SHARE 0
SHARE 0
GA4はアプリの分析も可能|Firebase SDKの追加方法も解説
アクセス解析 |
こんにちは。「AIアナリスト」ライターチームです。
今日のテーマは「GA4でのアプリの分析方法」についてです。
GA4は、Webサイトだけでなくアプリの分析も可能です。GA4に移行したばかりで、アプリの分析方法をまだ把握できていない人も少なくありません。この記事では、Webマーケターに向けて、GA4でアプリの分析ができることや、分析のために必要なFirebaseのSDK追加方法を解説します。iOS編とAndroid編に分けて解説しているので、自社のマーケティング活動にぜひ役立ててください。
目次
- GA4(Googleアナリティクス4)はアプリの分析が可能
- GA4はWeb・アプリを横断した解析ができる
- GA4のアプリへの導入にはSDKの追加が必要
- Firebase SDKをアプリに追加する方法【iOS編】
- Firebase SDKをアプリに追加する方法【Android編】
- まとめ
GA4(Googleアナリティクス4)はアプリの分析が可能
GA4はアプリの分析も可能です。GA4の前身であったツールの概要や、改廃の経緯とあわせて解説します。
GA4の前身「Firebase Analytics」はアプリ分析のためのツール
GA4の前身である「Firebase Analytics」は、アプリを分析するためのツールでした。もともとGoogleは、「Googleアナリティクス SDK」というアプリ向けの無料トラッキングツールを提供していましたが、2019年10月末にサービスを終了しました。
代替ツールとして推奨されたのが「Googleアナリティクス for Firebase」で、「Firebase Analytics」とも呼ばれています。「Firebase Analytics」は、「Firebase」と呼ばれるアプリ開発プラットフォームの一機能で、アプリの分析に特化したサービスです。「Firebase Analytics」の機能やコンセプトが、現在のGA4の基盤となっています。
GA4はWeb・アプリを横断した解析ができる
GA4では、Webサイトとアプリの横断的な解析が可能です。ここでは、その背景についてアカウント構造の側面から解説します。
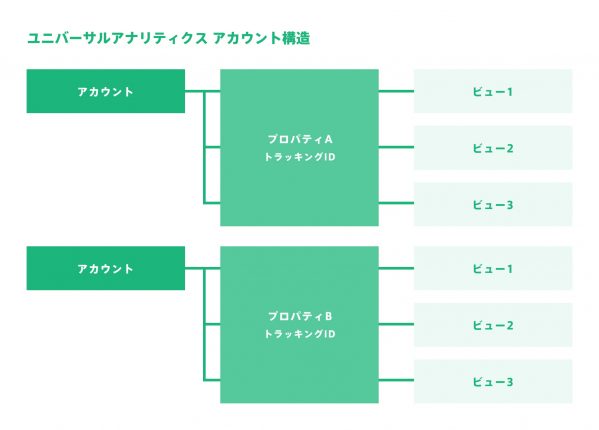
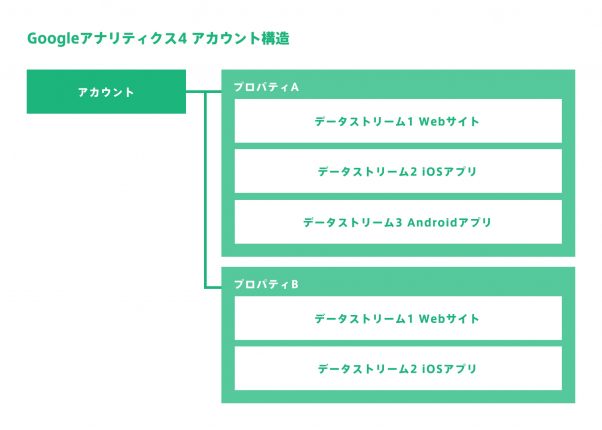
UAと異なるGA4のアカウント構造
GA4とその旧タイプであるUA(ユニバーサルアナリティクス)とでは、アカウントの構造が異なります。UAは、アカウント、プロパティ、ビューという階層構造を持ち、各プロパティに1つのトラッキングIDが発行されます。

一方、GA4は、アカウント、プロパティ、データストリームという階層を形成し、各データストリームに対してトラッキングIDを発行可能です。例えば「Webサイト用ID」と「アプリ用ID」など、各プラットフォームに対応するIDを、同一のプロパティ内で管理できます。

この変更によって、GA4では、複数のデバイスを使っているユーザーを同一ユーザーと判断したり、行動を分析したりすることが可能になりました。
GA4のアプリへの導入にはSDKの追加が必要
GA4でWebサイトの分析を開始する際は、一般的にGoogleタグをWebページに直接組み込むか、Googleタグマネージャーを利用して設定します。一方、アプリの場合は、Firebase向けGoogle アナリティクスSDKをアプリに追加する必要があります。
なお、アプリの開発プラットフォームによっては、独自の制約を持つ場合があります。SDKを正常に追加できるか、事前に確認しておくことも重要です。
Firebase SDKをアプリに追加する方法【iOS編】
iOSとAndroidで、FirebaseのSDK追加方法が異なります。ここでは、iOSにおける追加方法を解説します。
前提条件(事前準備)
前提条件として、以下の準備を進めてください。
- バージョン14.1、またはそれ以降のXcodeをインストールします。
- プラットフォームが以下のバージョン、もしくはそれ以降であることを確認します。
- iOS 11
- macOS 10.13
- tvOS 12
- watchOS 6
- アプリを実行するため、Appleのデバイス、もしくはシミュレータを準備します。
- GoogleアカウントでFirebaseにログインします。
【Step1】Firebaseプロジェクトを作る
次の手順で、Firebaseプロジェクトを作成してください。
- Firebaseコンソールで、「プロジェクトを追加」をクリックしましょう。
- 利用規約に同意します。
- 「続行」をクリックしましょう。
- 連携するGoogleアナリティクスのアカウントを選択します。新規アカウントを作成して選択することも可能です。
- 「プロジェクトを作成」をクリックします。既存のGoogle Cloudプロジェクトを利用する場合、「Firebaseを追加」をクリックします。
【Step2】Firebaseにアプリを登録する
Firebaseにアプリを登録します。手順は以下の通りです。
- Firebaseコンソールにアクセスします。
- 概要から「iOS+」のアイコンをクリックします。すでに別のアプリを登録している場合、「アプリを追加」を選択後、「iOS+」のアイコンをクリックしましょう。
- AppleバンドルIDを入力します。
- 必要に応じて、アプリのニックネームとApp Store IDを記入します。このステップはオプションであり、入力をスキップしても問題ありません。
- 「アプリを登録」をクリックします。
【Step3】Firebase構成ファイルを追加する
Firebaseの設定ファイルを追加する手順は、以下の通りです。
- 「GoogleService-Info.plistをダウンロード」をクリックして、Firebase Appleプラットフォーム構成ファイルを取得します。
- Xcodeプロジェクトのルートディレクトリに、構成ファイルを配置します。
- メッセージが表示されたら、すべてのターゲットに構成ファイルを追加する旨のオプションを選びます。
【Step4】Firebase SDKをアプリに追加する
以下の手順で、Firebase SDKをアプリに追加しましょう。
- Xcodeのプロジェクトで、「File」から「Add Packages」を選択します。
- プロンプトの表示後、Firebase AppleプラットフォームSDKリポジトリのURLを追加します。
- SDKのバージョンを選びます。最新バージョンが推奨されていますが、旧バージョンも選択可能です。
- Firebaseライブラリを選びます。
【Step5】アプリでFirebaseの初期化をする
アプリでFirebaseを初期化します。以下の手順で進めてください。
- UIApplicationDelegateに、FirebaseCoreと他の必要なFirebaseのモジュールをインポートします。
- application(_:didFinishLaunchingWithOptions:)メソッドで、FirebaseAppの共有インスタンスをセットアップします。
- SwiftUIを利用する場合、デリゲートを作成し、UIApplicationDelegateAdaptorやNSApplicationDelegateAdaptorを利用して、App構造体に紐付けます。また、デリゲートのメソッドの実装入れ替えを無効化してください。
- Googleアナリティクス向けのFirebase SDKを追加する場合、アプリを実行します。これによって、Firebaseのインストールが成功したことが、Firebaseコンソールに通知されます。
Firebase SDKをアプリに追加する方法【Android編】
AndroidアプリにFirebase SDKを追加する方法は、以下の2通りです。推奨される前者の方法を解説します。
前提条件(事前準備)
前提条件として、以下の準備を行ってください。
- 最新バージョンのAndroid Studioをインストールします。もしくは、最新バージョンへアップデートします。
- プロジェクトが以下の条件を満たしていることを確認します。
- ターゲットのAPIレベルが19(KitKat)以降
- Androidのバージョンが4.4以降
- Jetpack(AndroidX)を利用していること
- Jetpack(AndroidX)のcom.android.tools.build:gradleのバージョンがv3.2.1以降、compileSdkVersionは28以降
- アプリ実行に際して、Androidのデバイス、もしくはエミュレータを準備します。
- Googleアカウントで、Firebaseにログインします。
【Step1】Firebaseプロジェクトを作る
Firebaseプロジェクトを作成します。手順は、iOSの場合と同様です。Firebaseコンソールでプロジェクトを追加し、利用規約に同意します。その後「続行」をクリックし、Googleアナリティクスのアカウント情報登録を行い、「プロジェクトを作成」をクリックします。
【Step2】Firebaseにアプリを登録する
Firebaseにアプリを登録します。以下の手順で進めてください。
- Firebaseコンソールにアクセスします。
- 概要の「Android」アイコンをクリックします。別のアプリを登録済の場合は「アプリを追加」をクリックします。
- Androidパッケージ名を入力しましょう。
- アプリのニックネームとデバッグ用の署名証明書 SHA-1を入力します。入力を省略することも可能です。
- 「アプリを登録」をクリックします。
【Step3】Firebase構成ファイルを追加する
Firebase構成ファイルを追加します。手順は次の通りです。
- 「google-services.jsonをダウンロード」をクリックし、Firebase Android構成ファイルを取得します。
- モジュールのルートディレクトリに、構成ファイルを配置します。
- Firebase SDKから構成ファイルの値にアクセスできるように、GoogleサービスのGradleプラグインを、Gradleファイルへ追加します。
【Step4】Firebase SDKをアプリに追加する
Firebase SDKをアプリに追加します。以下の手順で進めてください。
- モジュールの Gradleファイル(一般的には
/build.gradle.kts、あるいは /build.gradle)に、アプリで利用するFirebaseプロダクトの依存関係を追加します。 - AndroidプロジェクトとGradleファイルを同期します。
まとめ
Webマーケティングにおいて、Webサイトとアプリの横断的な分析は欠かせません。FirebaseのSDKをアプリに追加することで、GA4によるアプリの分析が可能となります。SDKの追加には少し手間がかかりますが、この記事を参考にぜひ挑戦してください。
「AIアナリスト」は、AIがアクセス解析を自動で行い、重要な改善ポイントを教えてくれるツールです。40,000サイトを改善したノウハウで、Webサイトの膨大なデータを分析し、成果を伸ばすための改善ポイントをデータ根拠とともにお届けします。Googleアナリティクスに連携するだけで利用可能で、設定は2分で終わります。まずは無料版からお試しください。
この記事を書いた人

株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。

この記事を書いた人
株式会社WACUL