SHARE 0

アクセス解析 |
直帰率の平均はどのくらい?各業界・サイトの種類ごとの目安も紹介
SHARE 0
こんにちは。「AIアナリスト」ライターチームです。
直帰率とは、ユーザーが最初に訪問したページだけを閲覧して、Webサイトを離れた割合のことです。Webマーケティング担当者の中には、自社サイトの直帰率を分析しているものの、数字が適正なのかよくわからない人も多くいます。この記事では、直帰率の平均や計算方法について解説します。各業界やサイト別の直帰率の目安なども紹介しているので、参考にしてください。
目次
- 直帰率とは
- 直帰率と離脱率は計算単位が異なる
- 業種・サイト・流入経路ごとの直帰率の平均値
- 同じ直帰率でも目的や業種などにより数値の見方は変わる
- 直帰率を確認する方法
- 直帰率が高くなる原因
- 直帰率を改善する方法
- まとめ
直帰率とは
直帰率とは、ユーザーが最初に訪問したページだけを閲覧して、そのWebサイトを去った割合のことです。他のページへ移動せず、最初の1ページでブラウザを閉じる、ブラウザの戻るボタンでWebサイトから離脱するなどが該当します。
ユーザーが直帰する理由は、基本的にネガティブな要因が多いです。例えば、訪問したページに欲しい情報がない、Webサイトやページが使いづらいなどです。唯一ポジティブなのは、最初に訪れたページにユーザーが必要とする情報があり、満足したことでページを去った場合です。
離脱率とは
離脱率とは、ユーザーが訪問したページの中で離れてしまった割合のことです。直帰率はこの離脱率に含まれます。
そのため最初の1ページで離れることはもちろん、2ページ目や3ページ目に移動・閲覧してからWebサイトを離れる、商品を購入した後にWebサイトを離れることも、離脱率に該当します。
直帰率の割合が高い場合は、多くはネガティブな要因ですが、離脱率は割合が高くてもネガティブな要因ばかりとは限りません。
直帰率と離脱率は計算単位が異なる
直帰率と離脱率は間違われることもありますが、計算する際の単位が異なります。直帰率はセッション単位、離脱率はページ単位です。セッションとは、「訪問」を意味します。
具体的な計算方法
直帰率は、最初に閲覧したページを計算します。直帰数 ÷ セッション数 × 100=直帰率です。Aというページが1日10セッション、そのうち2セッションが離脱した場合は、2 ÷ 10 × 100 = 20で、Aページの直帰率は、20%です。
離脱率は、ページごとに計算します。離脱数÷PV数×100=離脱率です。1日10セッションのBというページは、7セッションがBページを閲覧して離脱、残り3セッションが同サイトの他ページへ移動します。7 ÷ 10×100 = 70のため、Bページの離脱率は70%です。
業種・サイト・流入経路ごとの直帰率の平均値
直帰率の平均値は、業種やサイト、流入経路により異なります。
業種ごとの直帰率の平均値
飲食業では、ユーザーはWebサイトで店舗の住所やメニューなどの情報が得られると、すぐに直帰する傾向にあります。不動産業は高額商品のため、ユーザーはサイト内を回遊して情報を得る傾向にあり、直帰率は低めです。
| 飲食 | 65.62% |
|---|---|
| IT関連 | 62.24% |
| ニュース | 57.93% |
| 美容・健康 | 55.86% |
| ビジネス・製造 | 50.59% |
| 就職・教育 | 49.34% |
| 買い物 | 45.68% |
| 不動産 | 44.50% |
※参考:Bounce Rate Benchmarks: What’s a Good Bounce Rate, Anyway?
Webサイトの種類別の直帰率の平均値
ランディングページは、最初のページでユーザーが満足できる場合が多いため、直帰率が高いです。ECサイトは、商品ページや購入画面など、複数ページを回遊するため、直帰率は下がります。
| ランディングページ | 60〜90% |
|---|---|
| 辞書・ポータルサイト | 65~90% |
| コンテンツサイト | 35〜60% |
| リードジェネレーションサイト | 30~55% |
| B2B | 25〜55% |
| EC | 20~45% |
※参考:Bounce Rate Benchmarks: What’s a Good Bounce Rate, Anyway?
流入経路ごとの直帰率の平均値
リファラルやEメールからくるユーザーは、興味を持って訪問しているため、直帰率が低い傾向です。これらの直帰率が高い場合は、質の低いコンテンツの可能性があります。
| バナー広告(ディスプレイ広告) | 56.50% |
|---|---|
| SNS | 54% |
| 直接流入 | 49.90% |
| リスティング広告 | 44.10% |
| オーガニック検索 | 43.60% |
| リファラル | 37.50% |
| Eメール | 35.20% |
※参考:Bounce Rates: What’s Good, What’s Bad, and Why You Should Give a Damn
同じ直帰率でも目的や業種などにより数値の見方は変わる
直帰率は目的や業種などにより、数値の見方が変化します。カフェと住宅メーカーの直帰率が65%だった場合を例にしてみましょう。
カフェのWebサイトは、店舗情報などをシンプルに掲載しているため、ユーザーはすぐ直帰する傾向です。住宅メーカーは複数のページに情報があり、ユーザーはサイト内を回遊して直帰率は低い傾向にあります。いずれの場合も直帰率は同じですが、状況が違います。Webサイトはこの状況にもとづいて見直すようにしましょう。
直帰率の判断には、同業他社のデータを比べるのも1つの方法です。下の図のように、セッション数やCVなども分析しましょう。企業の規模や経営年数、広告の有無によっても、数値の見方が変わります。
| A社 | B社 | |
|---|---|---|
| 商品 | メイク用品 | スキンケア用品 |
| セッション数 | 100,000 | 5,500 |
| 直帰率 | 70% | 40% |
| CVR | 1.5% | 5.0% |
| リピーター率 | 19% | 65% |
直帰率を確認する方法
Googleアナリティクスでは、サイト全体・ページ・ユーザー層・入流経路ごとに直帰率を確認できます。
サイト全体を確認する
サイト全体の直帰率の確認方法は、以下の通りです。
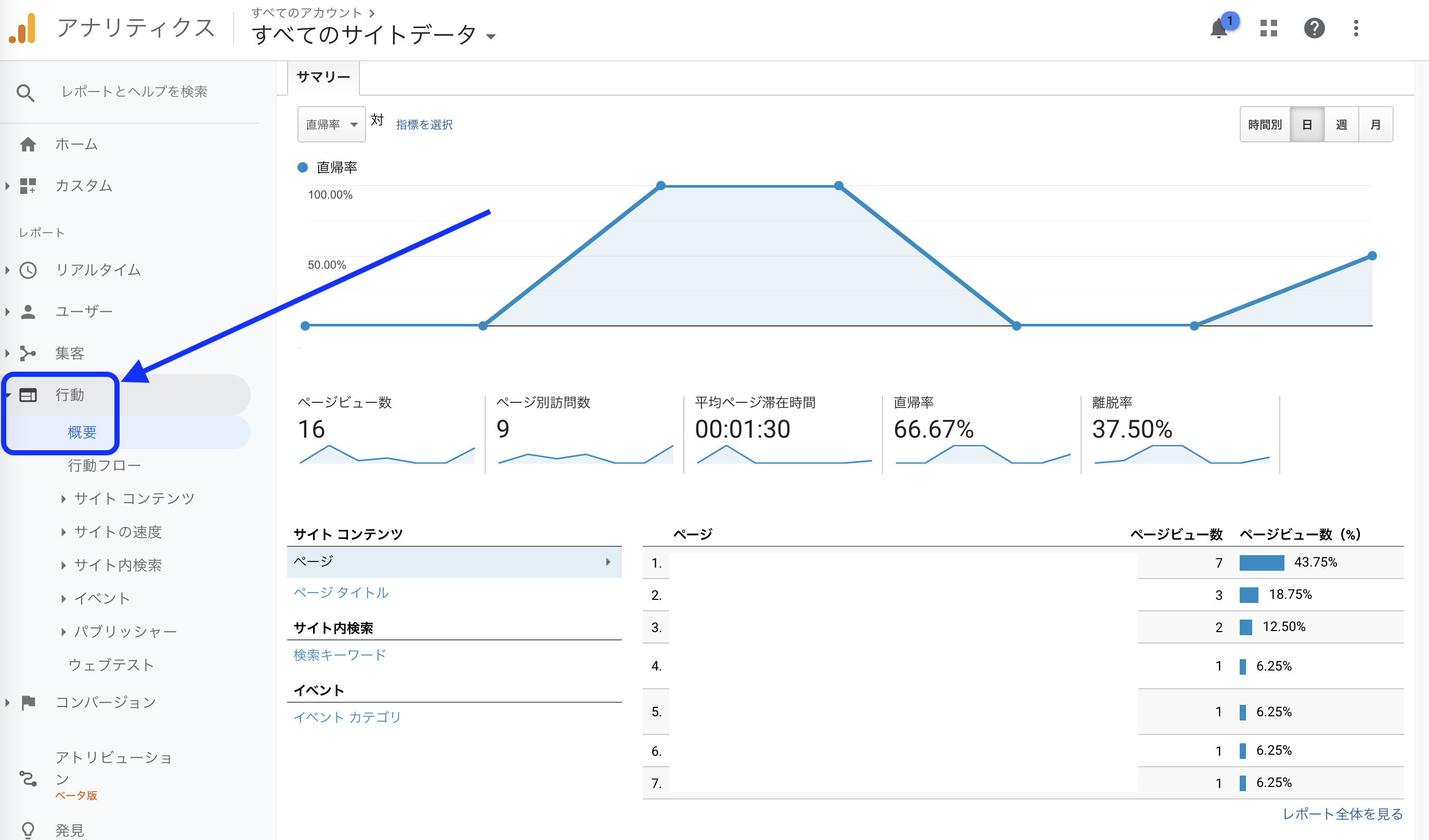
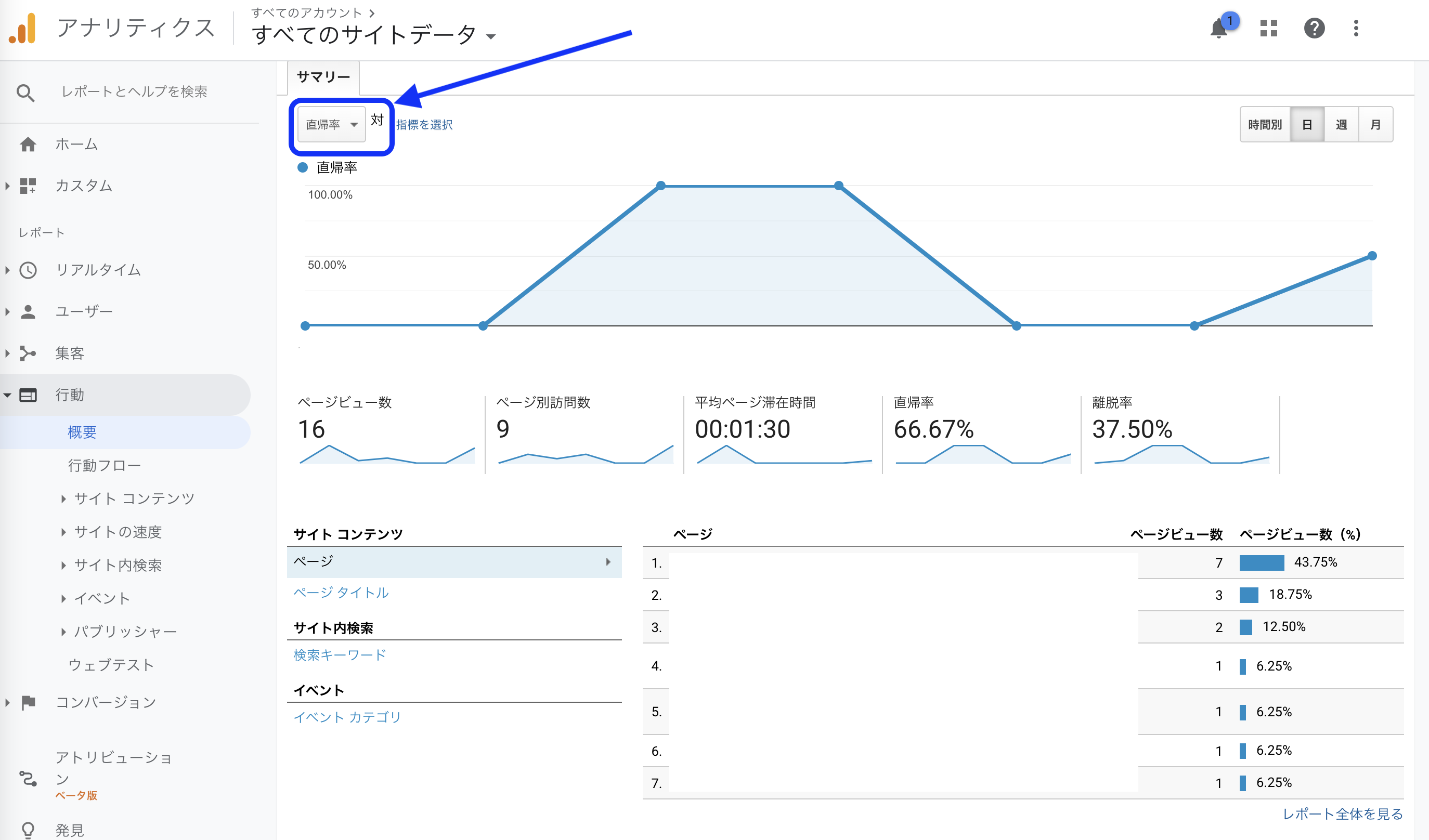
- Googleアナリティクスからレポート画面を開く。
- 左のメニューの「行動」→「概要」をクリックする。
- ユーザーサマリーが表示されたら、指標を「セッション」から「 直帰率」へ変更する。
- データの期間は、右上のセレクトボックスから選択する。


ページごとに確認する
ページごとの直帰率は、以下の手順で確認できます。
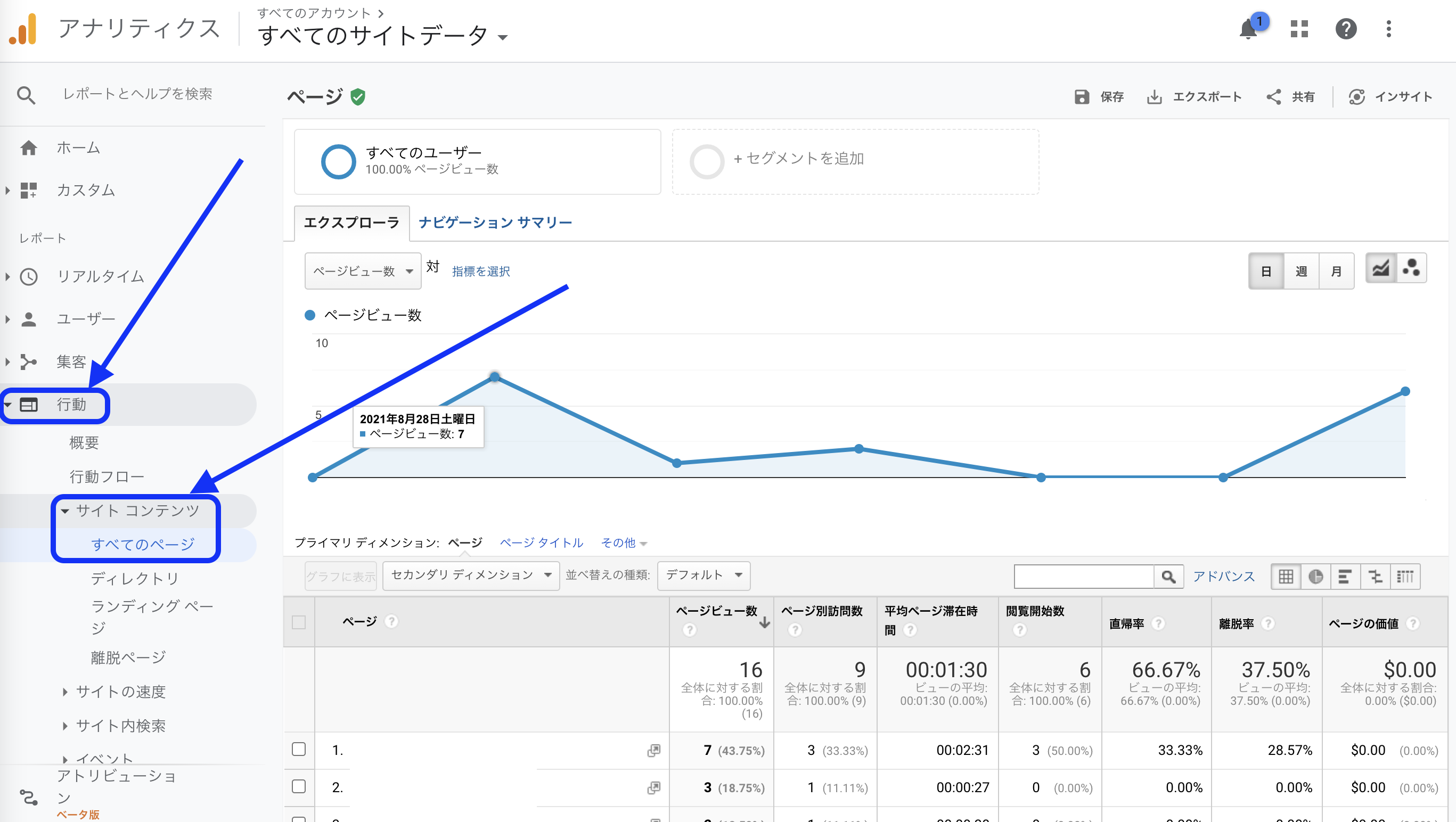
- Googleアナリティクスからレポート画面を開く。
- 画面左のメニューにある「行動」→「サイトコンテンツ」→「すべてのページ」をクリックする。
- リスト(数字)

ユーザー層ごとに確認する
ユーザー層ごとに直帰率を確認する方法は、以下の通りです。
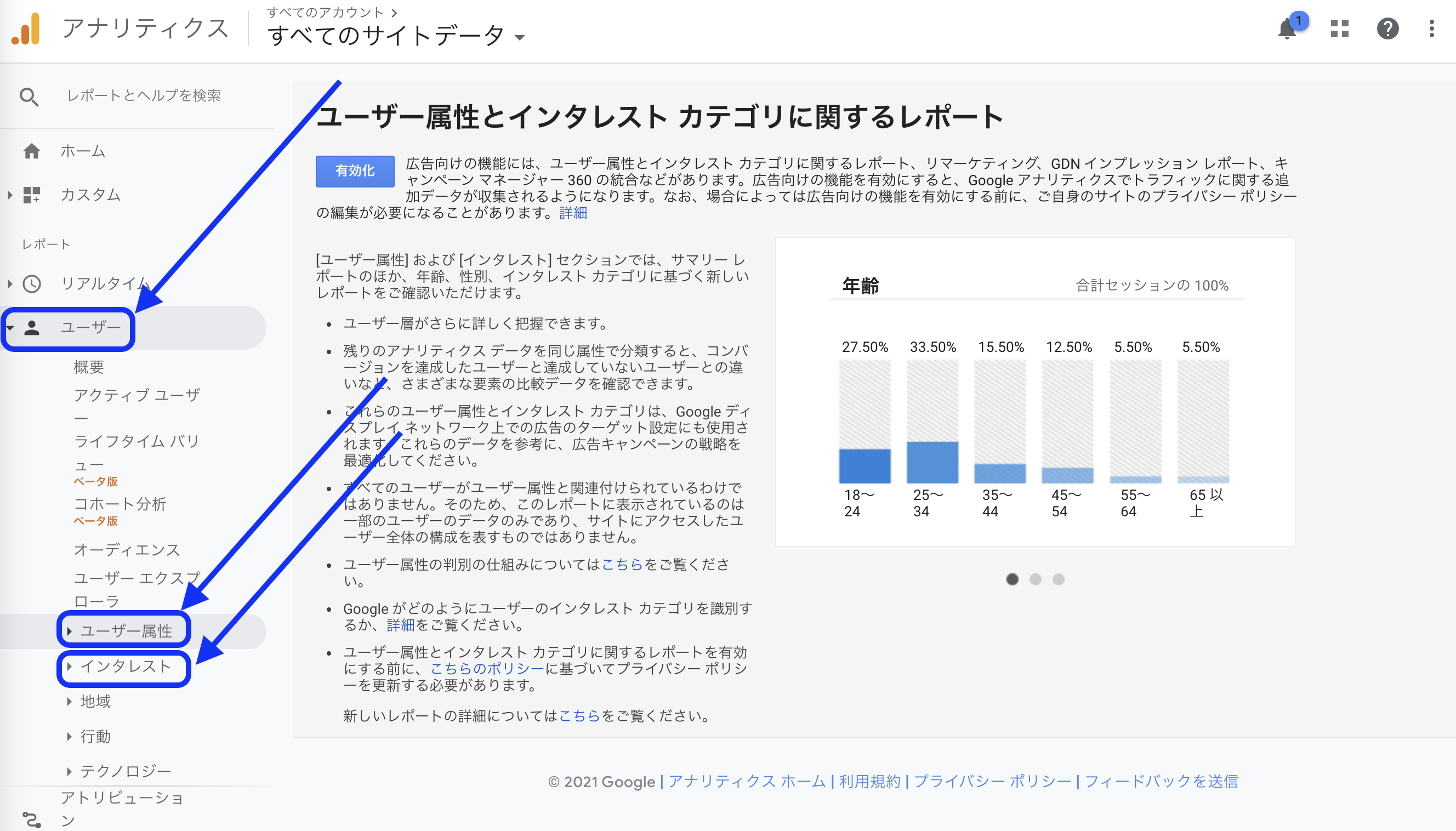
- Googleアナリティクスからレポート画面を開く。
- 画面左のメニューにある「ユーザー」→「ユーザー属性」や「インタレスト」をクリックする。

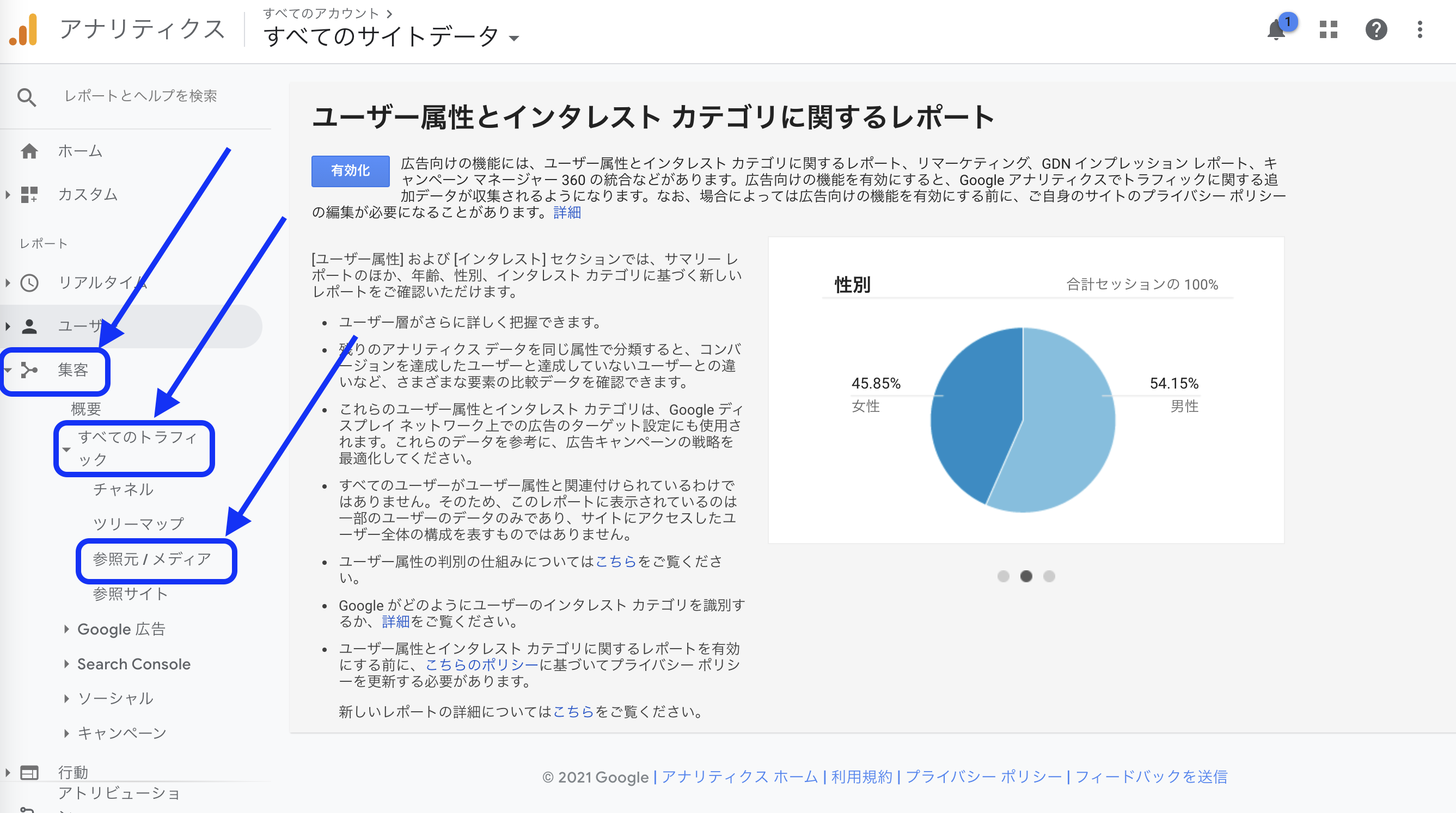
流入経路ごとに確認する
流入経路(各参照元)ごとの直帰率の確認方法は、以下の通りです。
- Googleアナリティクスからレポート画面を開く。
- 左のメニューの「集客」→「すべてのトラフィック」→「参照元/メディア」をクリックする。

直帰率が高くなる原因
直帰率が高い場合、どういった原因が考えられるのか、解説します。
ユーザーの欲しい情報がない
ユーザーが訪問したWebサイトやページに欲しい情報がないと、ユーザーは短時間で直帰します。また、タイトルと内容にずれが生じている場合も、ユーザーの期待に沿っていないため直帰の原因になります。
他ページへの進み方がわかりづらい
他のページに読み進みたいものの内部リンクの表示がないと、ユーザーは直帰します。また、内部リンクが広告などに埋もれている、目立たないデザインなどの場合も直帰の原因です。
ページが重く、読込み速度が遅い
Webサイトやページが重く、読み込み速度が遅いとユーザーはストレスに感じ、ページを読み終える前に直帰します。読み込み速度が遅い原因は、サイズが大きな画像や動画、不要な計測タブです。
スマホに対応していない
スマホに対応していないWebサイトやページは、文字が小さく見づらいため直帰する原因となります。画面を拡大すれば閲覧できますが、いちいち拡大することはユーザーのストレスになります。
最初の1ページで満足できる内容だった
ユーザーが、最初に訪問したページで満足できる内容だった場合も、直帰率は高くなります。1ページ内の情報量が多く、ユーザーが欲しい情報を十分に得られたためです。直帰率は高いものの、平均の滞在時間が長い場合は、ユーザーが満足して直帰した可能性があります。
直帰率を改善する方法
直帰率を改善するために、できる方法を6つ紹介します。実際に自社サイトを改善する際の参考にしてください。
検索キーワードと自社サイトの関連性を確認する
検索キーワードと自社サイトの関連性を確認しましょう。関連性がないと、ユーザーは欲しい情報が見つからないため直帰します。検索キーワードの答えが、Webサイトやページの内容になるようにしてください。ユーザーの検索キーワードは、Googleサーチコンソールで確認できます。
ユーザーのニーズを理解してコンテンツを工夫する
ユーザーのニーズを理解して、ユーザーが読みたくなるコンテンツにしましょう。ニーズを見極めるには、ユーザーの性別・年齢・探している情報などペルソナを細かく設定することが大切です。直帰率が高いページのコンテンツは、全体的に見直しが必要な場合もあります。
他社サイトと比較して、コンテンツに魅力があるか、文章が長すぎないか、読みやすく工夫されているかなどを確認しましょう。
ユーザーが迷わずに行動できるページにする
ユーザーが訪問したページで迷わず行動できるようにしましょう。内部リンクや購入・問い合わせなどのCTAボタンが広告バナーに埋もれていると、ユーザーは見つけられずにサイトから直帰する可能性があります。他ページへの導線がわかりづらいページは、一目でわかるように改善しましょう。
サイトのデザイン・画像のバランスを見直す
Webサイトのデザイン・画像のバランスを見直すことも改善につながります。ユーザーは、Webサイトの第一印象が良くないと、離脱する可能性が高いからです。メインビジュアルやキャッチコピーは、ユーザーが「記事を読みたい」と思えるきっかけになります。デザインは古くないか、画像の大きさや色なども工夫しましょう。
画像を圧縮するなど、ページの読み込み時間を早くする
画像のサイズを縮小・圧縮して、ページ自体軽くすることで、読み込み時間を早くしましょう。読み込みが遅いページは、ユーザーにとって大きなストレスとなり、直帰します。また、html、css、jsなどのソースを最適化することも、ページの読み込み速度を向上させます。
すべてのデバイスに対応できるようWebサイトを最適化する
自社サイトをすべてのデバイスに対応できるように、最適化することも大切です。近年、Webサイトを、スマートフォンやタブレットで閲覧するユーザーが急増しています。しかし、モバイルで閲覧しにくいページを、わざわざパソコンで閲覧することは少なく、直帰する傾向にあります。
Webサイトをモバイル対応しておけば、パソコン・モバイル共に閲覧できるため、直帰率の上昇を抑えられます。
まとめ
直帰率の平均が高いと、ユーザーの損失につながります。自社のWebサイトを改善し、直帰率を抑えましょう。直帰率や改善ポイントは、Googleアナリティクスで分析をして確認することが大切です。
直帰率を確認したり、改善ポイントがどこなのかを調べたいが、自社にリソースが不足しているといった場合には、ツールを導入するのも1つの方法です。
「AIアナリスト」は、AIが自動でアクセス解析して、重要な改善ポイントを教えてくれるツールです。30,000サイトを改善したノウハウで、膨大なデータを分析して、成果を伸ばすための改善ポイントをデータ根拠とともにお届けします。Googleアナリティクスに連携するだけで利用できて、設定時間はたった2分です。まずは無料版からお試しください。
この記事の執筆者
株式会社WACUL
株式会社WACUL(ワカル)は、「Webサイト分析をシンプルに」というビジョンのもと、簡単にWebサイト改善の方針を手にすることができる世の中を実現します。
38,000サイト以上の分析データから
効果的な集客とリード獲得を支援します