SHARE 3
SHARE 3
AMPとは?メリットや導入方法を紹介
SEO |
こんにちは。SEOコンサルティングサービス「AIアナリストSEO」ライターチームです。
今回紹介するテーマは、「AMP」です。
モバイルサイトを開いたとき、コンテンツの読み込みが遅くて待ちきれず、ついWebサイトを離脱してしまうことはありませんか?
モバイルサイトの読み込みが遅いせいで離脱するユーザーが多いのは非常にもったいないです。
そこで今回は、読み込みが遅いことによるユーザーの離脱を防ぐためにGoogleとTwitterが始めたプロジェクト「AMP」について紹介します。AMPを導入して、読み込みが遅いことによるユーザーの離脱を防ぎましょう。
目次
AMPとは?
AMPとは、Accelerated Mobile Pagesの略で、GoogleとTwitterが始めた、モバイルユーザーのWeb体験を快適にすることを目指したプロジェクトのことです。
皆さまはスマートフォンでWebサイトを見ているとき、読み込みの遅さにイラっとしたことはありませんか?特にPCサイトに慣れている方だと、どうしてもスマートフォンサイトは読み込みが遅いと感じてしまいがちです。
そのため、読み込みを待ちきれずページを離脱してしまうユーザーも多いのです。ある調査結果では、読み込みに3秒以上かかると40%以上の人が閲覧をあきらめて離脱してしまうというデータも出ています。
そこで、モバイルサイトの読み込み速度・表示速度を高速化し、ユーザーの体験を快適にしようとして始まったのがAMPです。AMPを導入したWebサイトでは、導入していないWebサイトの4倍の速度でWebページが表示されるので、ユーザーにストレスを与えずに離脱を防げます。
現在では、各新聞社などをはじめ多くのWebサイトがAMPを導入しています。ちなみに、サイトがAMPに対応できているかどうかは、Google公式のAMPテストというサイトから確認できます。URLを入力するだけで簡単に確認できるので、是非試してみましょう。
AMPのメリット
では、AMPには具体的にどんなメリットがあるのでしょうか。なぜWebサイトの読み込みが早くなるのかを仕組みも併せて説明します。
ページの表示速度が速くなる
まず第一のメリットとして、Webページの表示速度が速くなります。AMPを導入することで、通常の約4倍の表示速度を実現します。これはユーザーにとっても快適ですし、Webサイト運営者にとっても離脱ユーザーが減少する可能性があるというメリットになります。
なぜ表示速度が速くなるのでしょうか。その理由としては、キャッシュを行っていることと、データ量がそもそも少ないことの2つがあげられます。
AMPを導入したWebページは、GoogleやTwitterにキャッシュとして保存されています。これにより、Webページを読み込む必要がなく、Google等に保存されたキャッシュを表示するだけでよいのです。
また、AMPの規定に則って厳しく制限されたシンプルなhtmlとCSSが要求されるため、データ量は必然的に小さくなります。読み込むデータが少ないため、表示速度も速くなるのです。
データの転送量が少なくなる
上述のように、AMPの規定に沿ってWebページを作る際には、きわめてシンプルなhtmlとCSSが要求されます。そのため、自然とWebページのデータ量は少なくなります。AMPを導入することで、大体、通常のWebページの1/10のデータ量になるとされています。
これは、上述の通り表示速度を早くするのに役立っています。そしてさらに、月ごとの通信量に制限があることが多いモバイルユーザーにとっては大きなメリットになります。速度制限に引っかからないよう、データ量はなるべく少なくしたいですよね。
カルーセル表示のとき、ユーザーの目にとまりやすい
AMPに沿って作成されたニュース系のWebページは、モバイル端末で自然検索を行ったときに、トップニュース枠のAMPカルーセルに表示される可能性があります。カルーセル表示は、検索画面のトップに表示されるため、ユーザーの目に留まりやすくクリックしてもらえる可能性が高くなります。
これは、Webサイト運営者にとって大きなメリットと言えるでしょう。1ユーザーとしても、カルーセル表示されてるWebページはAMPが導入されており、読み込み速度が速いことを覚えておくと便利です。
AMPの導入方法
以上のように、AMPには数々のメリットがあります。モバイルでWebサイトを閲覧するユーザーがどんどん増えてきている昨今、AMPの導入は急務です。
では、AMPを実際に導入するにはどうすればよいのかについて説明しましょう。
WordPressを使用している場合とそうでない場合で分けて説明します。
ワードプレスの場合
ワードプレスでAMPを導入する場合について説明していきます。
1)「AMP for WordPres」をインストール・有効化
まず、プラグイン「AMP for WordPress」をインストール・有効化します。下準備はこれで終了です。
2)ページURLの末尾に「amp/」を加える
WebページのURL末尾に「amp/」を加えます。
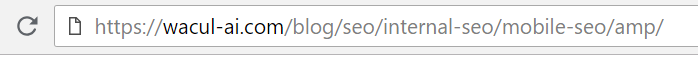
例えば、元のURLが「https://wacul-ai.com/blog/seo/internal-seo/mobile-seo/」なら、
追加後は「https://wacul-ai.com/blog/seo/internal-seo/mobile-seo/amp/」となります。

AMPページが正常に表示されているかを確認しましょう。これでユーザーから自サイトのAMPページがどのように見えているかの確認ができます。
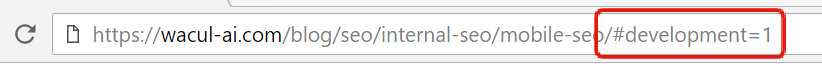
3)ページURLの末尾に「#development=1 」を加える
AMPページとして有効に構成されているか確認するために、URLの末尾に「#development=1 」を入れましょう。確認する際のブラウザはGoogleChromeを使用してください。
「https://wacul-ai.com/blog/seo/internal-seo/mobile-seo/#development=1 」

入力したら、以下のショートカットでデベロッパーツールを表示します。
(Windowsの場合:Ctrl + Shift + I、Macの場合:Cmd + Opt + I)
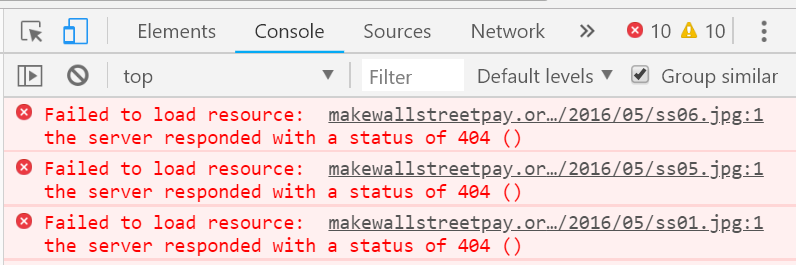
デベロッパーツールの中の「Console」を選択します。「AMP validation successful」と表示されたらOKです。有効にAMPでページが構成されています。ここで赤字のエラーが表示された場合はAMP導入が失敗しており、Googleに認識されません。

今回のエラー「404」は、該当のファイルが存在しないというものなので、一つ一つ確認しててください。その他のエラーが出てしまった場合は記事内のHTMLタグに問題があります。AMPで使えるHTMLタグには制限があるので、本文中のタグを修正してください。HTMLタグの修正については、以下の記事で詳しく解説されているので参考にしてください。
▼参考記事
カスタマイズ|WordPress AMPプラグインを使って サイトをAMP対応にする – ねんでぶろぐ
4)「Glue for Yoast SEO & AMP」をインストール・有効化
AMPページのデザインのカスタマイズ、Google Analyticsのトラッキングコードの設置をするために、「Glue for Yoast SEO & AMP」というプラグインををインストール・有効化しましょう。
「Post types」のメニューでは、AMP化するコンテンツのタイプを選択できますが、投稿をAMP化するのはデフォルトで設定されているので変更の必要はありません。「Design」のメニューではデザインをカスタマイズできます。ただ、データ転送量を少なくするためにシンプルな構成になっているため、あまり派手なカスタマイズはできません。
また、Googleアナリティクスの設定をするのも忘れないようにしましょう。まず、AMPページを通常のページと分けて記録するために、GoogleアナリティクスにAMPページ用のプロパティを作成します。
5)GoogleアナリティクスのトラッキングIDを取得・置換
GoogleアナリティクスのトラッキングIDを取得し、コピーします。これで準備は完了です。ワードプレスに戻ります。
以下のコードをコピーし、「Analytics」の「Analytics Code」欄に記述します。
「UA-XXXXXX-X」の欄は、先ほど取得したトラッキングIDに置き換えましょう。これでGoogleアナリティクスの設定も終了です。
それ以外の場合
それ以外の場合は、タグを埋め込んで対応していくことになります。AMPに必要なタグや機能を記述したHTMLコードを作成すればOKです。AMPは記述の制限が厳しいため、ほとんどコピペで対応していくことになります。
詳しいコードの記述方法については、以下の記事で詳しく解説されているので参考にしてください。
▼参考記事
【AMP】Googleが推進するAMPとは?概要と対応方法まとめ|Digital Marketing Blog
まとめ
以上、AMPのメリットや導入方法について説明してきました。
もちろん、AMPに対応していなければ即座に検索順位が落ちるというわけではありません。しかし、モバイルでWebサイトを閲覧するユーザーは日々増えてきています。
AMPを導入することで、それらのユーザーにとって使いやすい快適なページを作れます。そしてそれが結果的に、Webサイト全体の流入数・CV数アップにつながることが想定できます。
まだAMPを導入していないモバイルサイトは、ぜひ導入することをオススメします。
AMP導入とあわせて、SEOで成果をあげたい方が今取り組むべきなのはコンテンツマーケティングです。
良質なコンテンツが増えるとサイト全体の評価が上がり、ビッグワードでの検索順位が上昇するため、確実に流入を増やしていくことができます。また、コンテンツから適切な誘導を行えばCVの増加にもつながります。
WACULが提供する「AIアナリストSEO」は、月額30万円で戦略から実行まで一貫サポートする「SEOコンサルティング」サービスです。本サービスは、貴社サイトデータだけでなく、競合サイトや弊社が保有するビックデータの分析に基づき、CV獲得に特化したSEO戦略を立案し、記事制作からCVR改善提案まで幅広くサポートいたします。SEOに関する情報収集をしている方や、現在のSEOにお悩みの方は、お気軽にご相談ください。
この記事の執筆者
株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。