SHARE 0
SHARE 0
モバイルフレンドリー(スマホ対応)とは|簡単なテスト方法もご紹介
SEO |
こんにちは。SEOコンサルティングサービス「AIアナリストSEO」ライターチームです。
この記事では、近年サイト作成時に非常に重要になっているモバイルフレンドリー(スマホ対応)とは何なのか、またどのようにチェック・対応していけばいいのかを解説しています。
ここで解説していることが押さえられていないようだと、SEO内部対策/ユーザビリティ観点で重大な欠陥を抱えているといえます。必ずチェックして、問題があれば即座に対応しましょう。
目次
モバイルフレンドリーとは?
モバイルフレンドリーとは、モバイル(スマホ)用に表示を最適化して、モバイルから快適にブラウジングできるようにすることです。
サイトがスマホ対応になっているかどうかはSEOにおいて重要なポイントの一つです。
Googleは2015年4月より、ページがスマホ対応しているかを、モバイル検索における順位決定の要因として採用しはじめました。さらに2016年5月には、モバイルフレンドリー効果を強めるアップデートを行いました。
確かにスマホでのブラウジングで、スマホ対応していないサイトにたどり着いた時にはイライラしますよね。ブラウジング端末の主流がスマホに移行する中で、これは当然のアップデートであると言えます。
そのため、サイトのスマホ対応は必須かつ急務であると言えます。
モバイルフレンドリーテストを活用しよう
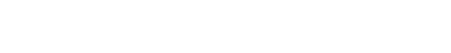
まずは、あなたのサイトでモバイルフレンドリーテストを行ってみましょう。これはGoogleの推奨するツールで、URLを入力するとそのサイトがモバイルフレンドリーか否かを判定してくれます。

さらに修正すべき点の指示もしてくれるという非常に優れたツールです。まずはこのツールであなたのサイトが現状モバイルフレンドリーなのかを確認しましょう。
モバイルフレンドリーでないのならば、提示されたユーザビリティエラーを修正しましょう。
このツールは以下のようなエラーを検出してくれます。
ほとんどのモバイル用ブラウザはFlashに対応していません。スマホでのブラウジングを想定する場合にはFlashコンテンツを利用するのは避けましょう。
画面に文章幅を合わせるとテキストが小さすぎて、指2本で拡大しないと読めないような状態を指します。
スマホの場合はマウスと異なり細かな操作ができないため、要素同士が近すぎると誤タップが頻発してしまいます。
このようなエラーが検出されたら、速やかに修正対応をしましょう。
モバイルフレンドリーと表示速度を把握できるツール
ある程度スマホ対応ができてきたら、次に紹介するツールを利用してみましょう。
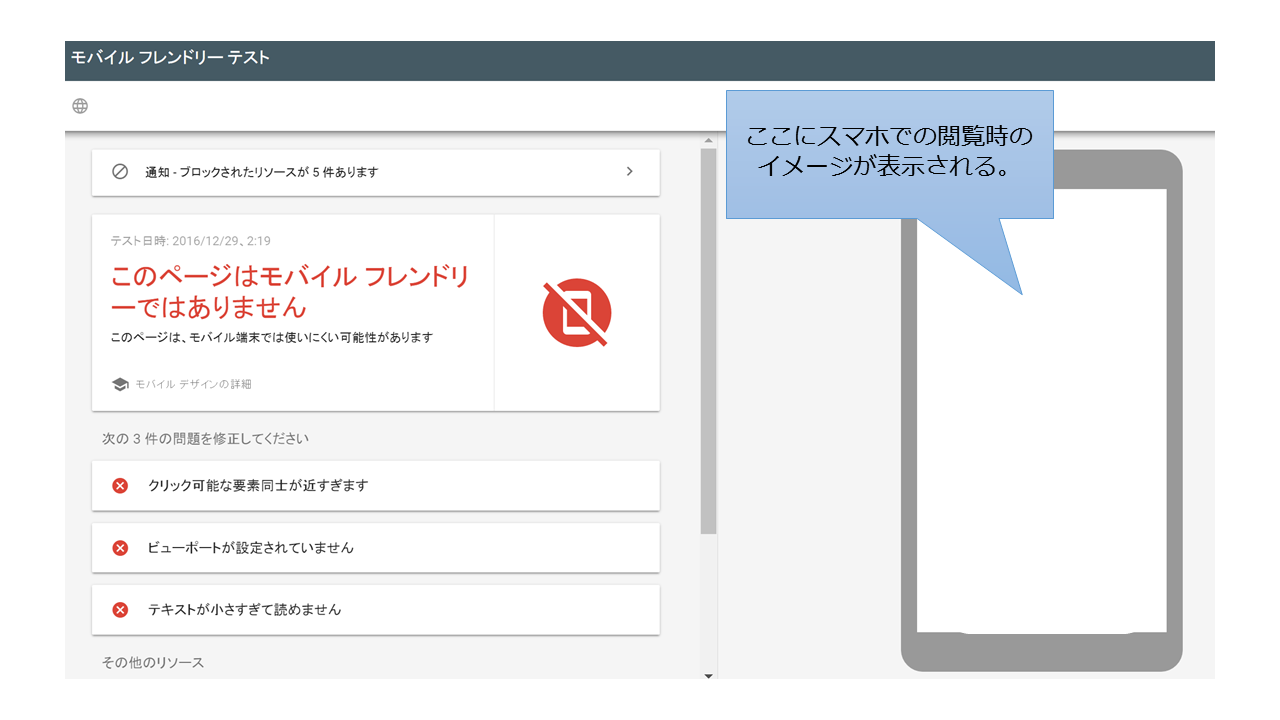
Mobile Website Speed Testing Tool
こちらもGoogle公式のツールで、URLを入力すると、
を0-100の数値で表示してくれます。
弊社サイトで試してみた結果がこちらになります。

モバイルフレンドリー度は申し分ないですが、若干読み込みが遅いようですね。
このように非常に分かりやすく教えてくれるのでおすすめのツールです。
さらに、「GET MY FREE REPORT」をクリックすれば、メールでレポートを送信することができます。
レスポンシブデザインとは?
さて、ここまでモバイルフレンドリー対応のために便利なツールを紹介してきましたが、次に「レスポンシブデザイン」という言葉を紹介したいと思います。
モバイルフレンドリーなサイトデザインの1つとして、レスポンシブデザインがあります。
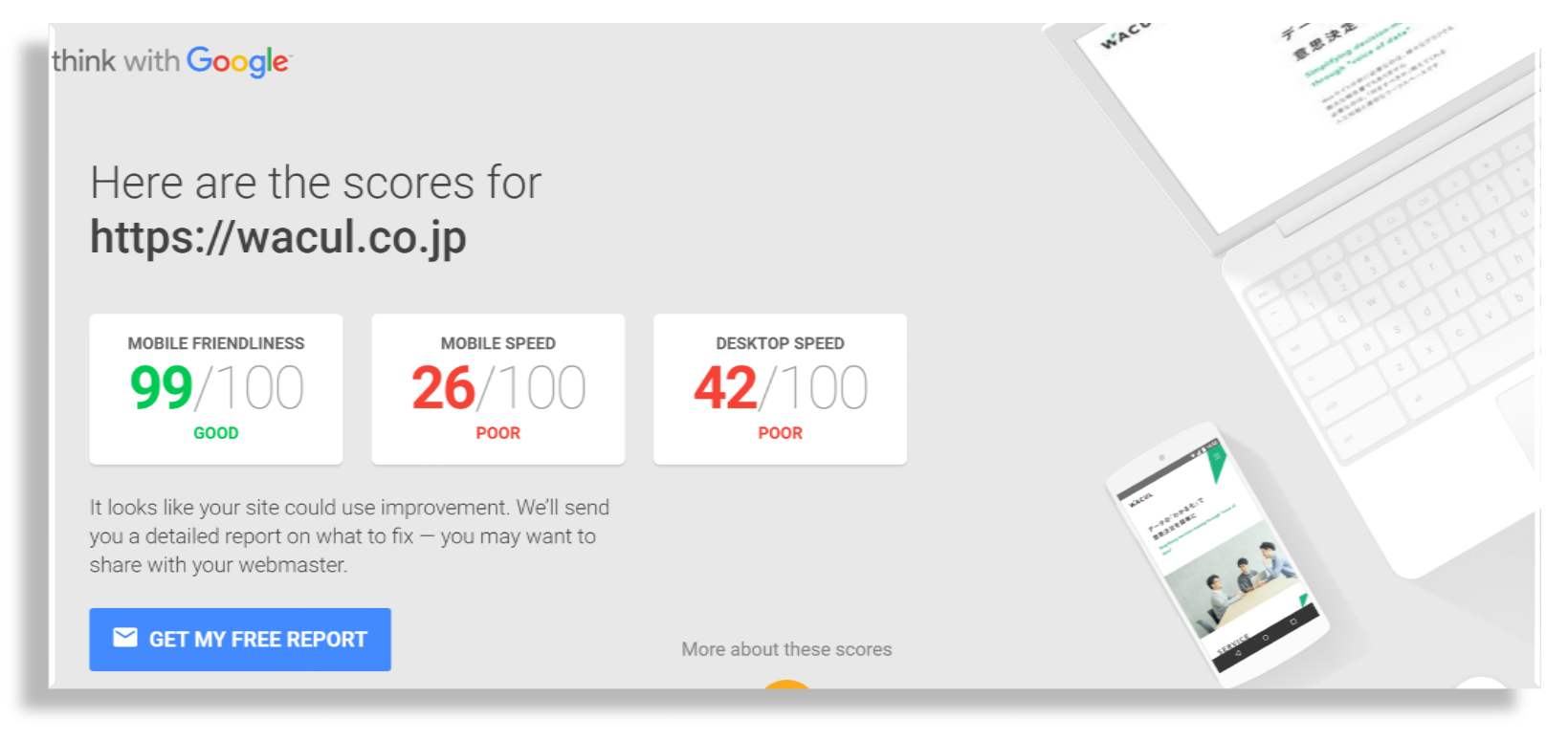
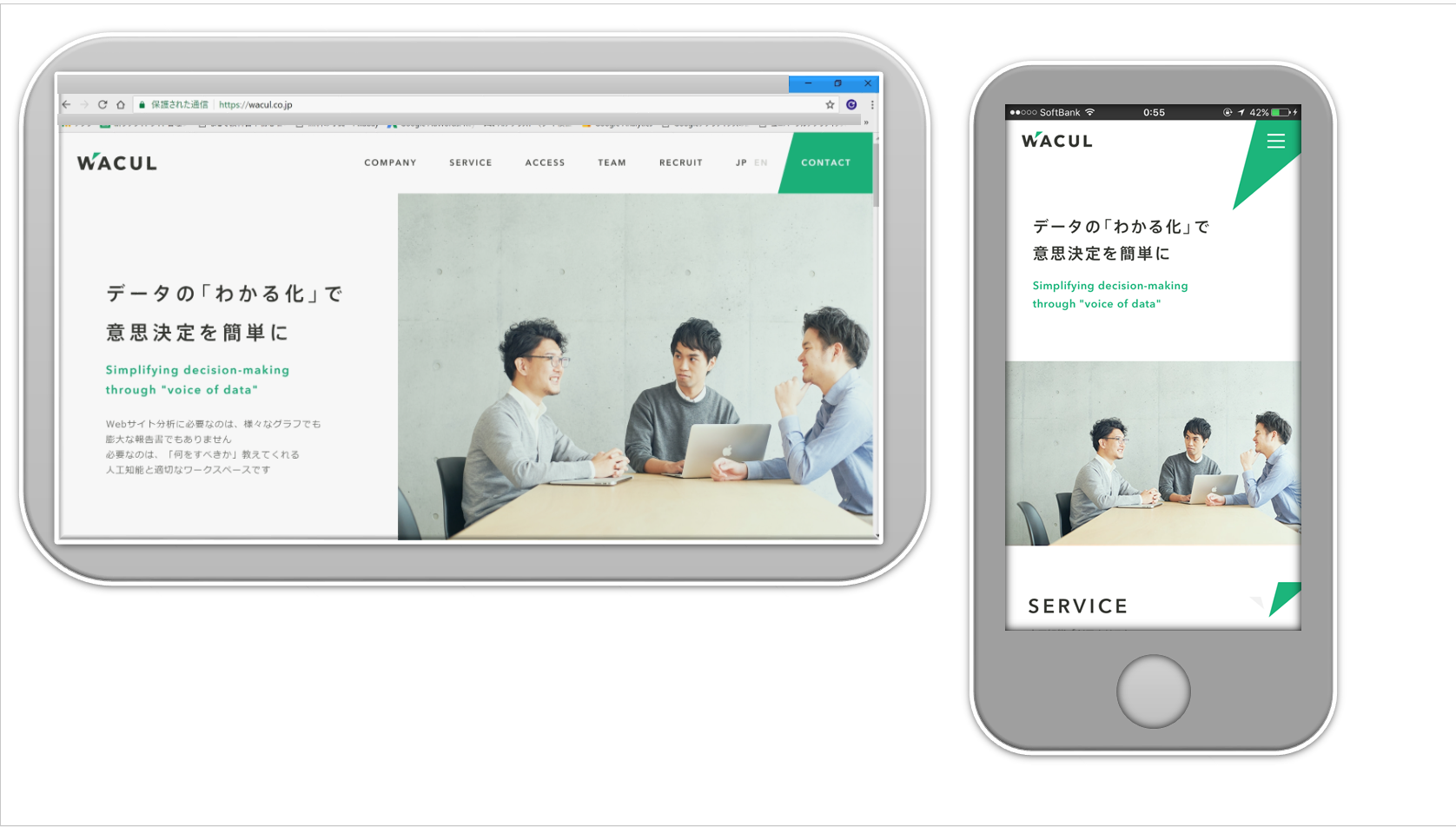
レスポンシブデザインとは、デバイスに関係なく同じURL、同じHTMLを配信するが、画面サイズに応じて表示が切り替わるデザインのことです。
先程モバイルフレンドリー度が申し分ないと紹介した弊社のサイトも、レスポンシブデザインとなっていますね。同じURLでPC・スマホ・タブレット問わず最適な表示になるはずです。試しにPCでブラウザの大きさを色々変えてみても、表示が最適化されるのが確認できると思います。

Googleはこのレスポンシブデザインを推奨しています。(ただし、レスポンシブデザインであるか否かが検索順位に影響するわけではないと明言しています。)これは、ユーザーにとって便利であるのはもちろんのこと、Googleとしてもクローラーの巡回に都合が良いからです。Googleが推奨しているからといって、必ずしもレスポンシブデザインが誰にとっても最適解であるわけではありません。
メリットとしては、
一方、デメリットとしては、
といったことがあげられます。最適解ではないので、あくまで選択肢の1つとして知っておくことが必要です。大事なのは、自サイトのユーザーがどのような端末を使用し、どのようなシーンで閲覧しているのかを把握することです。
まとめ
モバイルフレンドリーは、デバイスの主流がスマホに移っている中で、対応が必須かつ急務です。SEO観点のみならず、モバイルフレンドリーでないWebサイトではユーザーの満足度は低いでしょう。
もしあなたのサイトがまだモバイルフレンドリーでないのならば、すぐにでも対応を始めましょう。
まずはあなたのサイトが現状モバイルフレンドリーなのかどうか、紹介したテストを用いて検証してみてください。
またモバイルフレンドリー対応のサイトを作る際には、レスポンシブデザインも1つの選択肢として考えてみてください。
モバイルフレンドリーとあわせて、SEOで成果をあげたい方が今取り組むべきなのはコンテンツマーケティングです。
良質なコンテンツが増えるとサイト全体の評価が上がり、ビッグワードでの検索順位が上昇するため、確実に流入を増やしていくことができます。また、コンテンツから適切な誘導を行えばCVの増加にもつながります。
WACULが提供する「AIアナリストSEO」は、月額30万円で戦略から実行まで一貫サポートする「SEOコンサルティング」サービスです。本サービスは、貴社サイトデータだけでなく、競合サイトや弊社が保有するビックデータの分析に基づき、CV獲得に特化したSEO戦略を立案し、記事制作からCVR改善提案まで幅広くサポートいたします。
資料請求は無料ですので、まずはお気軽にお問い合わせください。
この記事を書いた人

株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。

この記事を書いた人
株式会社WACUL