SHARE 0
SHARE 0
サイトリニューアル時のSEOで心がけるべき5ポイント!
SEO |
こんにちは。SEOコンサルティングサービス「AIアナリストSEO」ライターチームです。
今回紹介するテーマは、「サイトのリニューアル時のSEOで心がける5ポイント」です。
サイトのリニューアルというものはたまにしか行われないのが普通なため、初めてで何をしたらいいかわからない、というWeb担当者の方も多いのではないでしょうか。
サイトのリニューアルの際は、デザイン面だけではなく、SEOもしっかり行うことが必要です。
そうしないとうっかり検索エンジンに新しいサイトが認識されない、という落とし穴にはまってしまうかもしれません。
でも安心してください。サイトリニューアル時にSEO面で気を付けなければいけないポイントは限られています。
今回は、サイトのリニューアルの際に欠かすことのできないSEOについて、5ポイントに絞って丁寧に紹介していきます。
目次
1) 301リダイレクトを設定する
サイトのリニューアル時にはリダイレクト(あるページから特定のページに転送すること)を301リダイレクトに設定しましょう。302リダイレクトでは不十分です。
なぜなら、301リダイレクトが「恒久的なリダイレクト」である一方で、302リダイレクトだと「一時的なリダイレクト」と検索エンジンが認識してしまい、「元のページがまだ存在している」という扱いになってしまうからです。
リダイレクトの設定を忘れたり適切に行わなかったりすると、ユーザーがリニューアル後のサイトにたどり着けなかったり、検索結果にサイトが出てこなくなってしまったりします。
リニューアルの際は忘れずに301リダイレクトを設定しましょう。
SEOとリダイレクトの関係や設定方法については、以下記事に詳しく書かれていますので参考にしてみてください。
リダイレクトとSEO評価の関係とは? 種類や設定方法まで解説!
2) URL構造(ディレクトリ構造)をピラミッド型にする
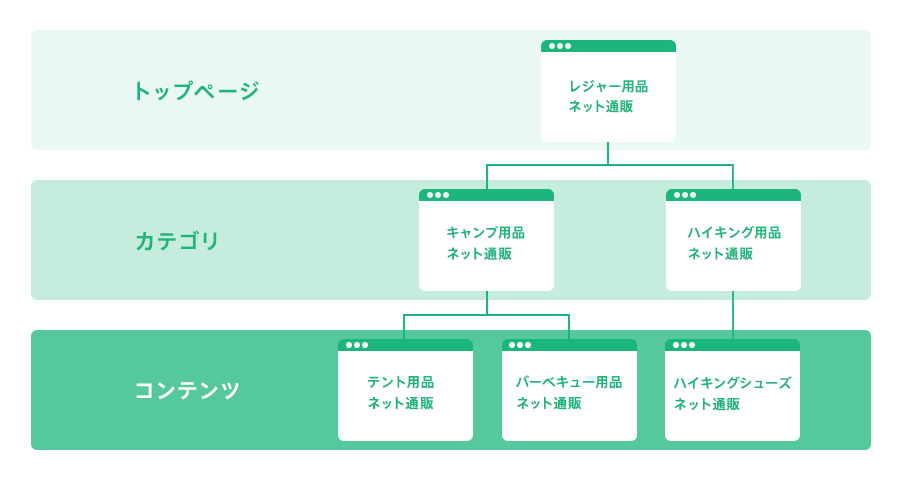
リニューアルする時は、サイトのURL構造を「トップ→カテゴリ→コンテンツ」というツリー構造(ピラミッド構造)にしましょう。
なぜなら、こうすることによってクローラーがサイト内を回りやすくなるからです。
例えばレジャー用品のネット通販サイトの場合、以下のような階層構造にすると理想的です。

またディレクトリもきちんと階層構造に則ったものにするよう気を付けましょう。
例えば、上の図の場合、トップページを
「http://www.sample.com/leisure/」とした場合、
カテゴリページは
「http://www.sample.com/leisure/2」などとするのではなく、
「http://www.sample.com/leisure/camp」
というように、URLからも階層構造が見えるように気をつけましょう。
3) 内部リンクを張り巡らせる
リニューアル後のサイトでは、内部リンクを適切に張り巡らせましょう。
内部リンクを適切に張り巡らせると、クローラーがサイトを巡回しやすくなり、またクローラーにとってサイトの構造が分かりやすくなるため、クローラーの高評価につながります。
こうした内部リンクを張り巡らせる時も、サイトが先ほど紹介した階層構造になっている方が、リンクを張りやすくなってきます。
このとき、リンクを上層構造から下層構造に貼るだけでなく、下層構造から上層構造にも、つまり双方向に張り巡らせることがポイントです。
4) titleタグ、メタタグを適切に設定する
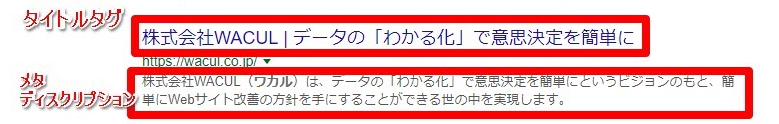
titleタグ、メタタグは、「ページの内容がわかるものか」「キーワードを含んでいるか」「クリックしてみたくなる内容か」などの点に気をつけて設定してみましょう。
なぜなら、titleタグ、メタタグは共に、そのサイトの「顔」と認識されるような重要なものだからです。

titleタグは、リニューアル前にいい検索順位が出ている場合、なるべく変更しないことをおすすめします。なぜなら、titleタグは検索結果画面にタイトルとして表示される文章であり、すでにその文章で成果が出ている場合は改善する必要がないからです。
そして検索結果表示画面で、titleタグの下に表示される文章がメタディスクリプションです。このメタディスクリプションも、ユーザーがサイトに訪問する前に目にするもの、ということを頭に入れた上で設定していくことが大切です。
ちなみにtitleタグは35文字、メタディスクリプションは120文字まで表示可能です。
これ以上の文字数分は「…」と省略されてしまうのでそこも注意してください。
そのほかにも「h1タグ」も合わせて設定しましょう。
h1タグはページの上にタイトルとして表示されるもので、titleタグと全く同じにすることも多いです。
いずれにしろ、「titleタグ=サイトに訪問する前のユーザー向け」「h1タグ=記事を読む人向け」という違いがあることは押さえて設定しましょう。
5) Fetch as googleを使う
サイトのリニューアルが終了したら、Fetch as googleを利用してGoogleに再クロール(=再びサイトを回ってもらうこと)を申請しましょう。
Fetch as googleはGoogle Search Consoleの機能の一つです。
この機能を活用すると、クローラーに対し再クロールの申請をすることができます。
またFetch as googleでは、クローラーから見たサイト表示をシュミレーションできる「レンダリング機能」を用いてサイトのエラーもチェックできます。
リニューアル完了後、最後の仕上げとして、忘れず行うようにしましょう。
Fetch as Googleについては、以下の記事にも詳述されているのでご参照ください。
Fetch as Googleとは?【定義・使い方を解説】
まとめ
いかがでしたでしょうか?
サイトリニューアルで、ドメイン、URLを変更する場合はリダイレクト設定を不備がないよう確実に行っていきましょう。
また、よりSEOで成果をあげたい方にはコンテンツマーケティングがおすすめです。
良質なコンテンツが増えるとサイト全体の評価が上がり、ビッグワードでの検索順位が上昇するため、確実に流入を増やしていくことができます。また、コンテンツから適切な誘導を行えばCVの増加にもつながります。
SEOに強い良質なコンテンツを作るためにおすすめなのが弊社の「AIアナリストSEO」です。
「AIアナリストSEO」は、月額30万円で戦略から実行まで一貫サポートする「SEOコンサルティング」サービスです。本サービスは、貴社サイトデータだけでなく、競合サイトや弊社が保有するビックデータの分析に基づき、CV獲得に特化したSEO戦略を立案し、記事制作からCVR改善提案まで幅広くサポートいたします。
資料請求は無料ですので、まずはお気軽にお問い合わせください。
この記事を書いた人

株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。

この記事を書いた人
株式会社WACUL