SHARE 0
SHARE 0
UI・UXとは?向上させる7つのポイントとパーツ別の具体例を解説
Web制作 |
こんにちは。SEOコンサルティングサービス「AIアナリストSEO」ライターチームです。
UIとUXは混同されることがよくありますが、定義は異なります。
この記事では、UI/UXについて理解し、自社の改善に役立てたい担当者に向けて、UI/UXとは何か、UIとUXの関係性、重要視される理由、UI/UXを向上させる7つのポイントなどについて解説します。ぜひ役立ててください。
目次
UI/UXとは
UIとUXは、「UI/UX」と表記され、まとめられることが多いですが、厳密には異なります。ここでは、それぞれについて解説します。
UI(ユーザーインターフェイス)とは

UIはユーザーインターフェースの略で、製品やシステム、サービスなど、ユーザーとの接点を指します。ユーザーは利用者、インターフェイスは境界面を意味します。
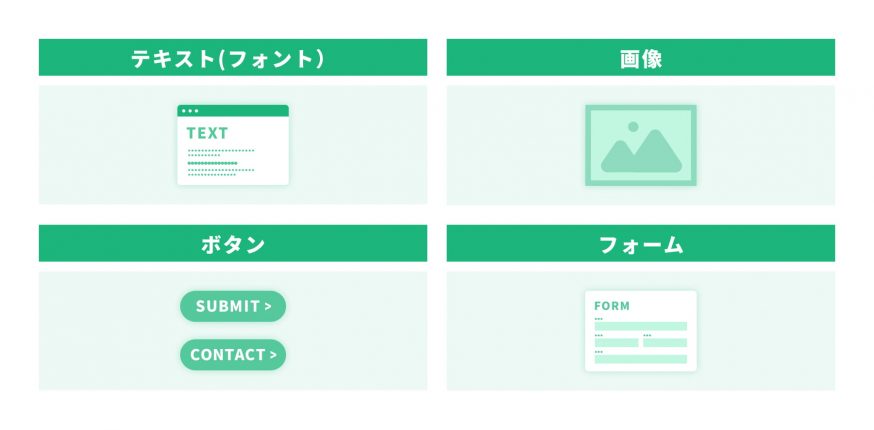
例えば、Webサイトであれば、画像や文字、ボタン、入力フォームなど、操作画面の全ての要素がUIに含まれます。また、操作画面だけではなく、キーボードやマウス、タッチパネルなどもUIの一部です。
UX(ユーザーエクスペリエンス)とは

UXはユーザーエクスペリエンスの略で、ユーザー体験を意味します。ユーザーが製品やシステム、サービスなどの利用を通じて得る、全ての体験を指します。商品やサービスそのものの使いやすさなども含まれます。ユーザーは利用者、エクスペリエンスは体験を意味します。
UIとUXの関係性

UIとUXは、互いに影響し合う重要な要素です。UXの質を左右する要素の1つとして、UIが挙げられます。つまり、UXにUIが含まれていると考えられます。
しかし、UIが良いからといって必ずしも良いUXが得られるとは限りません。例えば、操作性の良いWebサイトでも、良質なコンテンツでなければ、優れたUXとはいえないでしょう。
<例①>
UX
サイト内の導線がわかりやすく、情報をすぐに見つけることができる
↓
UI
・ユーザーが迷うことなく、ニュースやセミナーページ導線をみつけられる
・どのページからも簡単にトップページに戻れる
<例②>
UX
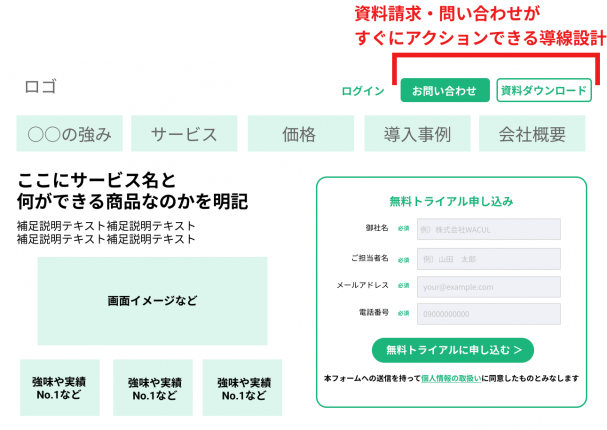
問い合わせや資料ダウンロードの手順が簡単
↓
UI
・ボタンの位置や色がユーザーにとって違和感がない
・フォントやレイアウトがみやすい
・入力の項目数が最小限
UI/UXが重要視される理由
UI/UXが重要視される理由は、主に2つあります。ここでは、2つの理由について解説します。
ユーザーとの接点が多様化している
ユーザーとの接点が多様化していることから、UI/UXが重要視されています。インターネットやSNSの普及で、ユーザーとの接点が多様化・複雑化しています。そのため、自社のサービスや製品に対して、一貫性のある体験をユーザーに提供するためには、UI/UXの観点を重要視する必要があります。
ユーザーの満足度に影響する
UI/UXは、ユーザーの満足度に影響します。ユーザーが使いやすいと感じるUIのサービス・商品であれば、UXも向上します。UXが向上すると、ユーザーの満足度向上につながり、ユーザーがまた利用したいと思うことから、利用率もアップします。
UI/UXを高めるメリット
UI/UXを高めるメリットは、主に2つあります。ここでは、2つのメリットについて解説します。
ロイヤルカスタマーの獲得につながる

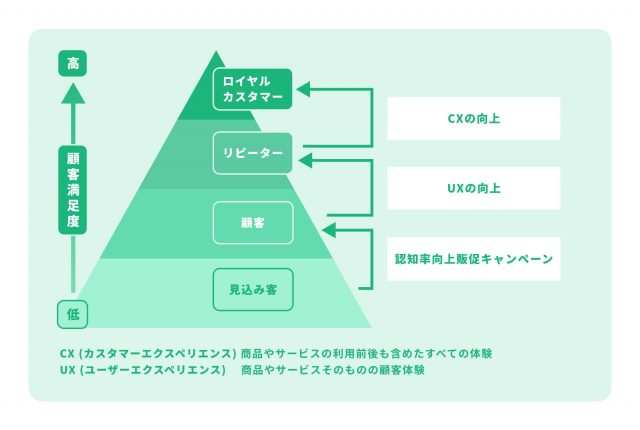
優れたUI/UXは、ユーザーの満足度が向上するだけではなく、ユーザーとの信頼関係の構築で、ロイヤルカスタマーの獲得にもつながります。特に発信力のあるロイヤルカスタマーであれば、SNSや口コミサイトなどでのポジティブな発信も期待できます。
また、近年データ分析技術の進化により、より細やかな顧客分析が可能になりました。そのため、分析データを活用して、個々のユーザーに合わせてカスタマイズされたサービス・情報が提供できます。
WebサイトのUI/UXはSEO対策にもなる
WebサイトにおけるUI/UXは、SEOにも影響するため重要です。
Googleが評価対象の1つとして挙げている「ページエクスペリエンス」には、
モバイルフレンドリーをはじめとした要素が含まれます。UI/UXを向上させることで、ページエクスペリエンスが良くなり、SEOランキング向上につながります。
参考:ページ エクスペリエンスの Google 検索結果への影響について|Google 検索セントラル
UI/UXを向上させる7つのポイント
UI/UXを向上させるポイントは、主に7つあります。
ここでは、7つのポイントについて解説します。
1.ユーザー視点を重要視する
ユーザーの使いやすさを意識して、UI/UXをデザインすることは重要です。デザインに凝りすぎて視認性が悪くなると、ユーザーが使いにくさを感じ、満足度が低下する可能性があります。直感的に操作で必要な情報にたどり着けないと、ユーザーはストレスを感じるでしょう。
2.情報量を調節して配置する
情報量を調節して配置することも大切です。一度に目に入る情報が多すぎる特区読みづらいため、情報量を調整しましょう。
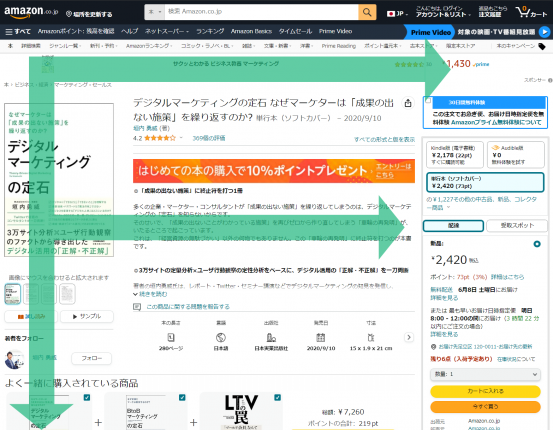
「Fの法則」を意識して情報を配置することが大切です。Fの法則とは、左上から右下に向かって視線を動かし、先頭部分に集中する傾向のことです。重要な情報は、先頭部分に配置しましょう。
例えば、Amazonの商品ページは「Fの法則」を意識して情報が配置されています。

3.ユーザー分析をする
自社のサービスのターゲットユーザーを分析することも、UI/UXを向上させるポイントです。
ペルソナを設定し、ユーザー分析を進めます。ターゲットユーザーに実際に使用してもらうユーザーテストを実施し、ユーザーが好む機能やデザインを把握しましょう。
また、異なるターゲットには、お問い合わせフォーム、採用の応募フォームなど、それぞれに最適なUI/UXを考える必要があります。
例えば、中高年がターゲットのサービスでは、強い色のコントラストを避けたり、わかりやすいアイコンを設置したり、直感的に操作できるデザインにすることが重要です。
4.競合と比較する
UI/UXを向上させるためには、競合のサービスや商品と比較することも大切です。
自社のサービスや商品、Webサイトを競合と比較し、ユーザーとしてアクセスすることで具体的な施策のヒントになります。どのような操作性や視認性が求められているのかを把握し、施策を打ちましょう。
5.ゴールを具体的に設定する
具体的なゴールを明確にして進めることも、UI/UXを向上させるポイントです。
「アプリのダウンロード数を増やす」「サービスの会員数を増やす」などが例として挙げられます。ゴールを具体的に設定することで、ユーザーの視点から何を解決すべきかが明らかになり、最終的なUI/UXデザインを具体化できます。
6.定量的な数字を重視する
ゴールを設定する際には、定量的な数字を重視し、客観的に評価できる状態にすることが大切です。例えば、Webサイトのパフォーマンスを上げたい場合、GA4をはじめとしたアクセス解析ツールを活用することが効果的です。
参考:GA4の使い方は?GA4のメリットやレポートの活用まで解説
7.こまめにPDCAを回す
UI/UXを向上させるためには、PDCAをこまめに回すことが大切です。UI/UXの向上には、検証と改善を繰り返す必要があります。PDCAサイクルをこまめに回すことで、ユーザーニーズに応えられるようになります。PDCAと合わせて、ABテストを実施することも有効です。
PDCAを効率的にできる、AIアナリストを無料で使ってみる 〉
WebサイトのUI/UXを向上させるための具体策
WebサイトのUI/UXを向上させたい担当者に向けて、具体例をパーツごとに紹介します。
グローバルナビゲーション

グローバルナビゲーションとは、Webサイトの全ページに共通して設置されたリンクのことです。グローバルナビゲーションを作成する際には、以下の点を意識することが大切です。
設定したい項目が多い場合はグルーピングし、ドロップダウンメニューを活用しましょう。
ボタン

Webサイトにおけるボタンの役割は、ユーザーを特定の行動に促すことです。
例えば、「問い合わせ」「資料請求」「詳しくはこちら」などが挙げられます。ボタンを設置する際には、クリック可能なボタンだと、ユーザーに認識してもらうことが大切です。
ボタンを目立たせるためには、デザインやテキストを工夫する必要があります。ボタンの工夫は、CV(コンバージョン率)向上にもつながります。
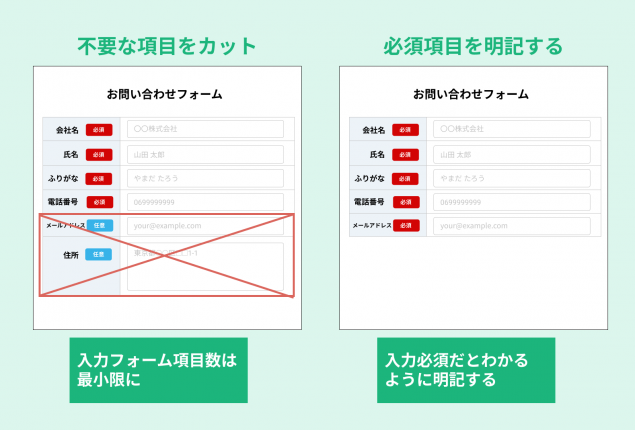
入力フォーム

入力フォームは、「問い合わせ」「資料請求」など、必要な情報を受け付けるために設置するフォームです。入力フォームを作る際には、入力項目を絞り込む、必須項目を明記するなどの工夫が必要です。EFO(入力フォーム最適化)を考慮し、成果を最大化させましょう。
参考:EFOとは?効果的な4つの改善ポイント
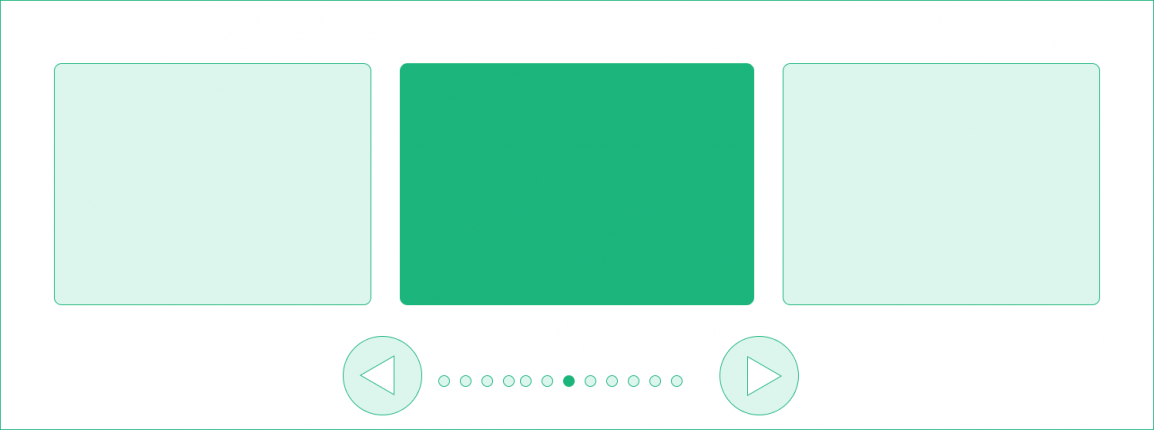
カルーセル(スライダー)

カルーセルは、クリックやタップなどの操作により、複数のコンテンツを横方向へスライドさせることを意味します。カルーセルを作る際には、コンテンツに優先順位をつけ、最初に表示するコンテンツを厳選することが大切です。
操作パーツをわかりやすく設置する、コンセプトが同じコンテンツを入れるなどの工夫も必要です。
サイト内検索

サイト内検索は、特定のWebサイトの情報を検索できる機能です。サイト内検索は、有料ツールと、無料で利用できるGoogleのカスタム検索に分けられます。
サイト内検索を導入することで、ユーザーの利便性を高められます。ただし、サイト内のナビゲーションやカテゴリーページが充実している場合、サイト内検索が不要の場合もあるため、導入するかどうかは慎重に検討しましょう。
まとめ
UIとUXは混同されやすいですが、実際には定義が異なります。UIはユーザーとの接点を指し、UXはユーザー体験を意味します。昨今、ユーザーとの接点が多様化していることから、UI/UXが重要視されています。ユーザーの満足度にも影響するため、積極的な施策が必要です。

WACULが提供する「AIアナリストSEO」は、月額30万円で戦略から実行まで一貫サポートする「SEOコンサルティング」サービスです。本サービスは、貴社サイトデータだけでなく、競合サイトや弊社が保有するビックデータの分析に基づき、CV獲得に特化したSEO戦略を立案し、記事制作からCVR改善提案まで幅広くサポートいたします。
この記事を書いた人

株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。

この記事を書いた人
株式会社WACUL