SHARE 0
SHARE 0
GA4のトラッキングコードの設置・確認方法を画像つきで解説【2024年最新版】
アクセス解析 |
こんにちは。「AIアナリスト」ライターチームです。
今回紹介するテーマは「GA4のトラッキングコードの設定について」です。
GA4は、Googleアナリティクスの最新タイプです。旧タイプであるUAによるデータ計測は、2023年7月1日に終了したため、改めてGA4の設定を確認し、正確なデータ計測を行いましょう。この記事では、これまでUAを使用していた人に向けて、GA4のトラッキングコードの設定について解説します。参考にしてください。
GA4への移行手順については、以下の記事で詳しく解説しています。ぜひ参考にしてください。
※参考:今すぐ実施!GA4への移行手順をキャプチャ付きでわかりやすく解説
目次
- GA4のトラッキングコードとは
- GA4とUAのトラッキングIDの違い
- GA4のトラッキングコードを発行・確認する方法
- GA4のトラッキングコードを設置する方法
- GA4のトラッキングコードの動作確認をする方法
- GA4でトラッキングコードを設定してもデータ集計ができないときの対処法
- GA4のトラッキングコードのポイント
- まとめ
GA4のトラッキングコードとは
トラッキングコードとは、アクセス解析できる特定の文字列を指します。GA4を用いてアクセス解析をする場合、Webページへのトラッキングコード設置は必須です。トラッキングコードを設置すると、Webページへのアクセスに関するさまざまな数値の分析ができるようになります。
GA4とUAのトラッキングIDの違い
トラッキングIDとは、トラッキングコードに含まれる、GA4を識別する文字列のことです。UAではトラッキングIDと呼ばれていましたが、GA4では測定IDと定義されています。トラッキングIDは、UAでは「UA-xxxxxxxx-x-」、GA4では「G-xxxxxxxxxx」と表記されます。今後は、GA4のみを使用することになるため、「G-」から始まるものがトラッキングIDと覚えておくとよいでしょう。
UAのトラッキングコード
</script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-xxxxxxxx-x');
</script>
GA4のトラッキングコード
</script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-xxxxxxxxxx');
</script>
GA4とUAは計測軸が異なる
GA4とUAでは計測軸が異なります。GA4は、イベント単位でのデータ計測となったため、よりユーザーに軸を置いたデータ解析になります。指標や定義も異なります。
GA4とUAの違いについては、以下の記事で詳しく解説しています。ぜひ参考にしてください。
参考:GA4とUAの主な違いは4点!移行必須の理由や自動移行についても解説
GA4のトラッキングコードを発行・確認する方法
ここでは、GA4のトラッキングコードを発行・確認する方法について解説します。
GA4のトラッキングコードを発行する方法
以下は、GA4の新規設定が終わっていない場合に、トラッキングコードを発行する手順です。
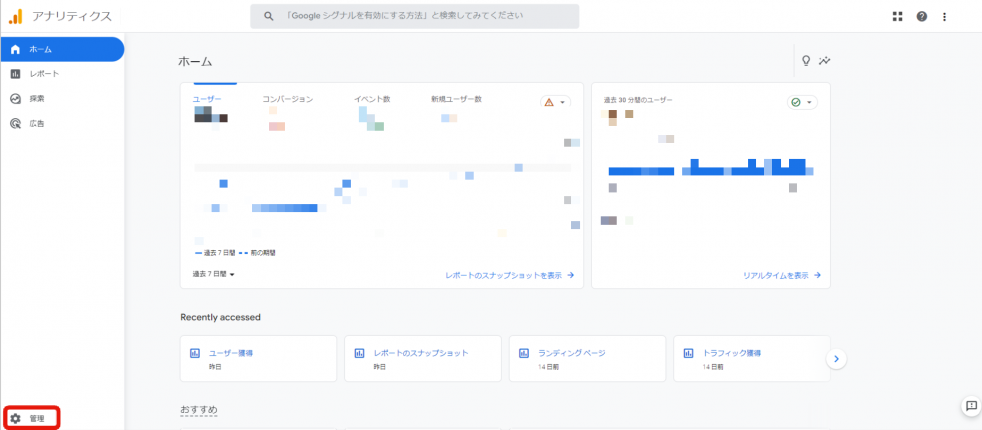
1.Googleアナリティクスにログインし、メニューの「管理」を開きます。

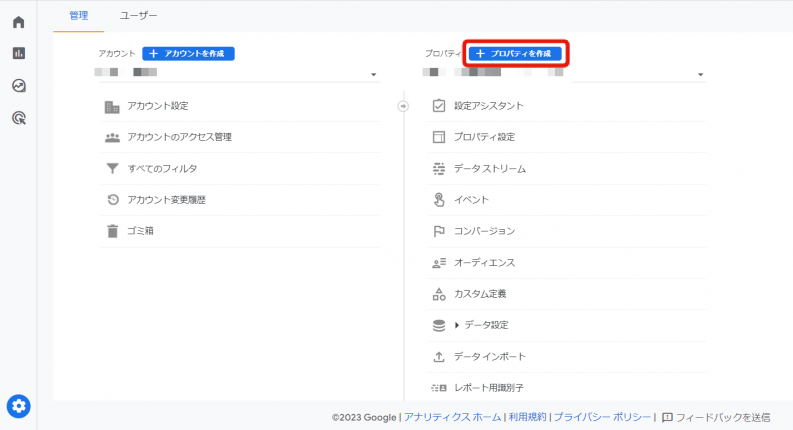
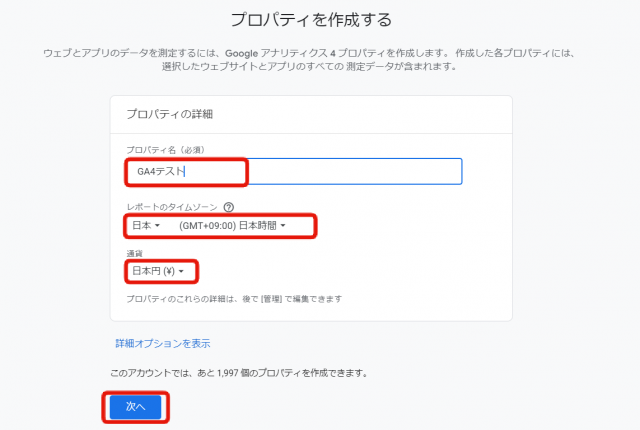
2.「+プロパティを作成」を選択します。


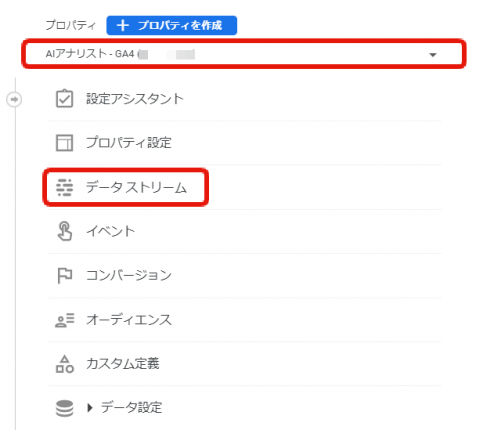
3.作成されたGA4のプロパティを選択し、「データストリーム」をクリックします。

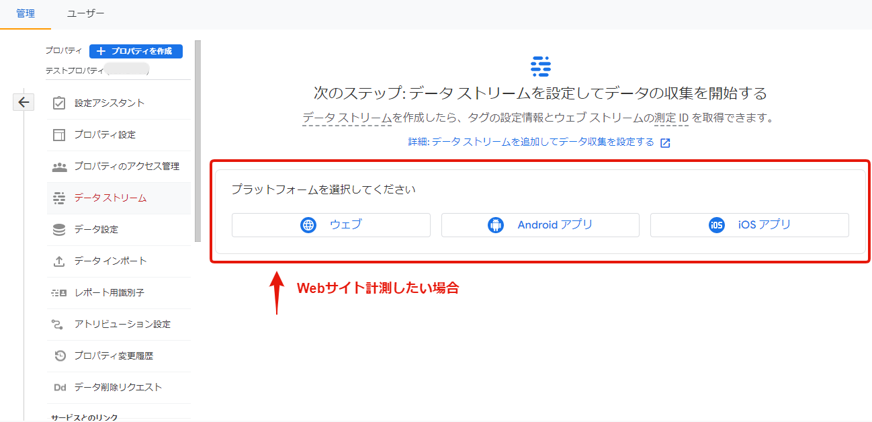
4.画面が切り替わり「データ収集を開始する」と表示されたら、プラットフォームを選びます。

必要事項を入力して、「ストリームを作成」をクリックしたら、準備完了です。

GA4のトラッキングコードを確認する方法
つづいて、GA4のトラッキングコードを確認する方法です。
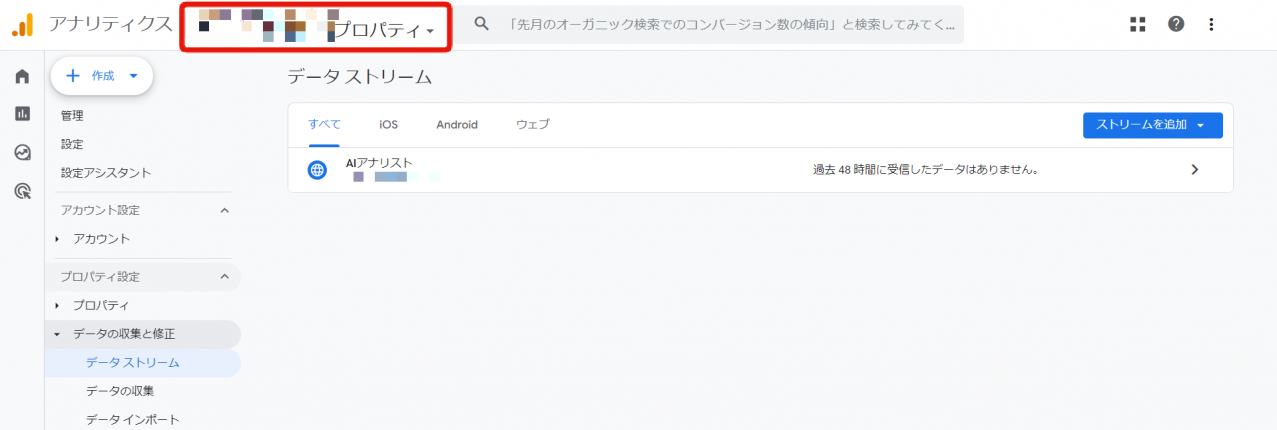
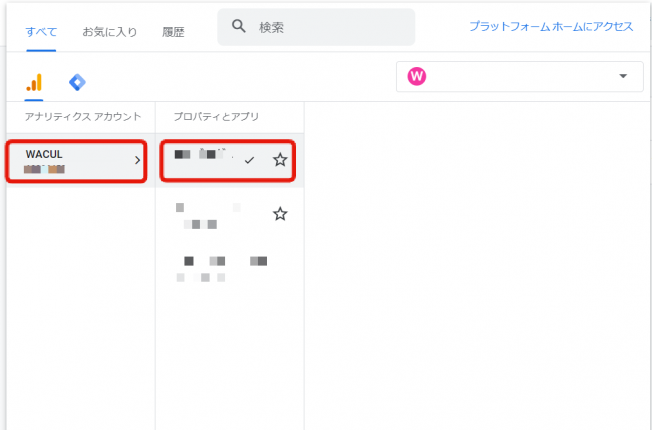
1.Googleアナリティクスにログインしたら、「管理」タブからGA4用のアカウントとプロパティを選択します。


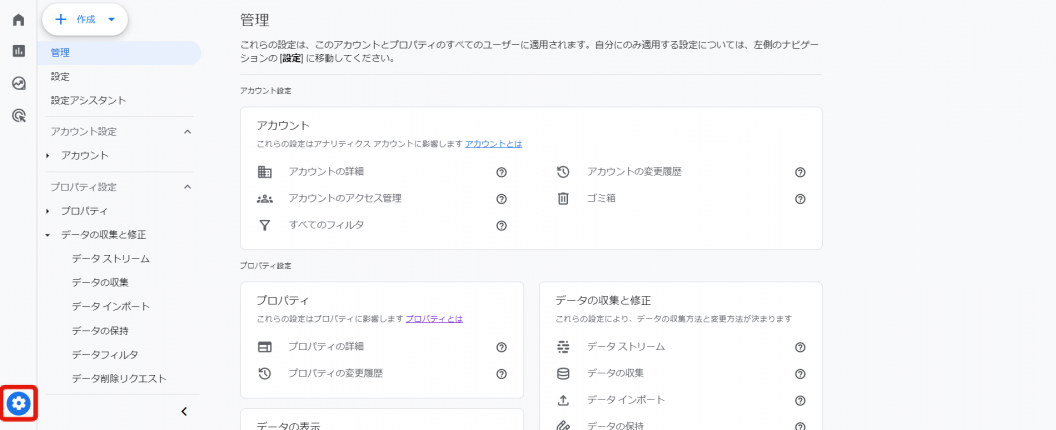
2.左カラムのメニュー下部の「管理」をクリックします。

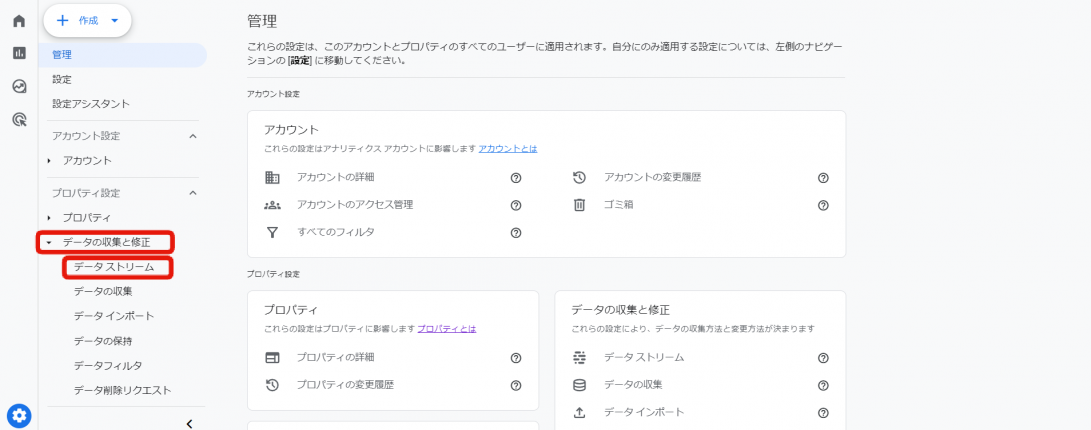
3.「データの収集と修正」から「データストリーム」をクリックします。

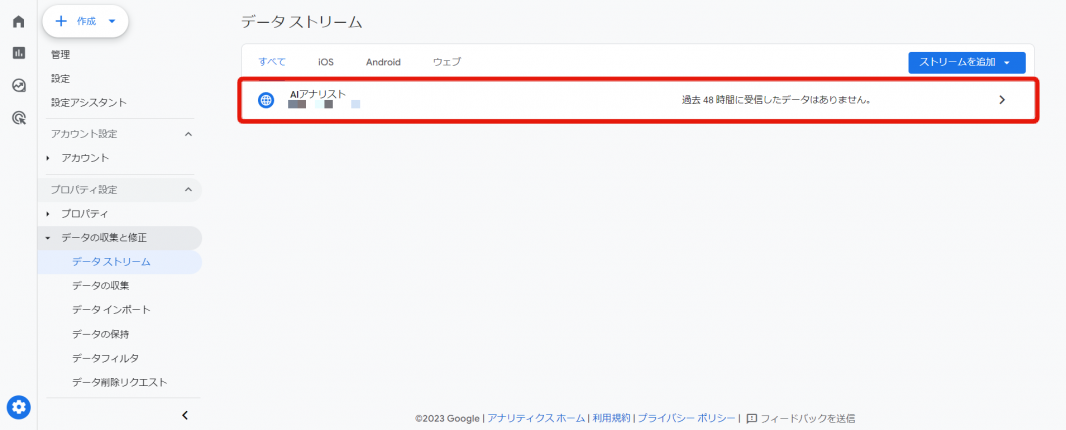
4.表示されたストリーム一覧から、トラッキングコードを発行したいストリームを選択します。

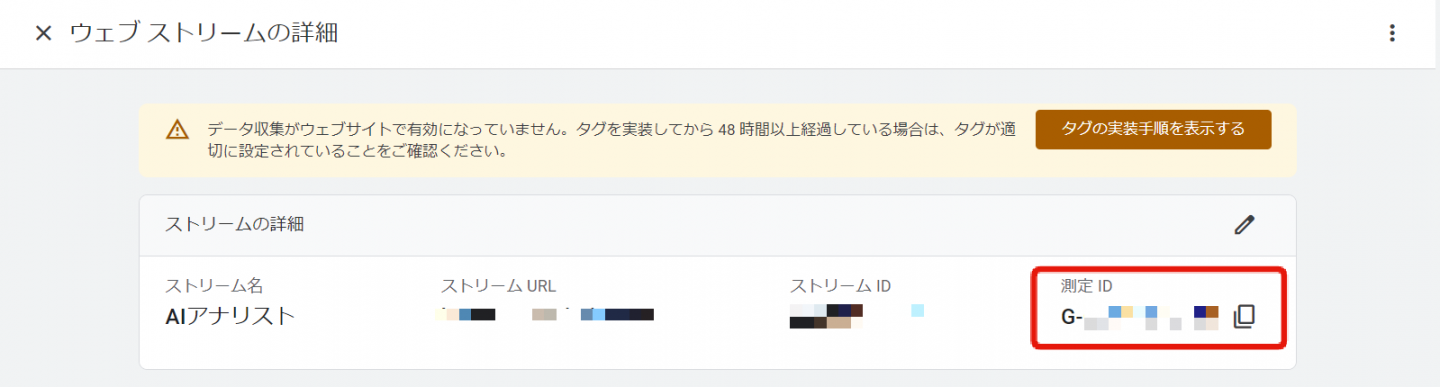
5.切り替わった画面の「ストリームの詳細」右側に表示される「測定ID」が、GA4のトラッキングIDです。

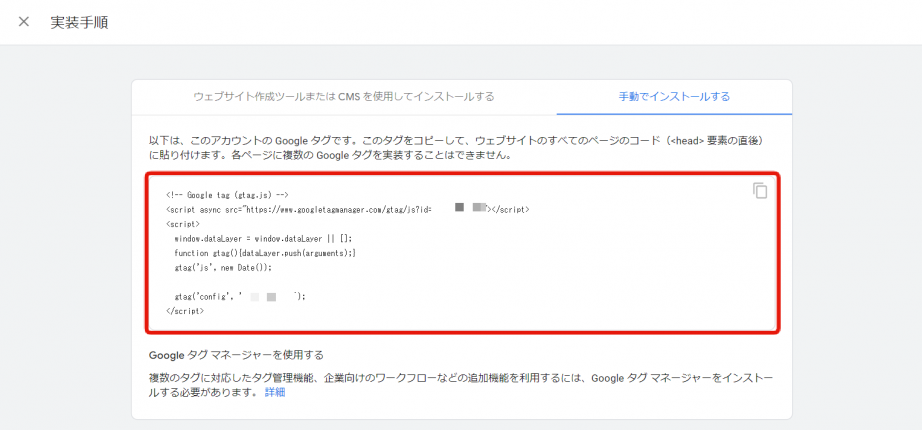
6.画面上の「タグの実装手順を表示する」をクリックします。

7.「手動でインストール」を選択すると、GA4のトラッキングコードを確認できます。

GA4のトラッキングコードを設置する方法
GA4のトラッキングコードをWebページに設置する方法は、2通りあります。それぞれの方法について解説します。
Google タグマネージャーを利用する方法
Googleタグマネージャーの管理画面から、GA4のトラッキングコードを設置する方法です。この方法は、タグマネージャーを導入したサイトの、全てのページにトラッキングコードを設置できます。
1.先述の「GA4のトラッキングコードを確認する方法」の手順1〜4を行います。
2.切り替わった画面の「ストリームの詳細」右側に表示される「測定ID」をコピーします。

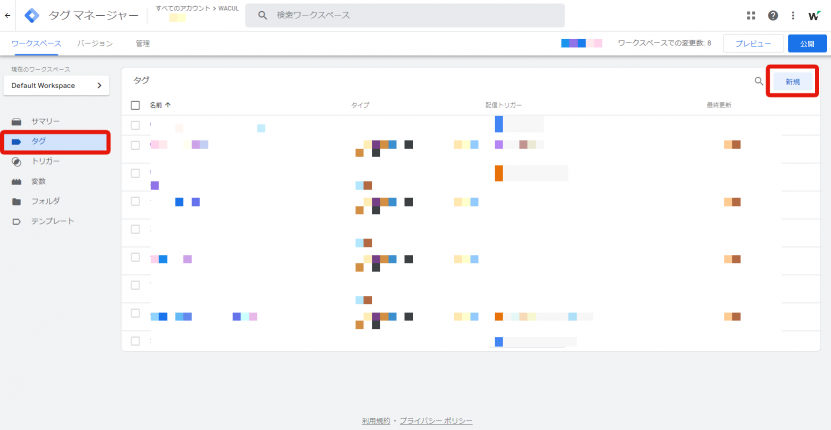
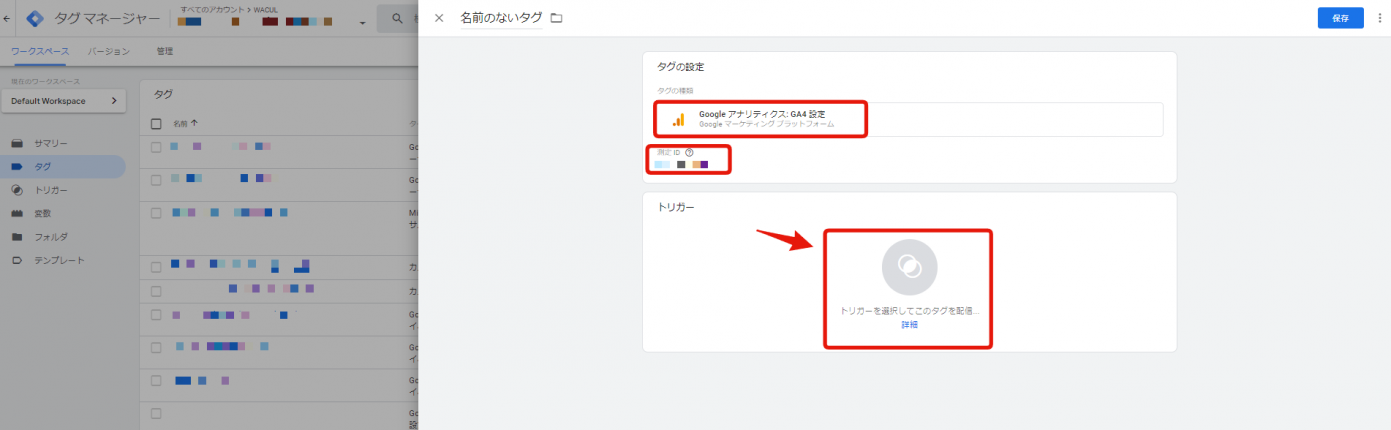
3.Googleタグマネージャーの管理画面に移動し、「新しいタグを追加」もしくは左メニューの「タグ」>「新規」を選択します。

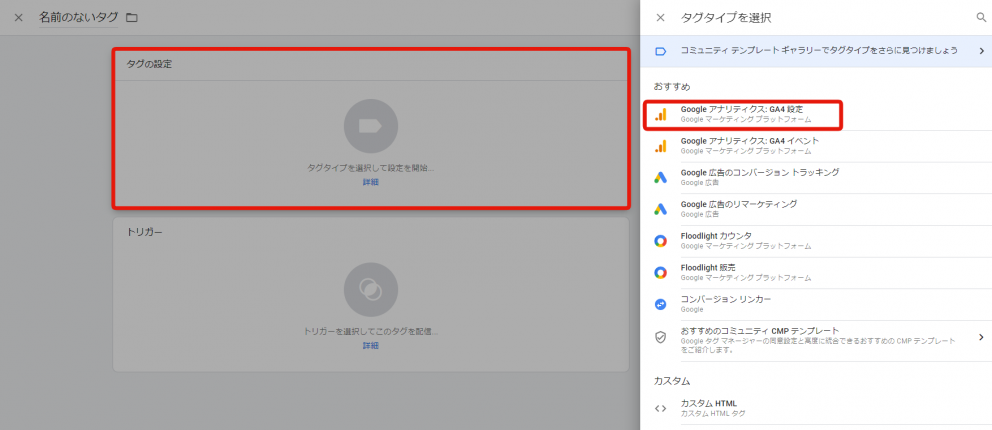
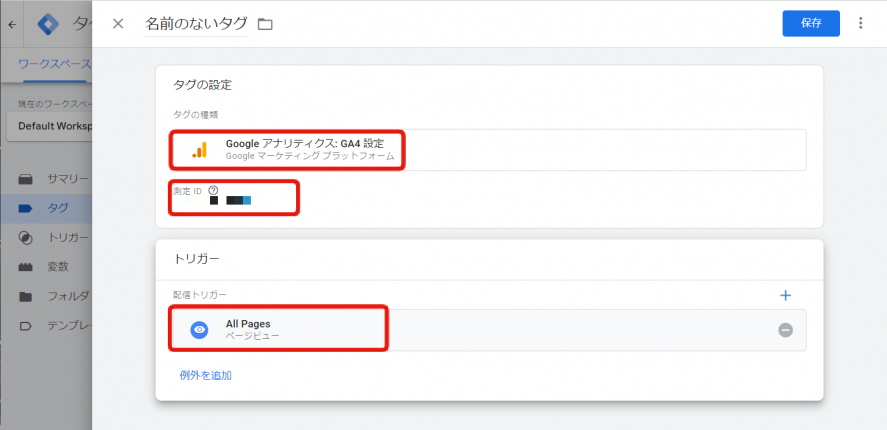
4.「タグの設定」をクリックし、「タグタイプを選択」は「Googleアナリティクス:GA4設定」を選択します。

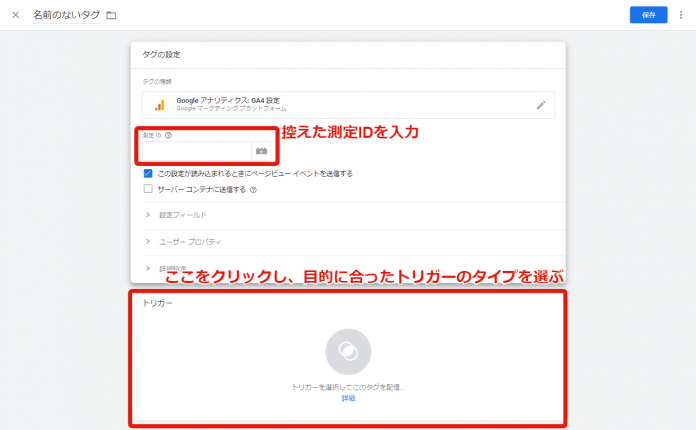
5.「測定ID」の項目に、コピーしたGA4の測定IDを貼り付けます。

6.「トリガー」の項目で、「All Pages」を選択します。



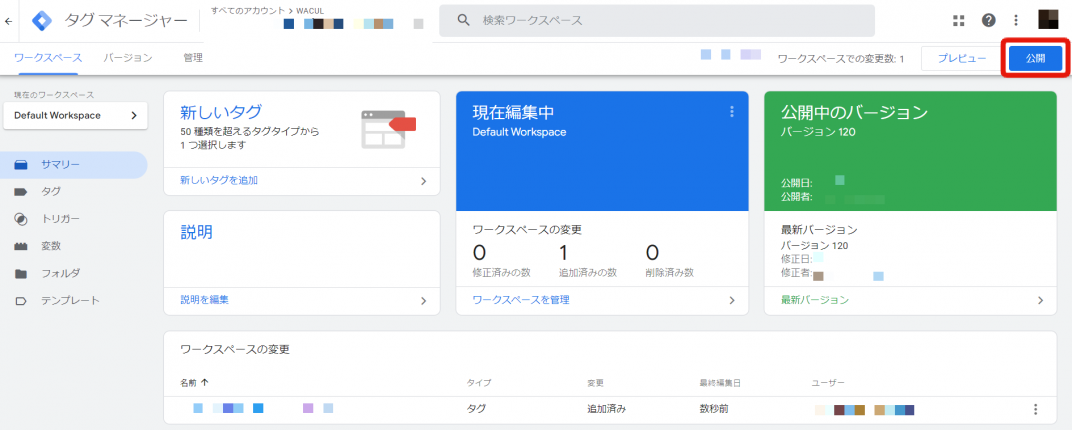
7.画面右上の「公開」をクリックして、設置完了です。

HTMLソースに設置する方法
サイトの全てのページの
内に、トラッキングコードを貼り付ける方法です。1.先述の「GA4のトラッキングコードを確認する方法」を最後まで行い、確認できたGA4のトラッキングコードをコピーします。



2.データ計測をしたいページのHTMLファイルを開きます。
3.<head>の開始タグ直後に、コピーしたトラッキングコードを貼り付けたら、完了です。
UAのトラッキングコードは、<head>の終了タグ直前への設置がよいとされていましたが、GA4では
の開始タグ直後が推奨されています。GA4のトラッキングコードの動作確認をする方法
設置したGA4のトラッキングコードの動作を確認する方法は、2通りあります。それぞれの方法について解説します。
リアルタイムレポートで確認する方法
Googleアナリティクスから、トラッキングコードの動作確認をする方法です。
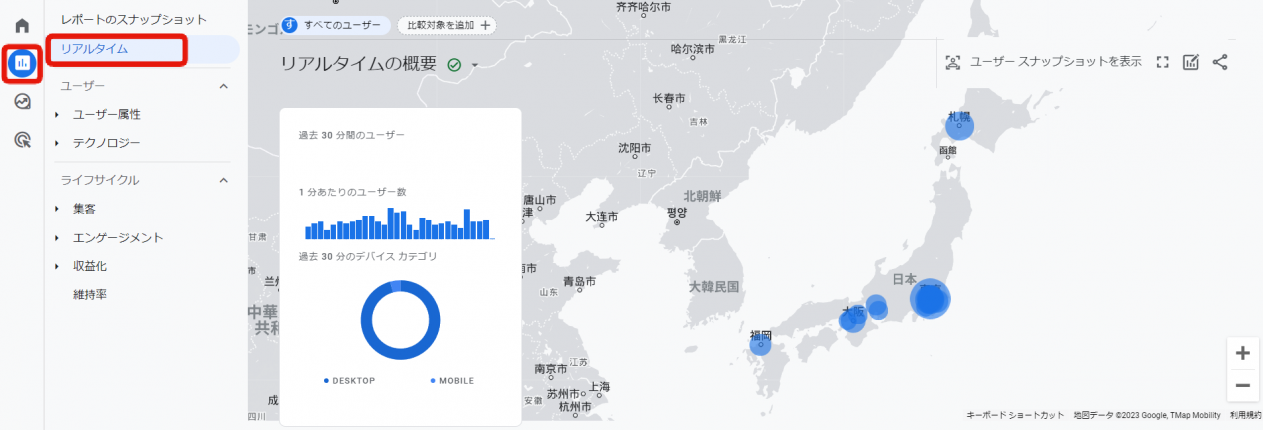
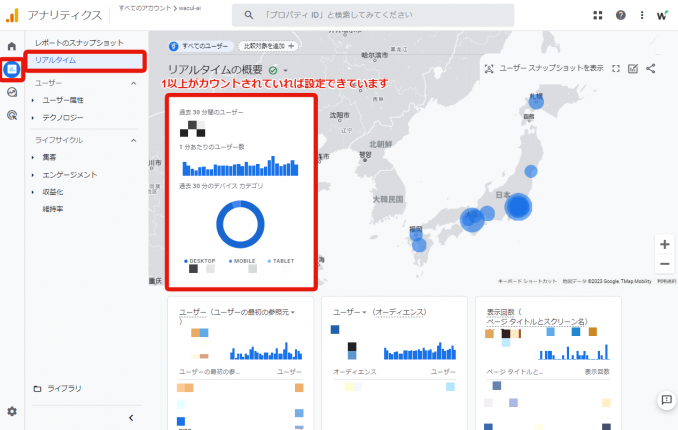
1.Googleアナリティクスの左カラムから「レポート」「リアルタイム」の順にクリックします。

2.トラッキングコードを設置したサイトにアクセスし、ユーザー数がカウントされるかを確認します。

トラッキングコードを設置してから、データが反映されるまでに、タイムラグが発生する場合があります。うまく反映されていないときは、少し時間をおいて、再度確認しましょう。
Googleタグマネージャーで確認する方法
Googleタグマネージャーの管理画面から、トラッキングコードの動作確認をする方法です。一般的に「タグの発火を確認する」といわれます。
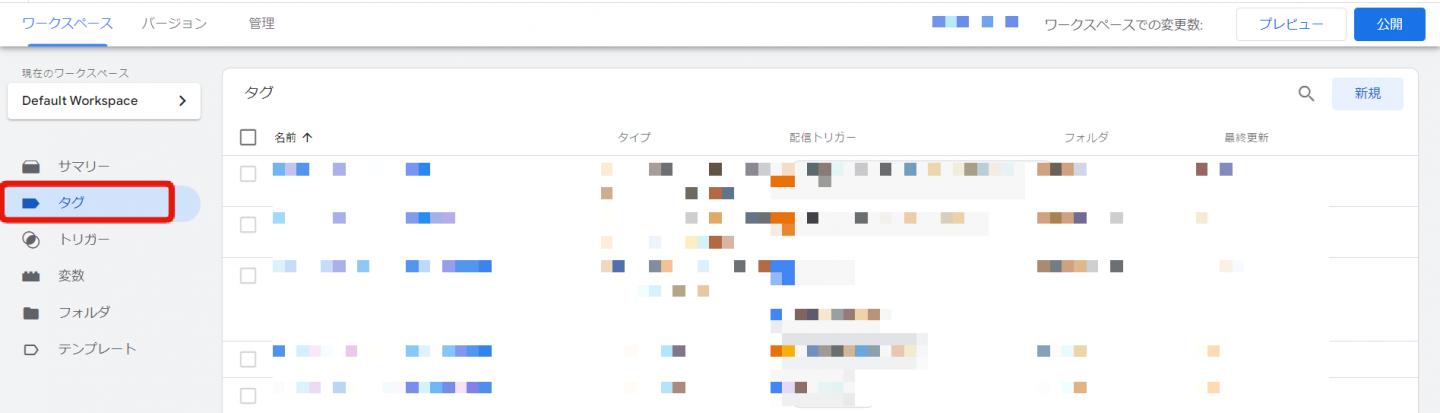
1.Googleタグマネージャーの管理画面左にあるカラムから「タグ」を選択します。

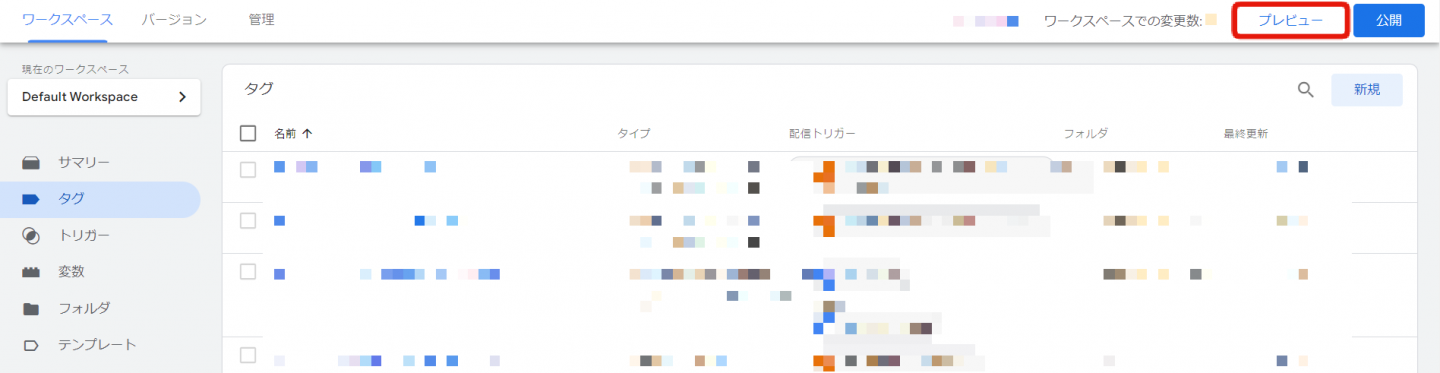
2.右上の「プレビュー」をクリックします。

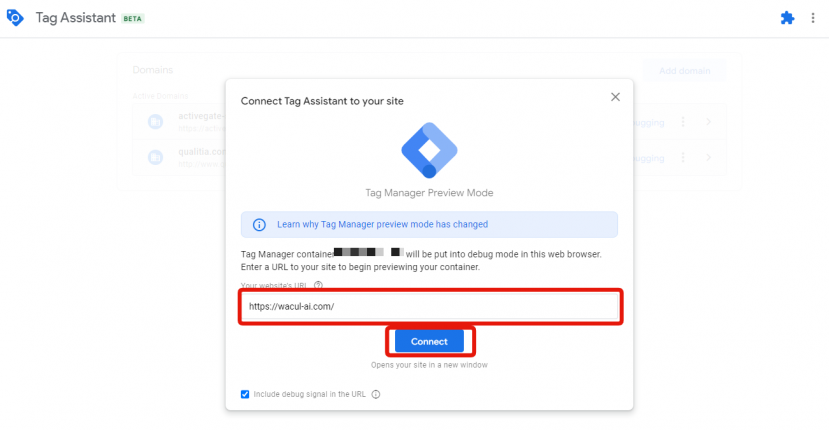
3.切り替わった画面にある「Your website's URL」の枠内に、トラッキングコードを設置した自分のサイトURLを入力して、「Connect」をクリックします。

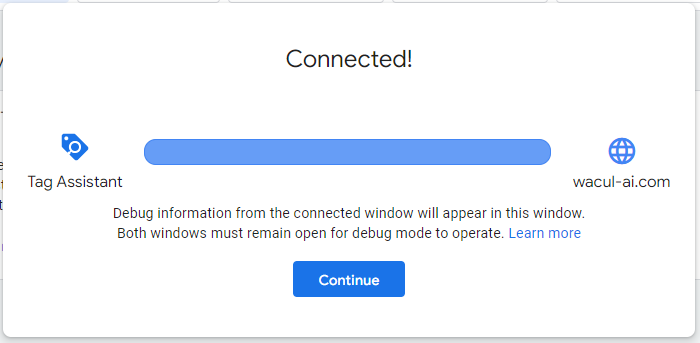
4.新しいタブが開きます。「Connected!」のメッセージが画面に表示されたら、「Continue」をクリックします。

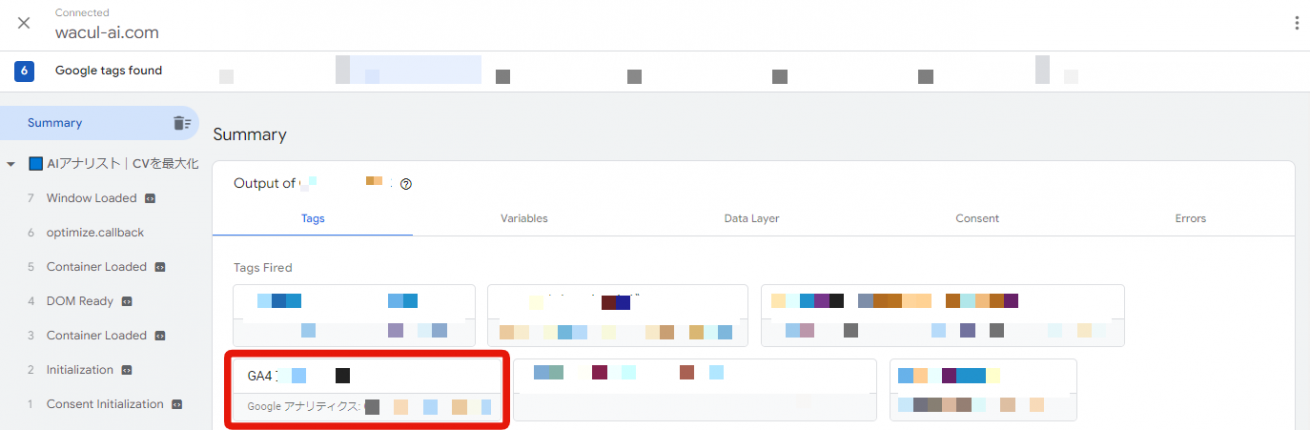
5.「Tag Fired」の項目にGA4が表示されていれば、トラッキングコードは動作しています。

GA4でトラッキングコードを設定してもデータ集計ができないときの対処法
GA4でトラッキングコードを設定したにも関わらず、データの集計がうまくいかないときは、以下の点を確認しましょう。
トラッキングコードに間違いがないかを確認
設定したトラッキングコードに誤りがあるために、計測できていない可能性があります。サイトごとに異なる固有の測定IDを含むため、別のものを設置していたら計測できません。トラッキングコードの文字列に間違いがないかを、確認しましょう。
データフィルタやビューフィルタを確認
GA4には、自分のIPからのアクセスを除外するフィルタ機能があります。フィルタ機能が有効化されている場合、これまでのアクセスが自分のみだとアクセス数は変化しません。GA4の設定メニュー「フィルタ」から設定を確認しましょう。
GA4のトラッキングコードのポイント
GA4のトラッキングコードを設定する際の注意点や、UAのトラッキングコードとの併用といったポイントについて解説します。
二重計測に注意
トラッキングコードを、HTMLとGoogleタグマネージャーの両方に設置した場合、1つのページに複数設置されている状態となり、データの二重計測になります。二重計測によりPVが2倍になるなど、データの正確性がなくなってしまいます。
CMSがGA4未対応の場合がある
WordPressやWix、HubSpotなどのCMSはGA4に対応していますが、なかには未対応のCMSもあります。GA4未対応のCMSに「G-」の測定IDを設置しても、データ計測はできません。
UAとGA4のトラッキングコードの併用は可能
UAのサポートは2023年7月1日に終了しました。UAのトラッキングコードを設置していたページに、新たにGA4のトラッキングコードを設置しても、それぞれのプロパティ画面は明確に分かれているため、二重計測にはなりません。
まとめ
GA4のトラッキングコードは、Webページのアクセス解析を続けるために必須のソースコードです。「G-xxxxxxxxxx」という測定IDを含みます。設置にはGoogleタグマネージャーを利用すると、管理を一元化できて便利です。
「AIアナリスト」は、AIがアクセス解析を⾃動で⾏い、重要な改善ポイントを教えてくれるツールです。40,000弱のサイトを改善したノウハウで、Webサイトの膨大なデータを分析し、成果を伸ばすための改善ポイントをデータ根拠とともにお届けします。Googleアナリティクスに連携するだけで利用可能で、設定は2分で終わります。まずは無料版からお試しください。
この記事を書いた人

株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。

この記事を書いた人
株式会社WACUL