部リンクや導線を適切に設置し、ユーザーが自然に回遊できるサイトを目指しましょう。ただし、闇雲にリンクを設置すればよい訳ではありません。リンクを設置しすぎると、押し売り感が強くなり、離脱につながります。また、どこのページに飛んだらいいのか迷うことも予想されます。
不要な外部リンクは削除し、内部リンクはCTA(Call To Action)の設置、関連記事へのリンクをテキストで設置するなどしましょう。
ページのデザインやコンテンツを見直す
デザインやコンテンツを見直し、ユーザーが使いやすいUIを設計しましょう。モバイルユーザーもデスクトップユーザーも、それぞれの画面で使いやすいUIにすることが重要です。わかりにくい、新鮮味のない使い古されたデザインは、離脱率が上がります。
ページにユーザーが求める回答が書かれていたとしても、見にくかったり、導線がわかりにくかったりすると、CVの向上にはつながりません。目次を設定する、文字やボタンを見やすくするなど、ユーザー目線に立った改善を行いましょう。
なお、お問い合わせページ、CVを狙うページ、TOPページやカテゴリページ、PV数のあるページの離脱率、それぞれの改善の方向性は以下のとおりです。
| ページ種類 | 目的 |
|---|---|
| お問い合わせページ | 最終的な手続きを完了させずに離脱する、かご落ちを防ぐ |
| CVを狙うページ | LP(ランディングページ)やお問い合わせページに遷移できるようにする |
| TOPページやカテゴリページ | 他のページへの遷移を促す |
| PV数のあるページ | 他の記事へ回遊を増やす |
離脱率を算出する際の注意点
離脱率を算出する際に気をつけるべきことがあります。2つの注意点を解説します。
離脱率が高いことが悪いとは限らない
離脱率が高いからといって、すべからく改善を進めるべきではありません。ページの目的によっては、離脱率が高くても問題がないこともあります。
改善が不要なページの例として、以下が挙げられます。
- 会社概要
- 資料請求のフォーム入力画面
- 別サイトで実施するキャンペーンへの誘導
一方、ランディングページやトップページ、お問い合わせフォーム、CVに直結するページなどは、優先的に対策を進めるべきです。
離脱率が高いか低いかを判断できる平均値や基準値はない
離脱率は、コンテンツや、ユーザーの行動パターンなど数値で明確に提示できない要素を含むため、明確な基準値はありません。基準値と比べて高い、低いの判断はできないため、「離脱率を平均以下にする」「基準値を超えたら改善する」といった使い方は誤りです。
まとめ
GA4では、離脱率の指標がなくなりました。
そのため、離脱率を計算する場合は離脱数÷PV数の計算式を利用します。離脱数、PV数は探索やページとスクリーンで確認できます。離脱率が高くなる原因には、ページの読み込み速度が遅い、ユーザビリティが低いなどが考えられます。離脱率が高くなる原因を究明し、改善に努めましょう。
「AIアナリスト」は、AIがアクセス解析を⾃動で⾏い、重要な改善ポイントを教えてくれるツールです。株式会社WACULでは、約4万サイトを改善したノウハウで、Webサイトの膨大なデータを分析し、成果を伸ばすための改善ポイントをデータ根拠とともにお届けします。Googleアナリティクスに連携するだけで利用可能で、設定は2分で終わります。まずは無料版からお試しください。
この記事の執筆者
株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。