SHARE 0
SHARE 0
タグとは? HTMLタグ・コンバージョンタグ・ツール用タグの違いを解説!
こんにちは。「AIアナリスト」運営チームの大屋です。
今回のテーマは、「タグ」についてです。
Web担当者のみなさまは誰しもタグについて聞いたことがあるかと思いますが、その意味はきちんと理解しているでしょうか。
タグは、サイト運営・アクセス解析・Web広告などすべてに欠かせない重要なものです。
タグについて正しく理解して使わないと、「ページがきちんと表示されない」「正しくデータがとれない」など不都合が起きてしまいます。
そこで、本記事ではタグについての基本知識を、新任Web担当者の方にもわかりやすく説明します。
目次
タグとは
Webにおけるタグとは、htmlなどの言語で使われる制御情報のことです。
制御情報というと難しく聞こえるかもしれませんが、タグには「札、ラベル」という意味があるように簡単に「印」だと考えるとよいでしょう。
例えば、タグでテキストを囲むことで、Webページの文字の大きさや色を指定したり、画像やリンクを表示させることができます。
テキストに対して、「この文字は大きく」「ここに画像を挿入」というように指定する印がタグと考えるとわかりやすいでしょう。
さて、タグには様々な種類がありますが、基本的には大きく分けて
の3つがあります。
以下では、この3つのタグを順に見ていきます。
HTMLタグとは
HTMLタグとは、Webページで文字の強調など様々な表現をするために使われるタグです。
みなさまもご存知の通り、WebページはHTMLという言語で書かれています。
ここで用いられているものとして代表的なものが書式タグです。
ためしにサイトを右クリックして、「ページのソースを表示」をクリックしてみてください。
すると、<head><body><title>など、<>で囲まれた文字が表示されると思います。
この<head>などがHTMLタグです。
タグは基本的には、開始タグ<○○>と終了タグ</○○>で1セットです。
この開始タグと終了タグによって、間にある文字の色や大きさを指定したり、画像やリンクを表示することができます。
例えば、
ページのタイトル「○○ブログ」を記述するには
<title>○○ブログ</title>
「重要ポイント」という文字の色を赤にするには
<font color="red">重要ポイント</font>
www.aaa.comというサイトのリンクを挿入するには
<a href="www.aaa.com">リンクはこちら!</a>
というように記述します。
コンバージョンタグとは
コンバージョンタグとは、資料請求や商品購入などのコンバージョンを計測するためにHTMLに埋め込むタグです。
コンバージョンタグはGoogle Adwords/Yahoo!プロモーション広告などの広告媒体ごとにWebサイトのHTMLに設置する必要があります。
コンバージョンタグを目標の完了ページに設置することで、そのページにユーザーが到達した回数を測定することができます。
コンバージョンタグはWeb広告運用において必要になります。
Web広告では、当然ですが「広告が本当にコンバージョンにつながったのか」を測定する必要があります。
コンバージョンタグを設置することで、コンバージョンしたユーザーが過去に広告をクリックしたかどうかがわかります。
広告をクリックしたユーザーがコンバージョンタグを設置したページに到達すると、その数がカウントされていきます。このデータを計測することで、広告がどれだけコンバージョンにつながったか確認できるというわけです。
逆に、このコンバージョンタグを設置していなければ、このようなデータはわかりません。これでは広告が成果につながったかどうかわからず、広告運用ができなくなってしまいます。
また最近ではクリックやコンバージョンしそうなユーザーを広告エンジンが読み解いて自動で配信してくれる自動最適化が主流になりつつありますが、そうした自動最適化もタグがしっかり埋まっていないと機能しません。
こうした点でもコンバージョンタグの重要性は一層高まっているといえます。
ツール用タグとは
ツール用タグとは、Googleアナリティクスなどのツールを使うためにHTMLに埋め込むタグです。Webページにこのタグを設置することでツールの機能を使うことができるようになります。
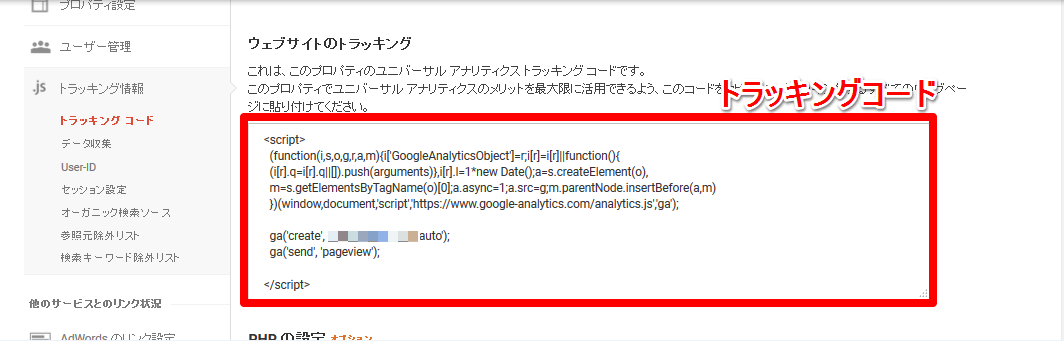
例えば、Googleアナリティクスであれば、トラッキングコードとよばれるタグがあります。

このトラッキングコードを、すべての計測対象ページに設置します。
Googleアナリティクスでは、設置する場所は、HTMLの終了タグの直前です。
ユーザーがページを閲覧するとこのタグが読み込まれます。
このタグが読み込まれることで、Googleサーバーにデータが送信され、Googleアナリティクス画面でそのデータを確認することができます。
タグはツールによって指定された正しい場所に設置しましょう。そうでないと、正しくデータを計測できなかったり、ツールの機能が上手く作動しなくなってしまいます。
なお、Googleアナリティクスのタグの設置についてはこちらの記事で詳しく説明しています。合わせて参考にしてみてください。
Googleアナリティクス導入時の設定・設置方法【初心者向け】
タグ管理サービスを活用しよう
タグ管理サービスとは、複数のタグを一元的に管理できるサービスのことです。
見てきたようにコンバージョンタグは広告媒体ごとにタグが必要です。またアクセス解析ツール・MAツール用タグにもそれぞれタグが必要なので、基本的にタグは複数扱うことになるでしょう。
そして、ページのすべてにタグを設置したり、不要なタグを削除したりと管理も必要となってきます。
サイトが小さい時はページごとに管理していても負担は小さいですが、サイトが大きくなってページ数が増えると管理の負担も大きくなってしまいます。
そこで、タグマネージャーと呼ばれるタグ管理サービスを活用しましょう。タグマネージャーでは、タグの管理を一元化することができ、上記のような負担を軽減することができます。
Googleの場合、GoogleアナリティクスやGoogle Adwardsなどのタグを管理できるGoogleタグマネージャーがあります。

Yahooの場合、Yahooアクセス解析やYahooプロモーション広告などのタグを管理できるYahooタグマネージャーがあります。

なお、タグマネージャーに対応していないタグもあるので注意してください。例えば、GoogleタグマネージャーはYahooプロモーション広告のタグには対応していません。
まだタグが少ないうちにタグマネージャーを導入しておくと、後のタグの管理が容易になります。まだ導入していない方はぜひ導入してみてください。
ちなみにGoogleタグマネージャーの導入についてはこちらの記事で詳しく解説しています。合わせて参考にしてみてください。
参考 : Googleタグマネージャ完全ガイド【導入メリットから使い方まで丁寧に】
タグの理解はWeb担当者の必修科目
以上をまとめると、
ということになります。
これまで見てきたとおり、タグの理解はサイト運営・広告運用・アクセス解析に必須です。いうなれば、Web担当者の必修科目といってもよいでしょう。最初は慣れないこともあるかと思いますが、まずは基本からしっかりマスターしていきましょう!
この記事を書いた人

株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。

この記事を書いた人
株式会社WACUL