SHARE 0
SHARE 0
モバイルSEOとは~モバイルフレンドリーの確認方法・モバイル設定方法を解説!~
SEO |
こんにちは。SEOコンサルティングサービス「AIアナリストSEO」ライターチームです。
この記事では「モバイルSEO」について解説します。
SEOに取り組まれているWeb担当者のみなさま、Webサイトはスマホに対応していますか?
実は、SEOの観点からみると、Webサイトがスマホに対応していないとモバイル端末の検索順位において不利になってしまいます。
この記事では、モバイル端末の検索順位を向上させるための「モバイルSEO」について具体的に何をすればいいのかまで解説します。
目次
SEO対策にお困りではありませんか?
株式会社WACULは、40,000サイトのデータと実績で貴社に最適なSEO対策をご提案する会社です。
モバイルSEOとは
モバイルSEOとは、モバイル端末を対象としてSEOを行うことです。
Googleの定義では、モバイル端末とは「Android 搭載端末、iPhone、Windows Phone などのスマートフォン」のことを指しています。タブレットはモバイル端末とは別としています。
2015年Googleはモバイル端末における検索順位の決定に「Webサイトがスマホ対応になっているかどうか(モバイルフレンドリーかどうか)」を評価基準として導入しました。
出典 : Googleウェブマスター向け公式ブログ
モバイルフレンドリーとは、モバイル端末で使いやすいということです。
具体的には、
- モバイル端末の処理速度が低下しない
- フォントサイズが小さすぎない
- Flash等を使用していない
- ズームや水平方向のスクロールを必要としない
などの条件を満たしている状態を意味します。
それらの条件を満たすWebサイトを作るには、
- スマホ用サイトを作る
- レスポンシブウェブデザイン(閲覧者の端末の画面サイズや使用するWebブラウザに応じてそれに合った形でWebページを表示するデザイン)のWebサイトを作る
といった方法が考えられます。
まずは、WebサイトがモバイルフレンドリーかどうかをGoogleのツールを使って確認しましょう。
そして、モバイルフレンドリーでない場合には設定を行いましょう。
以下ではそれらの手順を解説しています。
モバイルフレンドリーの確認方法
Webページがモバイルフレンドリーになっているかどうかを確かめるには、Googleのモバイルフレンドリーテストを試す方法と、サーチコンソールを使う方法があります。
モバイルフレンドリーテストを使う方法では、テストの対象がサイト全体ではなくWebページ1つに限られてしまいます。
そのため、何ページもあるWebサイトに対してモバイルフレンドリーかどうかを確かめたい場合にはサーチコンソールを使いましょう。
モバイルフレンドリーテストを使う方法
Googleのモバイルフレンドリーテストを使ってみましょう。
このモバイルフレンドリーテストでは、1ページごとにしかテストできません。
ここにテストしたいWebページのURLを入力すると、Webページがモバイルフレンドリーかどうかを確認することができます。
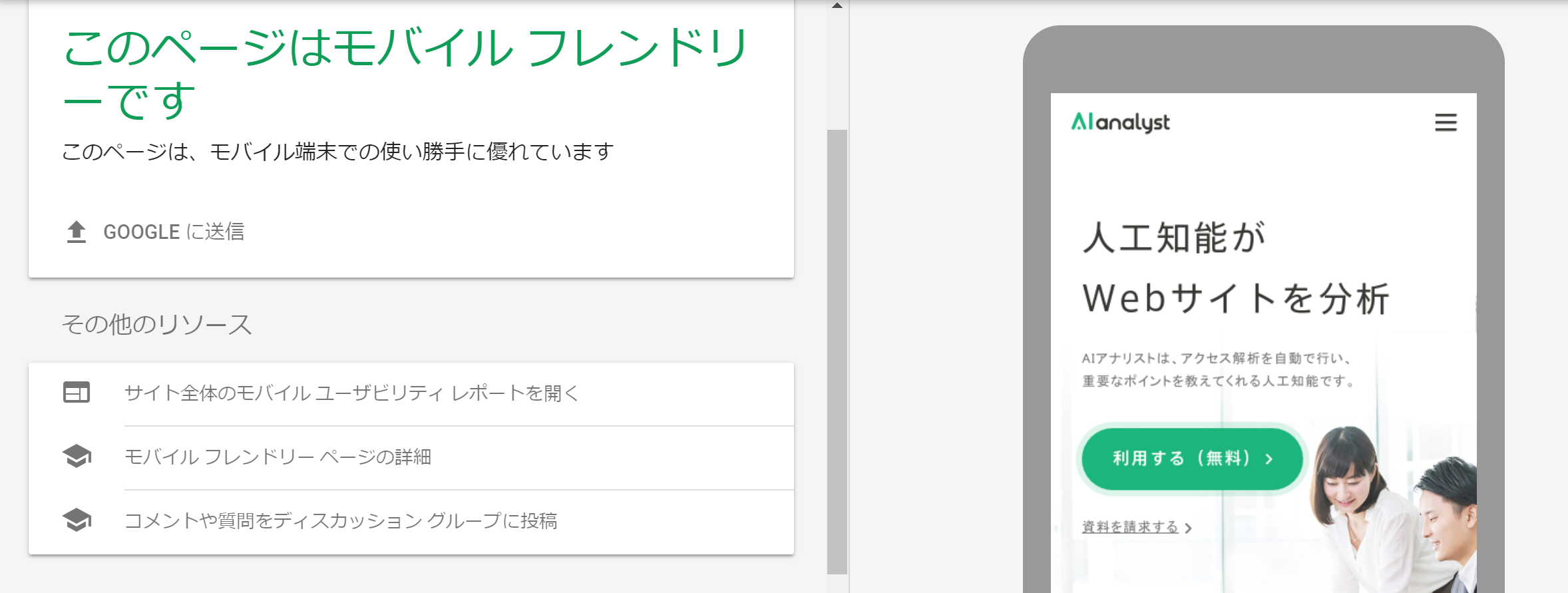
モバイルフレンドリーの場合は以下のように表示されます。

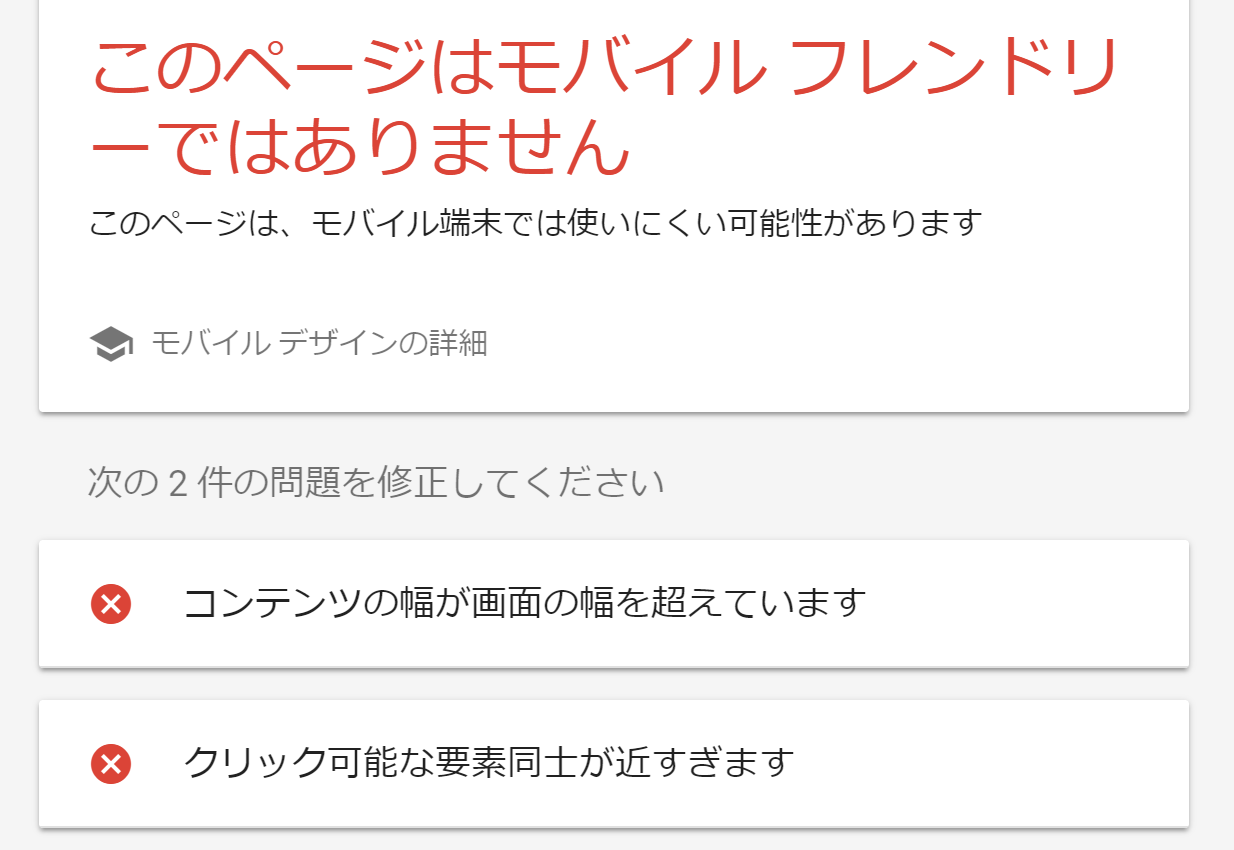
モバイルフレンドリーでない場合にはこのように表示されます。

サーチコンソールを使う方法
何ページもあるWebサイトに対してモバイルフレンドリーかどうかを確かめるにはサーチコンソールを使いましょう。
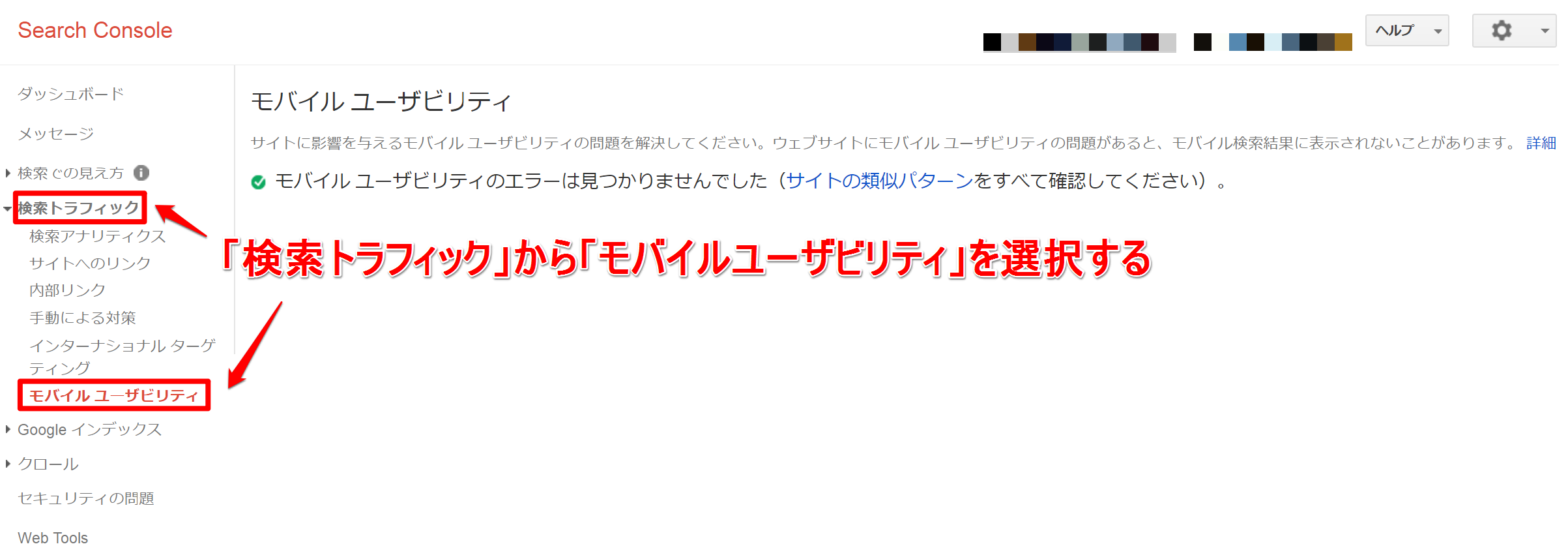
サーチコンソールにログインして「検索トラフィック → モバイルユーザビリティ」を選択してください。

Webサイト全体でモバイル端末ユーザーにとっての使い勝手の良さが認められると「モバイルユーザビリティのエラーは見つかりませんでした」と表示されます。
モバイル設定の方法
モバイルフレンドリーでないと判断されたら、さっそく改善に取りかかりましょう。
Webサイトをさまざまなデバイスに合わせて設定する方法は3つあります。
- レスポンシブウェブデザインにする
- 同一のURLで異なるHTMLをデバイスに返す
- PC用サイト、スマホ用サイトのように別々のURLを使用する
どの方法を選択するかについてですが、基本的にはレスポンシブウェブデザインが最も好ましいと、Googleのゲイリー・イリェーシュ氏が発表しています。
なぜなら、レスポンシブウェブデザインはモバイル向けサイトとPC向けサイトに差異がなく、同じHTMLになっている、つまりコードレベルで同じであるためです。
(詳細については、Googleモバイルファーストインデックス後はレスポンシブが唯一の選択肢か?#inhouseseoを参考にしてください。)
あくまでもGoogleが推奨しているのはレスポンシブウェブデザインですが、
「すでに同一のURLで異なるHTMLをデバイスに返すように作ってある」
「すでにPC用サイトとスマホ用サイトを別々に作ることでモバイル対応にしている」
というWebサイトで、工数の都合上レスポンシブウェブデザインに変更するのは難しいという場合には、そのままでも大丈夫です。
しかし、モバイルファーストインデックスが実装されるまでには、レスポンシブデザインへの移行を完了しておくべきでしょう。
レスポンシブウェブデザインにする
レスポンシブウェブデザインとは、1つのHTMLファイルで、PC、スマホ、タブレットなど各デバイスによってレイアウトを最適化するデザインのことです。
PC用サイトとスマホ用サイトの2つのURLを持つ必要がなくなるため、URLのシェアのしやすさやコンテンツの管理しやすさなどのメリットもあります。
レスポンシブウェブデザインにするのに工数がかかるというデメリットもありますが、「簡単!レスポンシブデザインのすべて」を参考にぜひ実装してみてください。
同一のURLで異なるHTMLをデバイスに返す
ユーザーエージェントに応じて、同じURLでありながら異なるHTMLを配信する方法です。
Vary HTTP ヘッダーを使用します。
Apacheのhttpd.confファイル もしくは .htaccessファイル に以下のような記述を加えてください。
Header set Vary User-Agent
このコードは、「提供するHTMLをユーザーエージェントによって切り替える」という意味です。
既にVary HTTP ヘッダーの設定が存在している場合は、「, User-Agent」を追加しましょう。
Header set Vary Accept-Encoding, User-Agent
のような記述になります。
PC用サイト、スマホ用サイトのように別々のURLを使用する
PC用サイトとスマホ用サイトのように分けてWebサイトを作った場合には、それらが同じコンテンツを持っていることをGoogleに知らせることが必要です。
PC版のページには
<link rel="alternate" media="only screen and (max-width: 640px)" href="スマホ版サイトのURL">
というタグを追加してください。
これは、alternate属性というものを利用して、クローラーに「このページのスマホ版も存在しています」と伝えるタグです。
スマホ版には
<link rel="canonical" href="PC版サイトのURL">
というタグを追加してください。
これは、canonical属性というものを利用して、クローラーに「このページはPC版ページのスマホ版です」と伝えるタグです。
こうすることで、それぞれのページが同じ情報を持っていることをGoogleに認識させることができます。
まとめ
モバイルSEOとは何か、モバイルフレンドリーかどうかを確かめる方法、モバイルSEOの実践方法を解説しました。
モバイル端末での検索順位を上げるために、以上の方法を参考に実践してみてください。
モバイルSEOは、完全にサイト運営者側で調整が可能なSEO施策なので、適切に設定されていなかったらもったいないです。
また、モバイルSEOはクローラー巡回の向上だけでなく、ユーザビリティにも直結する重要な施策になります。
もし上記のポイントで未対応のものがあれば、すぐに実践してみましょう。
ポイントを抑えてモバイルSEOを実践することで、検索順位も上がり集客が増えていくはずです。
さらに、SEOで成果をあげたい方が今取り組むべきなのはコンテンツマーケティングです。
良質なコンテンツが増えるとサイト全体の評価が上がり、ビッグワードでの検索順位が上昇するため、確実に流入を増やしていくことができます。また、コンテンツから適切な誘導を行えばCVの増加にもつながります。
SEOに強い良質なコンテンツを作るためにおすすめなのが弊社の「AIアナリストSEO」です。
「AIアナリストSEO」は、月額30万円で戦略から実行まで一貫サポートする「SEOコンサルティング」サービスです。本サービスは、貴社サイトデータだけでなく、競合サイトや弊社が保有するビックデータの分析に基づき、CV獲得に特化したSEO戦略を立案し、記事制作からCVR改善提案まで幅広くサポートいたします。
資料請求は無料ですので、まずはお気軽にお問い合わせください。
この記事を書いた人

株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。

この記事を書いた人
株式会社WACUL