SHARE 0
SHARE 0
SEOに効果的なタグの使い方を徹底解説! titleタグ・metaタグからhタグまで
SEO |
こんにちは。SEOコンサルティングサービス「AIアナリストSEO」ライターチームです。
今回は、SEOに効果的なタグについて説明します。
Web担当者のみなさまは 「SEOには タグにキーワードをいれればよい」 など 、漠然と聞いたことがあるかと思います。
しかし、 どのタグをどのように設定すればよいか、正確にご存知でしょうか。
検索エンジンに対して自社サイトを正しく伝えて評価してもらうためには、適切にタグを設定することが重要です。
本記事では、SEOにつながるタグはどれか、どのようにタグを設定すればよいか詳しく解説していきます。
目次
SEOに効果的なタグは?
SEOに効果的なタグは、「titleタグ」「metaタグ」「hタグ」の3種類です。
これらのタグはユーザーと検索エンジンの双方にサイトの内容を伝えるのに役立ちます。
例えば、
につながる。
といったことがあげられます。
したがって、この3種類のタグを検索エンジンとユーザー双方にわかりやすく記述することが大切になってきます。
以下「titleタグ」「metaタグ」「hタグ」の順に詳しく見ていきます。
titleタグの書き方
titleタグとは、Webサイトのタイトルを表す部分のことです。
titleタグに設定された文字は、Webサイトのタイトルとして検索結果画面に表示されます。
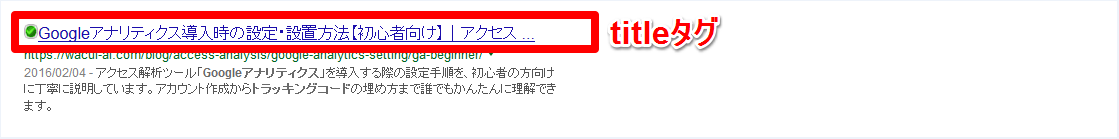
下図のタイトルの部分がtitleタグにあたります。

さてtitleタグの書き方です。
titleタグは検索画面に表示されますので、検索エンジンだけでなく、CTRの観点も考える必要があります。
1) 対策キーワードをタイトルの前半に入れる
まず重要なのが対策キーワードをタイトルの前半に入れることです。
例えば、プリンターの修理についてのページであれば、「プリンター」「修理」というキーワードをタイトルの前の方に入れましょう。
具体的には
というように設定するとよいでしょう。
というのも、検索エンジンはタイトルの前の方にある文字をキーワードとして重視しています。
またCTRの点からも、ユーザーは左から右に文章を読んでいきます。キーワードが前にあることで、ユーザーは何のページかすぐわかり、それだけクリック率が高まるといえます。
例えば、
「格安・迅速にお届け|プリンターの修理なら○○会社」
というタイトルがあったとします。この場合、プリンターの修理の会社であることが、タイトルをすべて読まないとわかりません。その分だけユーザーに負担となり、クリックされなくなってしまうのです。
2) タイトルは文章の形でページ内容を具体的にイメージできるようにする
次に、ページ内容を具体的にイメージできるようなタイトルにするよう心がけましょう。
ユーザーは検索画面のタイトルを見て、サイトに訪問します。
ページタイトルが漠然としていると、内容がわからずユーザーに敬遠されてしまいます。
例えば、「アクセス解析とは?」というタイトルより
「アクセス解析とは?Googleアナリティクスを導入して分析する方法」
という風に具体化して、ユーザーに内容を伝えてあげましょう。
さらに関係ないキーワードは入れないようにしましょう。
例えば、
「アクセス解析とは?Googleアナリティクス・Adobeアナリティクス」
というタイトルがあったとします。
そこでGAについて知りたいユーザーがページを見てみたら、GAについてあまり書いてなかったとすれば、ユーザーの期待を裏切ることになってしまいます。
その結果離脱率が上がり、検索エンジンからの評価が下がってしまいます。
関係ないキーワードを除外して、ページの内容を正しくイメージできるように表すことが重要です。
3) 文字数は30文字程度にする
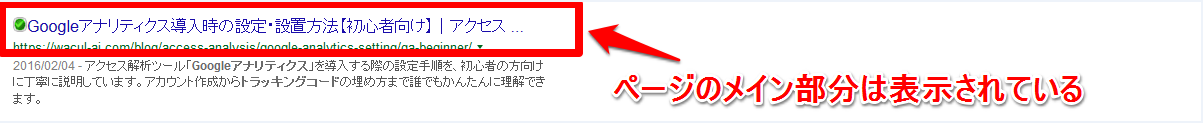
ページタイトルは30文字程度におさめるようにしましょう。
文字数がこれ以上多いと、検索画面では文末が省略されてしまいます。
文章が途切れていると、見栄えが悪くなってしまいます。
もっとも、メインの部分が30文字におさまっていれば問題ありません。
下図でも途中が省略されていますが、ページ内容を示すメインの部分はきちんと表示されています。

4) 異なるページには別のタイトルをつける
異なるページには別のタイトルをつけましょう。
異なる内容であるにもかかわらず、ページタイトルが重複していると、検索エンジンがページの内容を把握することができません。
結果、検索エンジンからの評価が下がり、検索順位も下がる可能性があります。
また、CTR(クリック率)の観点からも、問題があります。
例えば、パソコン修理のページ、スマホ修理のページ、タブレット修理のページがあり、これらのページタイトルがすべて「パソコン・スマホ・タブレット修理は○○会社へ」
だったとします。
すると、「パソコンを修理したいのに、クリックしたらスマホ修理のページだった」というようにユーザーが混乱してしまいます。
各ページに合ったタイトルをつけて、ページの内容を検索エンジンとユーザーに正しく伝えてあげましょう。
metaタグの書き方
metaタグとは、HTMLコードの<head></head>内に記述され、Webページの設定や情報を伝えるタグです。
基本的にはユーザーに見えない部分ですが、検索エンジンのクローラーに対してはWebページの設定などの情報を伝えることができます。
このmetaタグですが、特にmeta descriptionタグとmetaキーワードタグが重要です。
以下順に見ていきます。
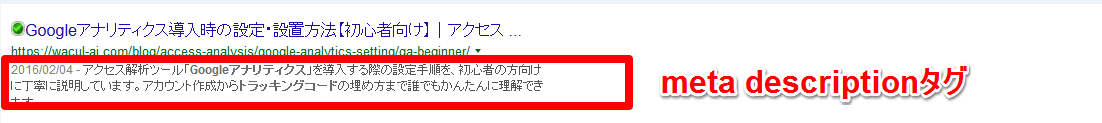
meta descriptionタグの書き方
meta descriptionタグとは、下図のように検索画面に出てくる紹介文を表示させるタグです。

検索画面にも表示されるので、CTR(クリック率)の点からも書き方を決めていく必要があります。
1) 対策キーワードをいれる
titleタグと同様に、ここでも対策キーワードを入れましょう。検索結果画面では、キーワードは太字で表示されます。ここでユーザーのニーズにマッチした内容が書いてあることを示しましょう。
そうすることで、CTR(=クリックのされやすさ)のアップにつなげることができます。
2) ページ毎固有の紹介文で、ページ内容をわかりやすく伝える
ここでもdescriptionの内容の重複は避け、ページの内容をわかりやすく伝えましょう。
重複した紹介文は検索エンジンからの評価が下がってしまうだけでなく、ユーザーに対しても混乱を与えてしまいます。
もっとも、titleタグと違って、meta descriptionタグは120文字程度が省略されずに表示されます。
ページの内容を要約したものをわかりやすく紹介していれば、自然と重複は起こらないので、あまり気にする必要はないでしょう。
3) ユーザーの興味を引くような文言にする
上でも説明した通り、meta descriptionタグは120文字程度表示されます。
すると、淡々とページの内容を紹介するより、ユーザーに興味を持ってもらえるような文言を使うことが大切です。
ユーザーに興味を持ってもらうためには「誰にとって」「どんなメリットがあるか」を示すことが重要です。
具体的には以下のような点を注意するとよいでしょう。
数字を示す
まずは、数字を使うことです。
数字を示すことで、説得力を持たせることができます。
例:「1か月で5kg減量したダイエットの方法を説明します。」
メリットを示す
2つめは、メリットを示すことです。
メリットには
があります。
サービスに合わせて、使い分けるとよいでしょう。
例:「期間限定9月末まで30%オフ」
「1日でスピード修理」
「業界実績NO1。満足いただけないようであれば返金保証」
疑問を示す
3つめは疑問を示すことです。
ユーザーに答えを知りたいという気持ちを起こさせ、クリックを促します。
例:「なぜ成功者は○○しているのか」
「アクセス解析ツール○○が選ばれている3つの理由」
「あなたは大丈夫?○○の意外なデメリット」
meta keywordタグの書き方
meta keywordとは、検索エンジンに対してページ内容を伝えることができるタグのことです。
書き方としては、ここでも対策キーワードを入れましょう。meta keywordは、meta descriptionと異なり、検索画面には表示されません。この点で、CTRとは直接関係するわけではありませんが、検索エンジンに対してページの内容を伝えることに役立ちます。デザインの都合などで、文章中にキーワードを充分に入れられなかった時などには、meta keywordを活用しましょう。
もっとも、キーワードの入れすぎは控えましょう。
キーワードを入れすぎてしまうと、それだけページが何を重要視しているのかが曖昧になってしまいます。結果、検索エンジンに対して、正しくページの内容を伝えることができずに逆効果になってしまいます。
hタグの書き方
hタグとは、Webページの見出しを表すタグです。
h1(大見出し)→h2(中見出し)→h3(小見出し)という順にページの内容を階層化することができます。
中でも、特にh1タグは検索エンジンも重要視しています。また、ユーザーにとってもページの内容を階層化すると読みやすくなります。
1) h1タグには対策キーワードを入れる
titleタグなどと同様にここでもキーワードを入れましょう。
特にこだわりがなければ、titleタグと同じでも構いません。titleタグと同じポイントに留意するとよいでしょう。
2) h1→h2→h3という順で使用する
hタグはページの内容のブロック毎に使いますが、その際にはh1からh3タグという順に使いましょう。
例えば、h2タグの配下にh1タグを使用する、ということがないようにしてください。
小見出しにh1タグを使ってしまうとページ構造がおかしくなってしまい、検索エンジンがページを正確に読み取ることができません。
3) h2、h3タグは使いすぎない
h2、h3タグは使いすぎないようにしましょう。
確かにh2、h3タグでページを階層化することで、検索エンジンとユーザー双方にとってわかりやすくなります。しかし、h2、h3タグを使いすぎると、構造が複雑になって重要度も分散してしまいます。その結果、「このページは何を言いたいのか」というポイントが曖昧になってしまい、正しく内容が伝わらなくなってしまいます。
まとめ
以上の通り、SEOで重要なタグについて説明してきました。
まずはご自身のサイトのtitleタグ、metaタグ、hタグをチェックしてみてください。検索エンジンとCTRの2つの視点を心がけ、タグを改善すれば検索順位も上がり集客も増えるはずです。
タグのチェックとあわせて、SEOで成果をあげたい方が今取り組むべきなのはコンテンツマーケティングです。
良質なコンテンツが増えるとサイト全体の評価が上がり、ビッグワードでの検索順位が上昇するため、確実に流入を増やしていくことができます。また、コンテンツから適切な誘導を行えばCVの増加にもつながります。
SEOに強い良質なコンテンツを作るためにおすすめなのが弊社の「AIアナリストSEO」です。
「AIアナリストSEO」は、月額30万円で戦略から実行まで一貫サポートする「SEOコンサルティング」サービスです。本サービスは、貴社サイトデータだけでなく、競合サイトや弊社が保有するビックデータの分析に基づき、CV獲得に特化したSEO戦略を立案し、記事制作からCVR改善提案まで幅広くサポートいたします。
資料請求は無料ですので、まずはお気軽にお問い合わせください。
SEOコンサルティングサービス「AIアナリストSEO」の資料請求はこちら
この記事を書いた人

株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。

この記事を書いた人
株式会社WACUL