SHARE 0
SHARE 0
ECで一番効果があった施策3選!E-1グランプリで優勝したその施策内容とは【セミナーレポート】
セミナーレポート |
2024年3月26日に開催された「E-1グランプリ ECで一番効果があった施策選手権 (主催:株式会社これから/MIKATA株式会社)」にて、弊社の執行役員CMO 安藤 健作が登壇し、視聴者の投票で一位を獲得しました。
![]()
本記事では、当日の安藤の講演内容について掲載いたします。
サイト改善にお悩みの方はこちら
GA4や当社が保有するデータをもとに、貴社のサイトを分析、改善内容の提案を行います。
目次
第一章 TOPページに何か足りない?UI改善で売り上げアップ大作戦!
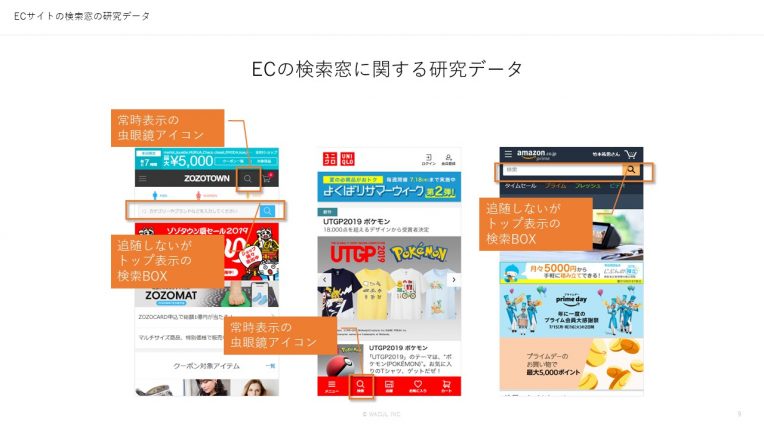
弊社の研究機関(※)による、ECの検索窓に関する研究データからお話をさせていただきます。
「検索窓」とは常時表示の虫眼鏡アイコンや、追随しないがトップ表示の検索BOXのことを指します。このような画面というのはECではよくあると思います。

※弊社では「WACULテクノロジー&マーケティングラボ」という研究機関を社内に設けております。詳細はこちら
ここで、ECサイトでありがちな考え方や疑問をQ&A形式で、弊社研究所のデータに基づき簡単にご紹介いたします。
Q. ECサイトの検索窓を使うユーザーは買いたい気持ちが強いに違いない!
A. 正解です
検索窓を使った人のCVRは、使わない人の二倍CVRが高くなるという研究データがあります。
Q. じゃあファーストビューには必須ですよね?
A. 正解です
ファーストビューに検索窓があるとサイト内検索率は2.6倍になるというデータが出ております
Q. よし、虫眼鏡マークをファーストビューに表示させておけばいいだろう!
A. 不正解です
「虫眼鏡マークだけではなく、」検索ボックスがちゃんとあると、サイト内検索率は1.2倍になります
では実際に、これらの研究データをもとにECサイトをコンサルティングして、サイト改善を実施した実例を見ていただきたいと思います。
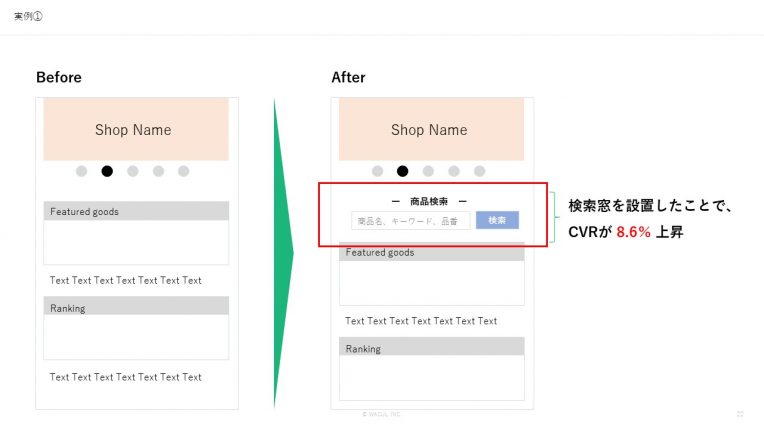
■実例①

Before
画面上部にカルーセルバナーが置いてあり、その下にはピックアップ商品やランキングなどが掲載されているよく見るタイプのECのスマホサイトでした。
After
このサイトを弊社のコンサルタントからの提案により、このように変更いたしました。
変更点
検索窓をトップページのファーストビュー内に配置しました。
その結果どうなったかと言いますと、トップページに検索窓を設置しただけで、CVRが8.6%上昇したのです。
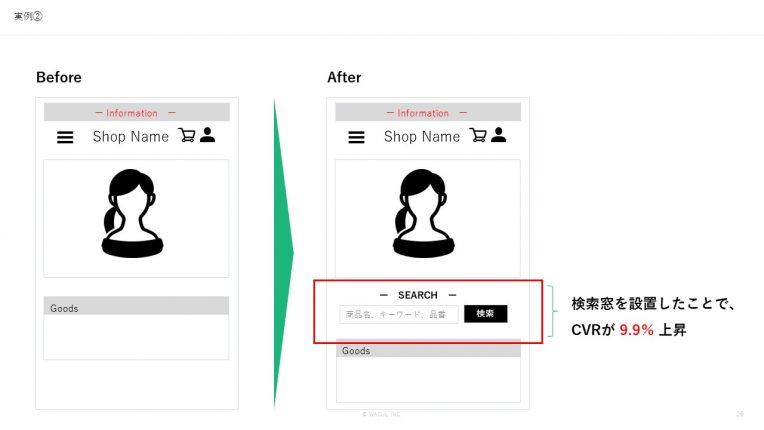
■実例②

Before
左上にハンバーガーメニュー(漢字の”三”のようなアイコン)があり、こちらを開くと検索機能が出現するという作りになっているサイトです。
After
先ほどご紹介した実例①と同じく、トップページのファーストビュー内に検索窓を設置したところ、CVRが9.9%上昇しました。
先ほどの実例①よりも改善効果が高くなっている点につきましては、ハンバーガーメニューや虫眼鏡アイコンなどは、伝わる人には伝わるが、初めて見る人にはよく分からないものだからです。
そのため、はっきりと「検索窓」というのを出してそこから検索させる、というのが勝ちパターンとなっております。
第二章 FVで魅せる!カート導線強化テクニック★

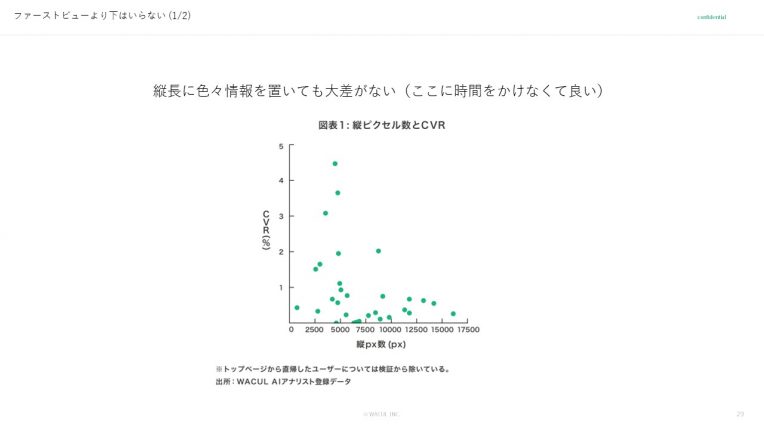
こちらはトップページの長さとCVRの関係について示した表です。
トップページが縦に長くなり、いろいろな情報を置いたとしてもCVRは上がっていかないということを表しています。
よくあるLPのつくりで、その商品のおすすめの使い方や産地、こだわり等を長々と記載して、最後の最後でCTAをクリックしてもらうことを狙ったサイトがありますが、様々な情報を置いてみても、CVRが上がるというわけではありませんでした。(4000pxがCVRのピーク)
むしろ、ファーストビューでサイトが完結しているように見える方がCVRが高いという結果すらありました。
「ファーストビュー」というのは、スクロールせずに見える範囲のことです。
つまり、ユーザーが画面をスクロールすればするほどCVRは下がっていってしまうという事です。
このデータをもとに、我々がどのような変更を行ったのかご紹介していきます。
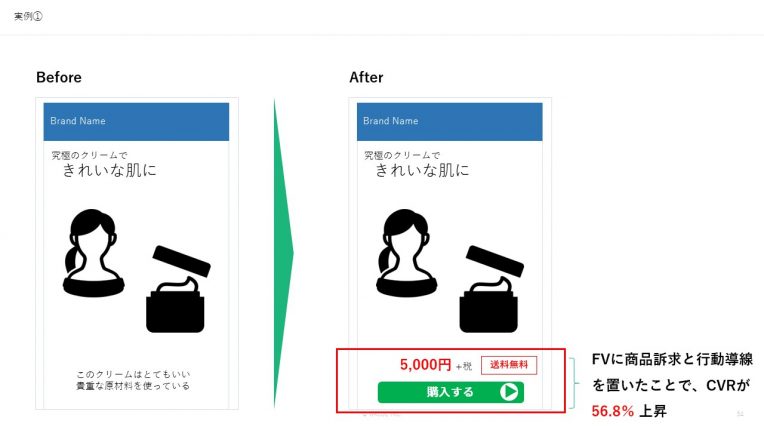
■実例①

Before
こちらはある化粧品会社のLPです。
ブランド名がトップに入り、真ん中にはキャッチコピーとアイキャッチの画像が入っています。
そして画面を下へスクロールしていくと、商品の説明があるという形のサイトでした。
After
赤枠部分を変更いたしました。
トップページの目立つ部分、ファーストビューの部分に商品訴求と行動導線を置いた結果、CVRは56.8%上昇しました。
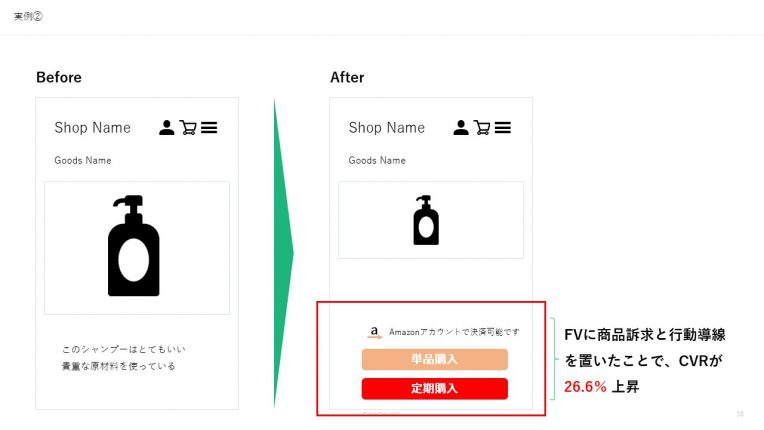
■実例②

Before
こちらはシャンプーのサイトです。
先ほどのサイトと同じく、ファーストビューでは商品画像と商品説明しかない。
こういった形のサイトは非常に多いのではないかと思います。
After
商品訴求を小さくして「Amazonアカウントで決済が可能」と記載したことにより、CVRが26.6%上昇しました。
ECサイトを運営されている皆さまでしたら、Amazon payの有効性の高さというのはご存知かと思います。
このようにファーストビューの見える位置にAmazon payが使えることをアピールしたり、行動するための購入導線を置くことでCVRは簡単に上げることができました。
第三章 カート通過率を高めるためのWACULの手法とは…?
これまではトップページ、商品詳細ページのお話でしたが、最後はカートに商品を入れた後、かご落ちさせないで購入完了させるためのテクニックについてお話いたします。
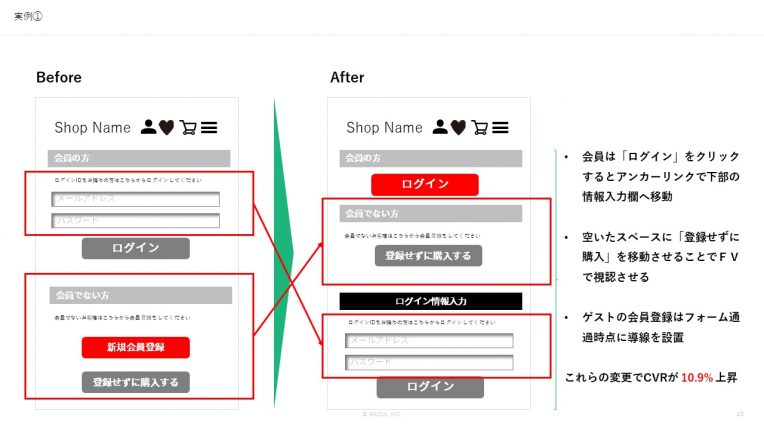
■実例①

Before
カートに商品を入れた状態で次の画面に進むと会員の方がログインする画面があり、その下には非会員が、新しく会員登録したり、会員登録せずに購入ができる導線が置かれていました。
After
非会員用の情報を上に持ってきて、会員の方がログイン情報を入れる項目は下に移動させました。
会員の方は赤色の「ログイン」のCTAをクリックすると、アンカーリンクで下部の情報入力欄へ移動する形となっております。
上部に「登録せずに購入」を置き、ファーストビューで視認させました。
Beforeですと赤色の「新規会員登録」がありますが、Afterでは「登録せずに購入する」をクリックした次の画面で、新規会員登録の画面を表示させる形へ変更いたしました。
これらの変更でCVRが10.9%上昇しました。
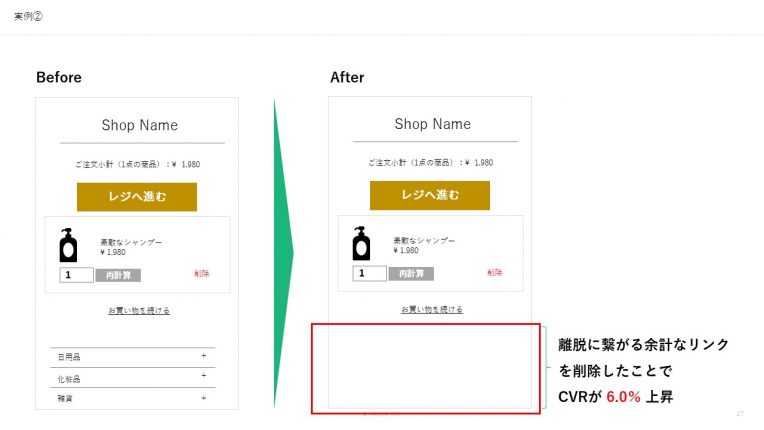
■実例②

Before
カートに商品が入った状態の画面です。
「レジに進む」「商品ページ」、その下のフッター部分に情報があるというかたちです。
After
変更後は赤枠で囲んだカテゴリの部分で、全て無くしてしまいました。
こちらはタップすることで他の商品ページへ遷移することができるリンクなのですが、このリンクを押してサイトを移動した人は一定数離脱に繋がるのです。
このような離脱に繋がってしまう余計なリンクは削除するという事がとても大切で、
こちらを削除したことによりCVRが6.0%上昇いたしました。
このように商品詳細画面、カート画面に良かれと思って様々なリンクを置かれているサイトは多数あるかと思うのですが、画面をすっきりさせてストレートにカートを通過させることが良いかと思います。
最後に
このような研究データを弊社研究所の「WACULテクノロジー&マーケティングラボ」にて公開しております。お時間ある際にぜひご覧くださいませ。
また、今回のセミナーレポートをご覧いただいた皆様へおススメの研究レポートをご紹介いたします。
ECに関するおすすめ研究レポート
▼ECのCVR改善に寄与する特集ページのベストプラクティス研究
他にもいろいろな研究データをご用意しております。
▼ 研究レポート一覧
弊社ではこれまで数多くのデジタルマーケティングをご支援をしております。
戦略の設計から施策の実行まで幅広くご支援させていただくことが可能ですので、ご興味がございましたらお気軽にお問い合わせくださいませ。
WACULの提供サービス一覧
この記事を書いた人

株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。

この記事を書いた人
株式会社WACUL


