SHARE 0
SHARE 0
GA4の拡張計測機能イベントとは?設定や確認の方法、その他のイベントも解説
アクセス解析 |
こんにちは。「AIアナリスト」ライターチームです。
GA4の拡張計測機能イベントとは、GA4のイベントの1つです。
この記事では、拡張計測機能イベントの設定方法や確認方法、変更方法などを解説します。イベントが表示されないときの対処法やUAとの違い、拡張計測機能以外のイベントについても解説するので、参考にしてください。
目次
- GA4の拡張計測機能イベントとは
- GA4が求められる背景
- GA4のイベントとUAとの違い
- GA4のイベントの種類
- 拡張計測機能イベントを設定する方法
- カスタムイベントの設定方法
- イベントの確認方法
- イベントを変更する手順
- イベントが表示されないとき
- GA4イベントを設定する際の注意点
- まとめ
GA4の拡張計測機能イベントとは
GA4の拡張計測イベントとは何か、概要について解説します。
拡張計測機能イベントの概要
拡張計測機能とはGA4の基本タグを設置することでデータを取得できるものです。GA4のイベントのなかでも、Webサイトの計測用に使用される傾向があります。
GA4が求められる背景
現在、UAに代わってGA4の利用が求められています。その理由を3つに分けて解説します。
ユーザー行動が複雑化しているため
ユーザーがWebサイトを閲覧するときに、パソコンだけでなくスマートフォンやアプリを利用するなど、行動が複雑化するようになりました。GA4では、デバイスとアプリを往来するユーザーの行動をイベントとして計測、分析できるため、複雑化したユーザー行動に対応できます。
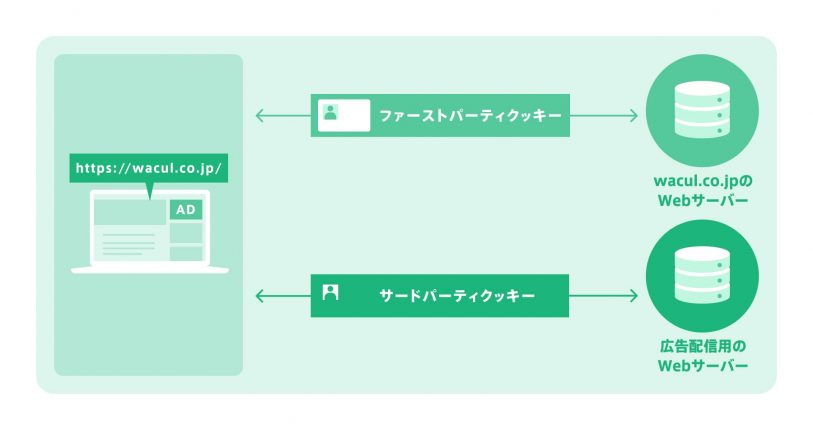
Cookie規制に対応するため
Cookie規制に対応するためにも、GA4の導入が求められています。GA4には、同一ユーザーの判定にGoogle独自の判別方法である「Googleシグナル」が導入されています。ユーザーのプライバシー保護を重視する動きは、拡大傾向です。2024年1月には、Googleがサードパーティークッキーの無効化テストを実施しました。

参考:GA4におけるcookieの種類や注意点を解説
AIによるデータ予測が可能になったため
昨今、AIによるデータ予測が恒久化しています。機械学習を導入したGA4は、過去データから予測が可能であるため、利用が拡大しています。なお、UAでは、実際のユーザーの行動を元にした過去データ分析のみが可能でした。
GA4のイベントとUAとの違い
GA4とUAは、イベントでデータを計測する方法に違いがあります。
GA4のイベントとは
GA4は、すべてのユーザーの行動をイベントとして、計測します。データを計測するには、はじめにイベントを設定する必要があります。計測の対象となるのは、1ページ内のユーザーの行動すべてです。UAよりも、高水準の分析が可能なため、分析の質が高められるようになりました。
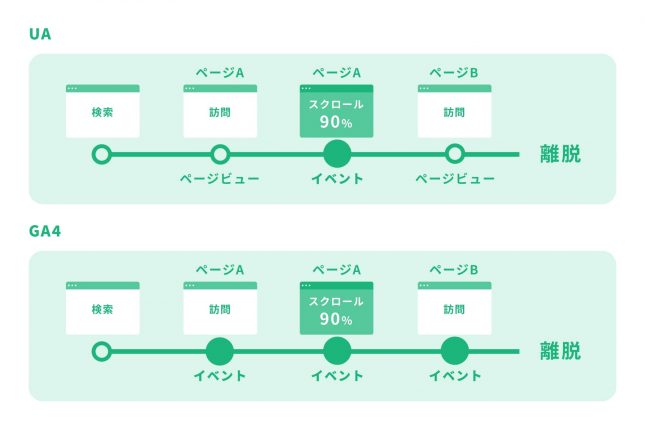
GA4とUAとの違い
GA4とUAでは、データの計測方法に違いがあります。UAでは、ページビューやトランザクション、イベントなど、ヒットタイプが異なるデータをセッションとして、ひとまとめにしています。つまり、ページビュー単位でアナリティクスデータが計測されていました。
一方、GA4では、すべてのアナリティクスデータをイベント単位で計測しているため、ページビューを念頭に置いた計測ではありません。そのため、さらに実用的なデータの取得が可能です。UAとGA4は、異なるものである認識が大切です。

イベント作成時に設定する項目も異なります。UAでは値、アクション、カテゴリ、ラベルの設定が必要です。一方、GA4で設定する項目は、イベント名とパラメータのみです。
GA4のイベントの種類
GA4のイベントは、自動収集イベント、拡張計測機能イベント、推奨イベント、カスタムイベントの4つです。それぞれが計測するイベントについて解説します。
| イベントの種類 | 設定方法 |
|---|---|
| 自動収集イベント | 自動で収集(設定不要) |
| 拡張計測機能イベント | 計測の有効・無効を手動で切り替える |
| 推奨イベント | 事前に定義されている中から手動で設定する |
| カスタムイベント | 独自の定義を手動で設定、外部ツールを利用する場合も |
自動収集イベント
自動収集イベントは、Webサイトまたはアプリで Googleアナリティクスを設定した場合に、自動で計測されるイベントです。計測できるイベントには、以下のものがあります。
| イベント名 | 計測タイミング | パラメータ |
|---|---|---|
| session_start (アプリ、ウェブ) |
セッションの開始(ユーザーがサイト訪問したとき) | なし |
| first_visit (アプリ、ウェブ) |
初回の訪問(ユーザーが初めてアクセスしたとき) | なし |
| ad_click (アプリ) |
広告のクリック(アプリで広告がクリックされたとき) |
|
| ad_impression (アプリ) |
広告の表示(アプリで広告が表示されたとき) |
|
| screen_view (アプリ) |
画面の遷移(アプリの画面遷移) |
|
拡張機能計測イベント
拡張機能計測イベントとは、WebサイトあるいはアプリでGoogleアナリティクスを設定し、拡張計測機能が有効のときに計測されます。拡張計測機能イベントで計測されるイベントは、以下の通りです。
| イベント名 | 計測タイミング | パラメータ |
|---|---|---|
| page_view (ウェブ) |
ページビュー(ページが読み込まれた際に記録) |
|
| scroll (ウェブ) |
スクロール(ページの90%まで表示された際に記録) | なし |
| file_download (ウェブ) |
ファイルのダウンロード (ドキュメントや動画、音声などのファイルに移動した際に記録) |
|
| click (ウェブ) |
離脱クリック(他のドメインに移動した際に記録) |
|
| view_search_results (ウェブ) |
ユーザーがサイト内検索をした際に記録 |
|
|
|
JavaScript API サポートが有効になっている埋め込み動画が一定条件下で操作されたとき
|
|
|
|
一定の条件下でフォーム操作を記録した時 |
|
推奨イベント
推奨イベントとは、Googleが多くの一般的なケースで使用する必要があると判断し、名前の参照リストを提供しているイベントです。自動収集イベント、拡張計測機能イベントとは異なり、ユーザーが手動で設定する必要があります。推奨イベントの一例には、以下のものが挙げられます。
| イベント名 | 計測タイミング |
|---|---|
| login | ログイン(ユーザーがログインしたとき) |
| purchase | 購入完了(ユーザーが購入を完了したとき) |
| search | 検索(ユーザーがコンテンツを検索したとき) |
| share | 共有(ユーザーがコンテンツを共有したとき) |
カスタムイベント
カスタムイベントは、ユーザーが自由に設定できるイベントです。カスタムイベントを活用すれば、ビジネス固有のユーザーインタラクションについて、分析に必要な情報を収集できます。カスタムイベントの例は、以下の通りです。
拡張計測機能イベントを設定する方法
拡張計測機能イベントは、GA4で設定可能です。GA4で拡張計測機能イベントを設定する方法は、以下の通りです。
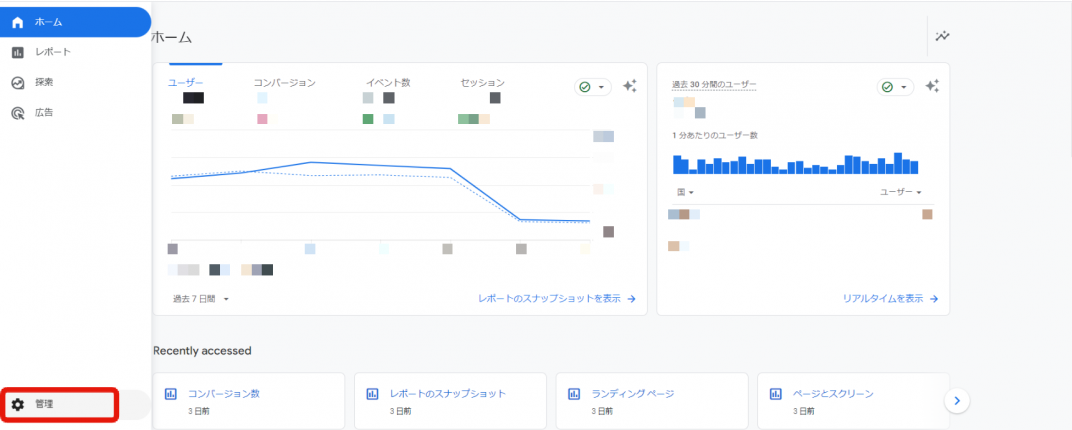
1.管理画面の左下にある歯車マークをクリックする

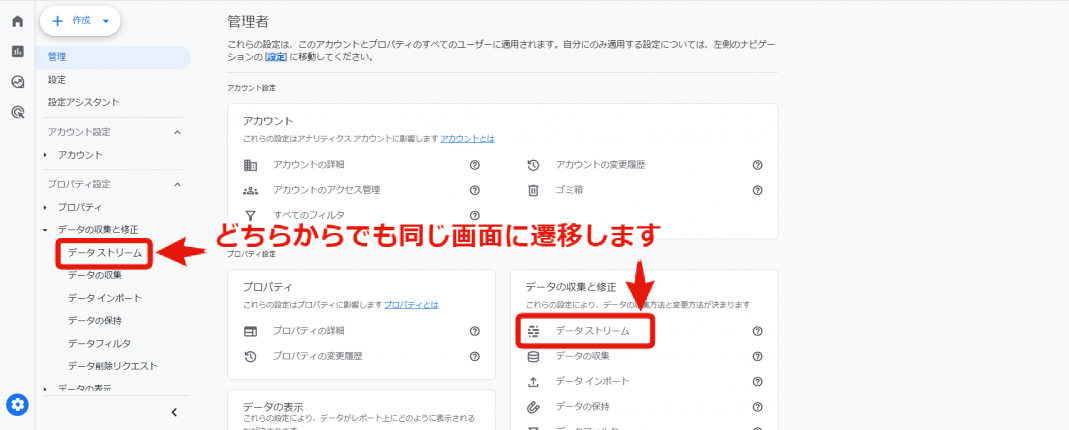
2.アカウントとプロパティの設定画面が表示されたら、「データの収集と修正」から「データ ストリーム」を選択する

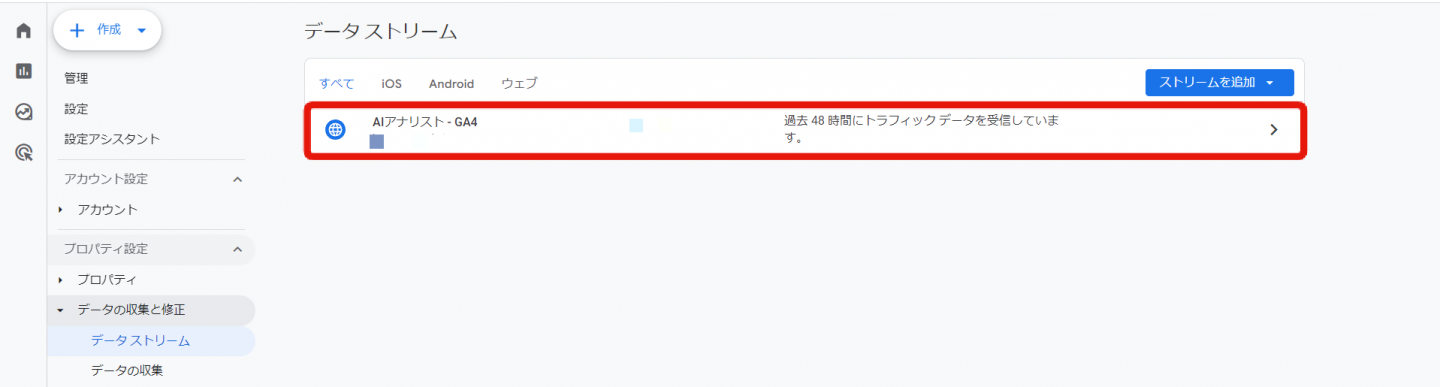
3.データストリームの一覧から、確認したい項目を選択する

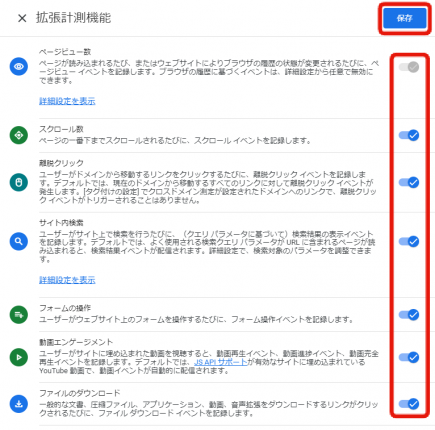
4.ウェブストリームの詳細画面から「拡張計測機能」の右側にある歯車マークをクリックする

5.各機能の右側にあるトグルを右にスライドさせ拡張機能をオンにし、「保存」をクリック

カスタムイベントの設定方法
カスタムイベントは、ユーザーが自由に設定できるイベントです。カスタムイベントをGA4の管理画面で設定する方法を解説します。
GA4の管理画面で設定する方法
GA4の管理画面で、カスタムイベントを設定する方法は以下の通りです。
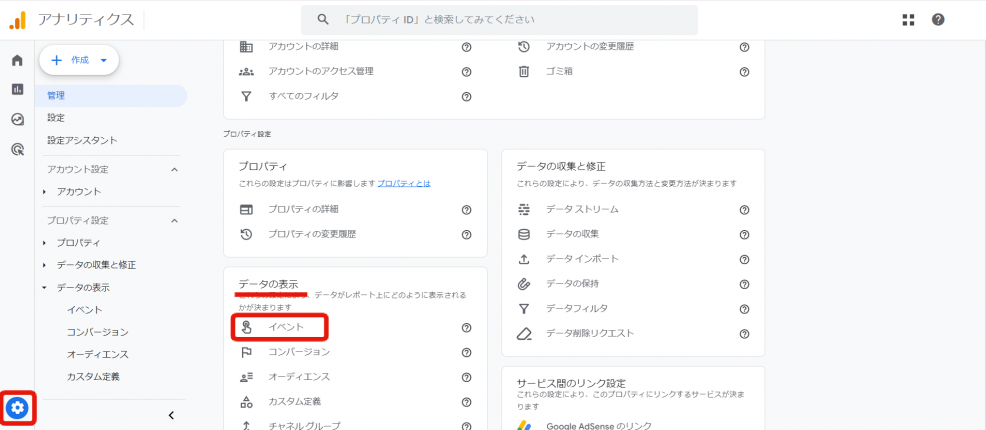
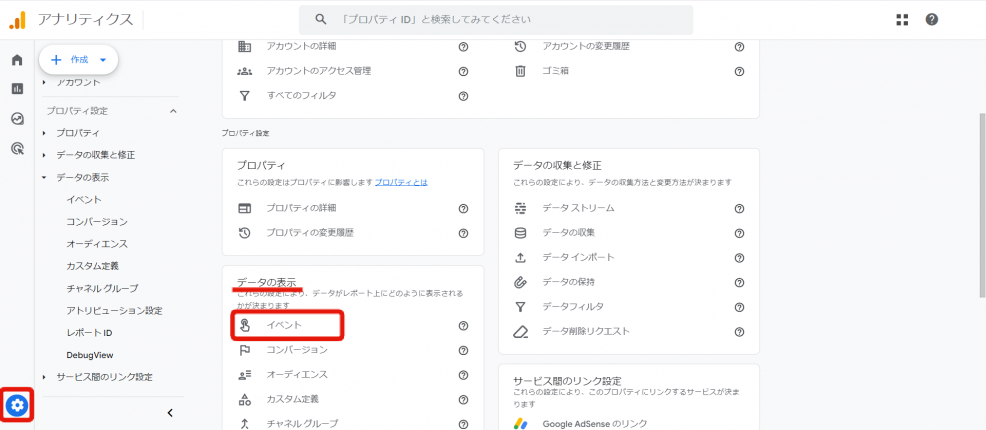
1.GA4の管理画面から「データの表示」>「イベント」をクリック

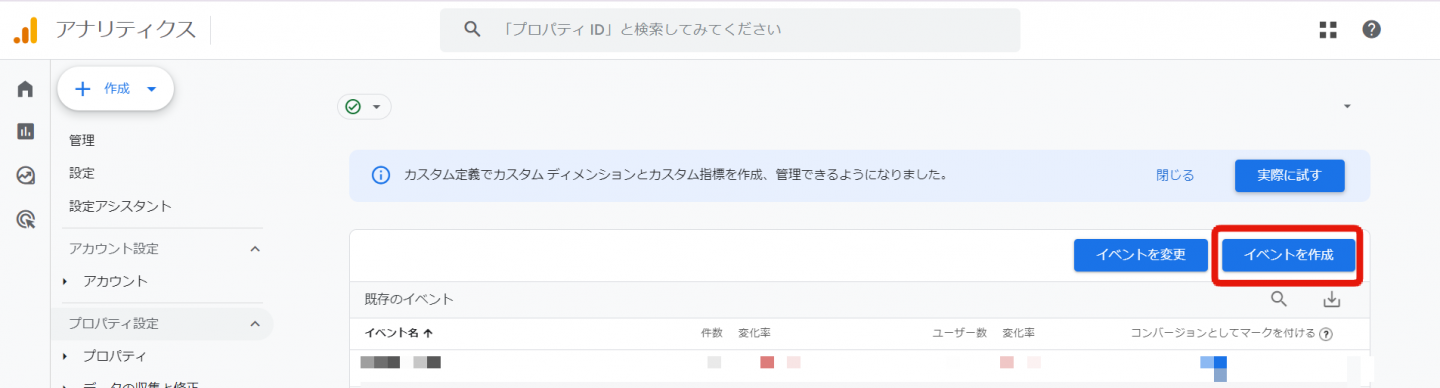
2「イベントを作成」をクリック

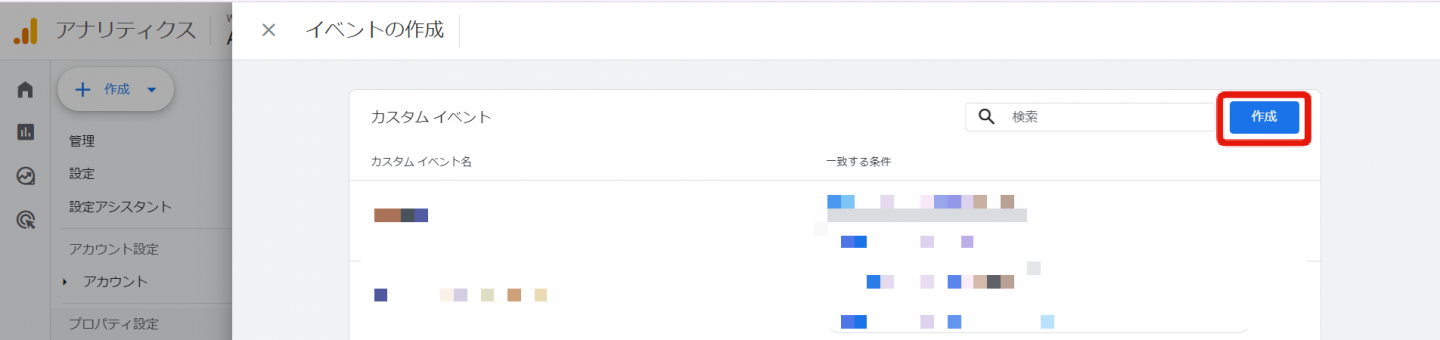
3.「作成」をクリック

今回は資料ダウンロード数の計測を例に手順を解析します。まずは、計測したい資料請求完了ページのURLを確認しておきましょう。
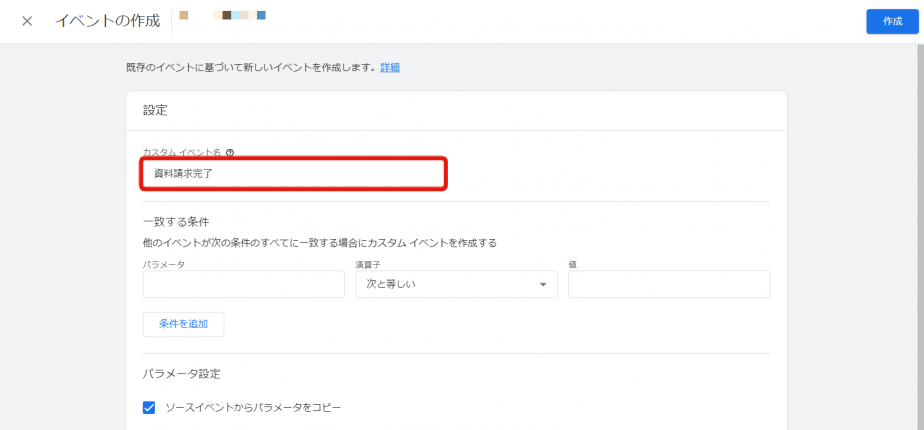
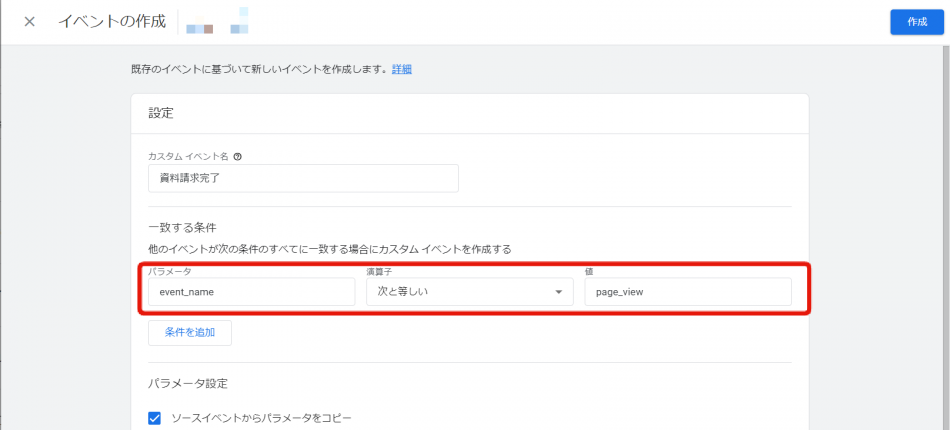
4.イベントの作成画面の「カスタム イベント名」にわかりやすい名称を設定
今回は「資料請求完了」と設定

5.「一致する条件」を入力
今回は、パラメータ「event_name」では、演算子「次と等しい」を選択し、値に「page_view」と入力

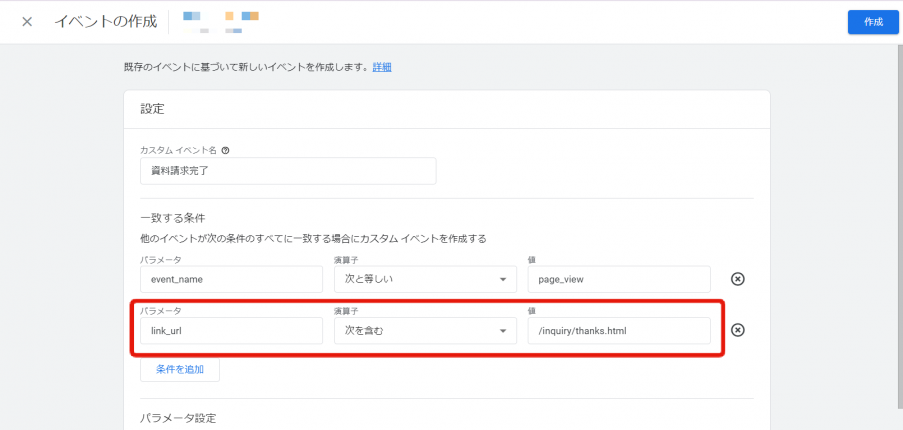
6.「条件を追加」をクリックし、パラメータ「link_url」では、演算子「次を含む」を選択し、値にドメイン以下のURLを入力
今回は「/inquiry/thanks.html」と入力

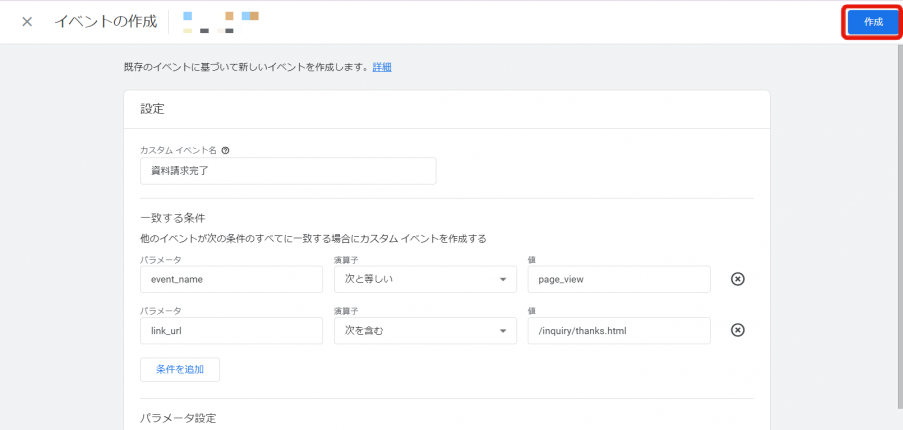
7.右上の作成をクリックし設定完了

カスタムイベント名やパラメータ、演算子、値など、一致する条件があれば必要事項に記入します。カスタムイベント名は「任意の名前」で問題ありません。ただし、命名の規則には従う必要があります。命名の規則はこちらを参考にしてください。
イベントの確認方法
GA4のイベントが正しく設定されているかは、GTMの設定タグやDebugViewから確認できます。それぞれ解説します。
GTMの設定タグから確認する
GTMで作成したデータは、GTMの設定タグから確認できます。確認する手順は、以下の通りです。
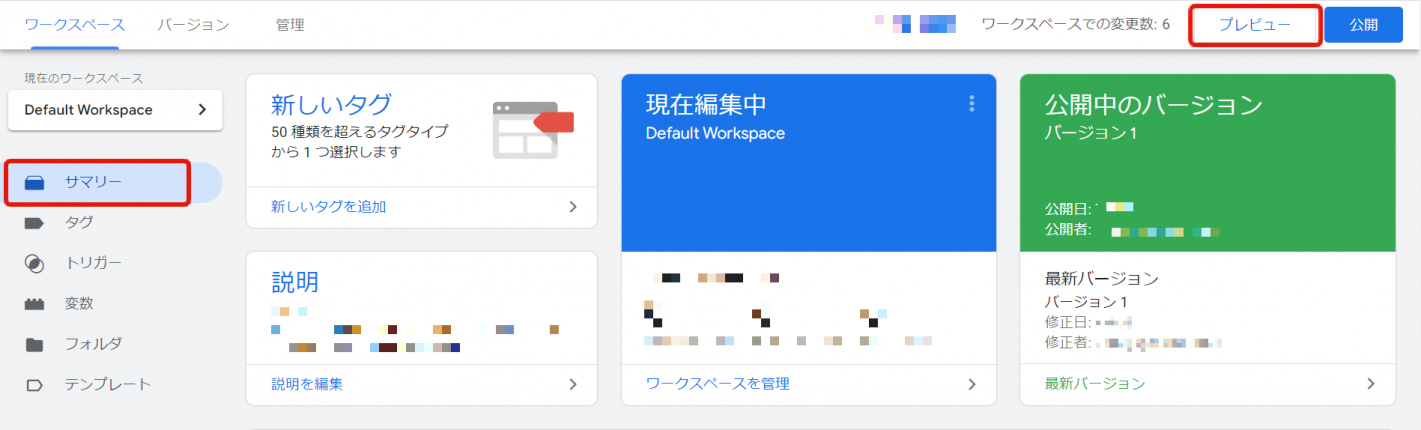
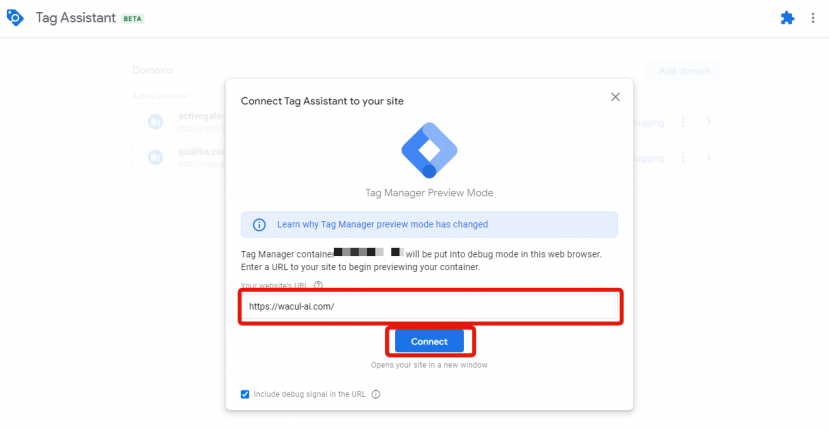
1.管理画面の右上にある「プレビュー」をクリックする

2.「Your Site’s URL」の欄にWebサイトのURLを入れ「Connect」をクリックし接続

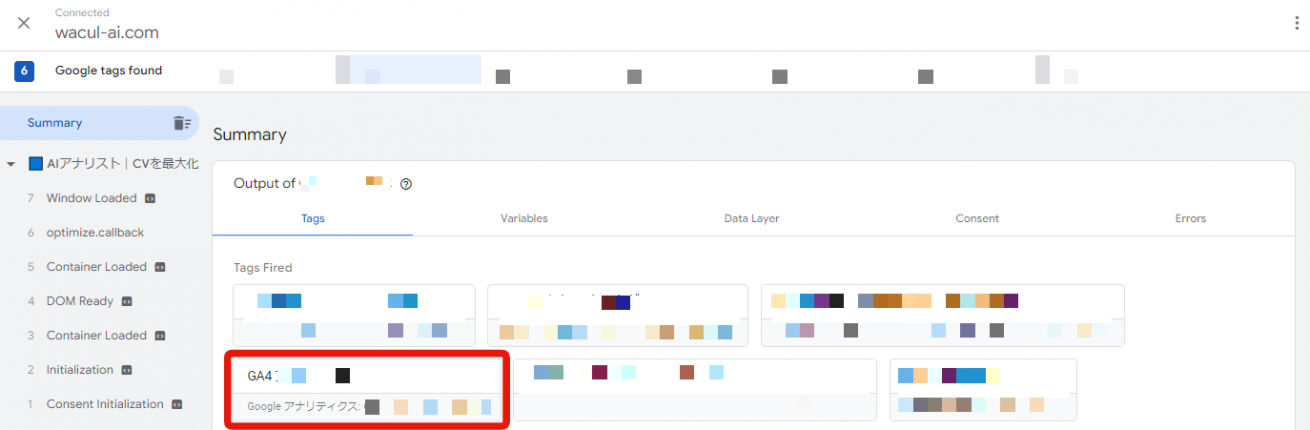
3.タグを起動し「Tags Fired」の項目に、設定したイベントが表示されているか確認

「Fired」と「〇time(s)」は、設定が成功していること、何回タグが起動したかを表します。
DebugViewから確認する
DebugViewには、ユーザーから収集されるイベントやユーザープロパティが、リアルタイムで表示されます。
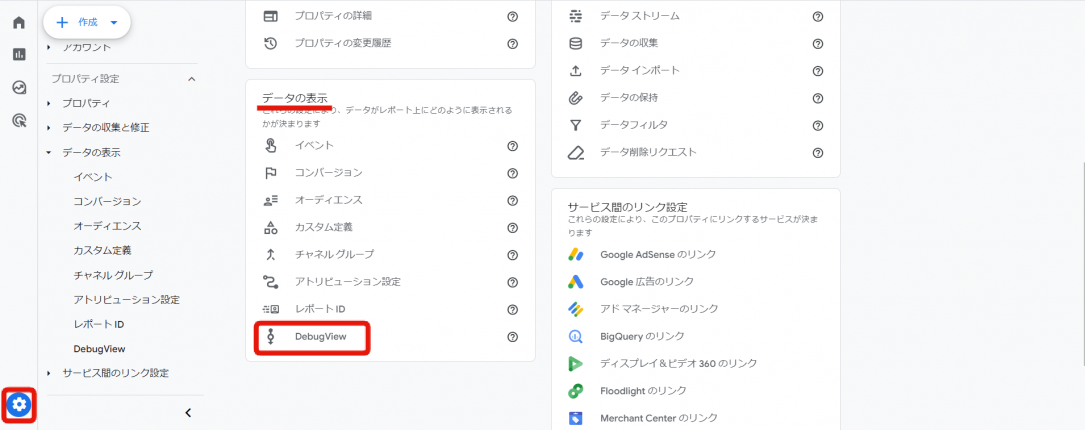
ただし、DebugViewを利用する際には、Google Chromeで「Google Analytics Debugger」という拡張機能をONにした後にタグを追加する必要があります。GA4の管理画面から「データの表示」>DebugViewの順に進めば、計測されているイベントデータを確認可能です。

DebugViewの画面中央にあるSecondsストリームには、60秒ごとにイベントが表示されます。任意のイベント名をクリックすると、イベントが送信されたときに送られた、パラメータとユーザープロパティが確認できます。
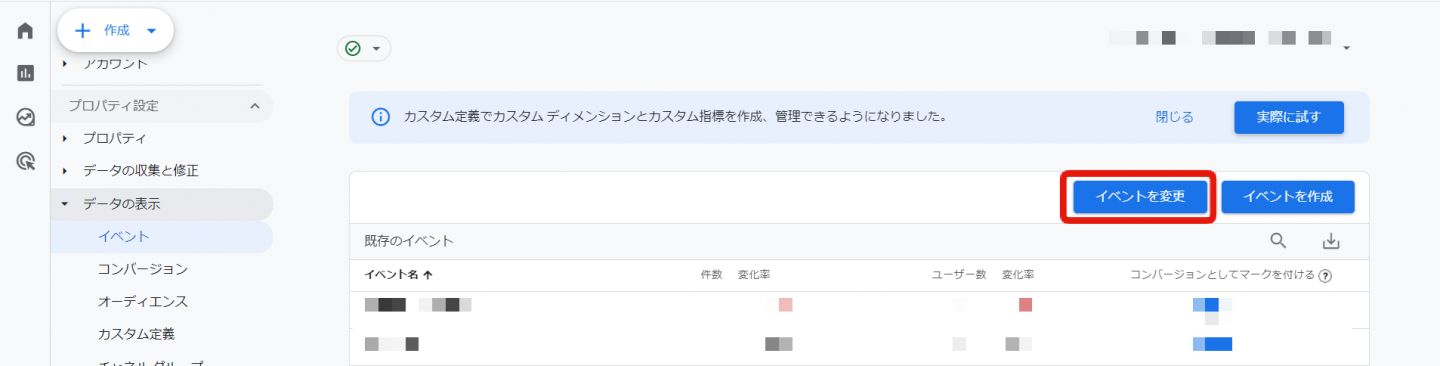
イベントを変更する手順
設定したイベントを変更したいときもあるでしょう。イベントを設定する手順は、以下の通りです。
1.管理画面を開いて、イベントを選択する

2.右上にある「イベントの変更」をクリックして、変更したいイベントをし、詳細条件を設定する

イベントは、変更リストに表示される順番で実行されます。 特定の順序で実行したいなら、イベントを変更して順序を入れ替える必要があります。なお、変更が有効になるまで1時間以上かかる点に留意しましょう。
イベントが表示されないとき
さまざまな要因により、イベントが表示されないことがあります。考えられる原因を4つ解説します。
タグの設定があっているか確認する
計測したいWebサイトにGAの計測タグが導入されていなくては、そもそも計測はできません。また、計測タグが間違っていても、イベントはきちんと表示されません。設定メニューのトラッキングコード「ステータス」の項目を見たときに、「ヒットがありません」と表示される場合は、計測タグを確認しましょう。
管理、データ ストリーム、対象のデータストリームを選択と進む過程で設定が誤っている場合には、「タグが正しく設定されていない」ことを示す警告が出るので注意しておきましょう。
設定してから時間がたっているか確認する
GA4のイベントは、設定から反映まで24時間程度を要します。問題なくイベントが計測されているかは、1日ほど時間をおいて確認しましょう。
IPアドレスの除外設定がないか確認する
正確なデータ分析のために、自社のIPアドレスを除外している場合もあるでしょう。除外したIPアドレスが割り当てられた端末を使うと、イベントが計測できません。IPアドレスを除外している場合は設定を見直すか、別の端末での計測を試しましょう。
しきい値が適用されていないか
しきい値とは、プライバシー制限により収集されたデータの個人特定を防ぐ仕組みです。しきい値が適用されていると、イベントが正しく表示されません。しきい値が適用される条件は、以下の通りです。
しきい値の適用を避けるには、指定する機関を拡大してユーザー数を増やす、Googleシグナルをオフにするなどの対処法があります。
GA4イベントを設定する際の注意点
GA4イベントを設定する場合、以下の4点に気をつけましょう。注意すべき点を解説します。
UAのデータはGA4へ引き継ぎができない
GA4はUAとは全く異なる仕様、計測方法です。そのため、UAのデータはGA4へ引き継ぎできません。UAのサポートが終了すれば、レポートの確認だけでなく、APIを介したアナリティクスのデータにも、アクセスできなくなると考えられます。GA4への移行を早急に進めましょう。
イベント名やパラメータ名の表記や長さにルールがある
GA4のイベントでは、イベント名やパラメータ名が自由に設定できるわけではありません。表記や長さには以下のルールがあります。
作成可能なイベントに上限数がある
GA4で作成できるイベント数は500個までです。上限を超えた場合は、GA4上で処理されません。制限はアプリデータストリームの場合で、ウェブデータストリームの場合は上限がなく、イベント数は自由です。なお、自動収集イベントや測定機能の強化イベントは、イベント数に含みません。
途中でイベント名を変更すると別データと認識される
GA4のイベント名を変更すると、イベントそのものが更新されて新しいイベントとして計測が開始されます。それまでの計測データは引き継がれません。イベント名を変更するタイミングは、慎重にしましょう。
まとめ
GA4の拡張機能計測イベントは、主にWebサイトの計測用に使われています。拡張機能計測イベントは、GA4あるいはGTMで設定可能です。拡張機能計測イベントが正しく設定されているかは、GTMの設定タグ、DebugViewから確認しましょう。イベントは計測するだけで終わらせるのではなく、分析、改善が必要です。
GA4の初期設定を依頼したい方、GA4の細かい設定を依頼したい方は以下よりご相談ください。
お問い合わせ(無料)
分析、改善には、AIがアクセス解析を⾃動で⾏い、重要な改善ポイントを教えてくれるツール「AIアナリスト」を活用してください。3万9,000サイトを改善したノウハウで、Webサイトの膨大なデータを分析し、成果を伸ばすための改善ポイントをデータ根拠とともに提示します。Googleアナリティクスに連携するだけで利用でき、設定は2分で終わります。まずは無料版からお試しください。
この記事を書いた人

株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。

この記事を書いた人
株式会社WACUL