SHARE 17
SHARE 17
サイトリニューアルで抑えておきたい基本手順と注意点【チェック必須】
Web制作 |
今回はWebサイトのリニューアルをテーマに、基本的な進め方や気をつけておきたい注意点を解説していきます。
そろそろリニューアルをした方がいいかな、といった漠然とした理由でリニューアルをすると、見た目だけ新しくなって成果が出ないどころか流入が落ちてしまう可能性もあります。
サイトのリニューアルで確実に成果を出すために、リニューアルの基本をしっかり理解し、結果へつなげていきましょう!
目次
サイトリニューアルの目的
そもそもリニューアルの目的とはどのようなものでしょうか?
しっかりとリニューアルの目的を理解しなければ、成果につなげることはできません。
Webサイトの現状を把握し、以下のような問題点があげられるようであれば、リニューアルをサイト改善の施策として検討しましょう。
<デザインの刷新>
時間の経過とともにトレンドのデザインは変化します。
新しいPCやスマートフォンの普及による閲覧環境の変化に対応できていない場合や、古いデザインによってブランドイメージが低下している場合は、リニューアルを検討しましょう。
デザインの刷新で、快適な閲覧環境への改善とブランドイメージの向上が期待できます。
<機能性の向上>
ブラウザのバージョンアップに伴って機能面での問題点が生じる場合があります。
また、しばらく運営していくうちにカテゴリやページ階層が複雑になり、目的のページへすぐにたどり着けなかったり、操作性やユーザビリティに問題が出ている場合もあります。
部分的な改善で効果が上がらない場合、コンテンツを整理するなど根本的な解決が必要になるため、リニューアルが効果的です。
<CV数の増加>
PDCAを回して部分的なサイト改善を繰り返しても、売上や問い合わせ数が頭打ちになってきた場合、リニューアルを検討しましょう。
リニューアルによる大幅な改善で、変化してきたユーザニーズへの抜本的な対応を行うことで、CV数に大きな変化が期待できます。
ただむやみにリニューアルという施策をとるのではなく、現状の問題点と改善策を把握し、リニューアルの目的を明確にして取り組みましょう。
<新たなコンテンツの追加>
新規コンテンツの立ち上げや業務の拡大・縮小によるターゲットの変更などがある場合も、サイトの構造や設計を新しく構築しなおすべきタイミングといえます。
ナビゲーションの追加のような部分改善ではなく、CMSの導入やUIの見直しといった全体の構造を見直し、リニューアルを検討しましょう。
リニューアルの基本ステップ
リニューアルは、「時間」「予算」「労力」と非常にコストのかかる大きな取り組みになります。
せっかくリニューアルをしても成果につながらない、思うようにリニューアルが進まない、といった失敗をしないためにも、抑えておきたい基本的なステップをご紹介します。
1) 現状把握と課題の洗い出し
リニューアルの目的をしっかりと把握したら、Webサイトの現状を把握し、問題点を洗い出しましょう。どこにどんな課題があるのか問題点を掘り下げることで、リニューアルの改善ポイントを整理します。
リニューアル後に思ったように成果がでない、といった失敗を防ぐためにも、Googleアナリティクスなどの分析ツールによる現状の把握と課題の発見は必ず行いましょう。
2) 具体的な目標、ゴールの設定
リニューアルを漠然として終わらせないためにも、ゴールの設定は不可欠です。
そのゴール達成に向けて日々計測する数値的な指標、KPIの設定しましょう。
よく設定されるKPIとしては、「CV数を○%アップする」「直帰率を○%下げる」といった数値が挙げられます。
KPIを設定することで、それを元にリニューアルの成果を測定し、リニューアル後のPDCAサイクルを回していきましょう。
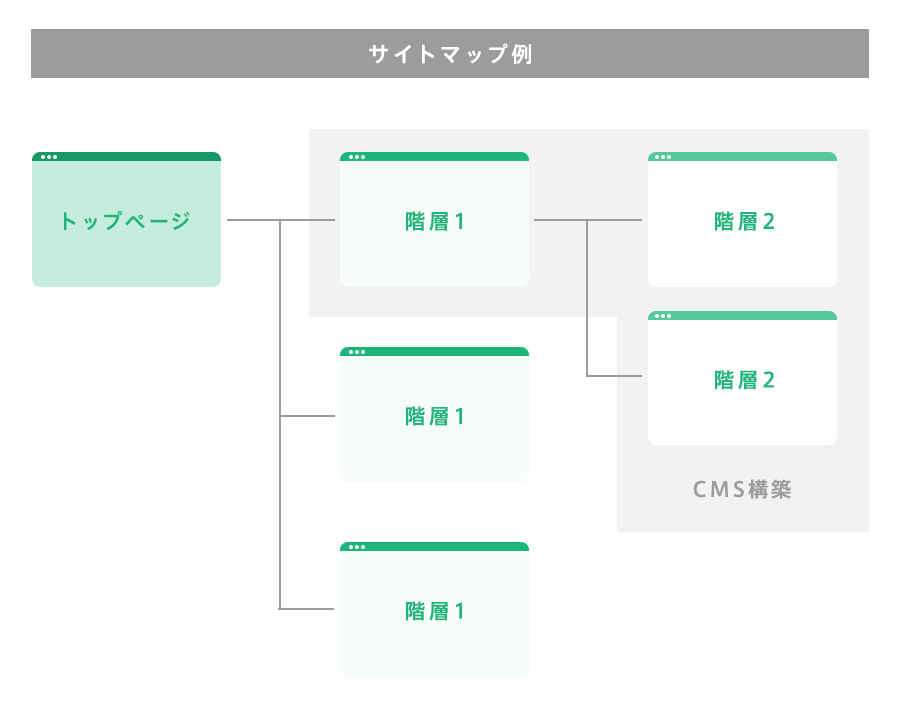
3) サイト設計
Webサイト全体のコンテンツを整理し、サイトマップを見直します。
家造りの際、いきなり家を建て始めないように、Webサイトの構築もサイト全体の設計からとりかかります。
階層が深く目的のページにたどり着くのに時間がかかる構成や、日々の更新で複雑化してしまったカテゴリなど、サイトの全体の構成を整理し、使い勝手の良い構造へ改善します。
将来的な拡張や長期的な運営に考慮した、CMSの導入なども必要に応じて検討します。

4) ワイヤーフレームの作成
ワイヤーフレームとは、ページの構造となるレイアウトのことです。
サイト全体のナビゲーションやアクション導線の配置など、UI設計を行います。
スマートフォンの利用が多いようであればレスポンシブを検討したり、ユーザ環境に合わせてより良いUIを目指します。
見やすさや使い勝手に直結する重要なステップになるため、十分に吟味して設計を行いましょう。

5) デザイン制作
ワイヤーフレームを元にデザイナーが実際のページの見た目(デザイン)に落とし込みます。
担当者やデザイナーの嗜好でデザインを行うのではなく、企業イメージやブランドイメージの向上につながり、リニューアルのコンセプトに沿ったものになっているかが重要です。
デザインは、企業やブランドの世界観を直感的に伝える重要な要素になります。
コンセプトをしっかりと把握し、ユーザの心をぐっとつかむ世界観を表現しましょう。
6) コーディング/動作検証
デザインが確定したら、コーディングに入ります。
コーディングでは、デザインに忠実なソースを記述するだけでなく、適切なマークアップを行うことが重要です。適切にマークアップを行うことで、SEOやアクセシビリティの向上も達成することが可能です。
システムの構築が必要な場合も、このステップで行います。
一通りコーディングが完了したら、必ず動作検証を行いましょう。
また、コーディングを行う人が複数人いる場合や、リニューアル後に更新を引き継ぐ場合、規則や方針に混乱が起きないよう、コーディングガイドラインを設けましょう。
7) 運用、改善
リニューアル後は、日々の更新や運営と併せて、最初に設定した目標となるKPIをチェックし、PDCAサイクルを回すことが重要です。
アクセス解析を用いて現状を把握しながら、常にWebサイトが最善の状態になるよう課題を発見しサイト改善に取り組みます。
リニューアルで失敗しないための3つの注意点
上述した基本手順を踏むことで、リニューアルはスムーズに進行するはずですが、なかでも特に抑えておきたいポイントが以下の3つになります。
<目的を明確にする>
リニューアルは「なんとなく時間が経ったから」といった理由でおこなうのではなく、現状を把握し、課題を解決するための目的を明確に持っていることが重要です。
<KPIを設定する>
ただリニューアルしただけでは、目標が達成できたのか判断できません。
指標となるKPIを設定してこそ、リニューアル後の成果につながります。
<正しいタイミングでリニューアルする>
機能面や操作性上、早急に対応した方がよい場合や、新規コンテンツの立ち上げや方針変更によるイメージの刷新など、時期をみてリニューアルを行ったほうがよい場合があります。
リニューアルの目的にあわせ、適切なタイミングを検討しましょう。
リニューアルはその後の運用が重要!
以上、リニューアルで失敗しないために抑えておきたいポイントをご紹介しました。
スムーズに進めるために基本的なステップを踏むことは大切ですが、中でも、課題を洗い出して目的を明確にするプランニングのステップが非常に重要です。
リニューアルの方針や目標設定を明確にすることで、リニューアル後の成果に大きく変化が現れます。
目標を設定し長期的な視野を持ってリニューアルを行い、結果につなげていきましょう!
また、前述のように、リニューアルをしたらそれで終わりというわけではありません。
リニューアル後も定期的な解析・改善を行い、リニューアルの成果を最大化させることが大切です。
ですが、日々の「訪問数」や「CVR」の変化から課題を発見し、改善の対策を練ることは、専門家でも工数のかかる大変な作業です。
そこで、以下のリンク先から読めるe-bookがおすすめです。
Googleアナリティクスのデータの分析の仕方、サイト改善方法を詳しく説明しています。本当に見るべきポイントのみの解説なので、データの集計・分析の工数を削減できます。
「サイト分析をしたいけどどうしたらいいかわからない...」
「もっとサイト分析にかかる時間を短縮したい」
このような方にお勧めです。
無料配布中ですので是非ご一読くださいね!
この記事の執筆者
野内 早苗
マーケティングチーム所属。デザイナーとしての豊富な経験を活かして活躍中です。